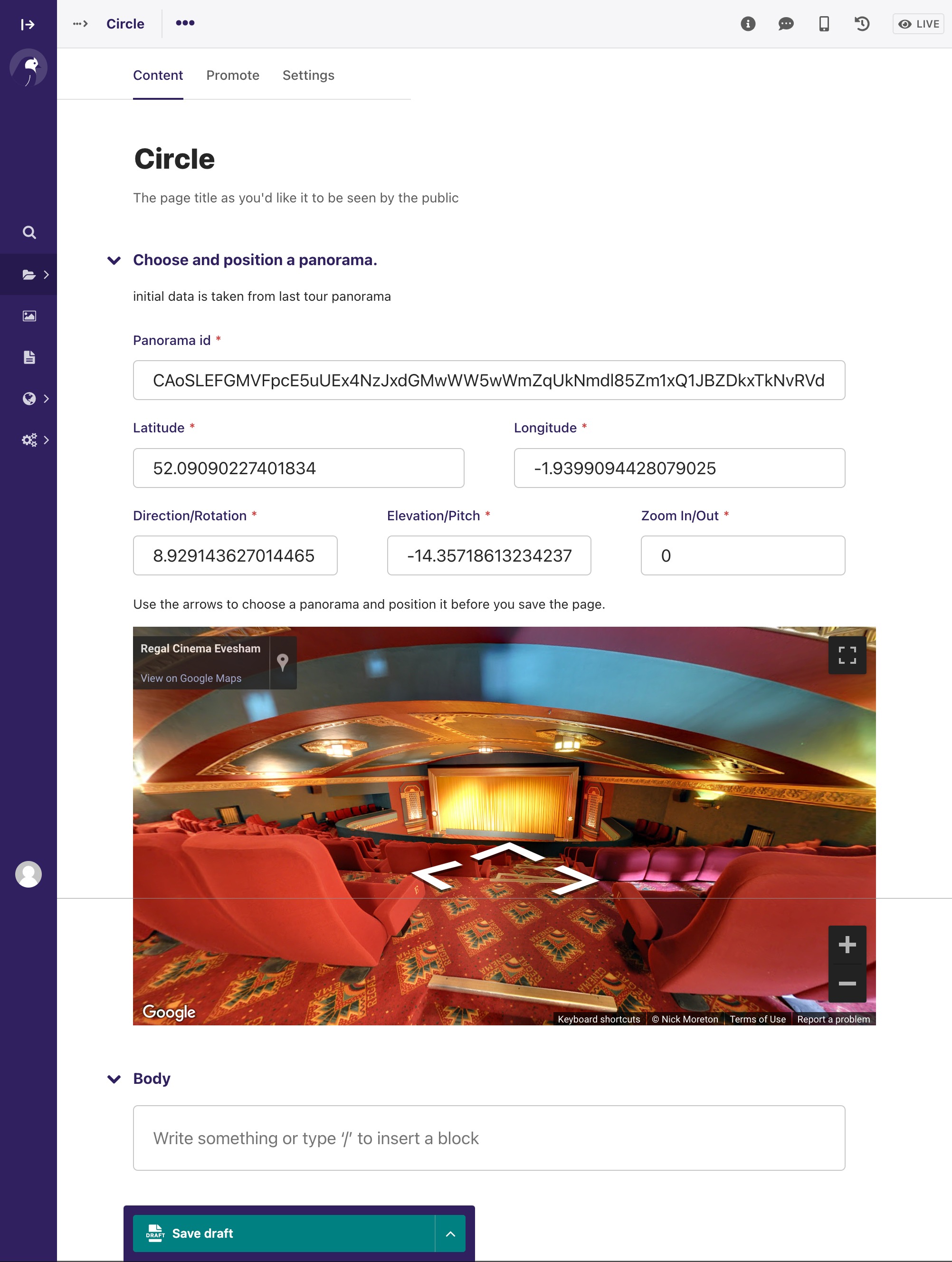
An admin interface to choose google street view imagery and display an embedded virtual tour.
Powered by google maps Javascript API and Wagtail CMS
pip install wagtail-360INSTALLED_APPS = [
# ...
"wagtail_360",
# ...
]Add 2 page models.
This represents a virtual tour and is the parent page for each Panorama in this tour.
from wagtail_360.abstract_models import AbstractTour
class TourPage(AbstractTour, Page):
subpage_types = ["PanoramaPage"]
content_panels = Page.content_panels + [AbstractTour.panels]This represents a single panorama and is used as a child page of a TourPage.
from wagtail_360.abstract_models import AbstractPanorama
class PanoramaPage(AbstractPanorama):
parent_page_types = ["TourPage"]
content_panels = Page.content_panels + AbstractPanorama.panelsThen run:
python manage.py makemigrations
python manage.py migrateSet the configuration in your settings.py file
A google maps API key is required. You can generate one at https://developers.google.com/maps/documentation/javascript
The service isn't free but there's a generous free tier available.
GOOGLE_MAPS_API_KEY = "your-google-maps-api-key"If you don't set the key the panorama images will still display but will be in developer mode.
If you would like to suggest an improvement to the package contributions are welcome
If you find an issue please consider raising and issue