Project Description.
"Deezer Mobile Music App" is an entertainment app that sort through musical chart to bring all time music hits around the world to your doorstep and the fun part is that it comes with preview to the music if for instance the user cannot decide. It is powered by
- JavaScript
- React
- Redux
- HTML
- CSS
- Webpack
- Git & Github
Click here to view live demo
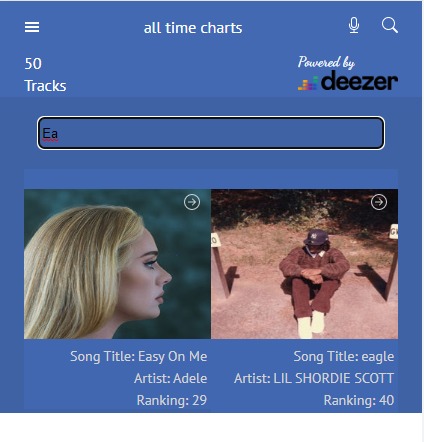
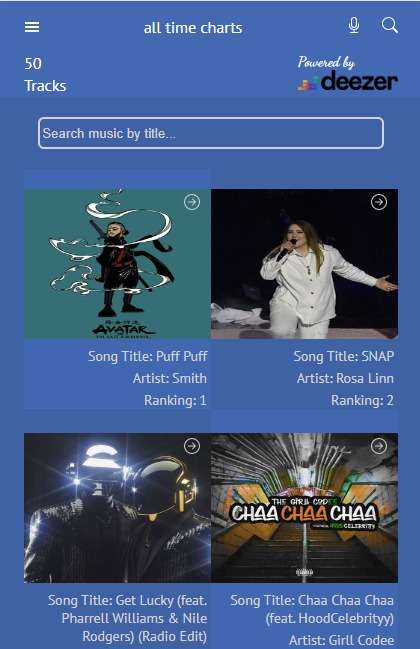
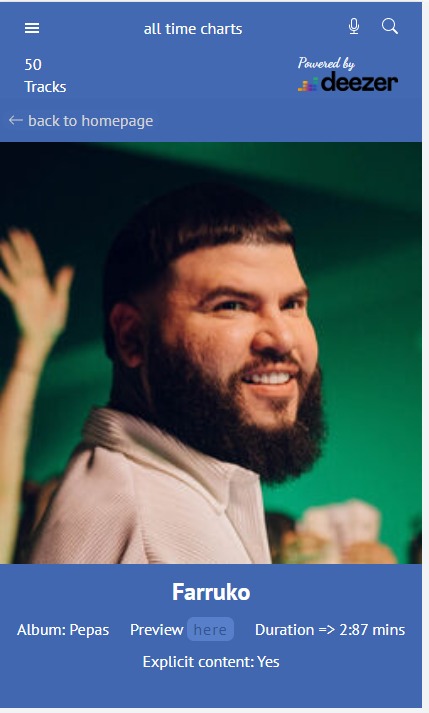
| Homepage | Detail View |
|---|---|
 |
 |
This project is part of a training series to highlight the need for proper documentation, best practices, and writing clean codes with html, css, Javascript,React, and React-redux.
- Have an IDE installed on your computer to be able to view the code locally.
- Have a good working knowledge of Git and Github and well as React.
- Open a command line terminal (Git bash preferrably) and navigate to a directory where you would like to save the work folder using cd.
- Clone the repository with git clone https://github.com/wale-prog/deezer-music-app
- To get the curent working tree, git fetch --all, then checkout to "dev" branch.
- Finally, display the content of the ./public/index.html by starting the webpack dev server doing the following:
- navigate to the root directory with a command line terminal
- run 'npm start'
- IDE preferrably VScode
- using command line terminal in the root directory install the following:
- node modules with npm install
- For any individual who wishes to practice and master webpack usage, basic HTML,CSS and Javascript
- For practice of HTML5, CSS and Javascript technologies.
- Please preview in mobile view
👤 Wale Olapetan
- GitHub: @wale-prog
- Twitter: @Wale_Petan
- LinkedIn: @walepetan
Contributions, issues, and feature requests are welcome!
Give a ⭐️ if you like this project!
- Shoutout to Nelson Sakwa on Behance for the amazing design templates
- Thumbs up to Robertson for being supportive.
- Microverse.
This project is MIT licensed.