| description |
|---|
How to connect and send/receive messages |
{% hint style="warning" %}
Heads up!
The whatsapp-web.js guide is still a work in progress. To learn about all the features available to you in the library, please check out the documentation.
{% endhint %}
You can get the module from npm:
$ npm i whatsapp-web.js
{% hint style="info" %} NodeJS v12 or higher is required {% endhint %}
Once installed, you're ready to connect:
const { Client } = require('whatsapp-web.js');
const client = new Client();
client.on('qr', (qr) => {
console.log('QR RECEIVED', qr);
});
client.on('ready', () => {
console.log('Client is ready!');
});
client.initialize();Since whatsapp-web.js works by running WhatsApp Web in the background and automating its interaction, you'll need to authorize the client by scanning a QR code from WhatsApp on your phone.
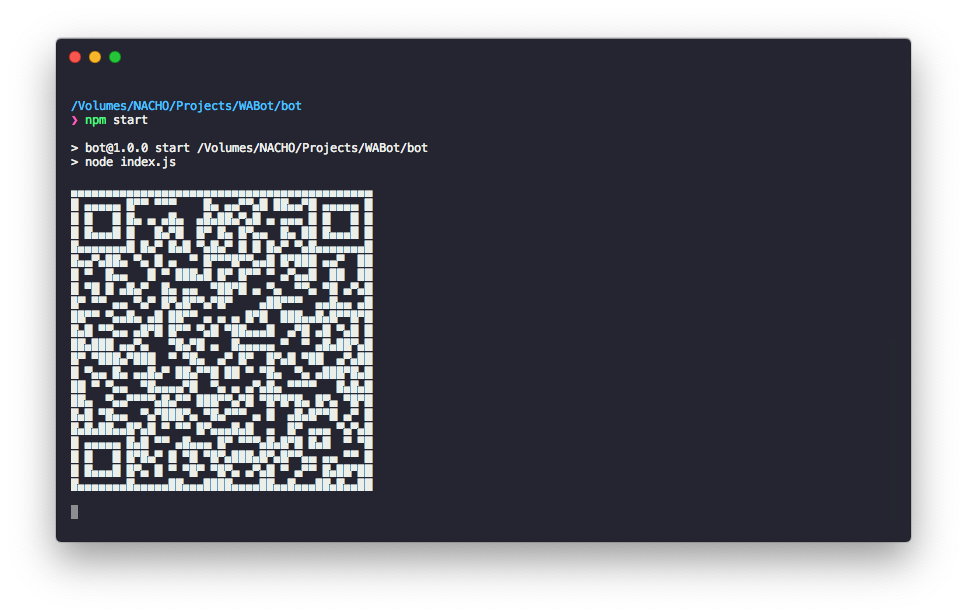
Right now, we're just logging the text representation of that QR code to the console, but we can do better. Let's install and use qrcode-terminal so we can render the QR code:
$ npm i qrcode-terminalAnd now we'll modify our code to use this new module:
const qrcode = require('qrcode-terminal');
const { Client } = require('whatsapp-web.js');
const client = new Client();
client.on('qr', qr => {
qrcode.generate(qr, {small: true});
});
client.on('ready', () => {
console.log('Client is ready!');
});
client.initialize();There we go! You should now see something like this after running the file:
After scanning this QR code, the client should be authorized and you should see a Client is ready! message being printed out.
{% hint style="warning" %} If you use WhatsApp Web on any other device, the current session will be terminated. {% endhint %}
Now that we can connect to WhatsApp, it's time to listen for incoming messages. Doing so with whatsapp-web.js is pretty straightforward. The client emits a message event whenever a message is received. This means we can capture it like so:
client.on('message', message => {
console.log(message.body);
});Running this example should log all incoming messages to the console.
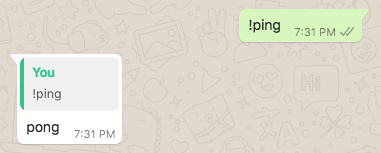
The messages received have a convenience function on them that allows you to directly reply to them via WhatsApp's reply feature. This will show the quoted message above the reply.
To test this out, let's build a simple ping/pong command:
client.on('message', message => {
if(message.body === '!ping') {
message.reply('pong');
}
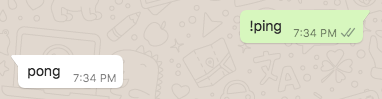
});You could also choose not to send it as a quoted reply by using the sendMessage function available on the client:
client.on('message', message => {
if(message.body === '!ping') {
client.sendMessage(message.from, 'pong');
}
});In this case, notice that we had to specify which chat we were sending the message to.