This repository provides a scaffolding project to start using TypeScript in your k6 scripts.
While JavaScript is great for a myriad of reasons, one area where it fall short is type safety and developer ergonomics. It's perfectly possible to write JavaScript code that will look OK and behave OK until a certain condition forces the executor into a faulty branch.
While it, of course, still is possible to shoot yourself in the foot with TypeScript as well, it's significantly harder. Without adding much overhead, TypeScript will:
- Improve the ability to safely refactor your code.
- Improve readability and maintainablity.
- Allow you to drop a lot of the defensive code previously needed to make sure consumers are calling functions properly.
Creating a project from the template-typescript template
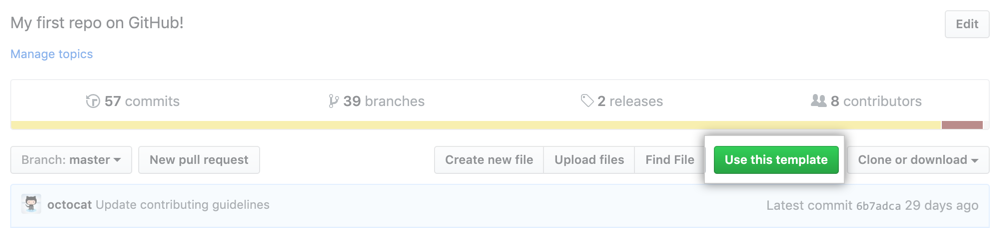
To generate a TypeScript project that includes the dependencies and initial configuration, navigate to the template-typescript page and click Use this template.
Install dependencies
Clone the generated repository on your local machine, move to the project root folder and install the dependencies defined in package.json
$ yarn installTo run a test written in TypeScript, we first have to transpile the TypeScript code into JavaScript and bundle the project
$ yarn webpackThis command creates the final test files to the ./dist folder.
Once that is done, we can run our script the same way we usually do, for instance:
$ k6 run dist/test1.jsBy default, k6 can only run ES5.1 JavaScript code. To use TypeScript, we have to set up a bundler that converts TypeScript to JavaScript code.
This project uses Babel and Webpack to bundle the different files - using the configuration of the webpack.config.js file.
If you want to learn more, check out Bundling node modules in k6.