站在巨人的肩膀上 MDatePickerSample
Android 日期选择器,时间选择器,滚动列表选择器
- Add gradle dependency
// root project build.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
- Add library dependency
// module build.gradle
...
dependencies {
...
implementation 'com.github.wangchenyan:datepicker:Tag'
}
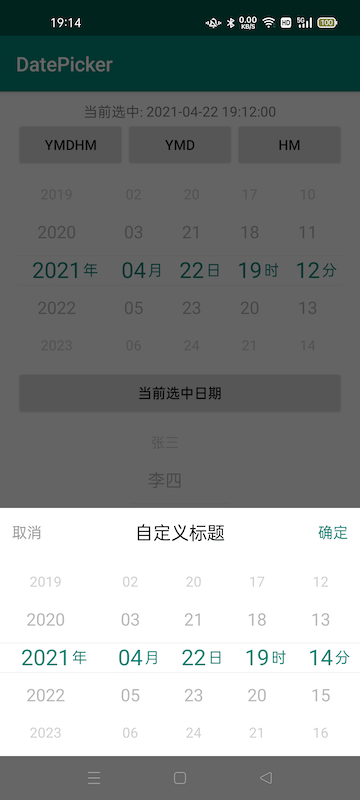
- DatePickerDialog
日期选择弹窗,支持
年月日时分、年月日、时分
DatePickerDialog.Builder(this)
.setDateType(DateType.YMDHM)
.setTitle("自定义标题")
.setHighlightColor(ContextCompat.getColor(this, R.color.colorPrimary))
.setCanceledTouchOutside(true)
.setOnDateResult { date ->
val dateFormat = SimpleDateFormat("yyyy-MM-dd HH:mm:ss", Locale.getDefault())
binding.tvSelect.text = "当前选中: ${dateFormat.format(Date(date))}"
}
.build()
.show()- DatePickerView
日期选择控件,支持
年月日时分、年月日、时分
<me.wcy.datepicker.DatePickerView
android:id="@+id/datePickerView"
android:layout_width="match_parent"
android:layout_height="200dp"
app:dpvDateType="YMDHM"
app:dpvHighlightColor="@color/colorPrimary" />datePickerView.setDateType(dateType)
datePickerView.setYearRange(yearRange)
datePickerView.setHighlightColor(highlightColor)
val date = datePickerView.getSelectedDate()- PickerView 滚动列表选择控件
<me.wcy.datepicker.PickerView
android:id="@+id/pickerView"
android:layout_width="wrap_content"
android:layout_height="200dp"
app:pvHighlightColor="@color/colorAccent"
app:pvText="同学" />pickerView.setItems(items)
pickerView.setSelectedPosition(position)
pickerView.setText(text)
pickerView.setHighlightColor(color)
val position = pickerView.getSelectedPosition()更多用法请参考 sample 代码
无