¡Hola extraño! Bienvenido a nuestro primer repo. ¿Qué hay acá? Bien, básicamente, en este repositorio subiremos el código desarrollado durante el curso Front End 101 donde el team Nobody's Code , formado por alumnos de 2do y 3er año de la carrera Analista en Sistemas de Información de la UNViMe, aprenderá conceptos básicos sobre desarrollo web front end con HTML5, CSS y Javascript.
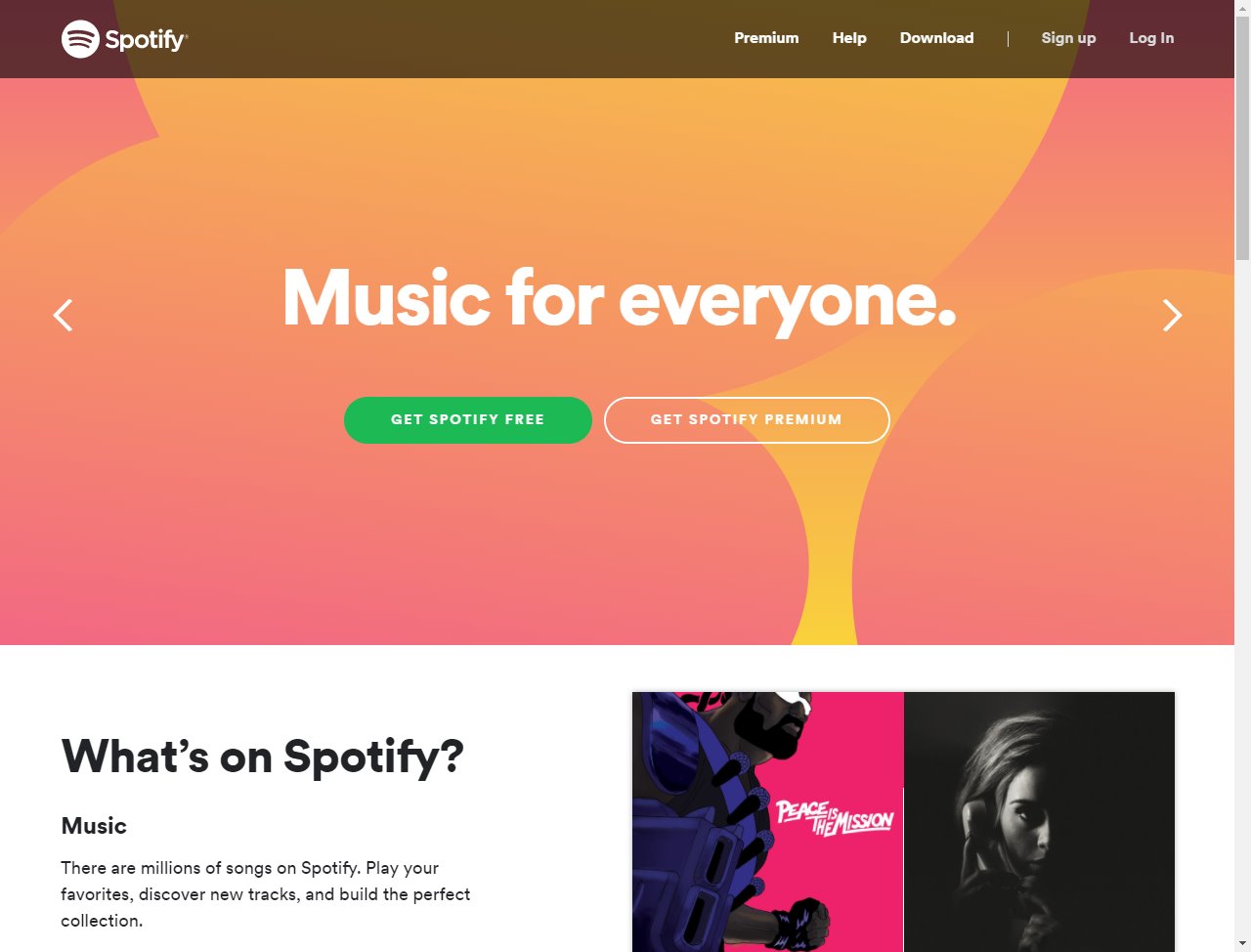
Como proyecto general, se ha propuesto imitar el home de Spotify 🎵 usando varias técnicas de diseño y programación web. Todo el código será escrito y desarrollado por los alumnos 💪, bajo el acompañamiento del Lic. Walter Molina.
Estamos en octubre de 2017, y la web es dinámica... Hemos tomado unas capturas de la web que queremos imitar, para que podamos comparar el resultado dentro de 1 mes 📆.
¿Qué hay debajo? 👉 Mirá la imagen completa acá.
Tenemos una lista de conceptos que aprenderemos y aplicaremos durante el curso 📃.
✅ Introducción a Visual Studio Code (+ alguns plugins que nos facilitarán el trabajo).
✅ Git & Github (para poder actualizar este repositorio).
🔲 Responsive web design (nuestro proyecto será apto para todas las pantallas y todos los dispositivos).
✅ Estructura de un sitio web. Componentes. (necesitamos mantener todo en orden).
🔲 Alterando el DOM con jQuery (back to the roots!).
✅ Conceptos avanzados de CSS3 (some sugar!).
🔲 Frameworks FrontEnd (alguien dijo Kendo UI?).
🔲 Conceptos de AJAX, JSON y Objetos (si alteramos el DOM necesitaremos traer datos 💁).
🔲 Modals, Carousels, Dropdowns. Animaciones JS y CSS (la parte divertida).
🔲 Introducción a PWA (he visto el futuro!).
Nobody's Code fue nombrado mediante una votación democrática fiscalizada por PollBot.
Concocé a los programadores que integran el equipo:
- José @josher79
- Alan @alanlozano2017
- Leonel @leonelrolon
- Pamela @pame1238
- Yohana @yohanasalgado
- Emiliano @emidomingo
- Anto @unicorniodecolores
- Marina @marinalucchinelli
- Alan @alanleontes
Bueno, ¡aún no lo sabemos! 🙈 Pero podes ver los avances que vamos teniendo en este enlace, que se actualiza directamente desde este repo cada vez que damos un paso.
No te vayas muy lejos, muy pronto habrá novedades.