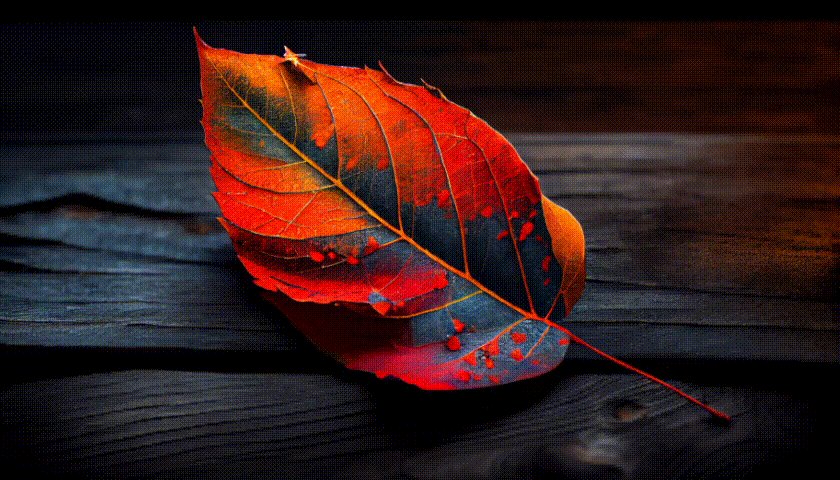
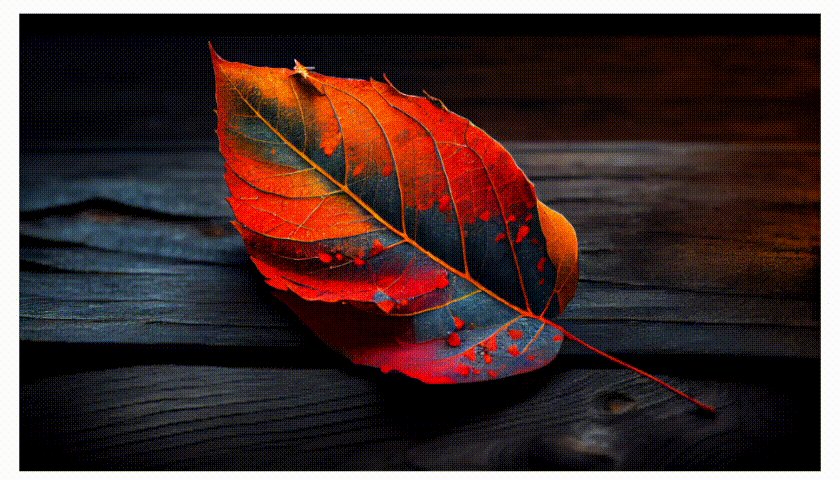
Vue3 Zoomer is a beautiful image viewer component for Vue.js projects, making it easy to create stunning zoomable images for ecommerce, art galleries, infographics, and any other image you need to zoom into.
- Customizable Zoom Behavior: Choose zoom type, trigger, scale, and step to fit your specific requirements.
- Touch Device Support: The component works seamlessly on both desktop and mobile devices, providing a smooth zooming experience across platforms.
- Multiple Zoom Components: Vue3 Zoomer offers a variety of zoom components to choose from, allowing you to select the one that best fits your project's needs.
- Typescript Support: The component is written in Typescript, ensuring type safety and a better developer experience.
- Easy Integration: Vue3 Zoomer is simple to set up and use in your Vue.js and Nuxt.js projects, making it a great choice for quickly adding image zooming capabilities to your application.
Install the package using npm, yarn, or bun:
npm install vue3-zoomerFirst, import the ZoomImg component:
import { ZoomImg } from "vue3-zoomer";Then, use the ZoomImg component in your template:
<ZoomImg src="/image.png" zoom-type="move" :zoom-scale="3" />| Name | Type | Default | Description |
|---|---|---|---|
src |
String |
required |
The source URL of the image to be zoomed. |
alt |
String |
"zoomed-img" |
Alternative text description of the image for accessibility. |
zoomScale |
Number |
2 |
The desired zoom scale of the image. |
trigger |
"click" | "hover" |
"click" |
The event that triggers the zoom functionality, either "click" or "hover". |
zoomType |
"move" | "drag" |
"move" |
The type of zoom interaction, either "move" or "drag". |
step |
Number |
- | The step value for the zoom scale. |
persist |
Boolean |
false | Whether the zoom state should persist on mouse leave. |
showZoomBtns |
Boolean |
false | Show controls to increase or decrease the zoom scale from buttons. |
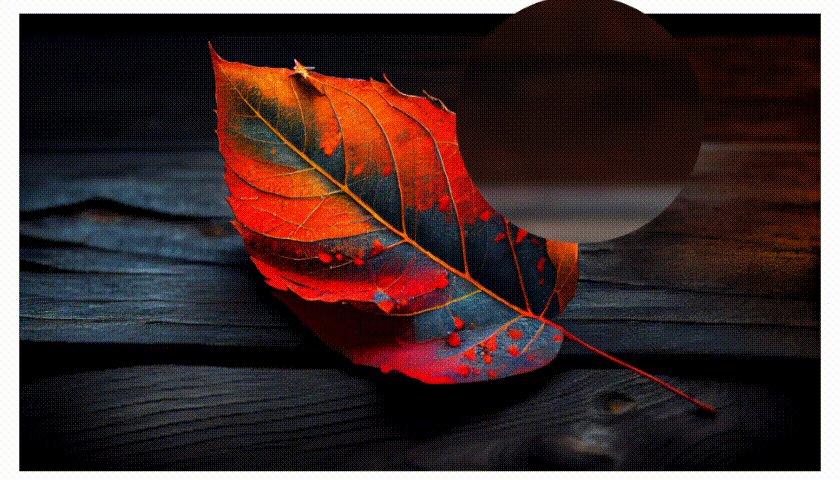
showImgMap |
Boolean |
false | Whether to display the image map overlay. |
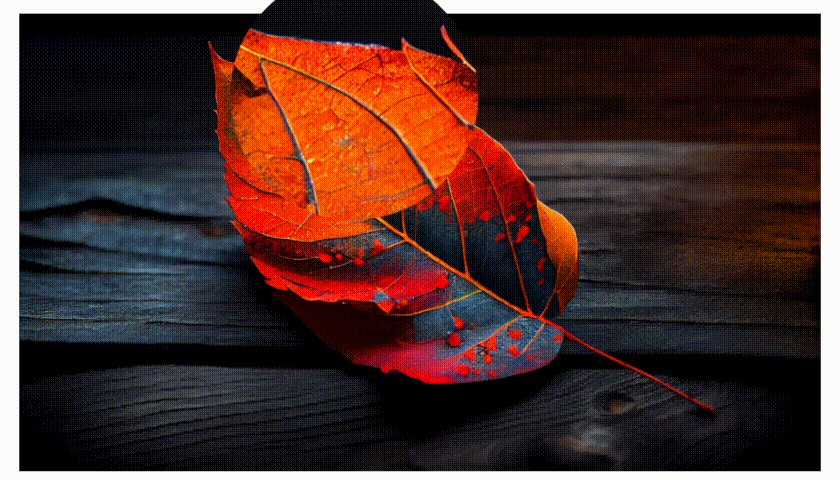
<Magnifier src="/image.png" zoom-type="move" :zoom-scale="3" />| Name | Type | Default | Description |
|---|---|---|---|
src |
String |
required |
The source URL of the image to be zoomed. |
zoomScale |
Number |
2 |
The initial zoom scale of the image. |
size |
Number |
200 |
The initial magnifier size. |
| Name | Description |
|---|---|
load |
Triggered when the image has successfully loaded. |
error |
Triggered when there is an error loading the image. |
Licensed under the MIT license.