A full-stack booking system for hair salons built with NestJS (backend) and Vue 3 (frontend). The system provides comprehensive functionality for managing appointments, employees, services, and user authentication.
| Backend | Frontend |
|---|---|
- 🔐 Secure JWT-based Authentication & Authorization
- 👥 Role-based User Management (Admin, Employee, Customer)
- 📅 Advanced Booking System
- ⏰ Smart scheduling with service duration-based time slots
- 🕒 Automatic end time calculation based on service duration
- ✅ Real-time employee availability checking
- 📊 Booking status tracking (Pending, Confirmed, Cancelled)
- ❌ Booking cancellation with reason tracking
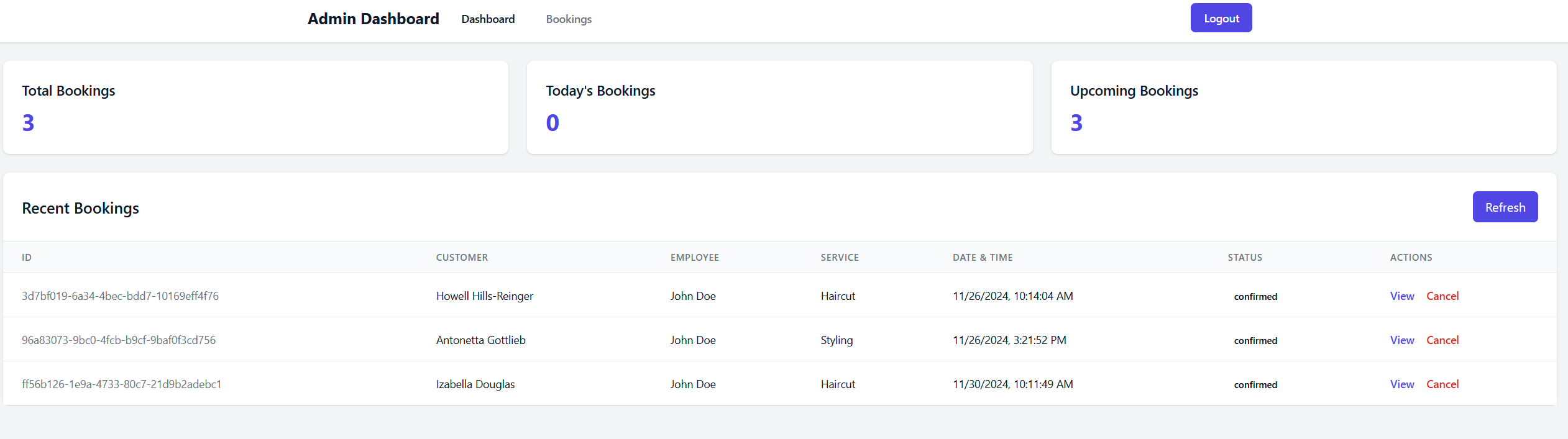
- 📈 Upcoming bookings dashboard
- 💇♀️ Service Management
- ⏱️ Service duration and pricing
- 🔄 Employee-service relationship mapping
- 📋 Service availability per employee
- 👨💼 Employee Management & Scheduling
- 📆 Advanced availability tracking
- 🎯 Service specialization assignment
- 📊 Workload management
- 🗄️ PostgreSQL Database with TypeORM
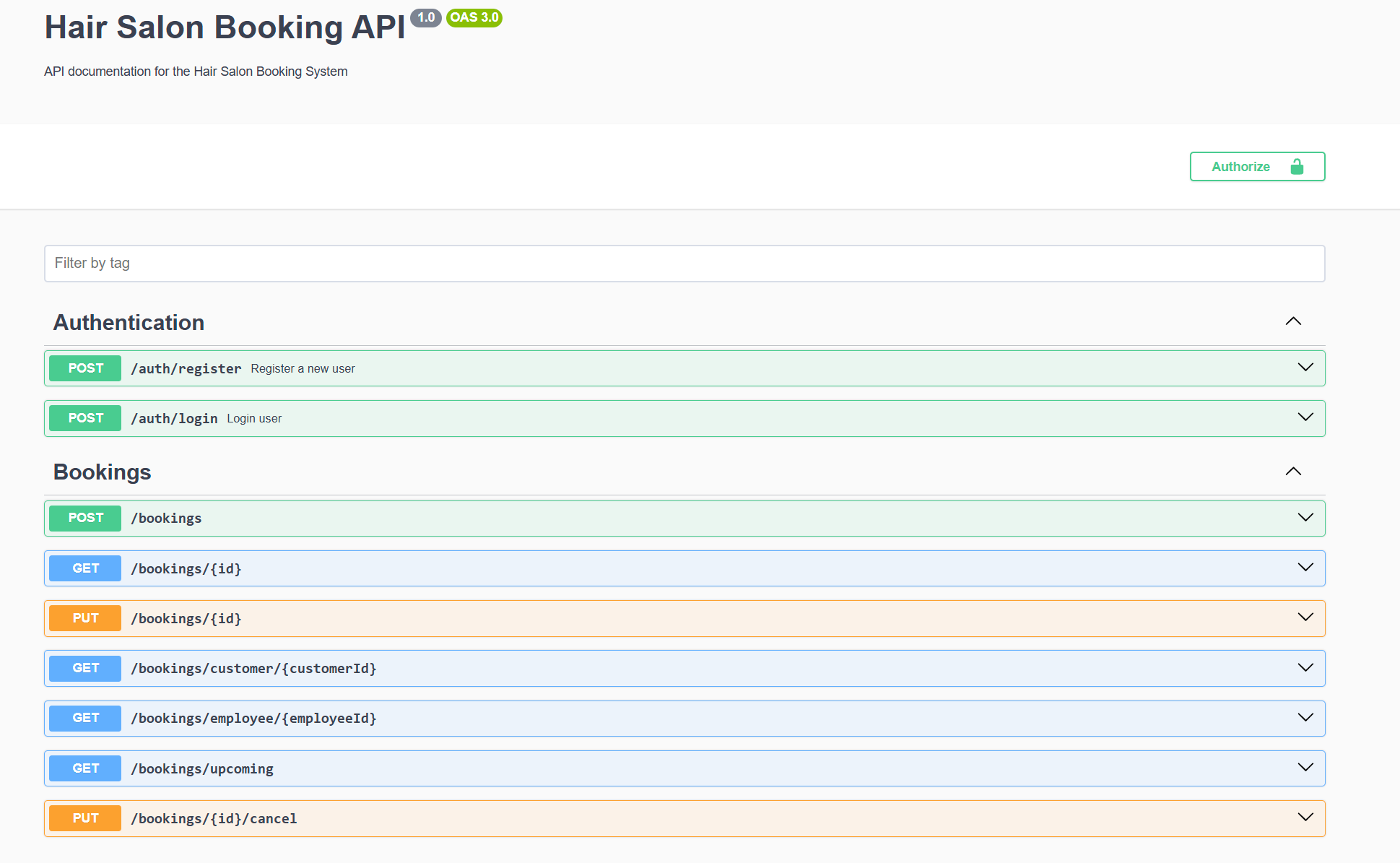
- 📚 Swagger API Documentation
- 🎨 Modern Admin Dashboard with Vue 3
- 📱 Responsive Design with Tailwind CSS
- 🧪 Comprehensive Test Coverage
- ✅ Unit tests with Jest and Vitest
- 📊 Continuous coverage reporting
The system follows a modular architecture separating frontend, backend, and database layers:
- Framework: NestJS with TypeScript
- Database: PostgreSQL with TypeORM
- Authentication: JWT with Passport
- API Documentation: Swagger/OpenAPI
- Testing: Jest
- Framework: Vue 3 with TypeScript
- State Management: Pinia
- Routing: Vue Router
- Styling: Tailwind CSS
- Testing: Vitest
├── backend/ # NestJS backend application
│ ├── src/
│ │ ├── auth/ # Authentication & authorization
│ │ ├── bookings/ # Booking management
│ │ ├── config/ # Configuration modules
│ │ ├── database/ # Migrations & seeds
│ │ ├── employees/ # Employee management
│ │ ├── services/ # Service management
│ │ └── users/ # User management
│ └── test/ # E2E tests
├── frontend/
│ ├── admin/ # Admin dashboard (Vue 3)
│ └── customer/ # Customer portal (Vue 3)
└── docs/ # Project documentation
- Node.js (v20 or higher)
- pnpm
- PostgreSQL
- Docker
- Navigate to the backend directory:
cd backend- Install dependencies:
pnpm install- Configure environment variables:
cp .env.example .env
# Update the values in .env according to your setup- Run database migrations:
pnpm migration:run- Seed initial data:
pnpm seed- Start the development server:
pnpm start:devThe API will be available at http://localhost:3000 with Swagger documentation at http://localhost:3000/api
- Navigate to the admin frontend directory:
cd frontend/admin- Install dependencies:
pnpm install- Start the development server:
pnpm devThe admin dashboard will be available at http://localhost:5173
- Build and run the Docker containers:
docker-compose up --build- Access the services:
- Backend API:
http://localhost:3000 - Admin Dashboard:
http://localhost:3001
- Follow the conventions defined in docs/CONVENTIONS.md
- Use ESLint and Prettier for code formatting
- Write tests for all new features
- Follow TDD principles
- Create a feature branch from
develop:
git checkout -b feature/your-feature-name-
Make your changes following the conventions
-
Write tests for your changes
-
Commit using conventional commits:
feat: add new feature
fix: resolve bug
docs: update documentation
style: formatting changes
refactor: code restructuring
test: add tests
chore: maintenance
- Create a pull request to
develop
# Unit tests
pnpm test
# E2E tests
pnpm test:e2e
# Test coverage
pnpm test:cov# Unit tests
pnpm test
# Component tests
pnpm test:unitThe API documentation is available through Swagger UI when running the backend:
http://localhost:3000/api
# Application
NODE_ENV=development
PORT=3000
# Database
DATABASE_URL=postgresql://username:password@localhost:5432/database_name
# JWT
JWT_SECRET=your_jwt_secret
JWT_EXPIRATION=1h
# Redis
REDIS_HOST=localhost
REDIS_PORT=6379
CACHE_TTL=300- 🔒 All endpoints are protected with JWT authentication
- 👮 Role-based access control (RBAC) implementation
- ✅ Input validation using class-validator
- 🚦 Rate limiting for API endpoints
- 🌐 CORS configuration
- 🔑 Secure password hashing with bcrypt
- 🔐 Environment variable protection
- 🛡️ SQL injection prevention through TypeORM
- Fork the repository
- Create your feature branch
- Commit your changes
- Push to the branch
- Create a Pull Request
This project is licensed under the MIT License - see the LICENSE file for details.
For detailed information about the system architecture, please refer to docs/ARCHITECTURE.md.