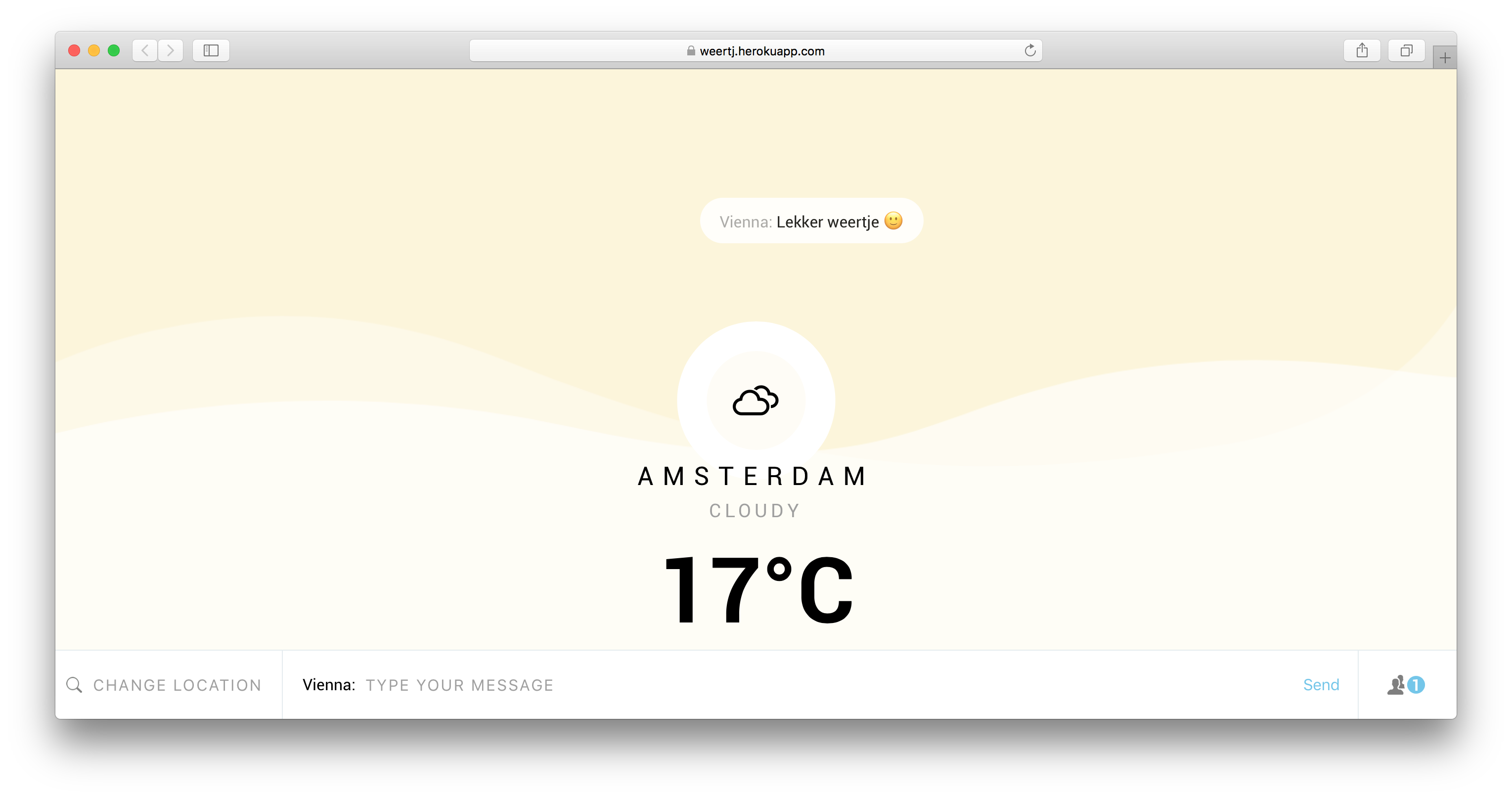
This real-time web app makes it possible to discuss the weather online. In this project I use the Yahoo Weather API to get current weather info and GeoNames to get place name suggestions.
Live demo: here
Prerequisites:
- Git
- Node
- Npm
To install this project:
- Clone this repository and navigate to it
- Run
npm install - Run
gulpfor development, ornpm startfor production. - Navigate to http://localhost:8001/
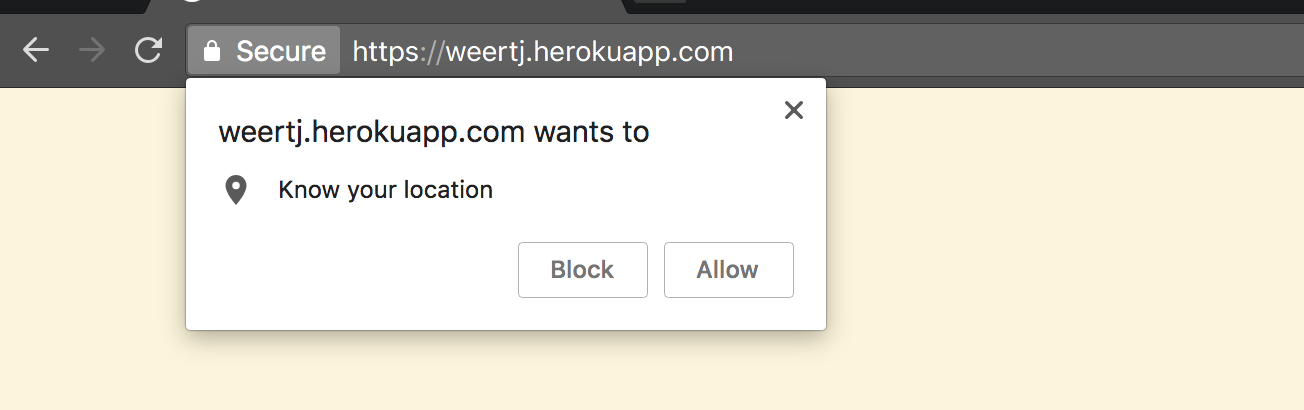
To get the weather info from the current location, I'm using the Geolocation.getCurrentPosition() function. The client will be asked to share it's current location. When the current location is not available, Amsterdam will be picked for the first shown location.
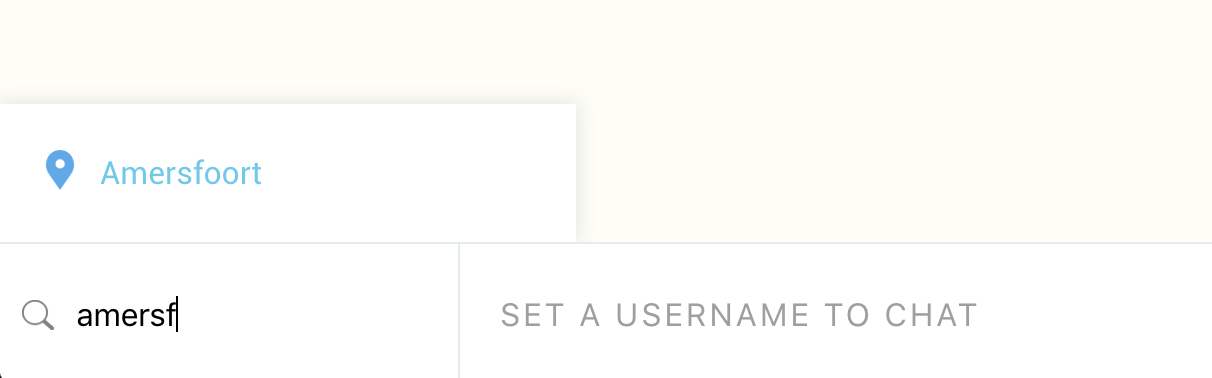
To change your location, you can simply type in a new city name in the 'Change location' input. You'll get suggestions for city names while typing. The chosen city will be set in the URL as path name.
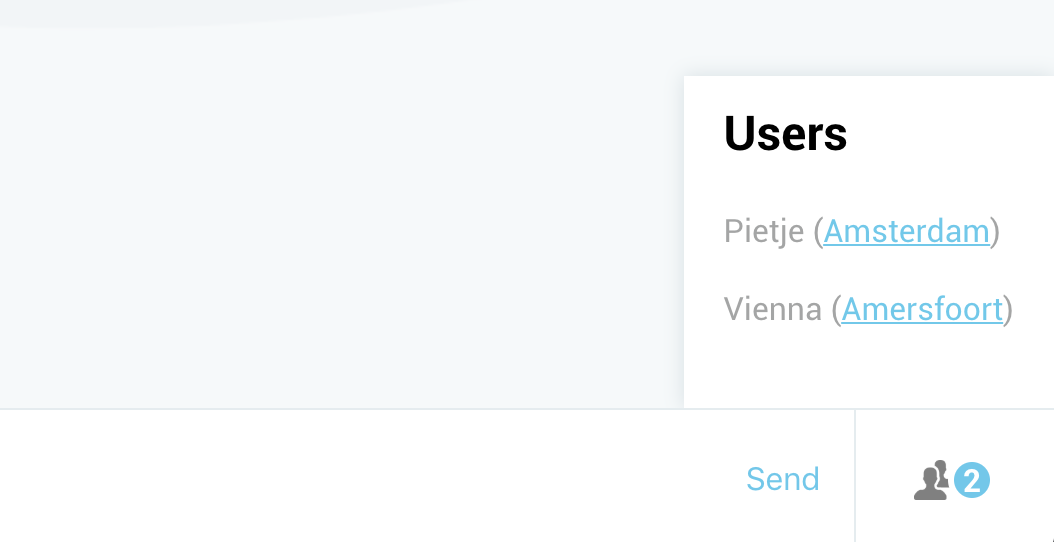
When the user sets a username to chat, he'll appear in the user list with his current location. So you can 'follow' other users to different locations and chat with them.
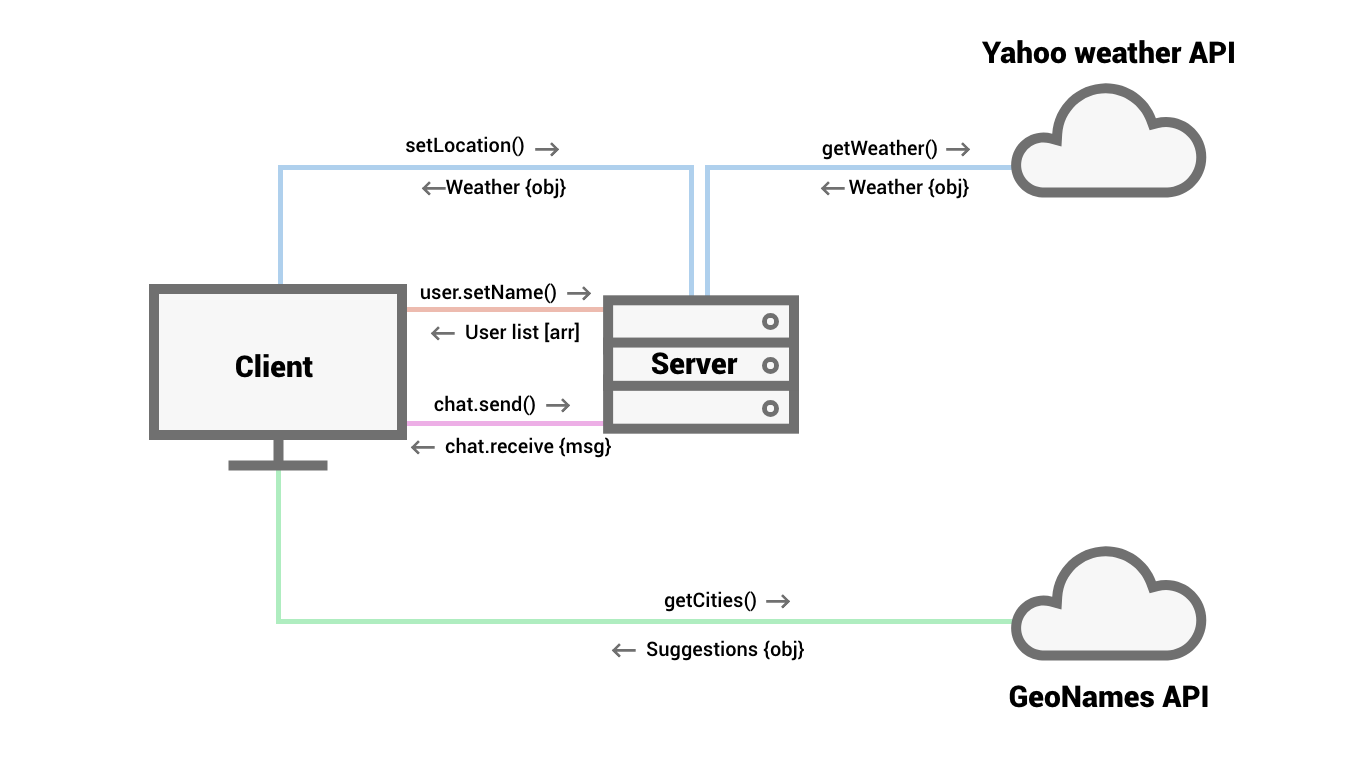
The most important external source is Yahoo Weather API. Weather information is collected by calling this end point:
https://query.yahooapis.com/v1/public/yql?q=select * from weather.forecast where woeid in (select woeid from geo.places(1) where text="${location}") and u='c'&format=json
There is no API key needed, so the server can call this API as often as needed.
For the city names suggestion list I'm using the GeoNames API. I can make 30000 requests a day with the following end point:
http://api.geonames.org/search?name_startsWith=${input}&style=short&cities=cities1000&orderby=relevance&type=json&maxRows=5&username=vienna`
It doesn't matter when I've reached the limit, because it's not the main function of the app.
The used data doesn't require to be remembered or stored in a database. Everything is based on real-time.
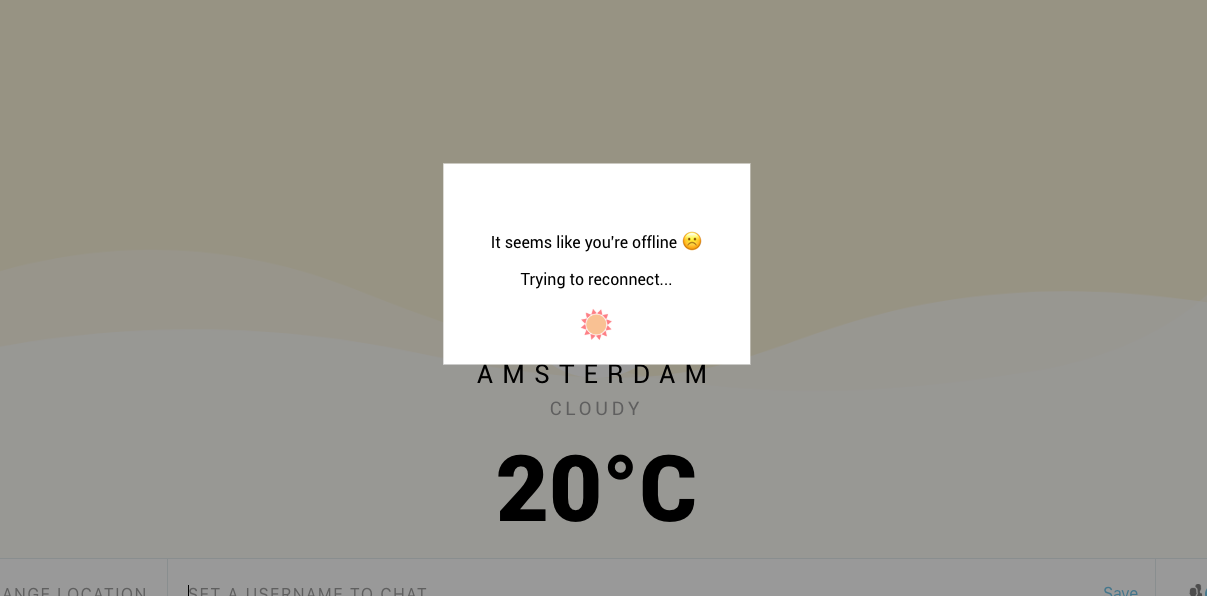
When a client is offline, an error message will be shown. As soon as the clients goes online again, the message will dissappear.
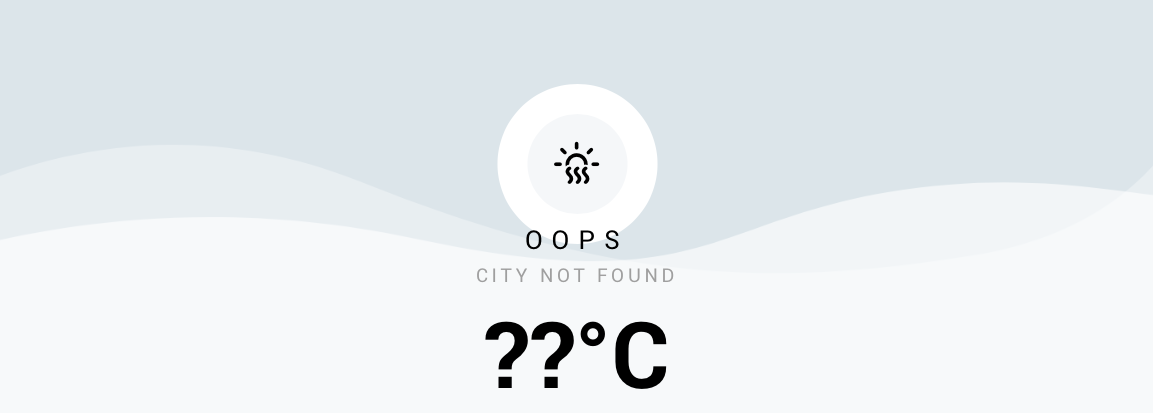
If the city the user submitted can't be found, an error message will appear.
-
Use socket.io rooms
-
Add avatars
-
Update live location