This is a meta project that links all the repositories related to the axsis xes slow control system
| Purpose | Platform | Link |
|---|---|---|
| Backend | Python 3.6+ | axsis-xes |
| Middleware | Java 11+ | magix |
| Frontend | NodeJS 12+ | axsis-gui |
| Tango Host | Java 11+ | virtual-host |
| Tango Server | Java 11+ | virtual-server |
| Kubernetes | Microk8s | axsis-kube |
To setup development environment one needs at least three projects: Backend, Middleware, Frontend
Here is how each of them can be set up for development:
One will need PyCharm Professional and a Python environment (3.6+) installed on their system, however Conda is advised. Currently backend consists of two runnable:
main.py -- REST API. This is a Flask application and requires corresponding dependencies, run pip install -r Requirements.txt to install them. Configure PyCharm accordinly: tutorial
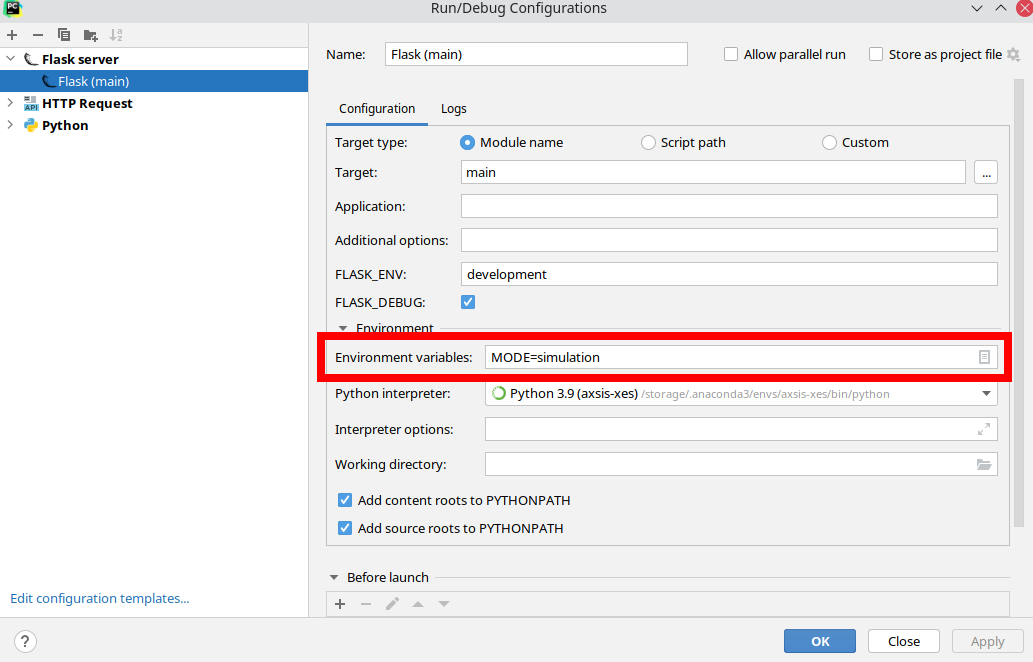
This is how Run configuration... may look like:
The application will start on localhost:5000
axsis.magix.py -- Magix client. This is just a runnable Python script: tutorial
NOTE: Both applications require enironmental variable
MODEto be set to eithersimulation|production. In case ofproductiona gateway to the underlying hardware will be created.
Middleware is a Magix component that supports http/sse transports. Currently Java 11+ version is used. Java Magix is a standard Java JAX-RS web application deployed to Tomcat. To setup it one will need IntelliJ IDEA Ultimate + Tomcat 9.x server: tutorial
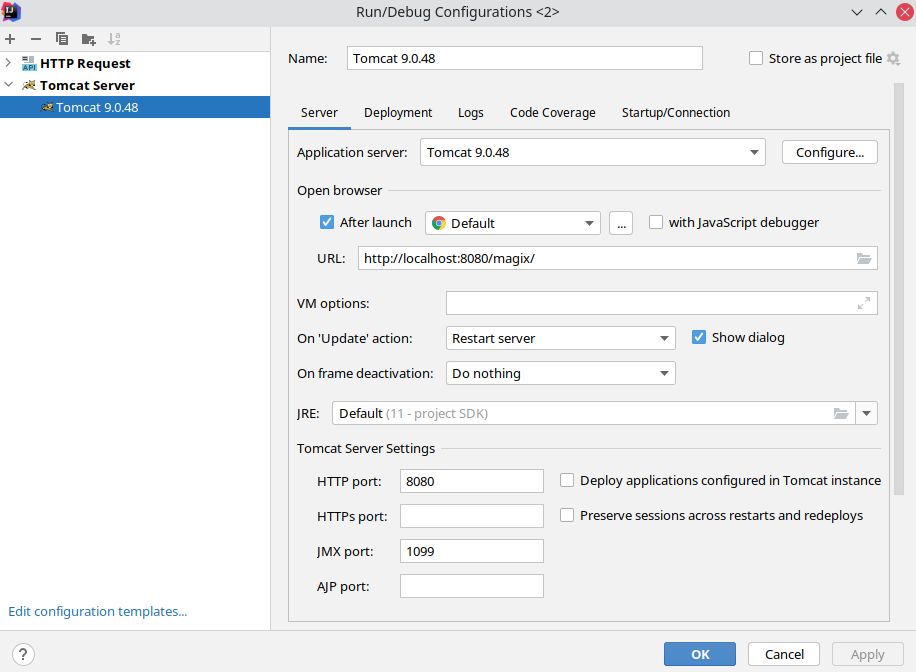
Here is how Run configuration... setup screen may look like:
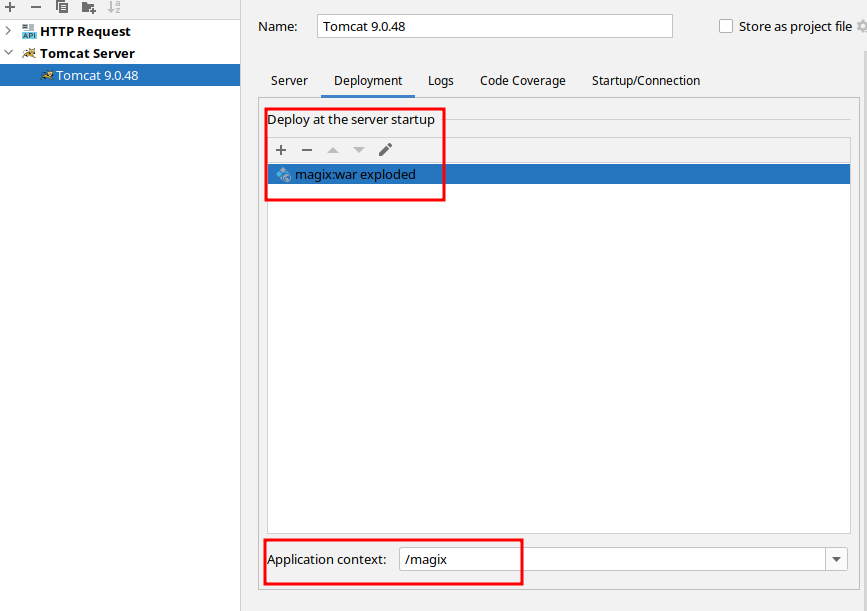
On the Deployment tab make sure that magix:war exploded artifact is deployed and the Application context is magix:
Once is launched one can debug/monitor Magix messages flow by simply navigating Chrome browser to localhost:8080/magix/api/subscribe
Please note default http port: 8080. Other components expect Magix to be on
localhost:8080
Frontend is a NodeJS application hence requires WebStorm and a Node 12+ environment, nvm is advised (serves same purpose as Conda for Python). To start application execute npm install && npm run start this will launch the web server on localhost:8081, provided that middleware is already running.
Configuring NodeJS run/debug in WebStorm tutorial
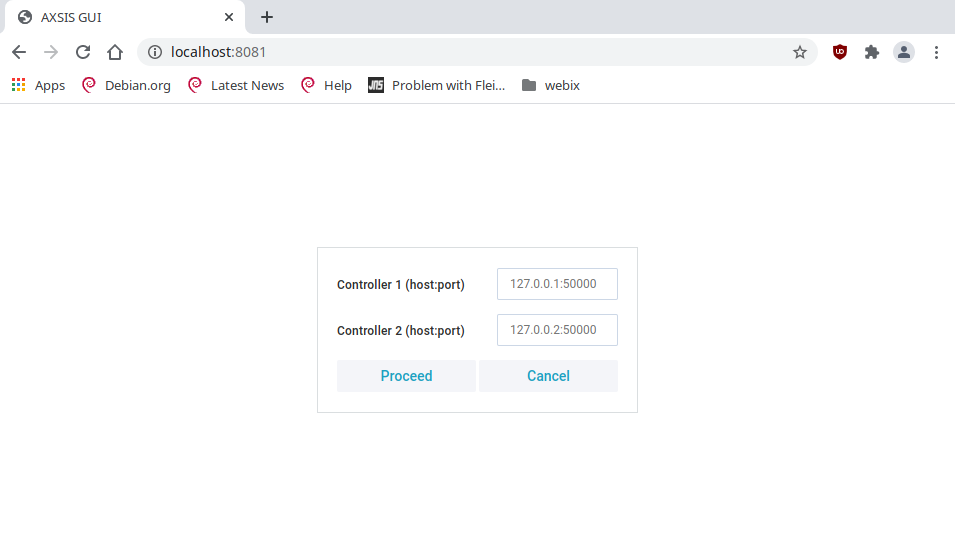
First launch Magix; then both backend applications and, finally, the frontend. Once everything is up and running navigate your browser to localhost:8081 one should see the following page:
In the simulation mode any IP will pass.