- Project Description
- Technologies Used
- Project Structure
- Project Repository
- Project Screenshots
- Getting Started
- Contributions
- License
- Contact
Peworld is an innovative job search website designed to connect leading companies in the technology industry with job seekers. Our platform allows companies to easily find and recruit the best talent in the technology field. Whether you are a company looking for skilled professionals or a job seeker aiming for your dream job, Peworld provides a seamless and efficient experience for both parties. Join Peworld today and take the next step in your career or hiring journey!
This website is built with following technologies:
- ReactJS
- Redux
- Tailwind CSS
- Storybook
- Netlify
Explore the platform by visiting Peworld and experience its full range of features.
└── fwgo-peworld
├── .storybook # Contains configuration files for Storybook.
│ └── main.js
| └── preview.js
├── public # Contains the public assets.
│ └── vite.svg
├── screenshots # Contains screenshots of the application.
├── src # Contains the source code of the application.
│ ├── assets # Contains images, icons, and other static assets.
│ ├── components # Contains reusable React components.
│ ├── config # Contains configuration files.
│ ├── pages # Contains React components that represent different pages of the application.
│ ├── redux # Contains Redux actions, reducers, and the store configuration.
│ ├── services # Contains services for making API calls and other external interactions.
│ ├── stories # Contains Storybook stories for UI components.
│ ├── auth.js # Handles authentication logic.
│ ├── hooks.js # Contains custom React hooks.
│ ├── index.css # The main CSS file.
│ ├── main.js # The entry point of the application.
│ ├── utils.js # Contains utility functions.
├── .env # Contains environment variables.
├── .eslintrc.cjs # Configuration file for ESLint.
├── .gitignore # Specifies files and directories that should be ignored by Git.
├── index.html # The main HTML file.
├── package-lock.json # Describes the exact tree generated, so other installations can generate identical trees.
├── package.json # Contains project dependencies and scripts.
├── postcss.config.js # Configuration file for PostCSS.
├── README.md # The project documentation file.
├── tailwind.config.js # Configuration file for Tailwind CSS.
└── vite.config.js # Configuration file for Vite.
This structure helps in keeping the project organized and maintainable, making it easier to navigate and manage the codebase.
This project consists of both frontend and backend repositories. You can find link of backend repositoy and the deployed version of this website below:
- Back End Repository: Peworld Back End
- Live Demo: Peworld Live Demo
Visit the backend repository for server-side code and API details. The live demo link will take you to the deployed version of the Peworld application.
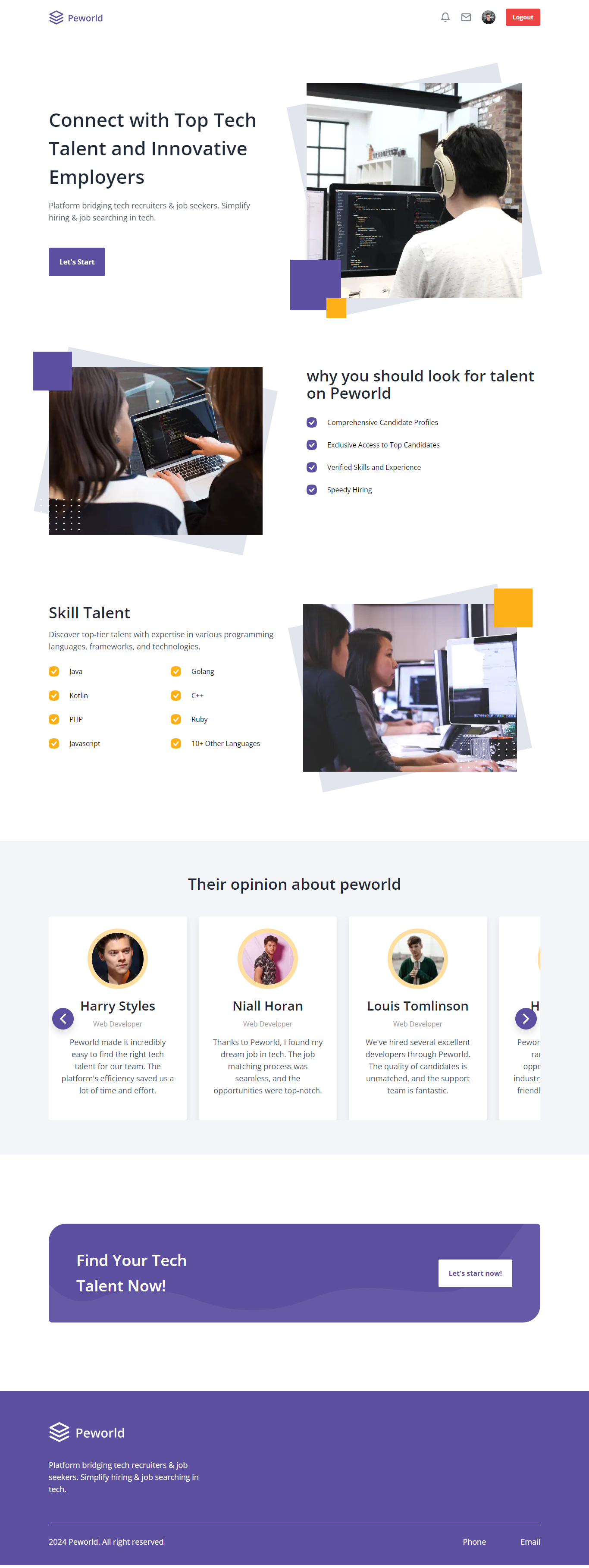
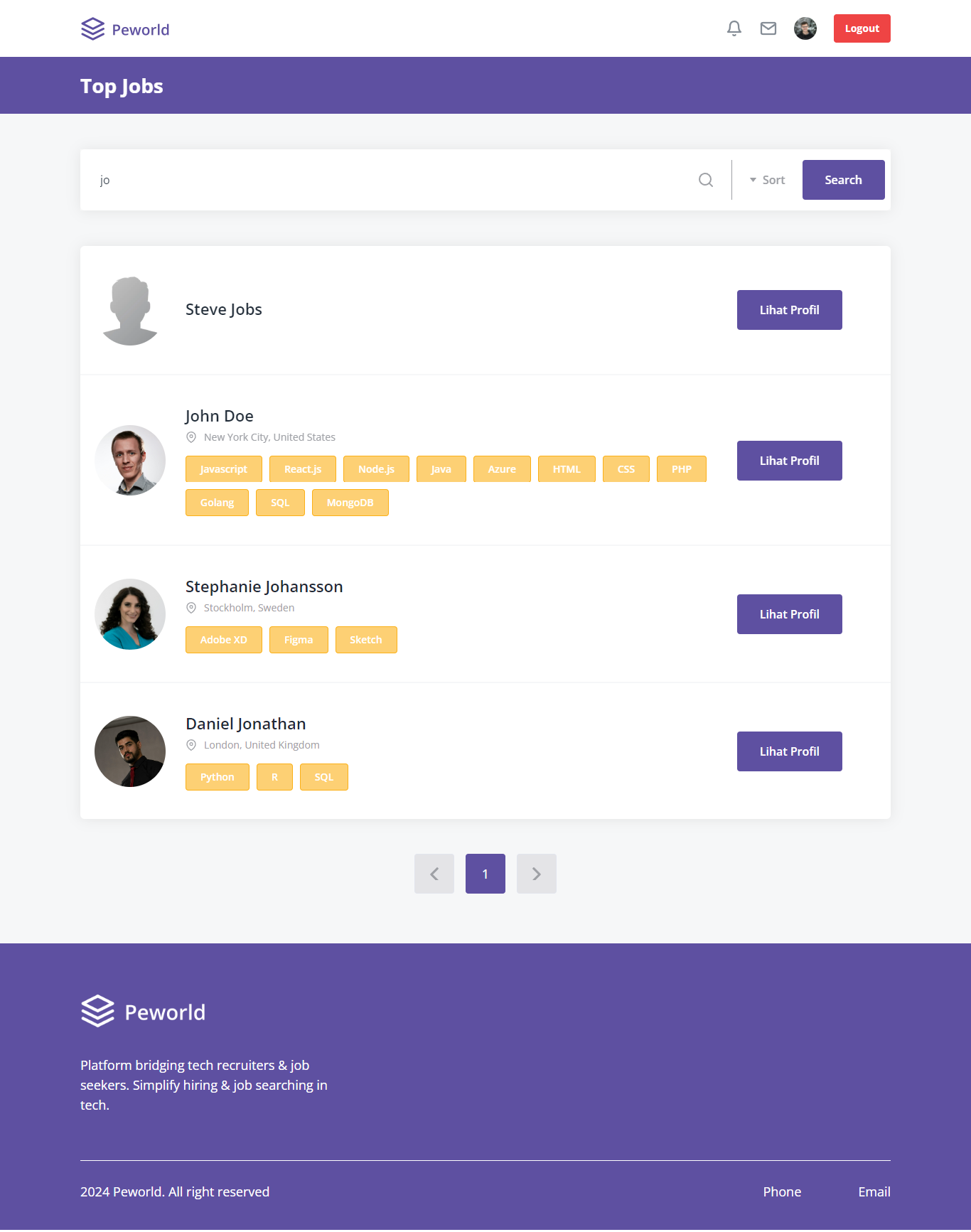
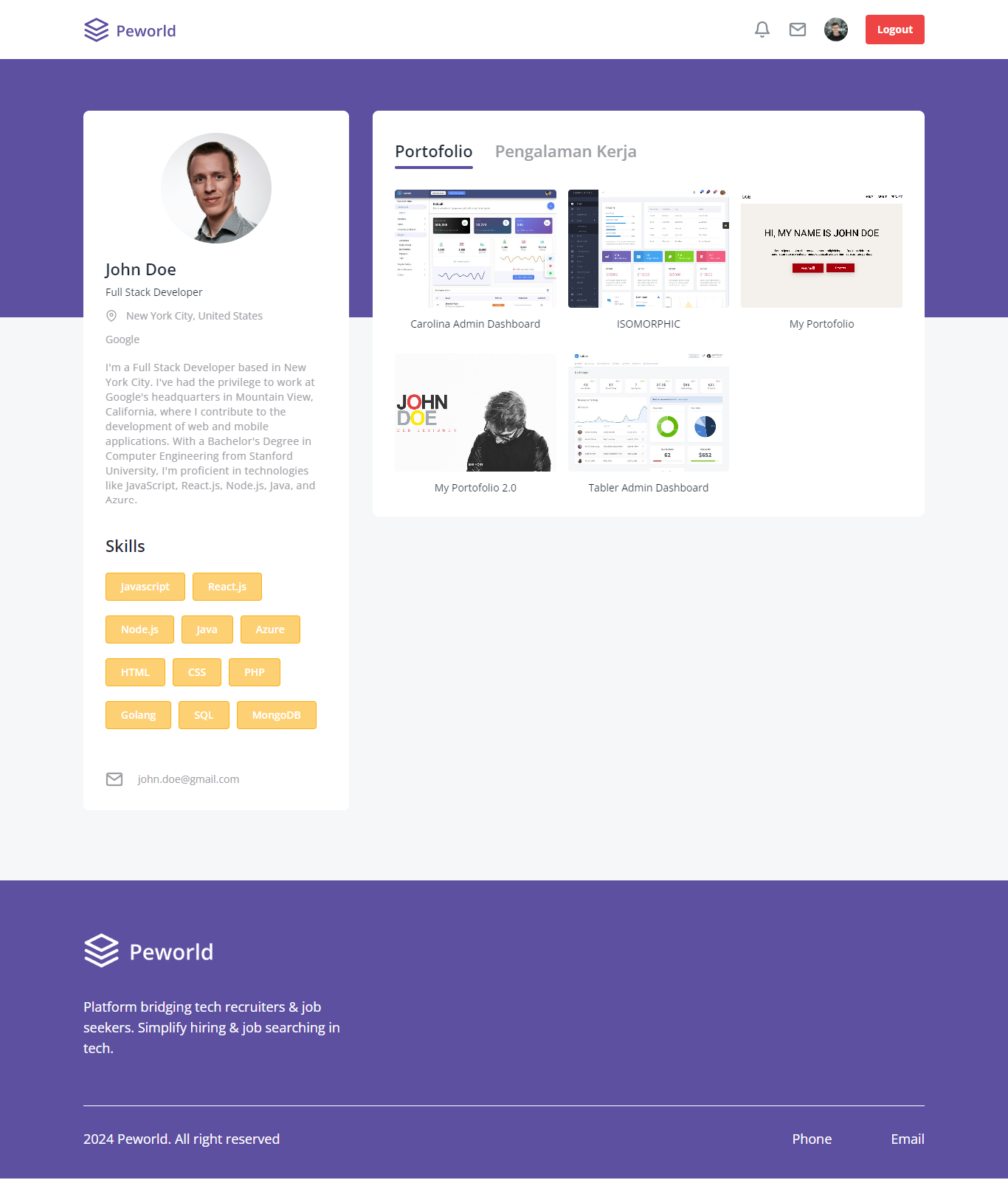
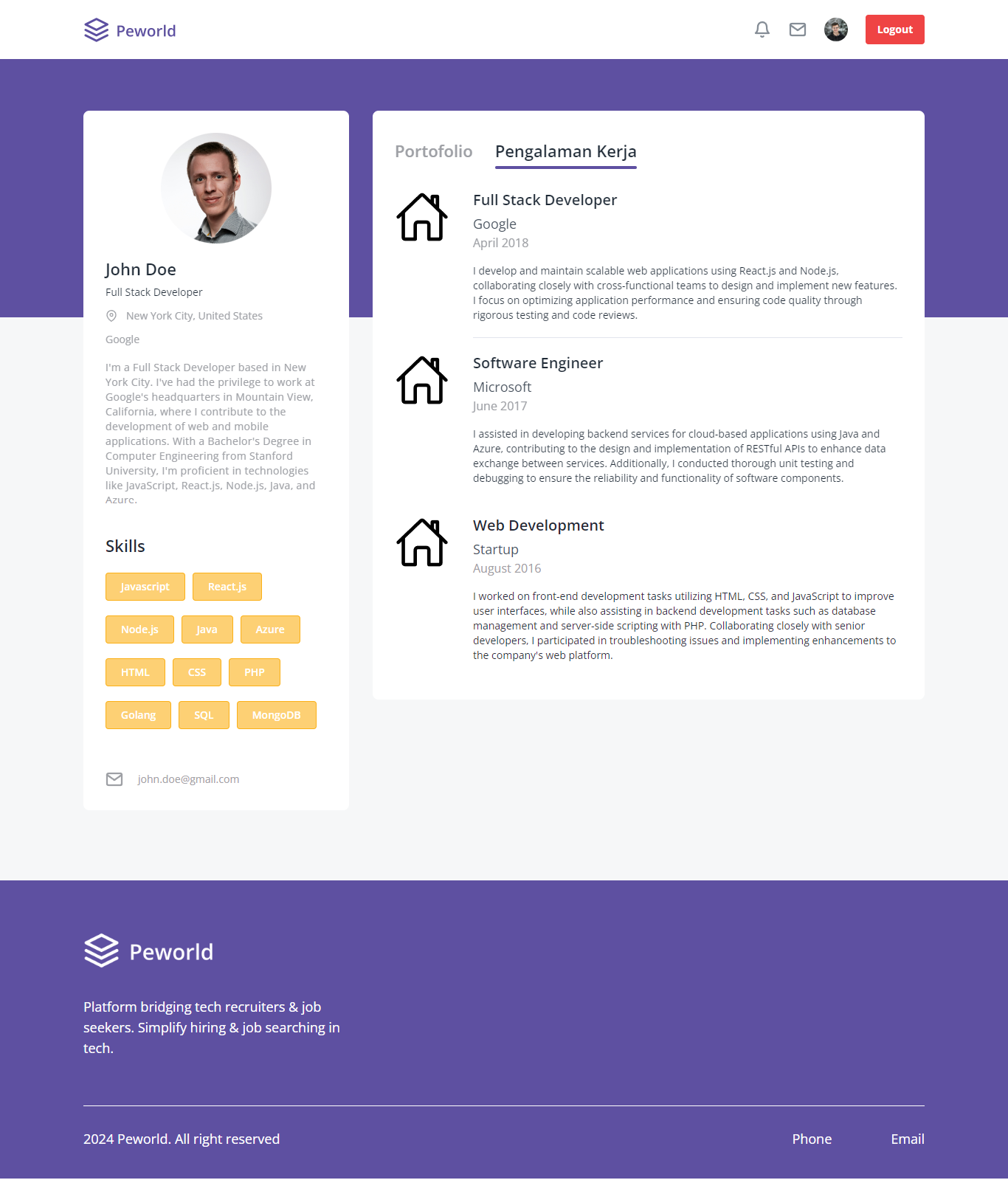
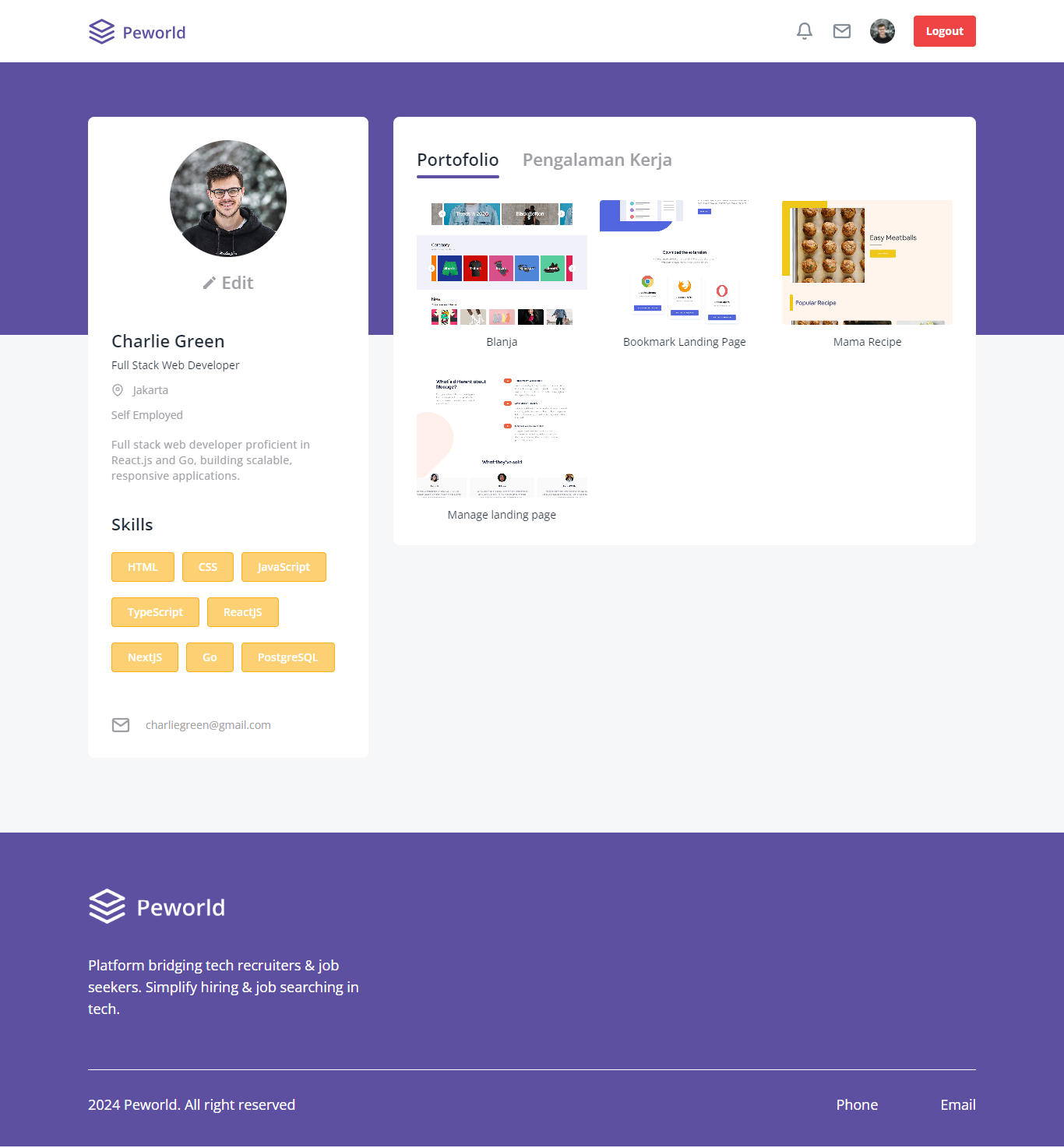
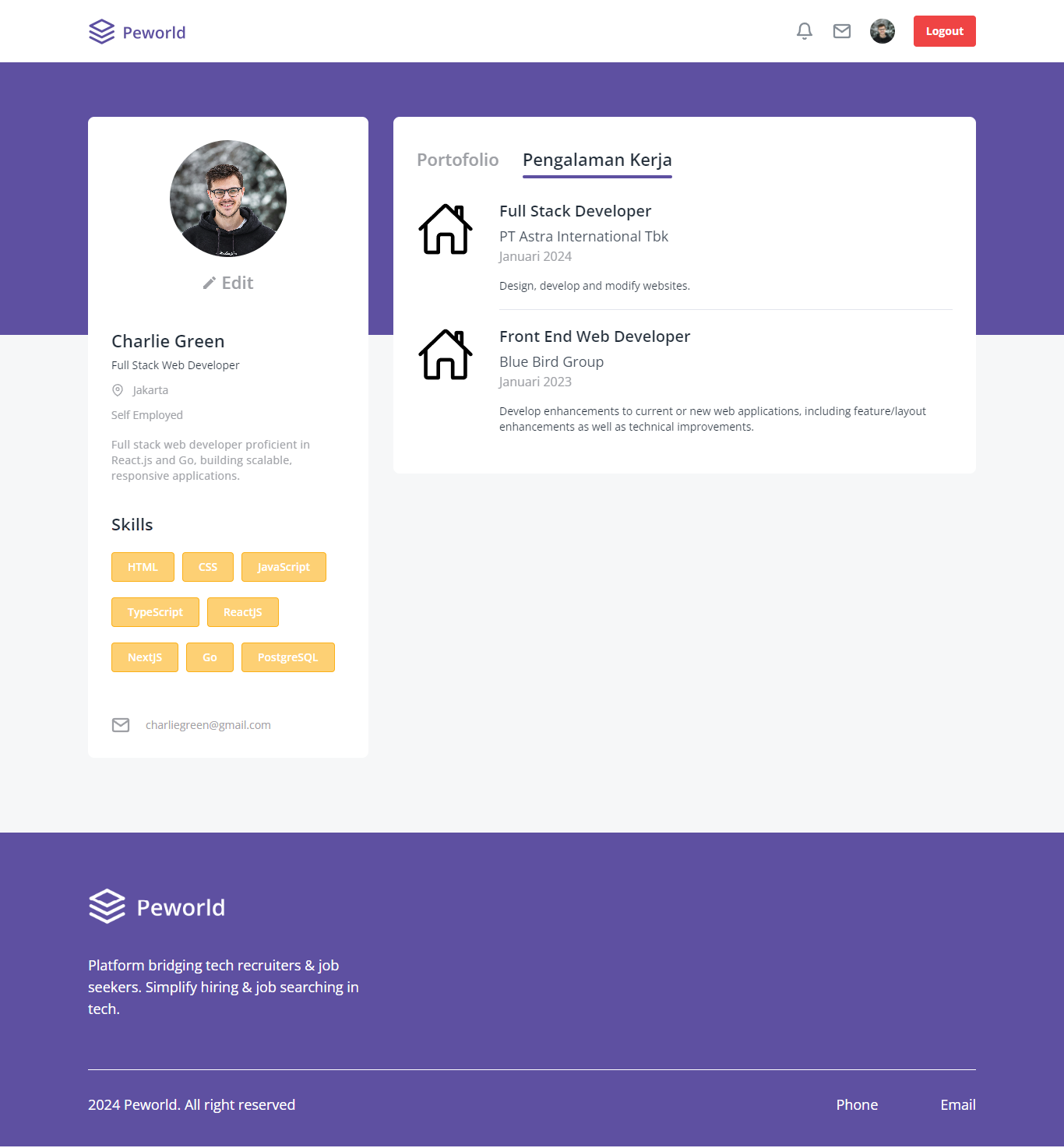
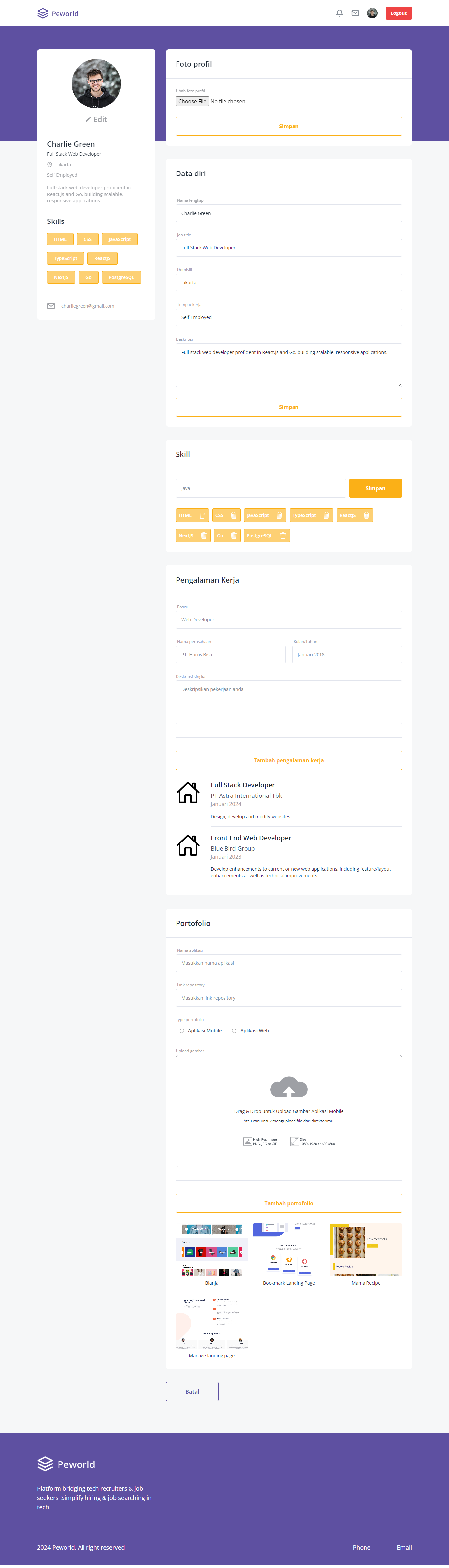
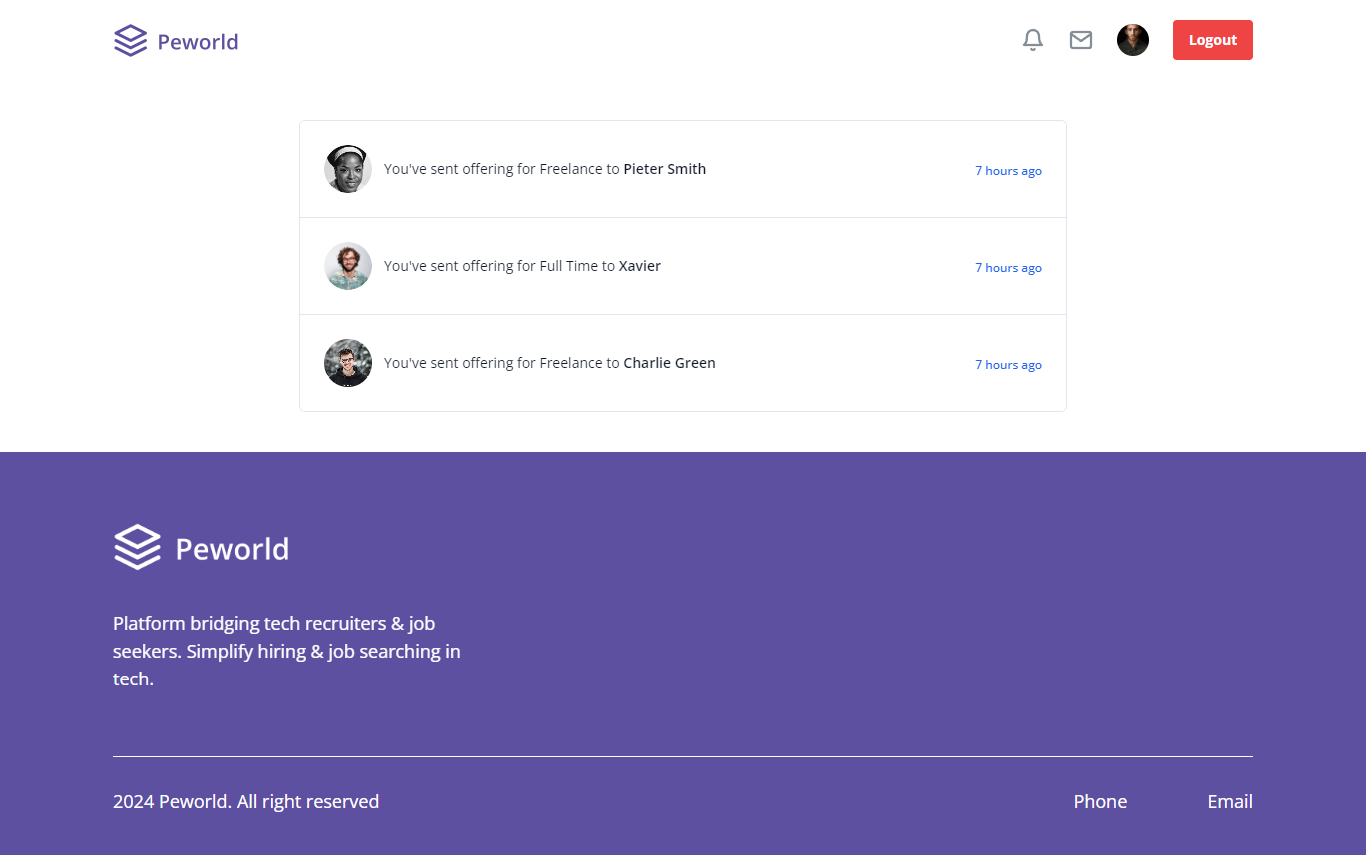
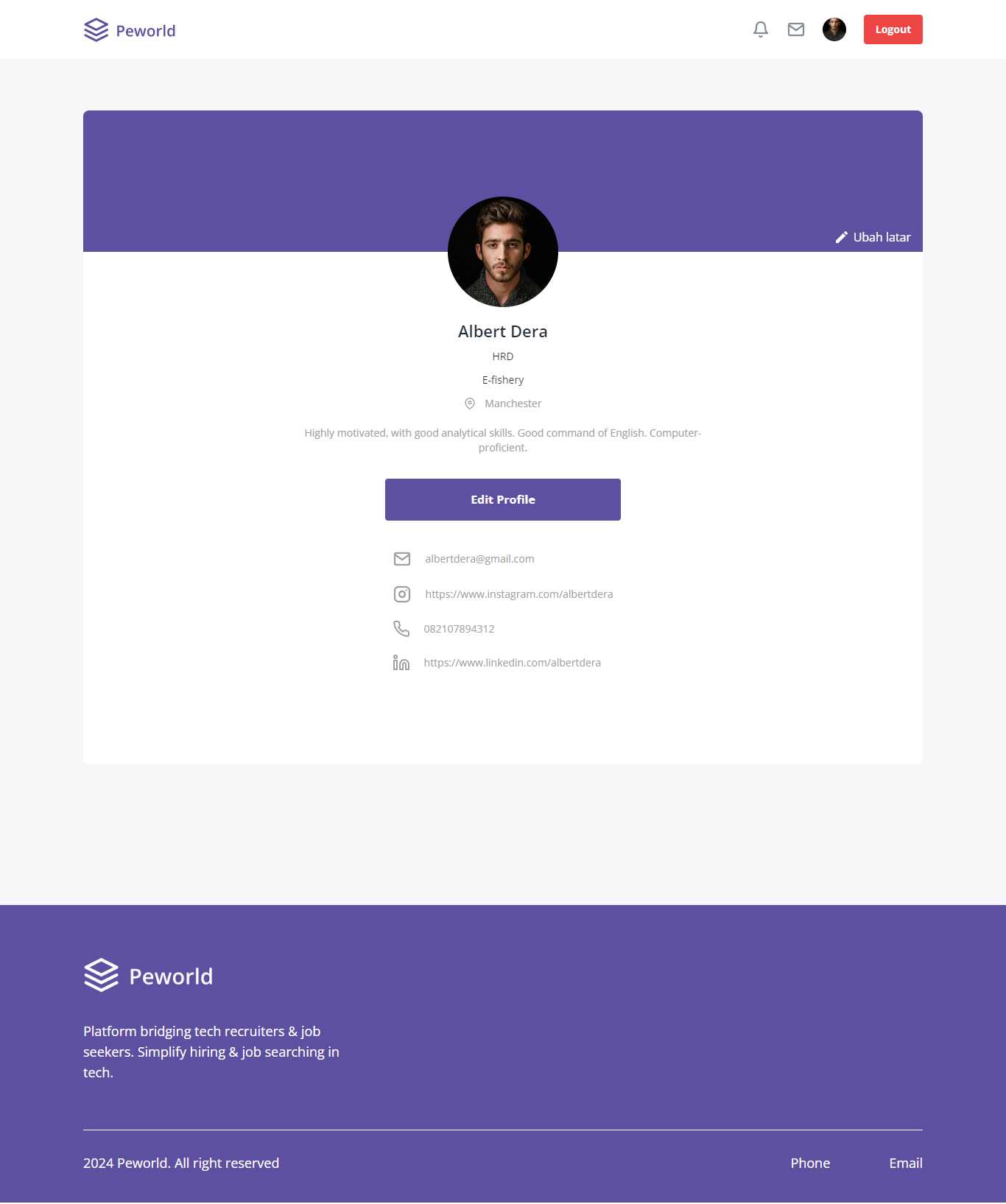
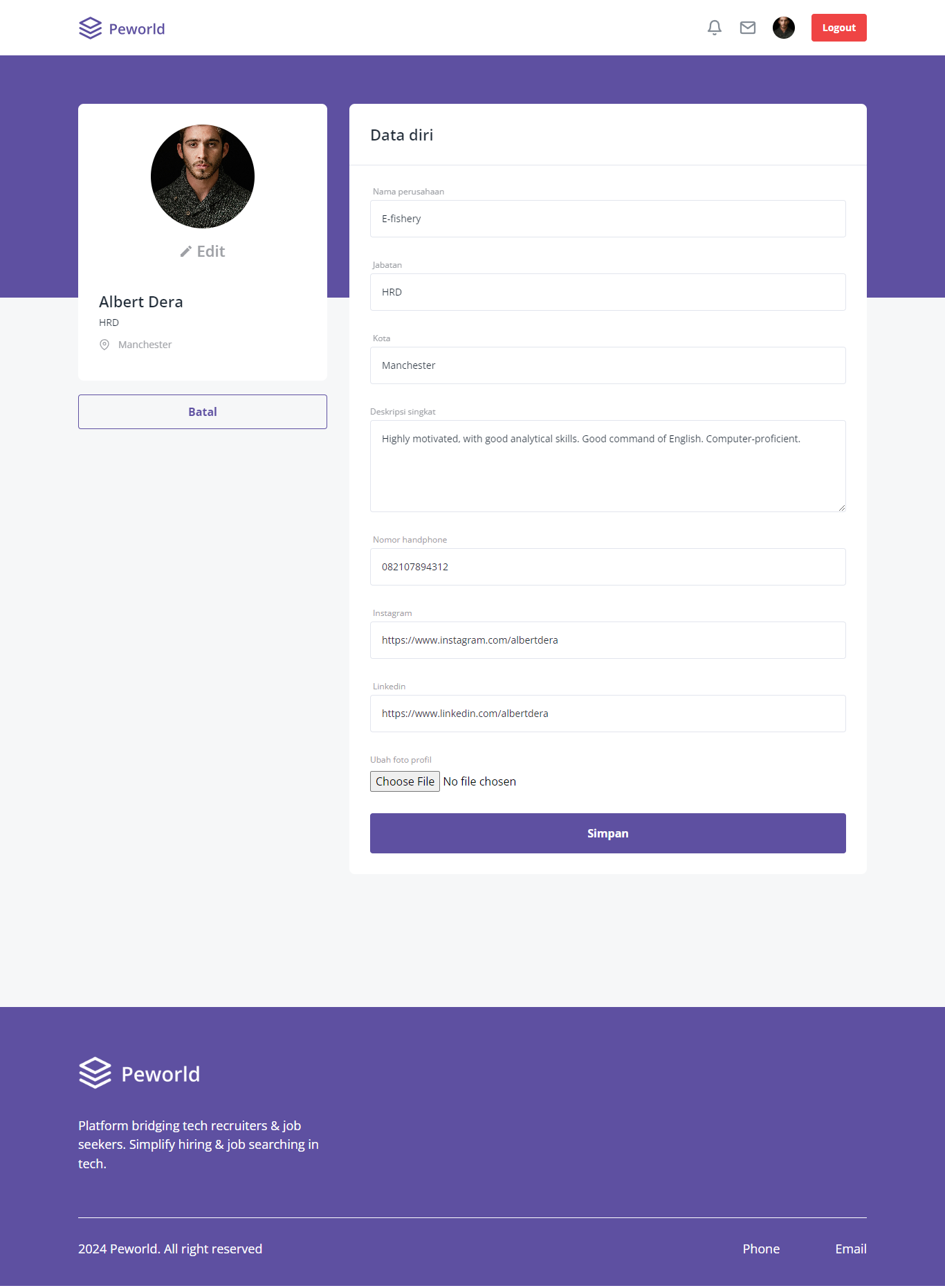
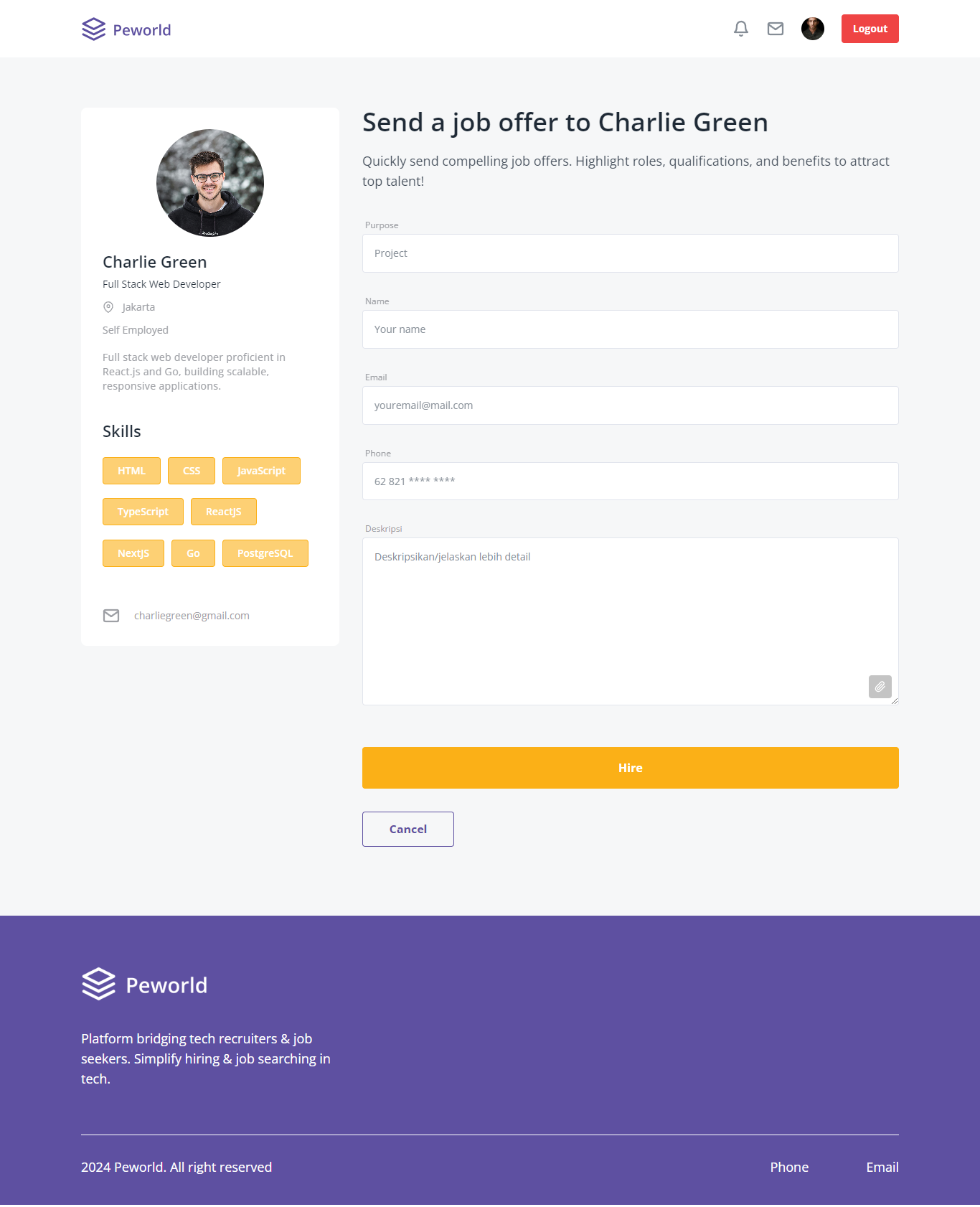
Here are some screenshots of Peworld showcasing various pages of the application:
To get a local copy up and running, follow these simple steps.
- Clone the repository
git clone https://github.com/wafash08/fwgo-peworld.git- Navigate to the project directory:
cd fwgo-peworld- Install the dependencies:
npm install- Create a .env file:
Create a .env file in the root directory of the project and add the necessary environment variables. Example of environment variable name:
VITE_API_URL_V1=yourapiurlhere- Start the development server:
npm run devThis will start the development server and open the application in your default web browser. If it doesn't, you can access it at http://localhost:3000.
To start Storybook and view your UI components in isolation:
npm run storybookThis will start Storybook and open it in your default web browser. If it doesn't, you can access it at http://localhost:6006.
Access pre-configured user accounts for testing purposes. Use these accounts to simulate different scenarios and ensure your job offers are working as expected.
- Recruiter Account
{
"email": "albertdera@gmail.com",
"password": "asdf1234"
}- Worker Account
{
"email": "charliegreen@gmail.com",
"password": "asdf1234"
}Any contribution to Peworld is welcomed! If you have an idea for a new feature or have found a bug, please follow these steps to contribute:
- Fork the Repository:
Fork the repository to your own GitHub account by clicking the "Fork" button at the top right of the repository page.
- Clone the Forked Repository:
git clone https://github.com/your-username/fwgo-peworld.git- Create a New Branch:
Create a new branch for your feature or bug fix:
git checkout -b feature/YourFeatureNameor
git checkout -b bugfix/YourBugFixName- Make Your Changes:
Make the necessary changes in your local development environment.
- Commit Your Changes:
Commit your changes with a descriptive commit message:
git add .
git commit -m "Add Your Descriptive Commit Message"- Push to Your Fork:
Push your changes to your forked repository:
git push origin feature/YourFeatureNameor
git push origin bugfix/YourBugFixName- Open a Pull Request:
Open a pull request to the main repository by navigating to the original repository and clicking the "New Pull Request" button. Ensure your pull request includes a clear description of the changes and why they are necessary.
If you encounter any issues, please open an issue in the GitHub repository. Provide as much detail as possible to help us resolve the problem quickly.
This project is licensed under the MIT License. For more details, please refer to the LICENSE file.
If you have any questions, suggestions, or just want to get in touch, feel free to contact Me!
- Email: saefulhaqwafa@gmail.com
- Linkedin: linkedin.com/in/m-wafa-saeful-haq
- Twitter: @saefulhaqwafa