An mock server that allows you to dynamically adjust mock endpoints in real-time!
Install the mock server globally and run it:
# Install using yarn:
$ yarn global add interactive-mock-server
# Install using npm:
$ npm install --global interactive-mock-server
# Now use it!
$ interactive-mock-serverYou can also install it locally:
# Install using yarn:
$ yarn add interactive-mock-server --dev
# Install using npm:
$ npm install --save-dev interactive-mock-server
# Now use it!
$ yarn interactive-mock-server
$ npx interactive-mock-serverOnce started, navigate to localhost:9000/__dashboard (see more info on the dashboard)
Almost all mock server implementations provide the option to specify mock routes/endpoints beforehande, but they don't allow you to dynamically adjust those routes after a certain amount of time. While those implementations are geared toward CI environment testing, manual testing of you app is also important.
How your app responds to different responses requires a type of exploration that other mock servers don't have. The ability to adjust a route's response dynamically allows you to test how the app responds to different responses from the same route over time. This also allows you to explore how the app responds to unexpected responses without having to copy boilerplate code, adjust one small part (such as the the status code) and restart the server.
Instead this mock server provides an interactive way of adjusting simple parts of the mocked response without having to stop and start the mock server over and over.
Once the server is started (see instructions running), You can navigate to the
dashboard page /__dashboard. This route exists as a way to prevent conflicts with other
potential mock endpoints. From this page, you can view endpoints (/__dashboard/endpoints),
create a new endpoint (/__dashboard/endpoints/new) or view/edit an existing endpoint
(/__dashboard/endpoints/:id).
Once an endpoint has been created, it will be automatically enabled on the mock server.
If you have a bug/feature request head over to the issues page. All Issues and PRs are welcome!
- Clone the project
- Install dependencies:
yarn install - Build the frontend:
yarn run build - Launch the server:
yarn run dev:app - Navigate to the dashboard: (default is
http://localhost:9000/__dashboard)
Created mock endpoints are available from the same base: http://localhost:9000/
Repeat steps 1-4 above and
- Launch the webpack dev server:
yarn run dev:web - Navigate to the development dashboard: (default is
http://localhost:9100/__dashboard)
NOTE: The mock server must also be running in a separate terminal (Step 4). The dashboard uses several API methods from the mock server that are automatically proxied to the mock server.
ALSO NOTE: All created mock endpoints will be available using the mock server, NOT the webpack dev server. You will have to go to
http://localhost:9000instead ofhttp://localhost:9100to test the mock endpoints created
If you're developing a system where you need to setup a test environment for Shopify's throttle queue (like I've had to do while developing nebula), you can easily do so with this server. I'll write up a quick guide here on the setup process for doing so.
Make sure you've gone through the Install and Run section of this README first. After doing so, navigate to the dashboard. Here we can begin to setup the required endpoints needed in order to test a proper queue response from Shopify.
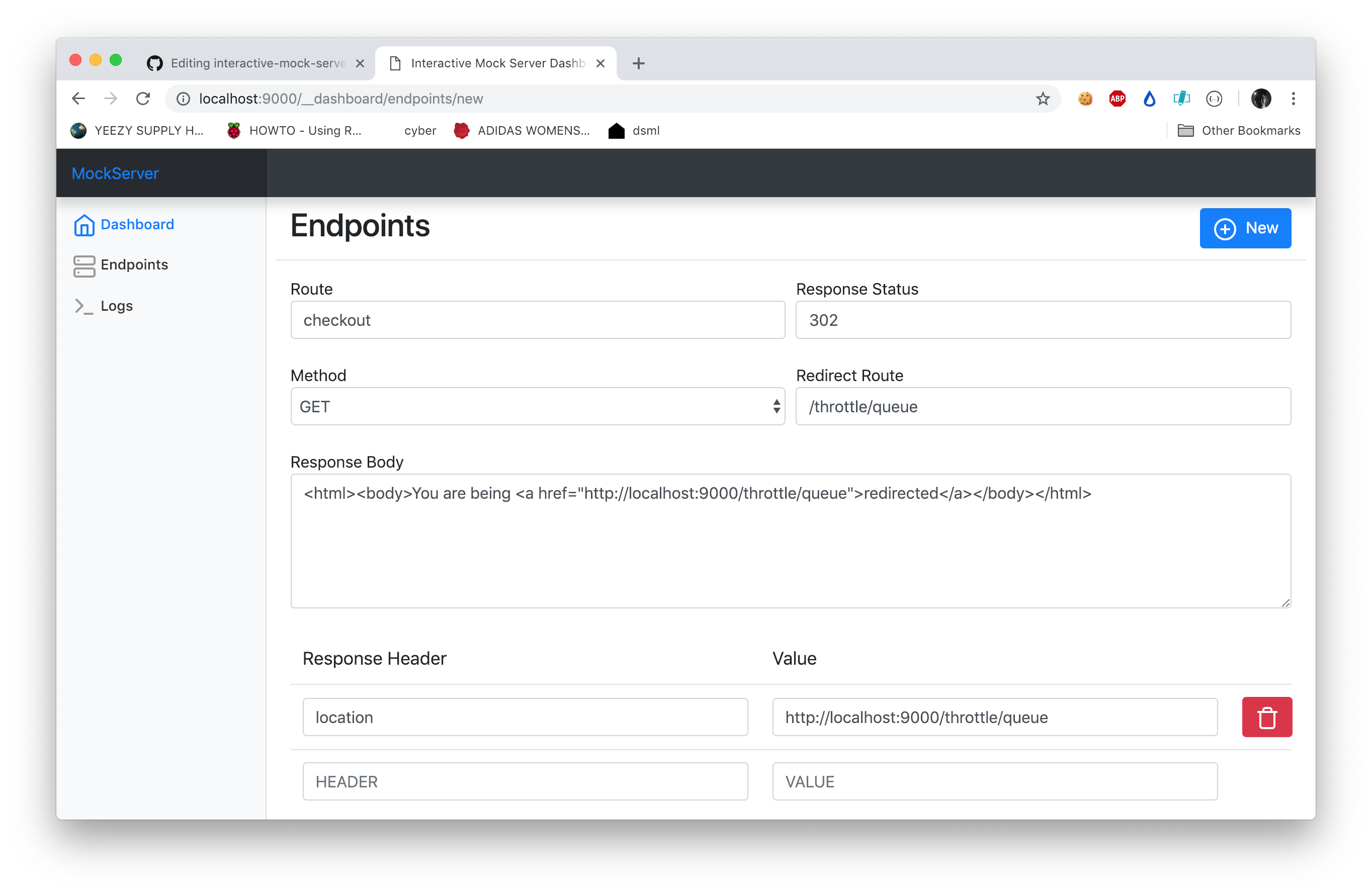
If you're at the dashboard homepage, navigate to the endpoints page. Click on new to begin setting up the /checkout endpoint. The endpoint should look like the screenshot below.
Save the endpoint and head back to new to create the next endpoint
Keep in mind, since we are only mocking up a test environment to test the queue on creating a checkout, this will follow a strict set of rules for that. It might look a bit different if we receive a queue from another action.
The polling endpoint (from my research) can current either return a 302 || 202 status code when polling. If we receive a 202 response with an empty JSON body, the polling was accepted, but no redirect took place. This means, in laymen's terms, we should continue polling until we receive a 302 response or a 202 response with the following html regex:
<input type="hidden" name="checkout_url" value=LINKHERE?
where LINKHERE contains the checkout session that was created. So, to recap, we poll until either a) 302 response, or b) 202 with a non-empty body matching the regex mentioned above.
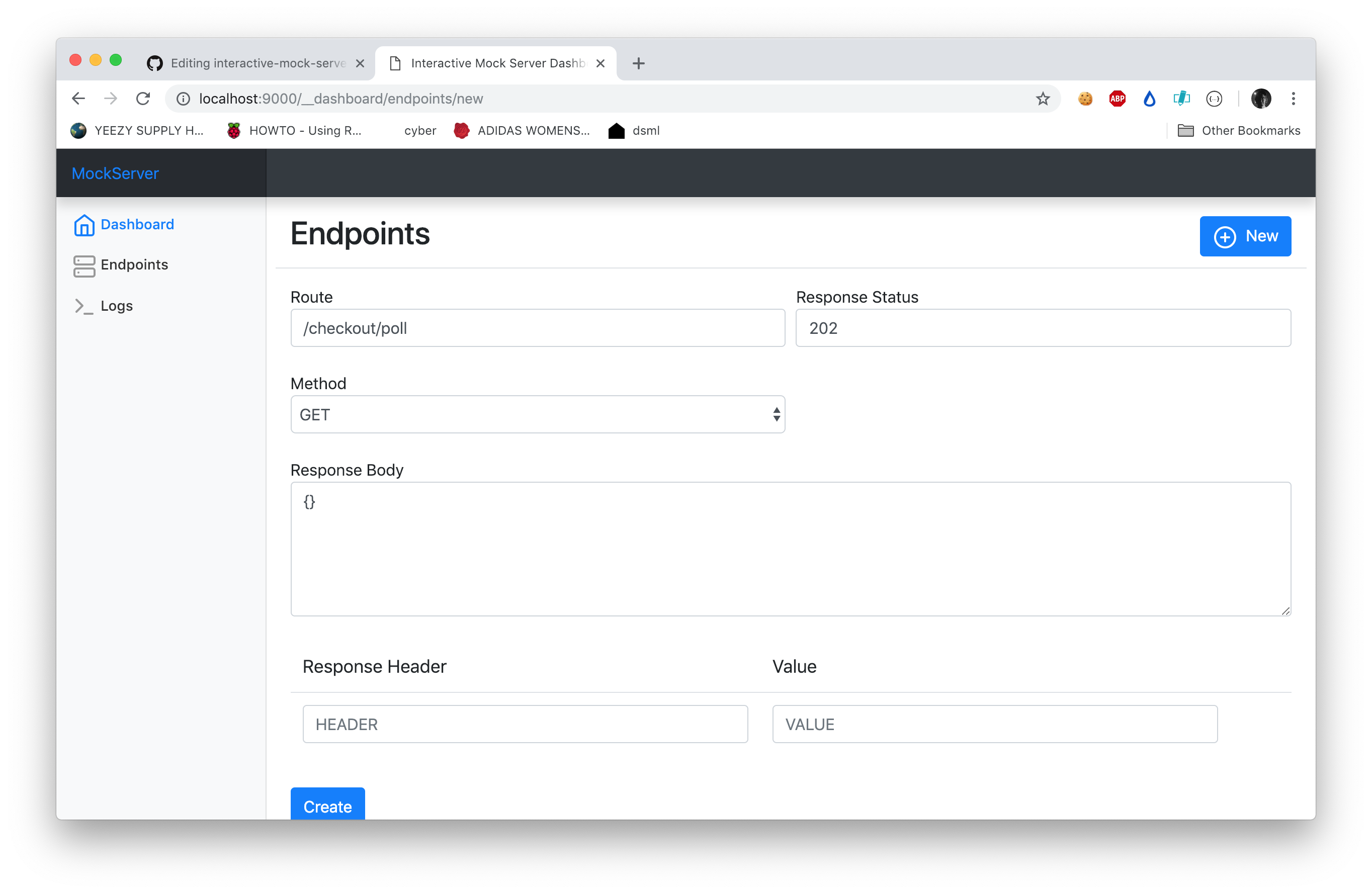
Anyway, hopefully that's clear enough. Let's setup the endpoint. It should look like the following screenshot.
Save the endpoint.
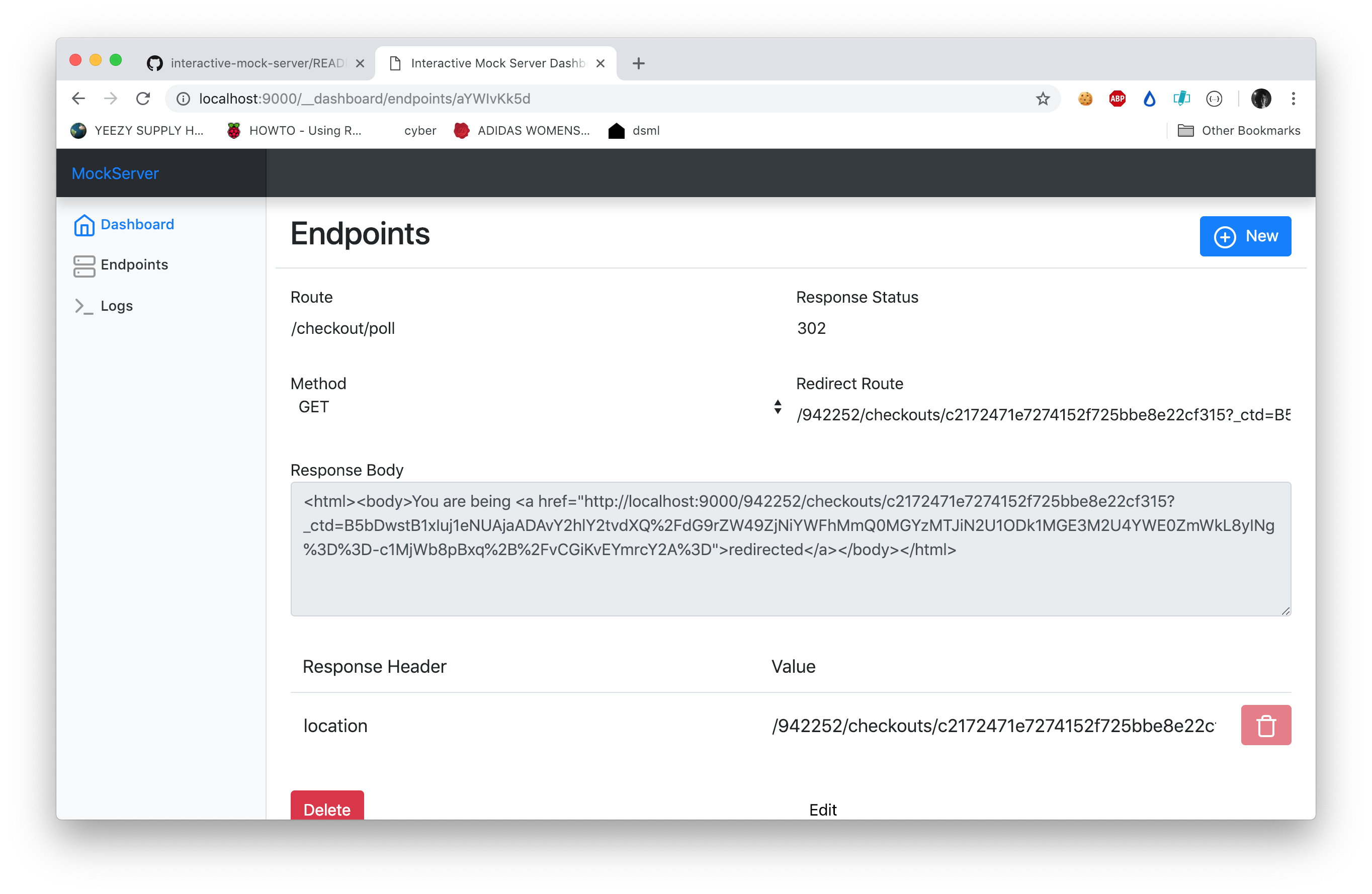
At this point, your task should be stuck in a queue state, right? Right. So what happens when Shopify let's us out? Let's change the previous endpoint to trigger that. Edit the checkout/poll endpoint to look like the following screenshot.
Basically, we want to change the response status code to either a 302 || 202 and make sure that both cases are handled properly. You will have to edit the body & headers as well when editing the endpoint.
After you've changed the endpoint, your queue handler should handle the queue response and properly kick you out to the next state. If you need anymore help testing queues, or help setting up the test environment, message me on discord @orion#0001. Hope this helps all you Shopify botters out there. :)