A LoRaWAN nodes' simulator to simulate a LoRaWAN Network.
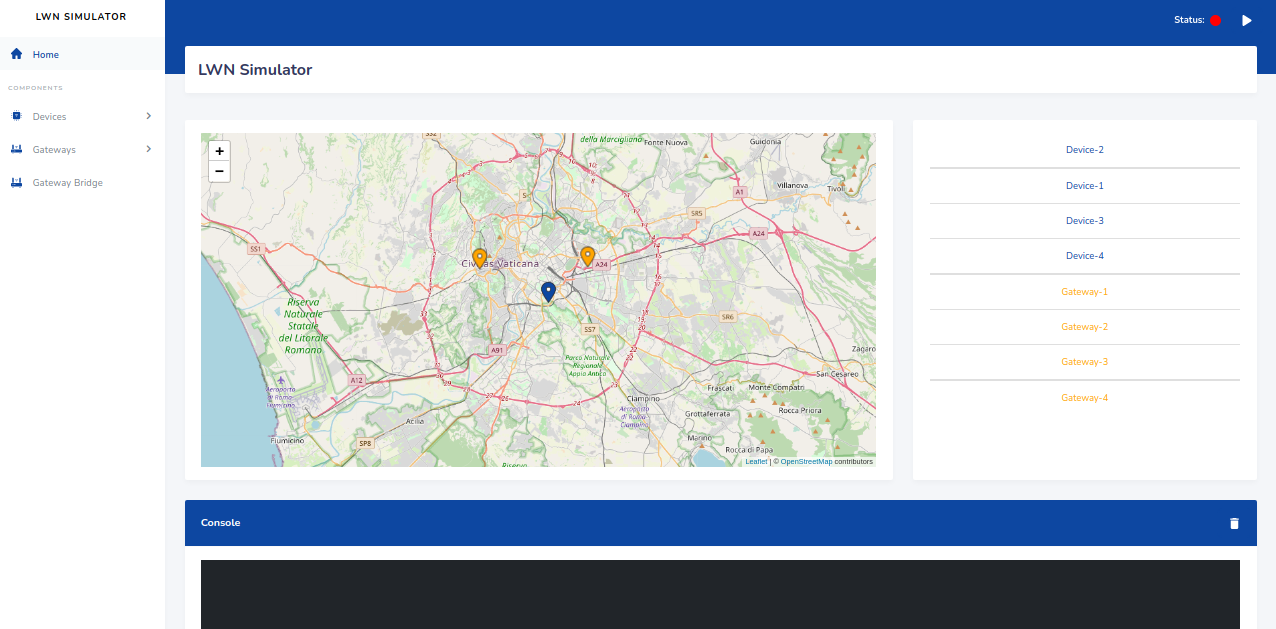
LWN Simulator is a LoRaWAN nodes' simulator equipped with a web interface. It allows to communicate with a real infrastructure LoRaWAN or ad-hoc infrastructure, such as Chirpstack.
The project consists of three main components: devices, forwarder and gateways.
- Based specification LoRaWAN v1.0.3;
- Supports all LoRaWAN Regional Parameters v1.0.3.
- Implements class A,C and partially even the B class;
- Implements ADR Algorithm;
- Sends periodically a frame that includes some configurable payload;
- Supports MAC Command;
- Implements FPending procedure;
- It is possible to interact with it in real time;
It receives the frames from devices, creates an RXPK object including them within and forwards to gateways.
There are two types of gateway:
- A virtual gateway that communicates with a real gateway bridge (if it exists);
- A real gateway to which datagrams UDP are forwarded.
- If you don't have a real infrastructure, you can download ChirpStack open-source LoRaWAN® Network Server, or similar software, to prove it;
- If you have a real infrastructure, be sure that the gateways and LoRaWAN servers are reachable from the simulator.
You can download it from the releases section the pre-compiled binary file.
- You must install Go. Version >= 1.16
Firstly, you must clone this repository:
git clone https://github.com/UniCT-ARSLab/LWN-Simulator.gitAfter the download, you must enter in main directory:
cd LWNSimulatorYou must install all dependencies to build the simulator:
make install-depNow you can launch the build of the simulator:
make buildFinally, there are two modes to start the simulator:
- from source (without building the source)
make run- from the built binary
make run-releaseFirst, build the docker image:
docker-compose buildThen, run the built container:
docker-compose upThe simulator realises on a configuration file (config.json) which specifies some configurations for the simulator:
{
"address":"0.0.0.0",
"port":8000,
"configDirname":"lwnsimulator"
}- address: specifies the IP mask from which the web UI is accessible.
- port: the web server port.
- configDirname: the directory name where all status files will be saved and will be created.
Coming Soon
Coming Soon
Arabic (thanks to IdealBit)
How to Install on Linux or WLS
How to use LWN Simulator with ChirpStack
Lightweight Root Key Management Scheme in Smart Grid IoT Network based on Blockchain Technology