Create Alfred workflows with ease
- Easy input↔output.
- Config and cache handling built-in.
- Fetching remote files with optional caching.
- Finds the
nodebinary. - Presents uncaught exceptions and unhandled Promise rejections to the user.
No need to manually.catch()top-level promises.
You need Node.js 4+ and Alfred 3 with the paid Powerpack upgrade.
$ npm install --save alfy
Create a new Alfred workflow and add a Script Filter with the following script:
./node_modules/.bin/run-node index.js "$1"We can't call node directly as GUI apps on macOS doesn't inherit the $PATH.
In the workflow directory, create a index.js file, import alfy, and do your thing.
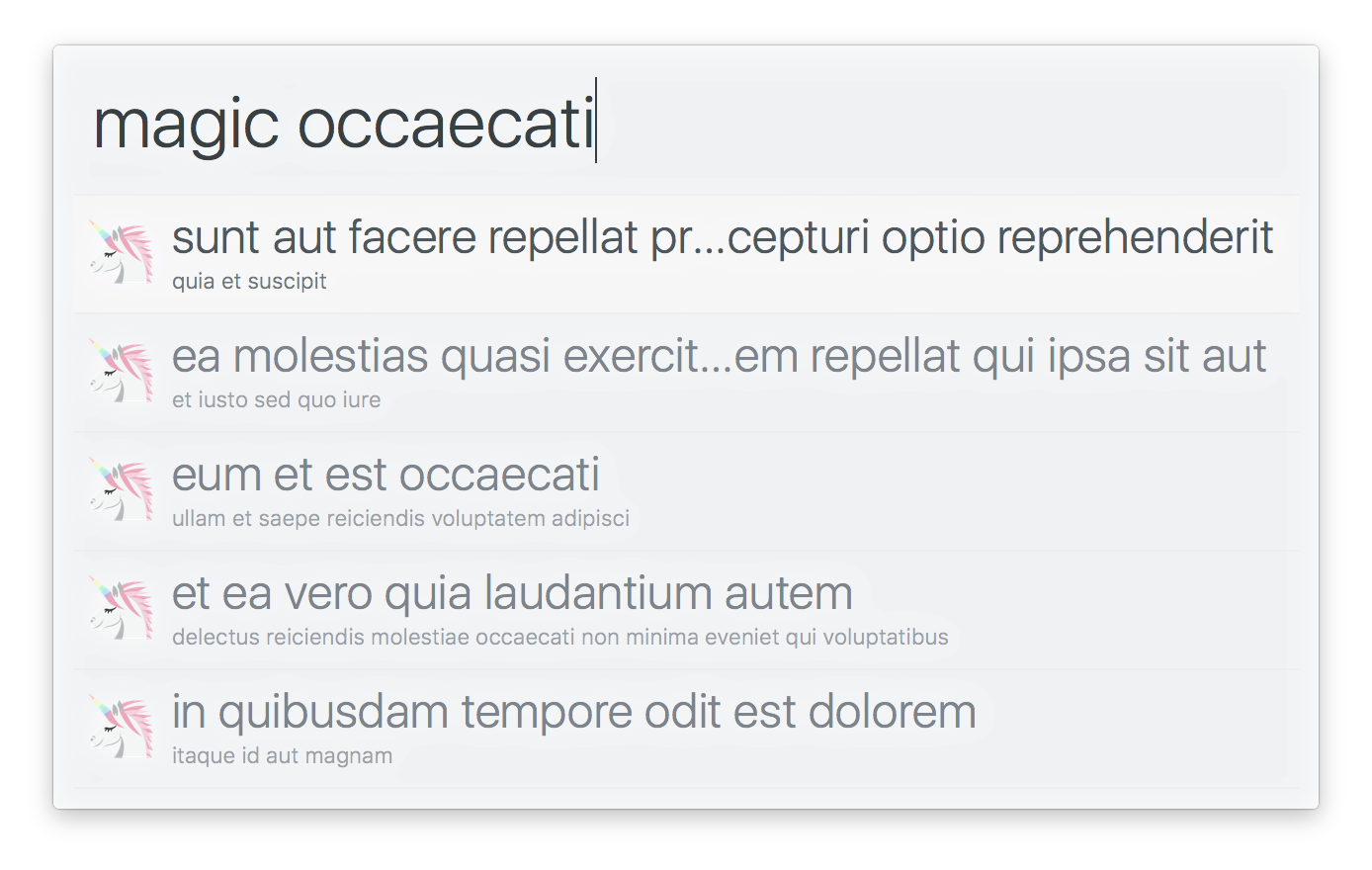
Here we fetch some JSON from a placeholder API and present matching items to the user:
const alfy = require('alfy');
alfy.fetch('jsonplaceholder.typicode.com/posts').then(data => {
const items = alfy
.inputMatches(data, 'title')
.map(x => ({
title: x.title,
subtitle: x.body,
arg: x.id
}));
alfy.output(items);
});Some example usage in the wild: alfred-npms, alfred-emoj, alfred-ng2.
Type: string
Input from Alfred. What the user wrote in the input box.
Return output to Alfred.
Type: Array
List of Object with any of the supported properties.
Example:
alfy.output([{
title: 'Unicorn'
}, {
title: 'Rainbow'
}]);Returns an Array of items in list that case-insensitively contains input.
alfy.matches('Corn', ['foo', 'unicorn']);
//=> ['unicorn']Type: string
Text to match against the list items.
Type: Array
List to be matched against.
Type: string Function
By default it will match against the list items.
Specify a string to match against an object property:
const list = [{
title: 'foo'
}, {
title: 'unicorn'
}];
alfy.matches('Unicorn', list, 'title');
//=> [{title: 'unicorn'}]Or nested property:
const list = [{
name: {
first: 'John',
last: 'Doe'
}
}, {
name: {
first: 'Sindre',
last: 'Sorhus'
}
}];
alfy.matches('sindre', list, 'name.first');
//=> [{name: {first: 'Sindre', last: 'Sorhus'}}]Specify a function to handle the matching yourself. The function receives the list item and input, both lowercased, as arguments, and is expected to return a boolean whether it matches:
const list = ['foo', 'unicorn'];
// here we do an exact match
// `Foo` matches the item since it's lowercased for you
alfy.matches('Foo', list, (item, input) => item === input);
//=> ['foo']Same as matches(), but with alfy.input as input.
Type: string
Text to be logged to the debug panel. Only logs when alfred.debug is true, so not to interfere with the normal output.
Display an error or error message in Alfred.
Note: You don't need to .catch() top-level promises. Alfy handles that for you.
Type: Error string
Error or error message to be displayed.
Returns a Promise that returns the body of the response.
Type: string
URL to fetch.
Type: Object
Any of the got options.
Type: boolean
Default: true
Parse response body with JSON.parse and set accept header to application/json.
Type: number
Number of milliseconds this request should be cached.
Type: Object
Persist config data.
Exports a conf instance with the correct config path set.
Example:
alfy.config.set('unicorn', '🦄');
alfy.config.get('unicorn');
//=> '🦄'Type: Object
Persist cache data.
Exports a modified conf instance with the correct cache path set.
Example:
alfy.cache.set('unicorn', '🦄');
alfy.cache.get('unicorn');
//=> '🦄'The set method of this instance accepts an optional third argument where you can provide a maxAge option. maxAge is
the number of milliseconds the value is valid in the cache.
Example:
const delay = require('delay');
alfy.cache.set('foo', 'bar', {maxAge: 5000});
alfy.cache.get('foo');
//=> 'bar'
// Wait 5 seconds
await delay(5000);
alfy.cache.get('foo');
//=> undefinedType: boolean
Whether the user currently has the workflow debugger open.
Type: Object
Keys: info warning error alert like delete
Get various default system icons.
The most useful ones are included as keys. The rest you can get with icon.get(). Go to /System/Library/CoreServices/CoreTypes.bundle/Contents/Resources in Finder to see them all.
Example:
console.log(alfy.icon.error);
//=> '/System/Library/CoreServices/CoreTypes.bundle/Contents/Resources/AlertStopIcon.icns'
console.log(alfy.icon.get('Clock'));
//=> '/System/Library/CoreServices/CoreTypes.bundle/Contents/Resources/Clock.icns'Type: Object
Example:
{
name: 'Emoj',
version: '0.2.5',
uid: 'user.workflow.B0AC54EC-601C-479A-9428-01F9FD732959',
bundleId: 'com.sindresorhus.emoj'
}Type: Object
Alfred metadata.
Example: '3.0.2'
Find out which version the user is currently running. This may be useful if your workflow depends on a particular Alfred version's features.
Example: 'alfred.theme.yosemite'
Current theme used.
Example: 'rgba(255,255,255,0.98)'
If you're creating icons on the fly, this allows you to find out the color of the theme background.
Example: 'rgba(255,255,255,0.98)'
The color of the selected result.
Example: 3
Find out what subtext mode the user has selected in the Appearance preferences.
Usability note: This is available so developers can tweak the result text based on the user's selected mode, but a workflow's result text should not be bloated unnecessarily based on this, as the main reason users generally hide the subtext is to make Alfred look cleaner.
Example: '/Users/sindresorhus/Library/Application Support/Alfred 3/Workflow Data/com.sindresorhus.npms'
Recommended location for non-volatile data. Just use alfy.data which uses this path.
Example: '/Users/sindresorhus/Library/Caches/com.runningwithcrayons.Alfred-3/Workflow Data/com.sindresorhus.npms'
Recommended location for volatile data. Just use alfy.cache which uses this path.
Example: '/Users/sindresorhus/Dropbox/Alfred/Alfred.alfredpreferences'
This is the location of the Alfred.alfredpreferences. If a user has synced their settings, this will allow you to find out where their settings are regardless of sync state.
Example: 'adbd4f66bc3ae8493832af61a41ee609b20d8705'
Non-synced local preferences are stored within Alfred.alfredpreferences under …/preferences/local/${preferencesLocalHash}/.
Alfred workflows using Alfy
- alfred-emoj - Find relevant emoji from text
- alfred-npms - Search for npm packages with npms.io
- alfred-ng2 - Search for Angular 2 API references
- alfred-react-native - Access the React Native documentation
- alfred-hl - Syntax highlight code in the clipboard
- alfred-workflow-docs-elastic - Search the Elastic.co documentation
- alfred-simple - Simple theme for Alfred (Used in the screenshots)
MIT © Sindre Sorhus