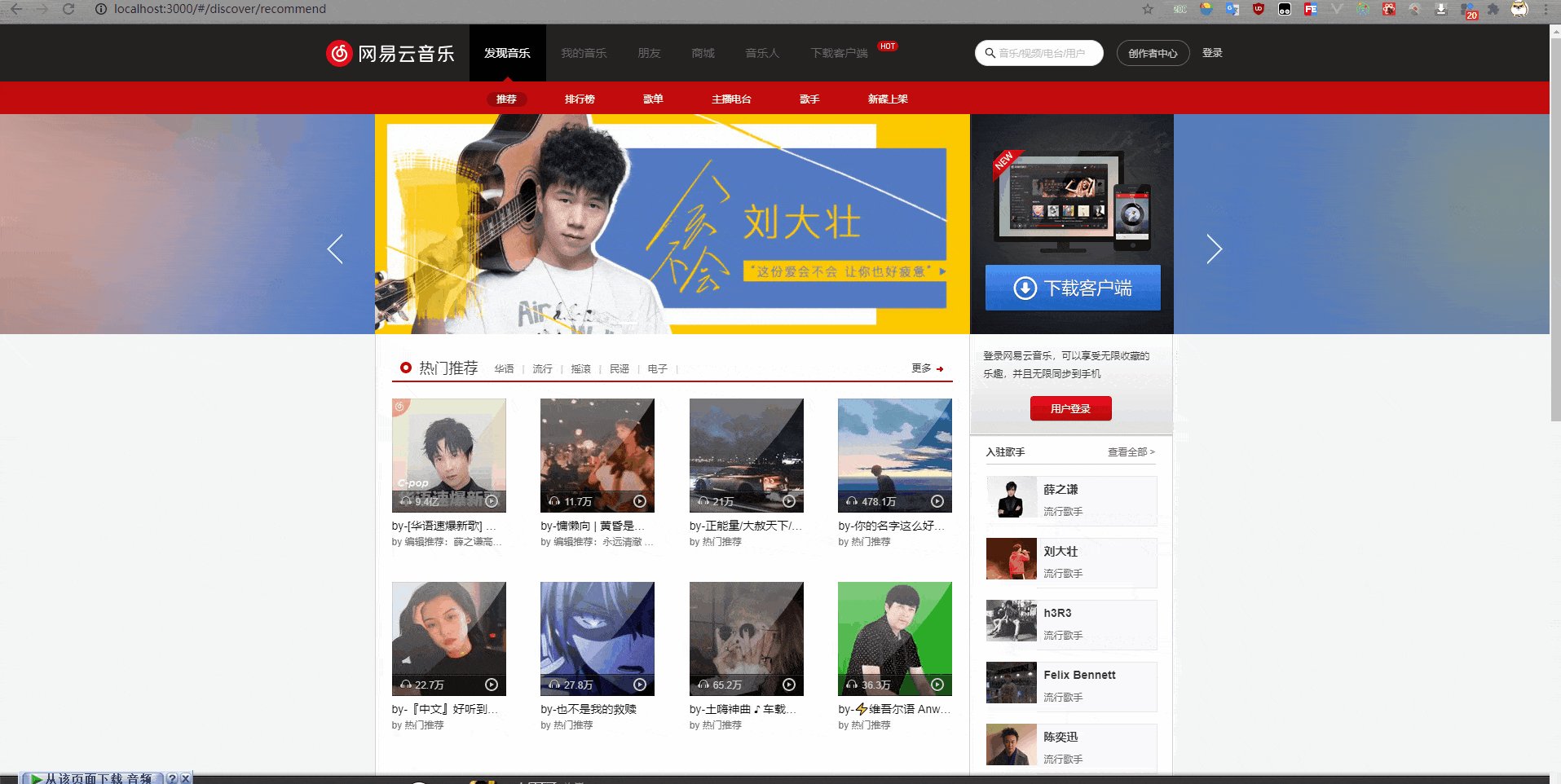
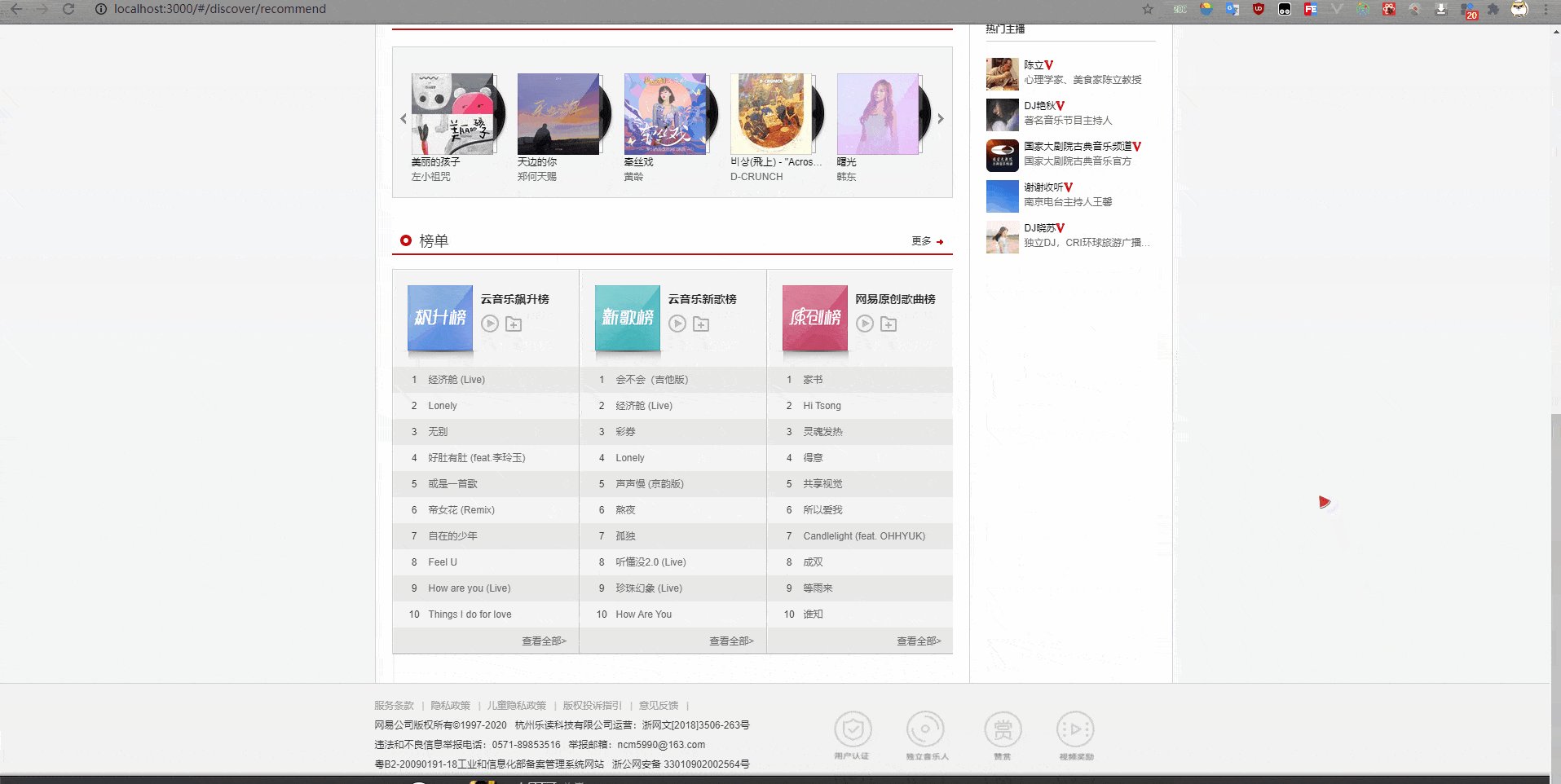
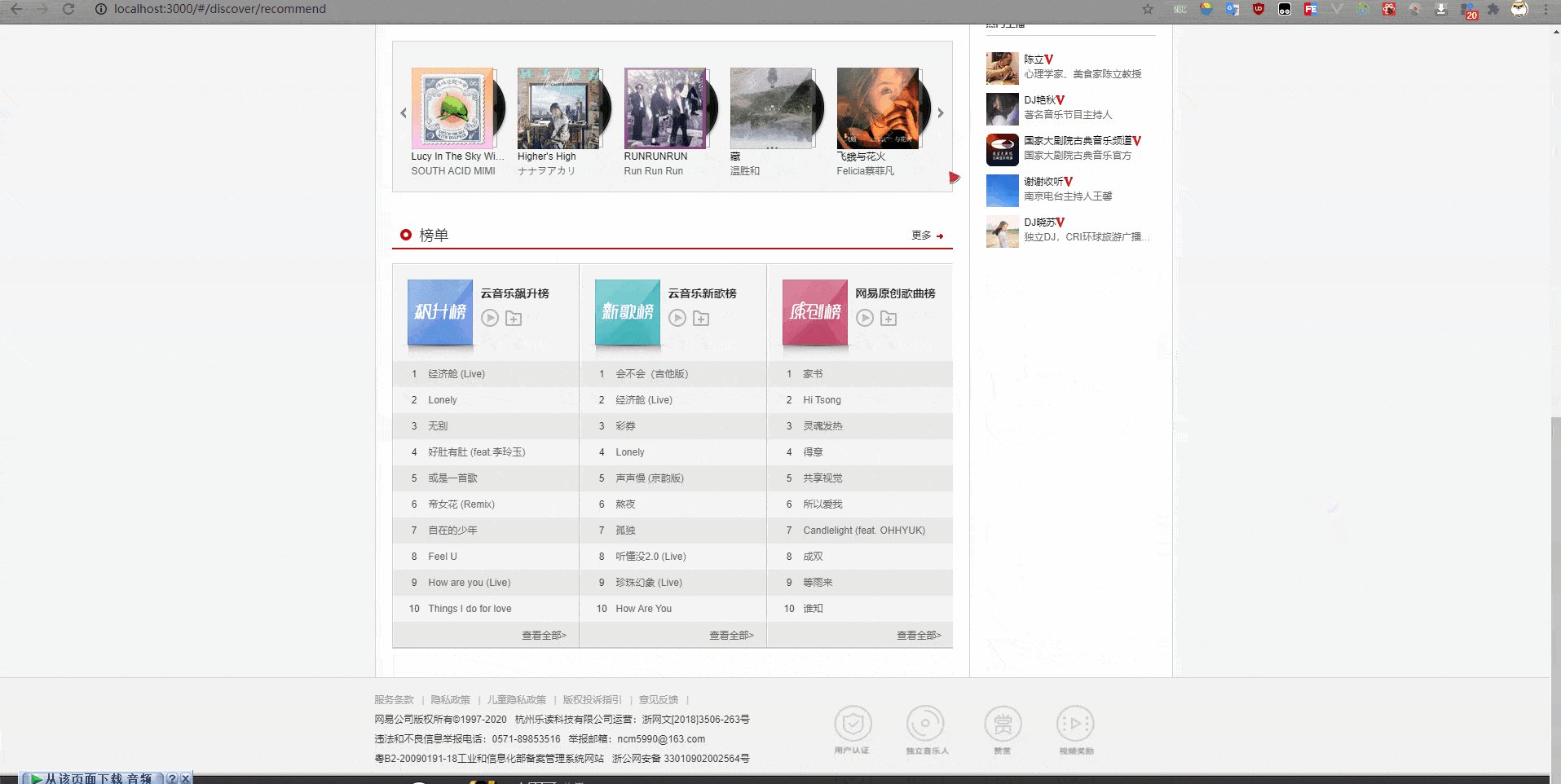
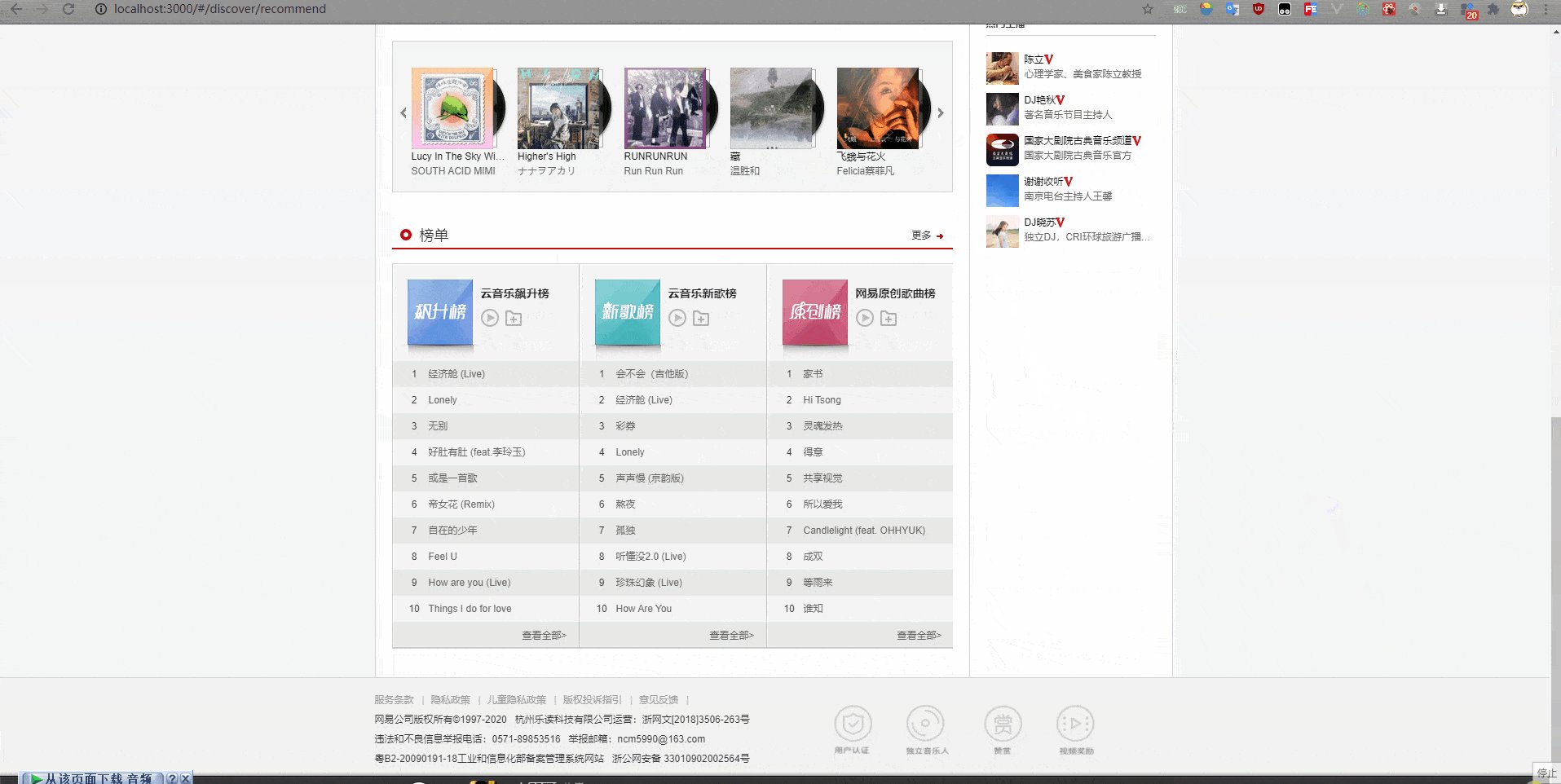
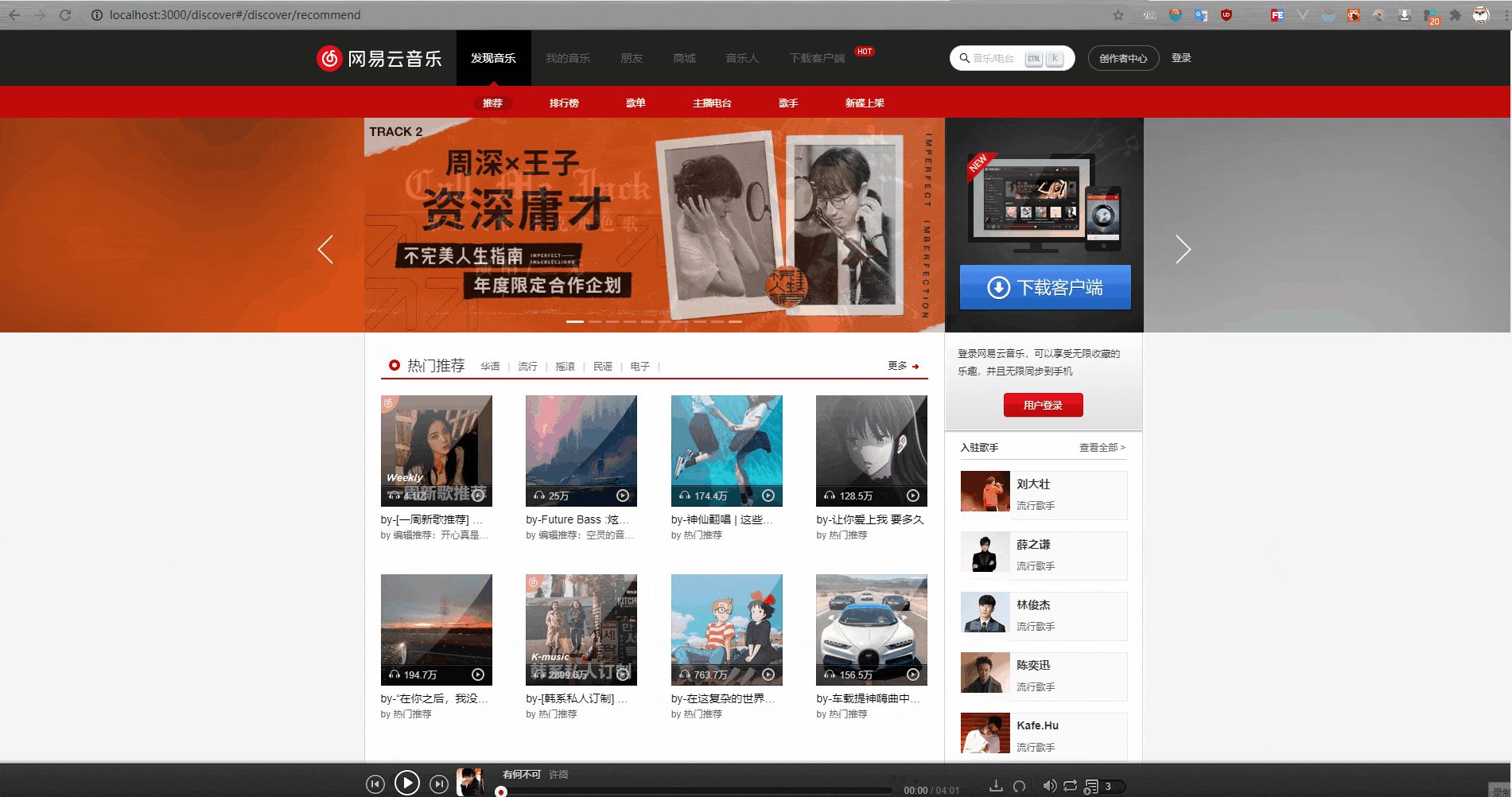
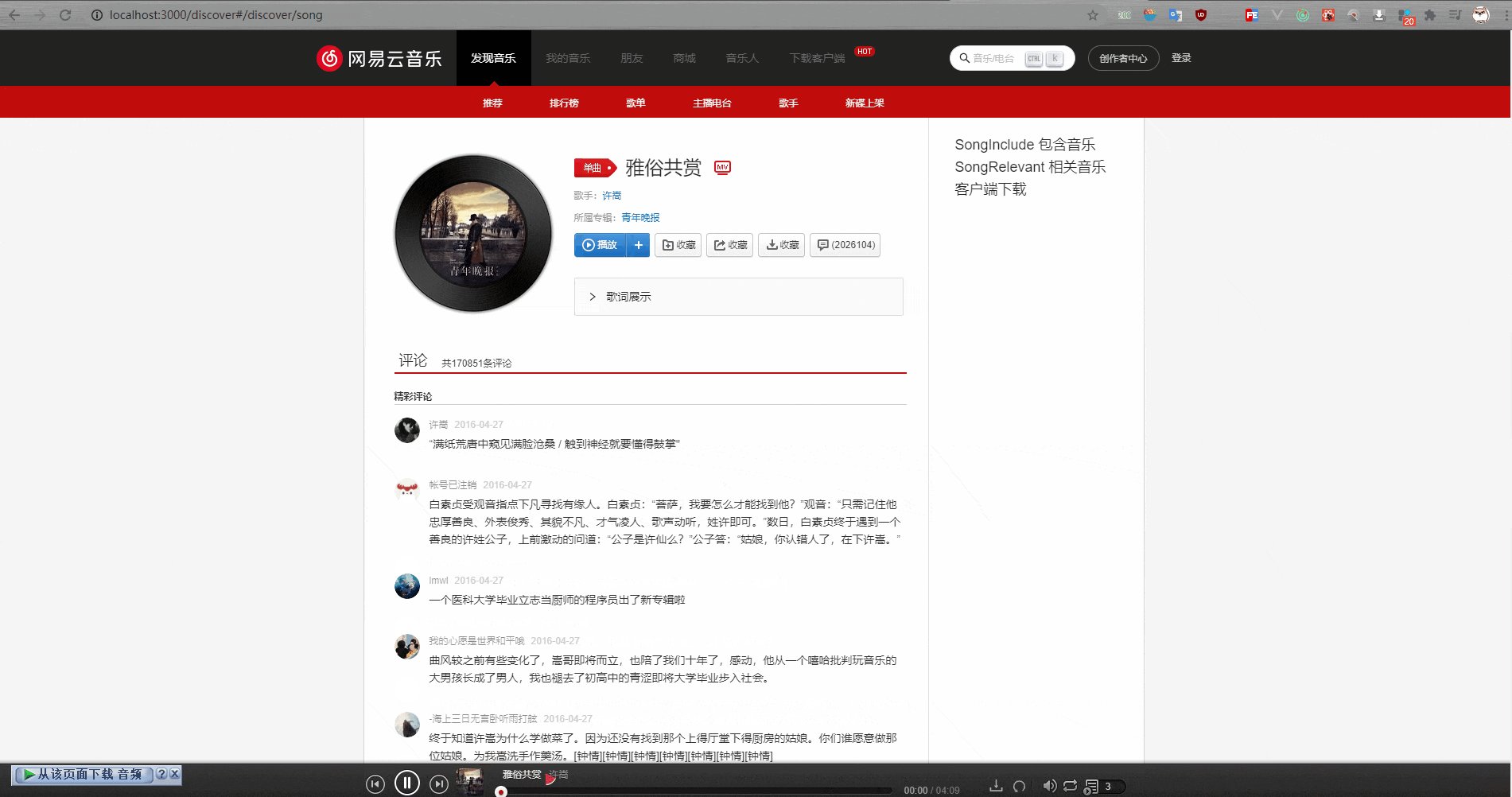
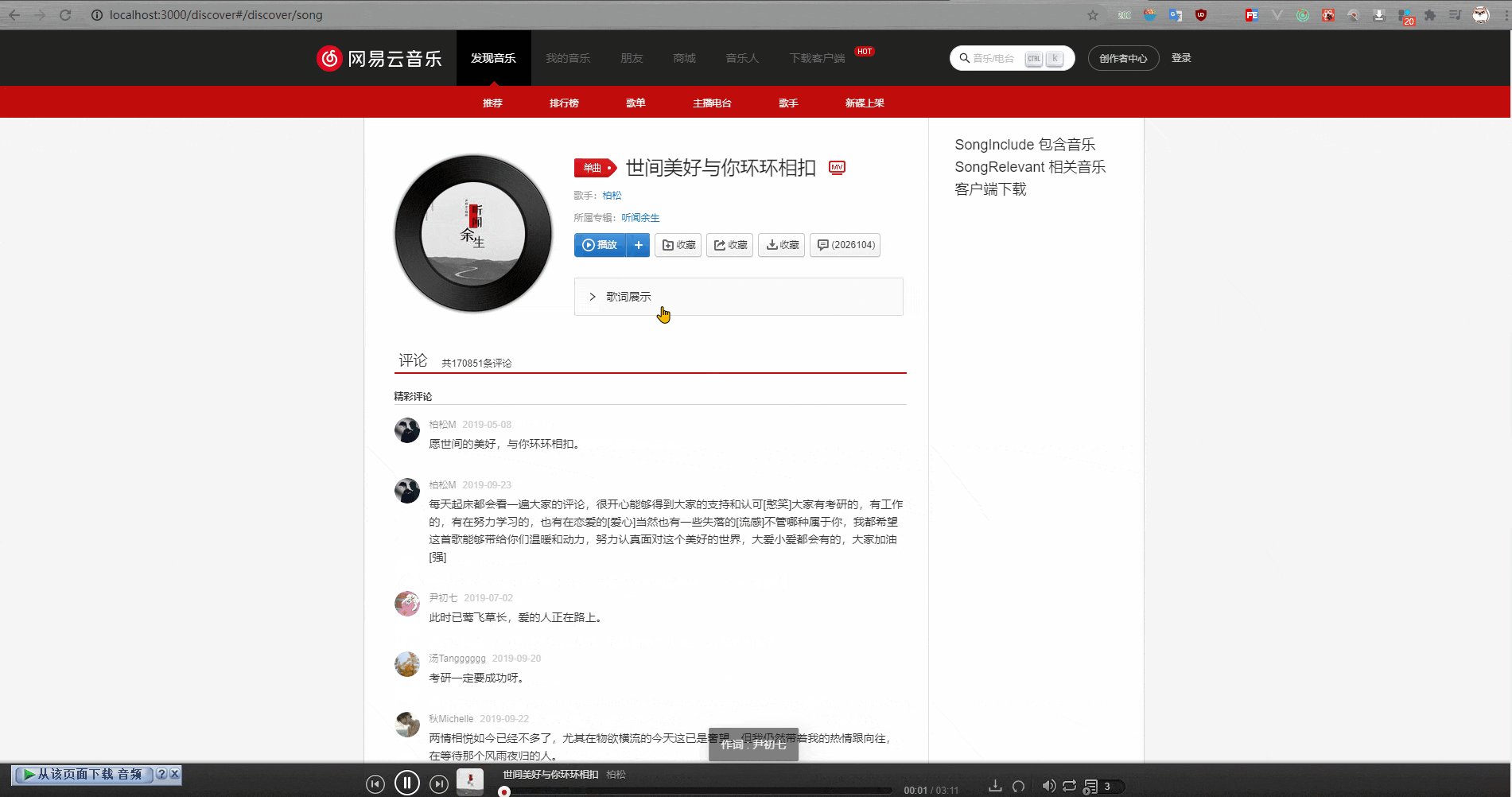
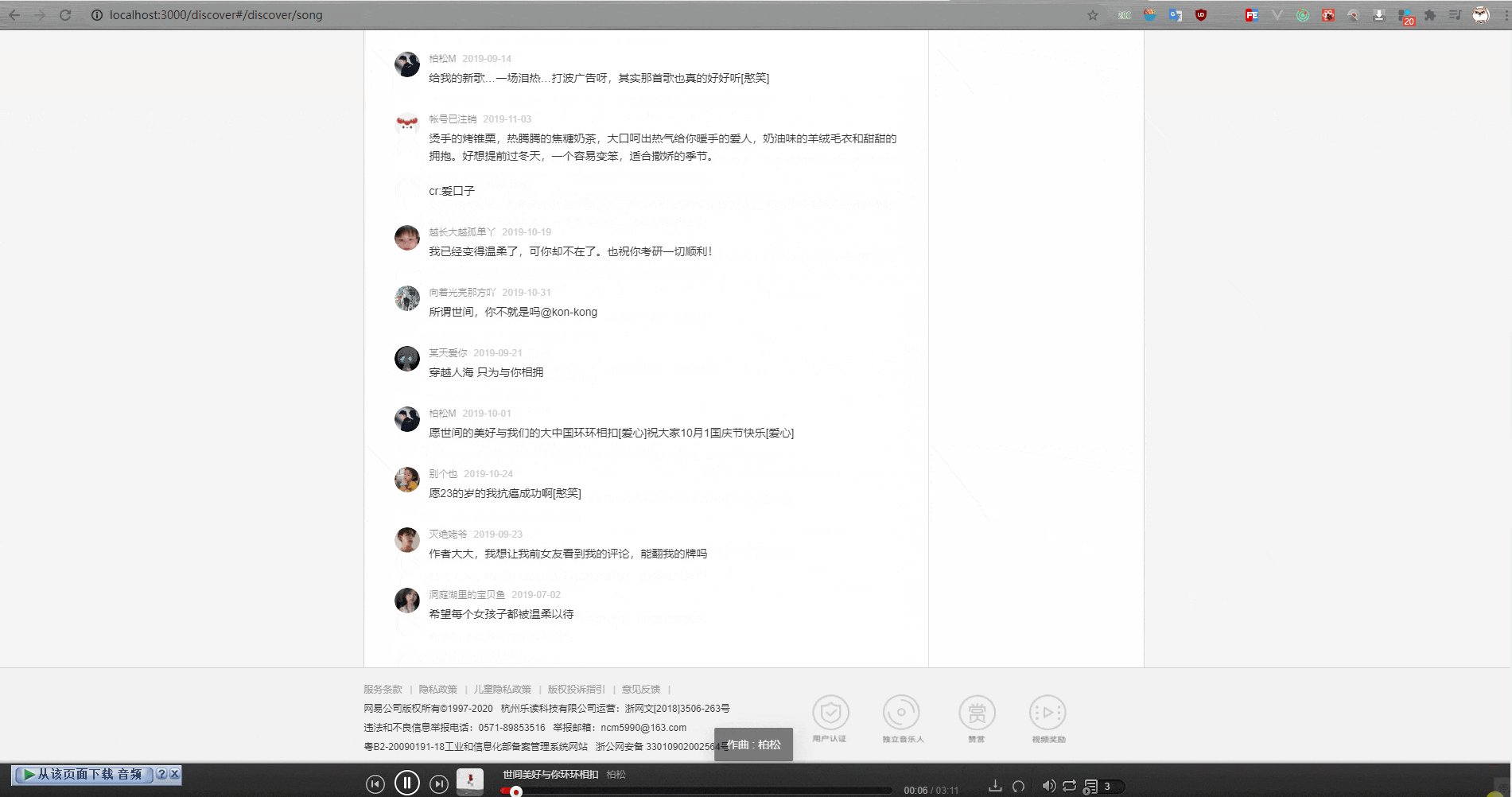
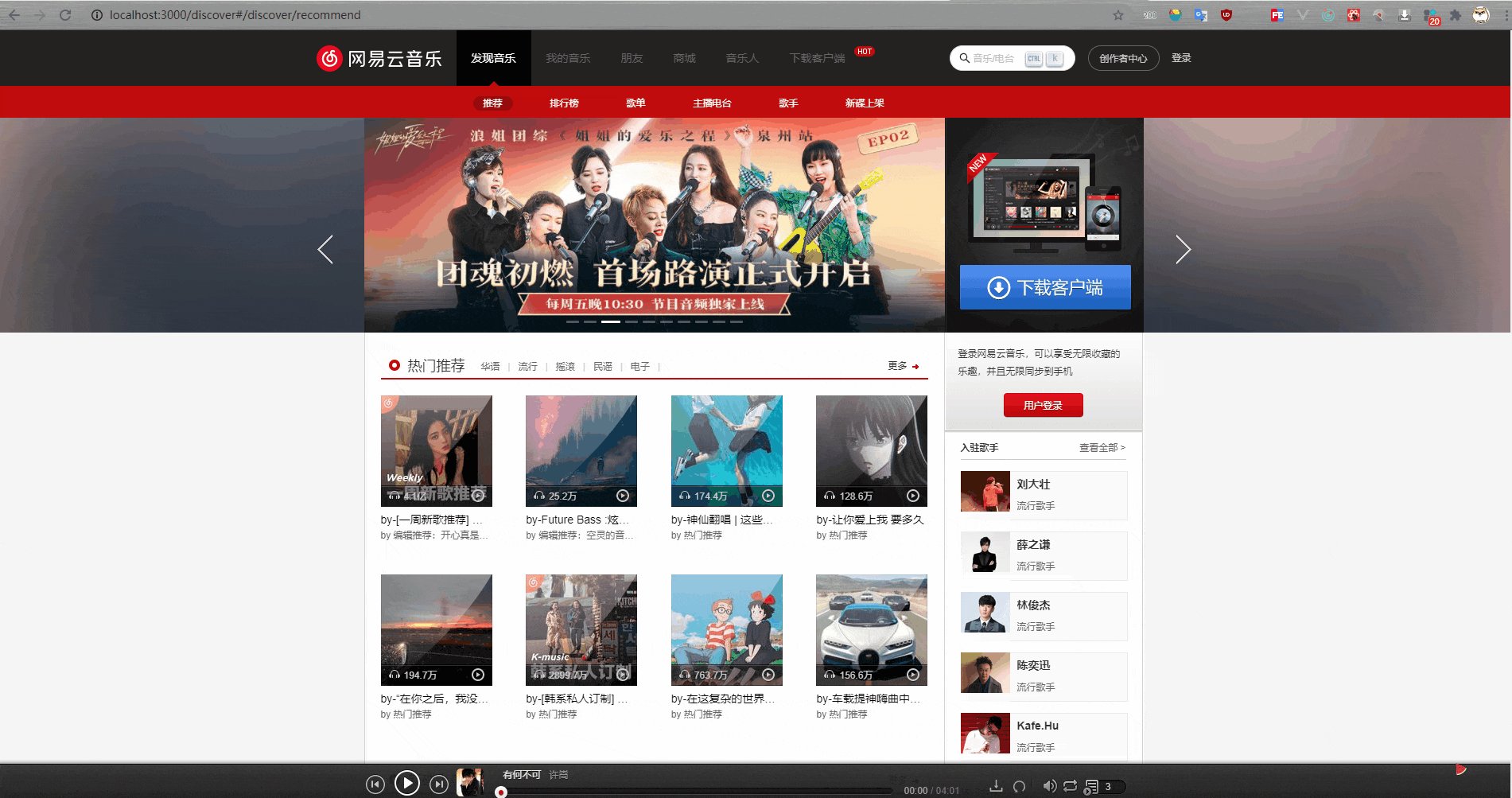
基于 react + redux + react-router + styled-components + axios + ant design + react-redux + redux-thunk immutable + redux-immutable + react-transition-group 等开发一款PC端「网易云音乐PC」 Web项目,UI 界面参考了PC版的网易云音乐、flex 布局。
- 😋 项目在线预览地址:www.wanguancs.top
- 😎 开发文档: https://juejin.im/post/6893817287917338632
- 登录功能:
- 暂时只支持“163邮箱”或“前缀: co-, col-, com-, con-, cor-手机号”登录
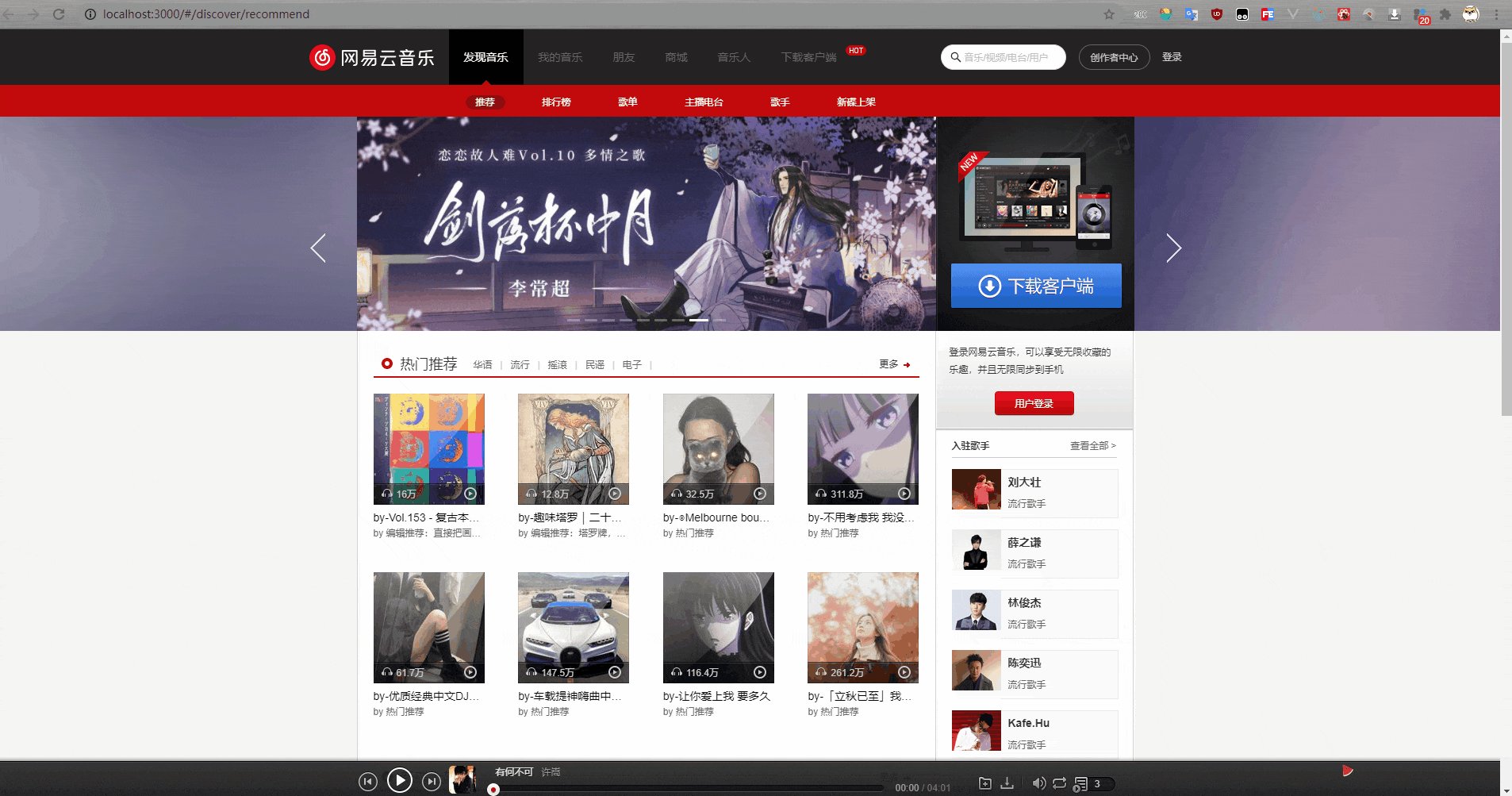
- 每日推荐歌单(只有登录成功才能查看)
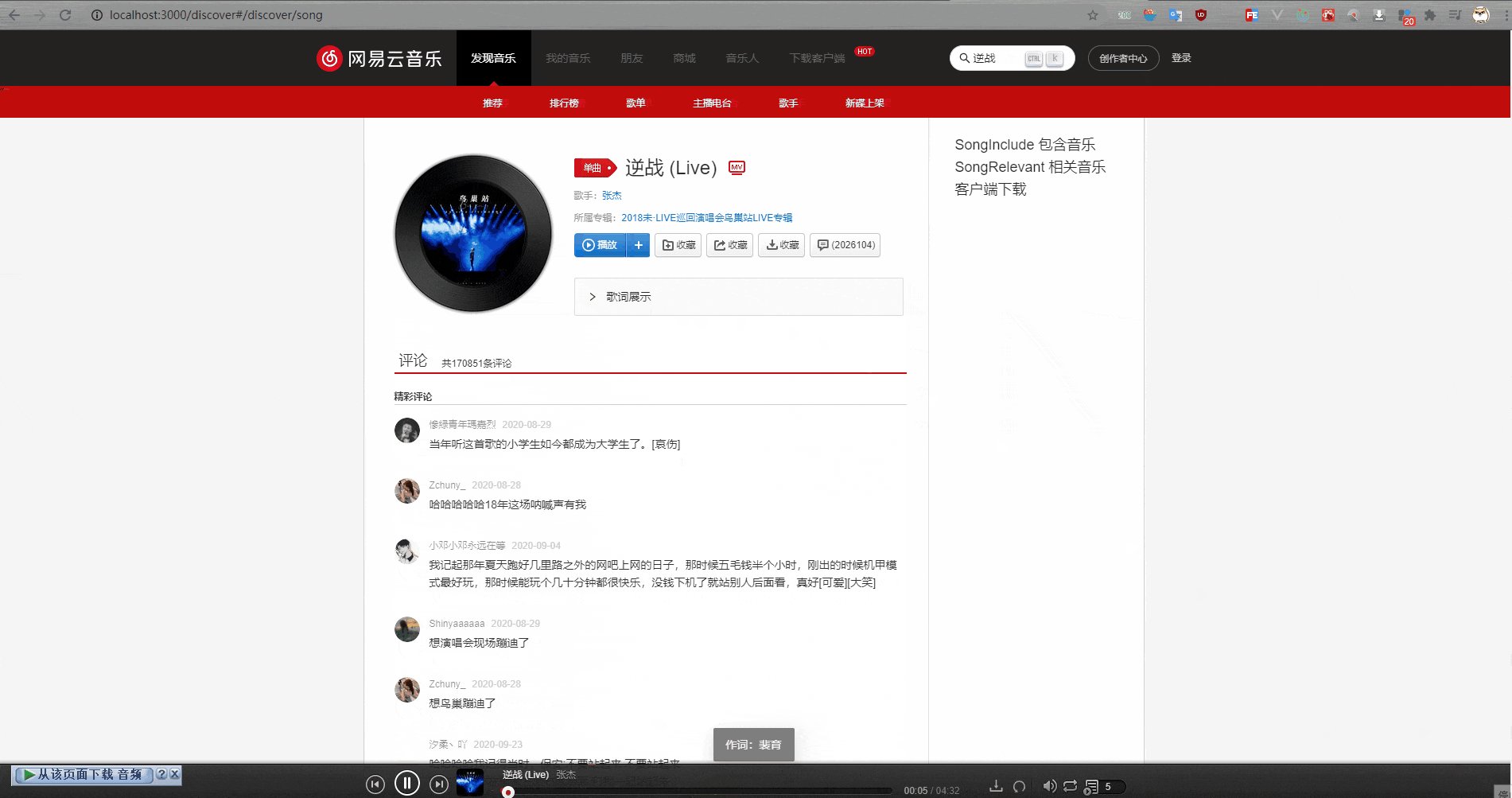
- 个人主页 & 个人收藏歌单 & 评论歌曲 & 点赞歌曲评论 & 创建歌单
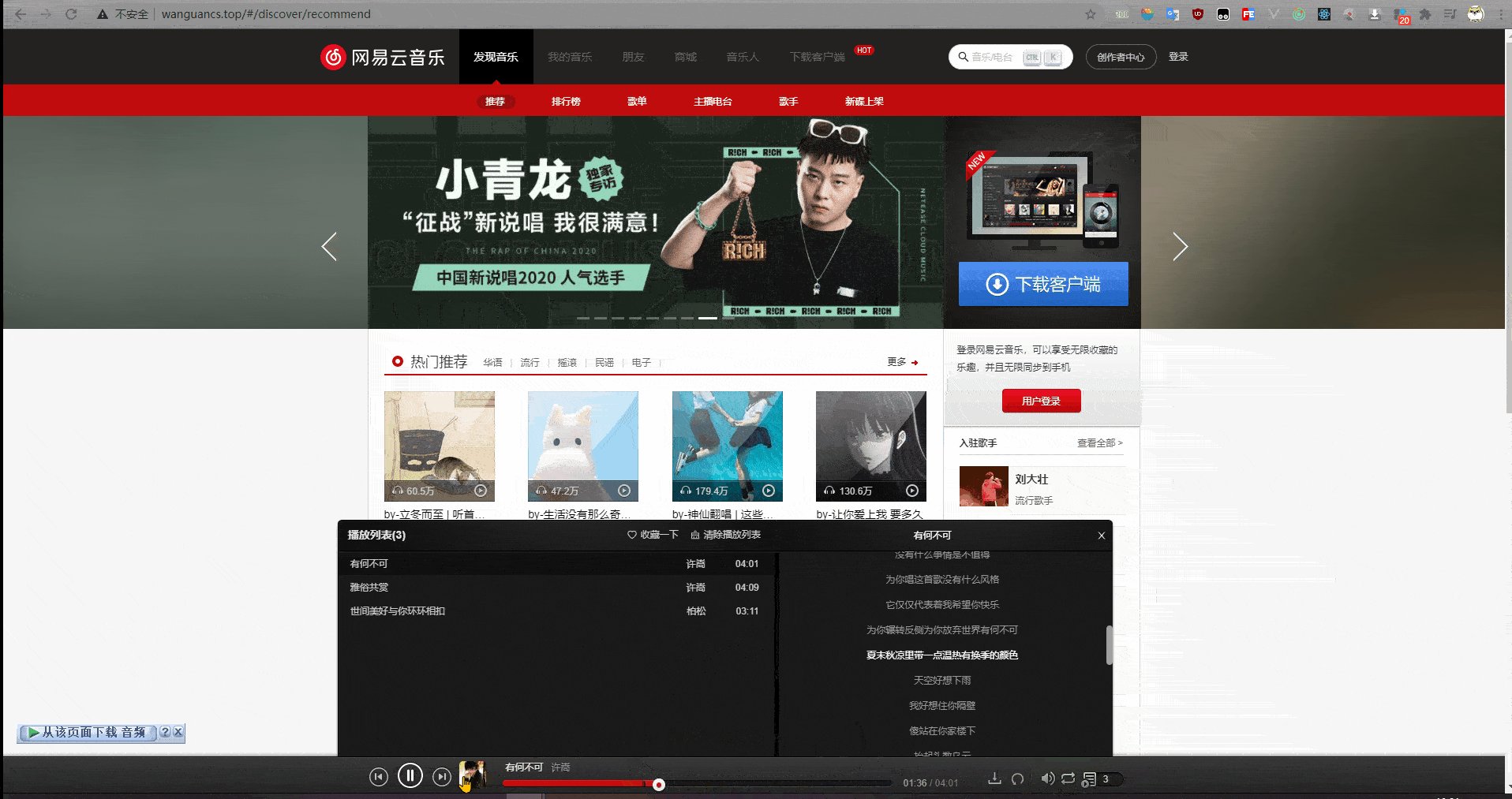
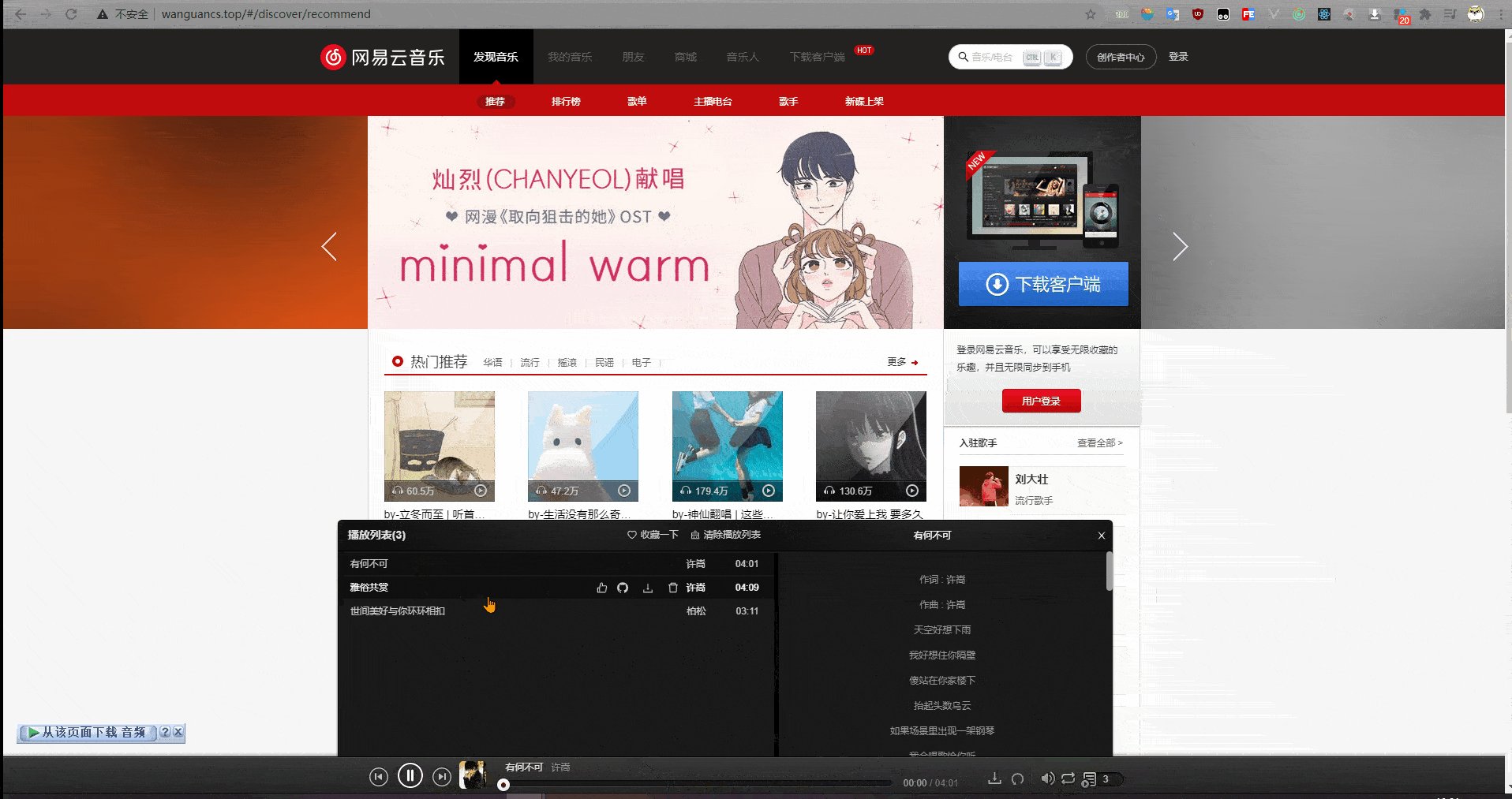
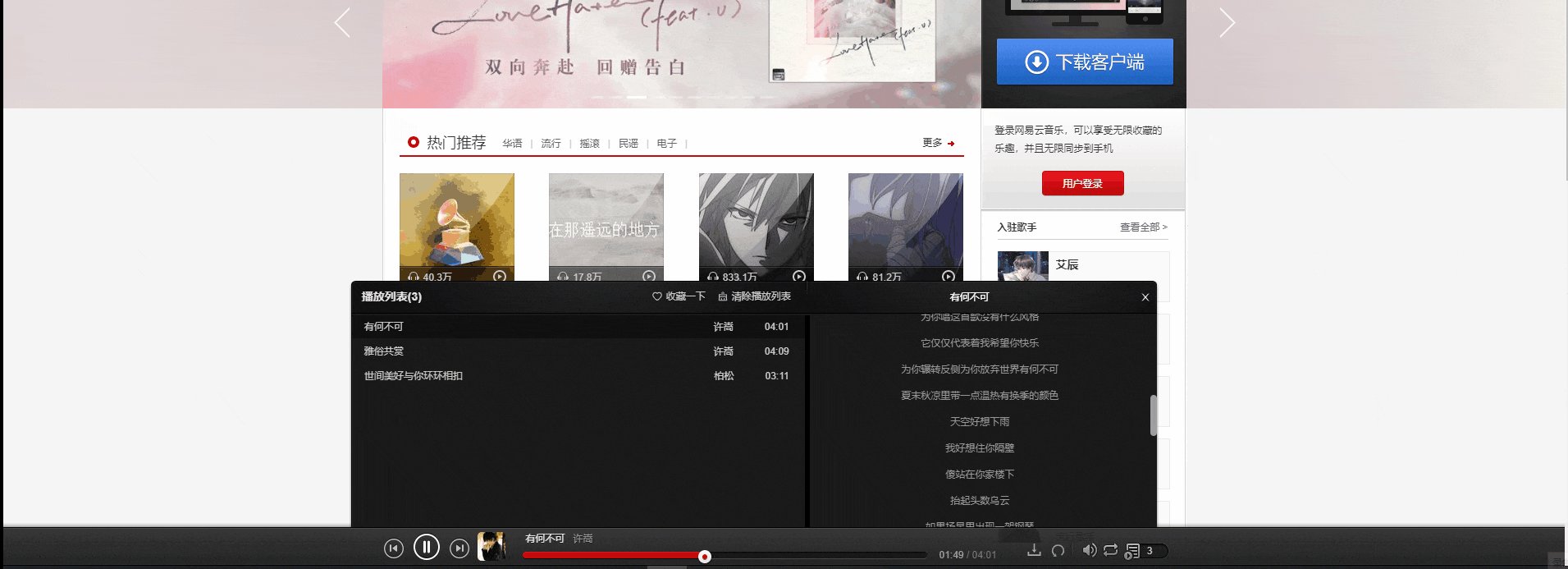
- 本地存储歌曲列表:
- 不管之后是否刷新浏览器,只要在歌曲列表中就会持久化存储
- (刷新浏览器,歌曲列表依然存在)
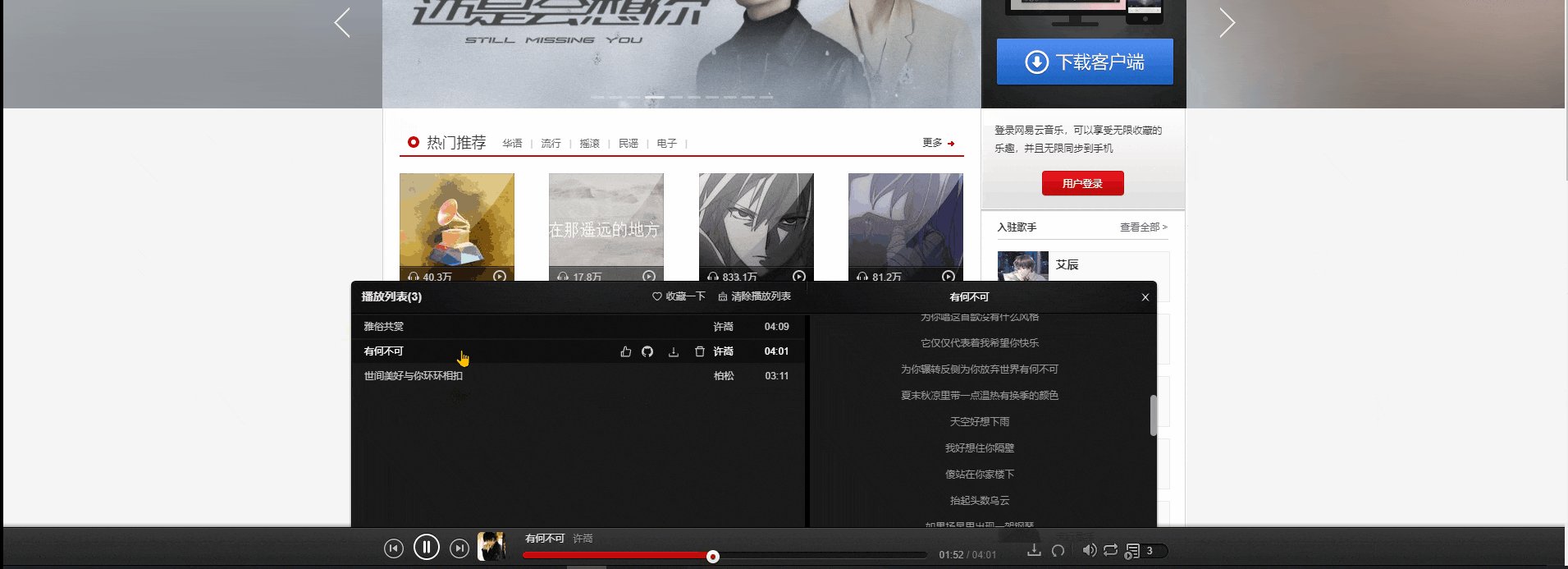
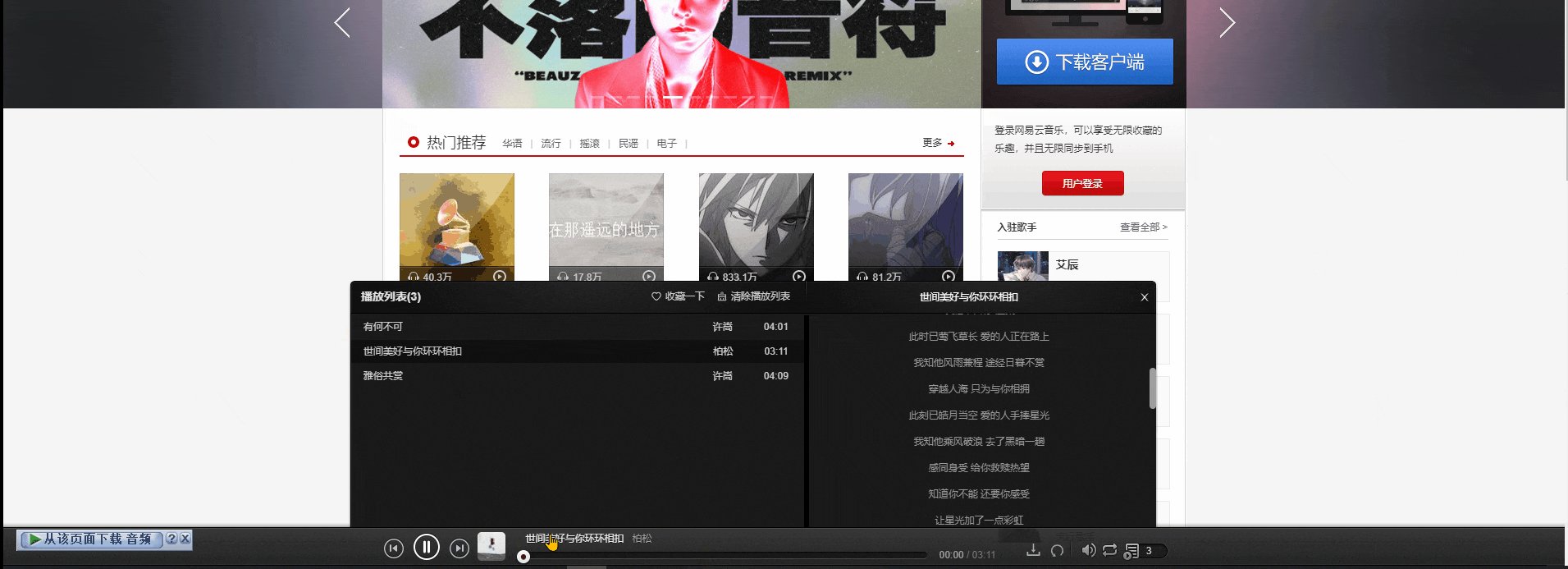
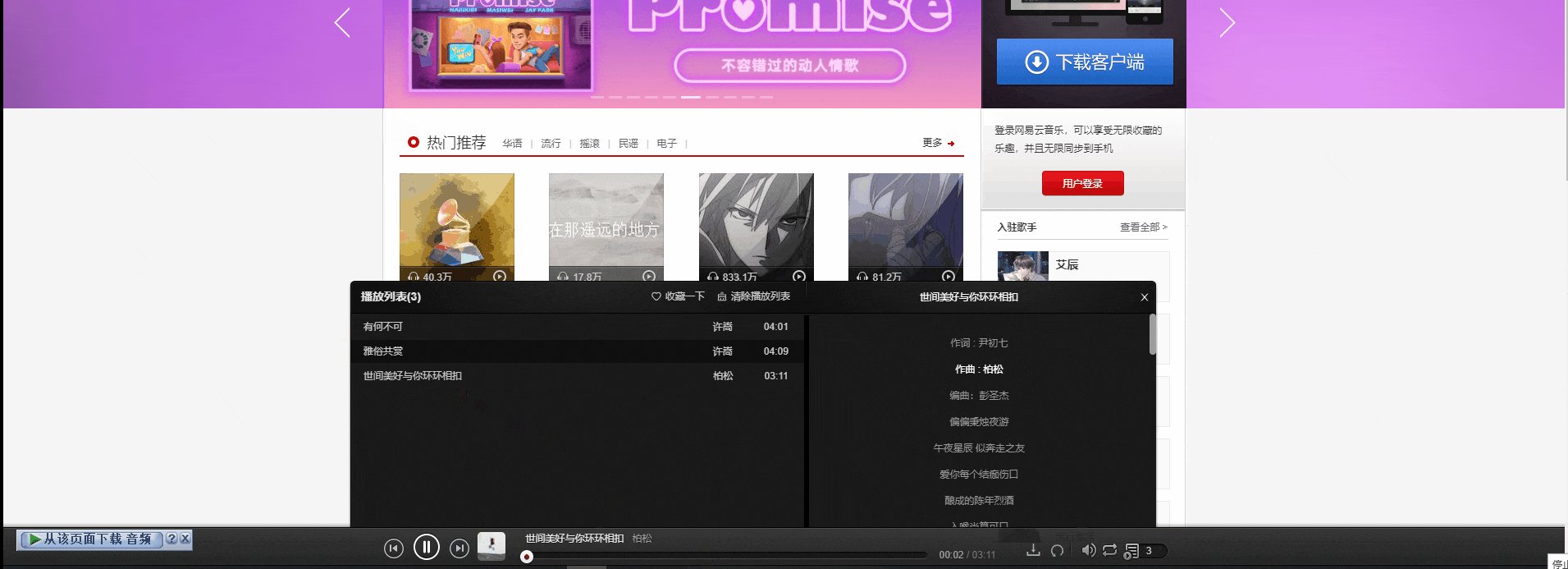
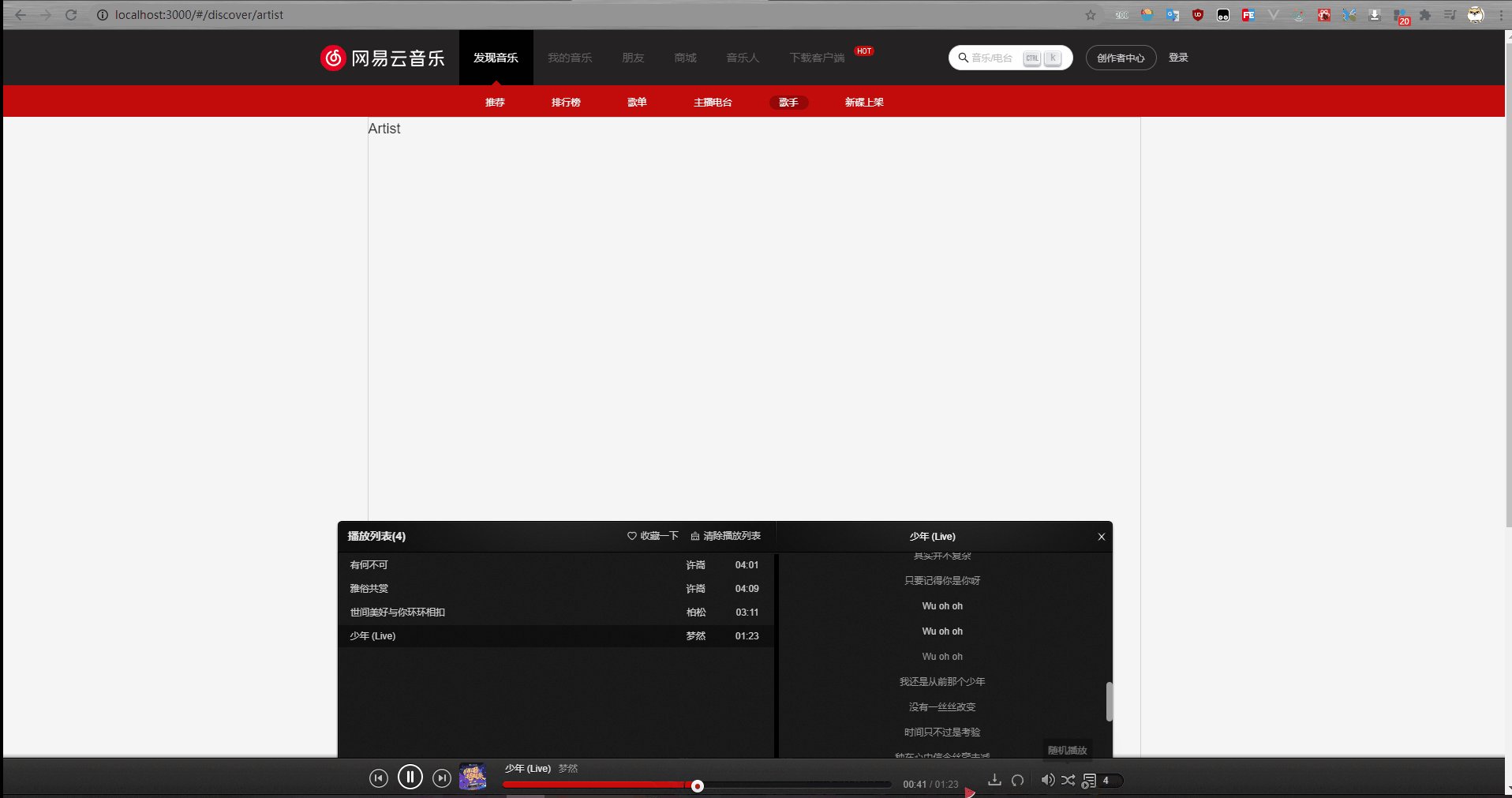
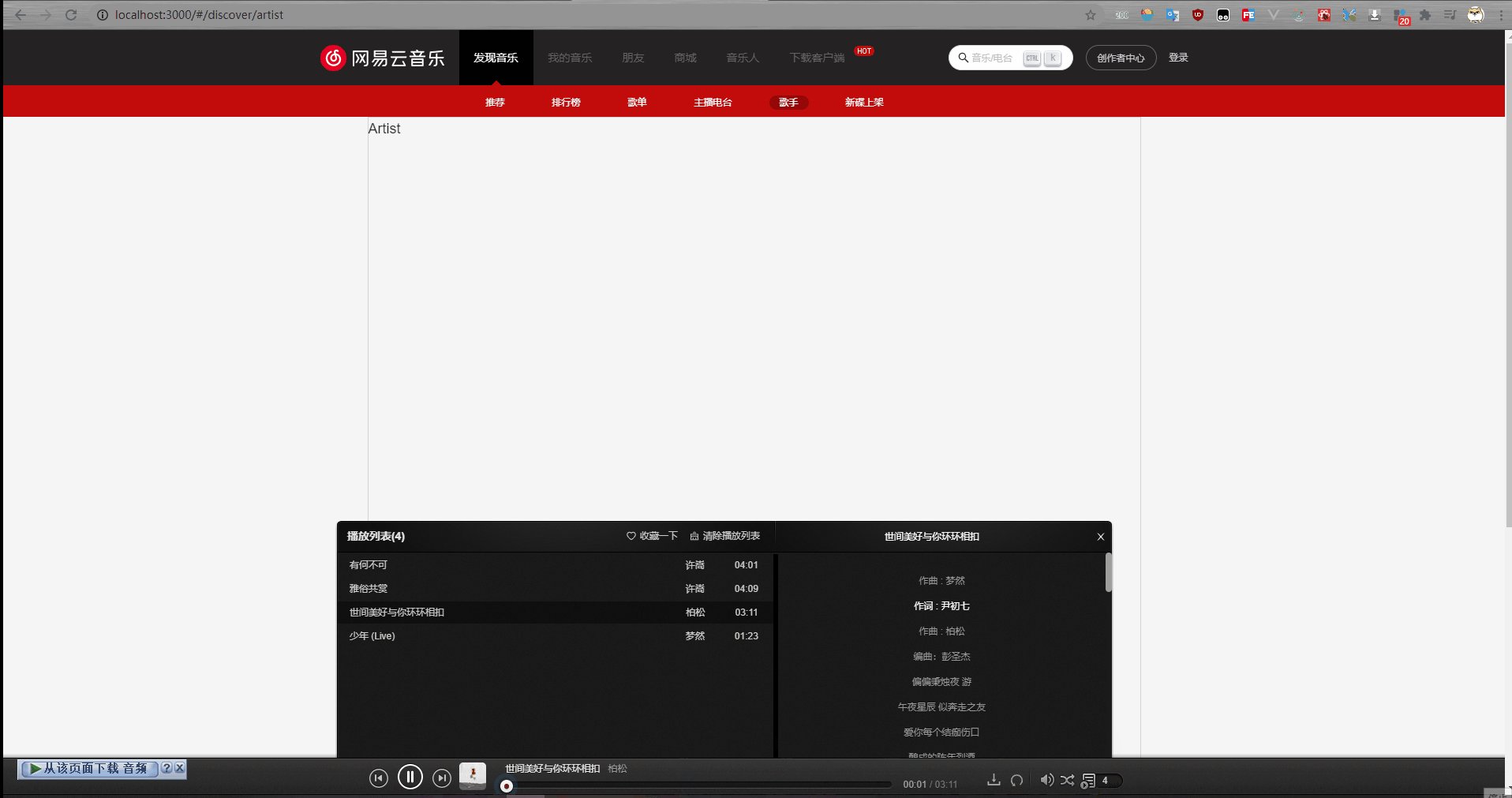
- 歌曲列表:
- 对歌曲列表支持拖拽排序,并会对播放顺序进行改变
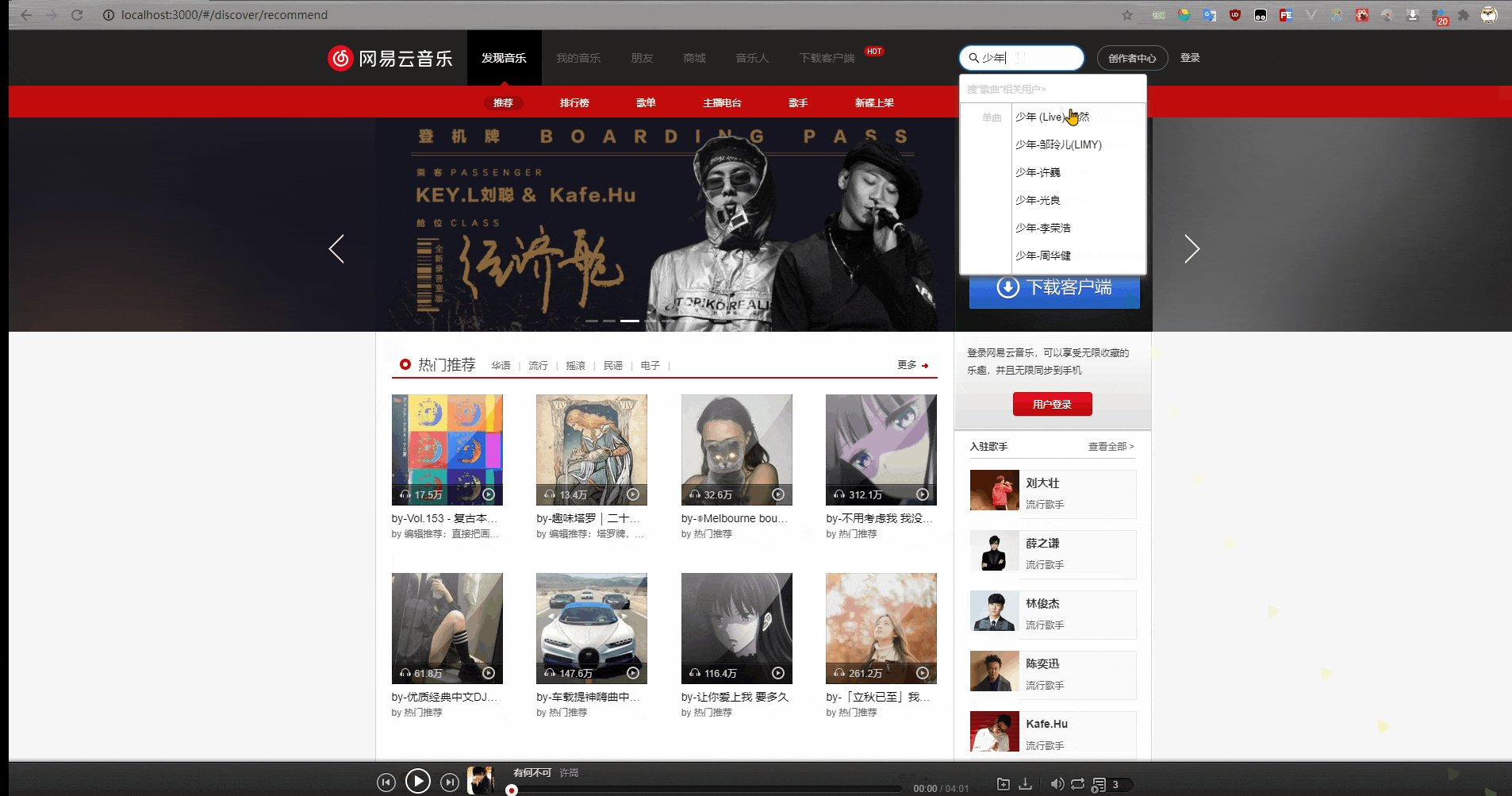
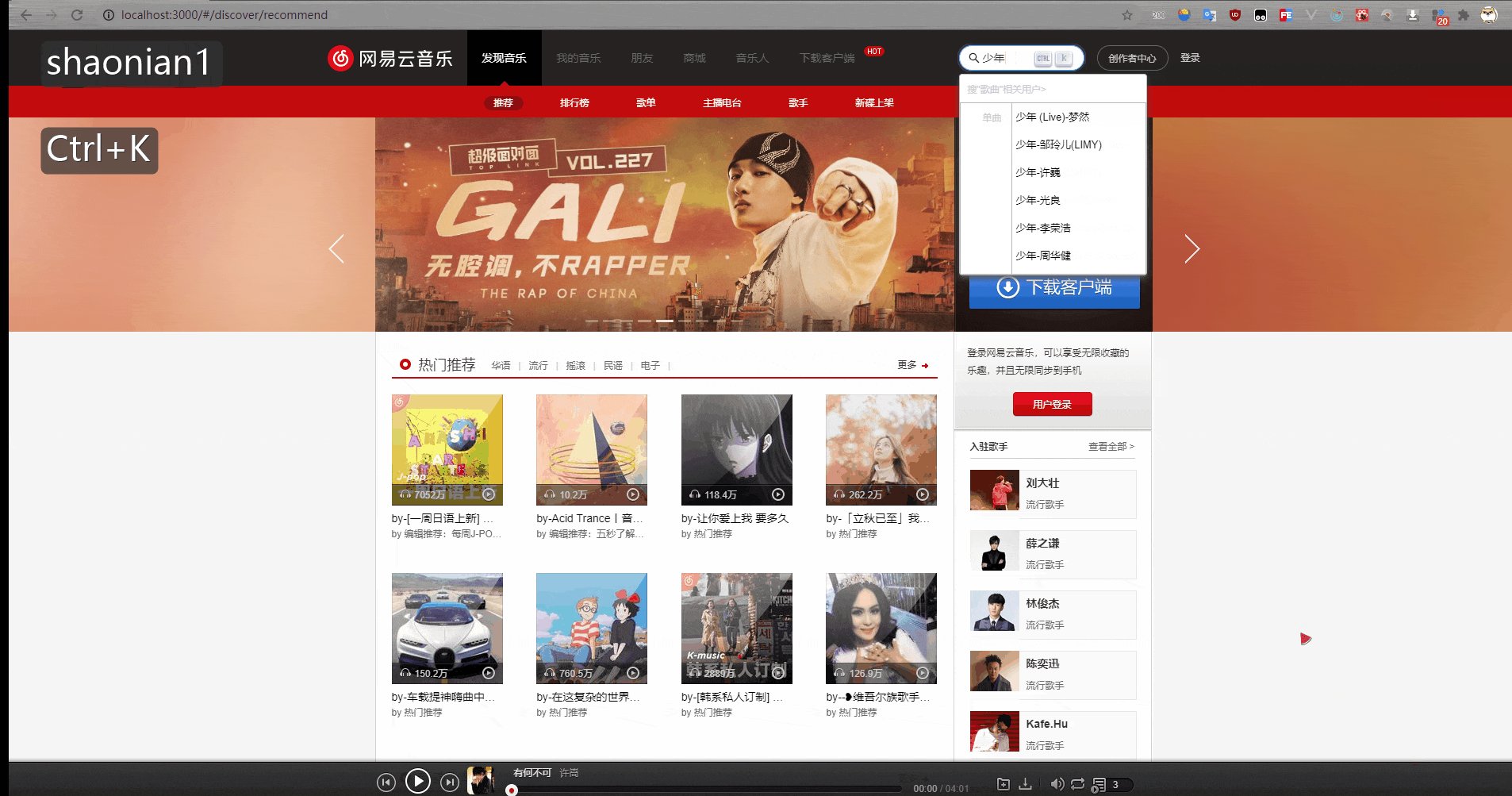
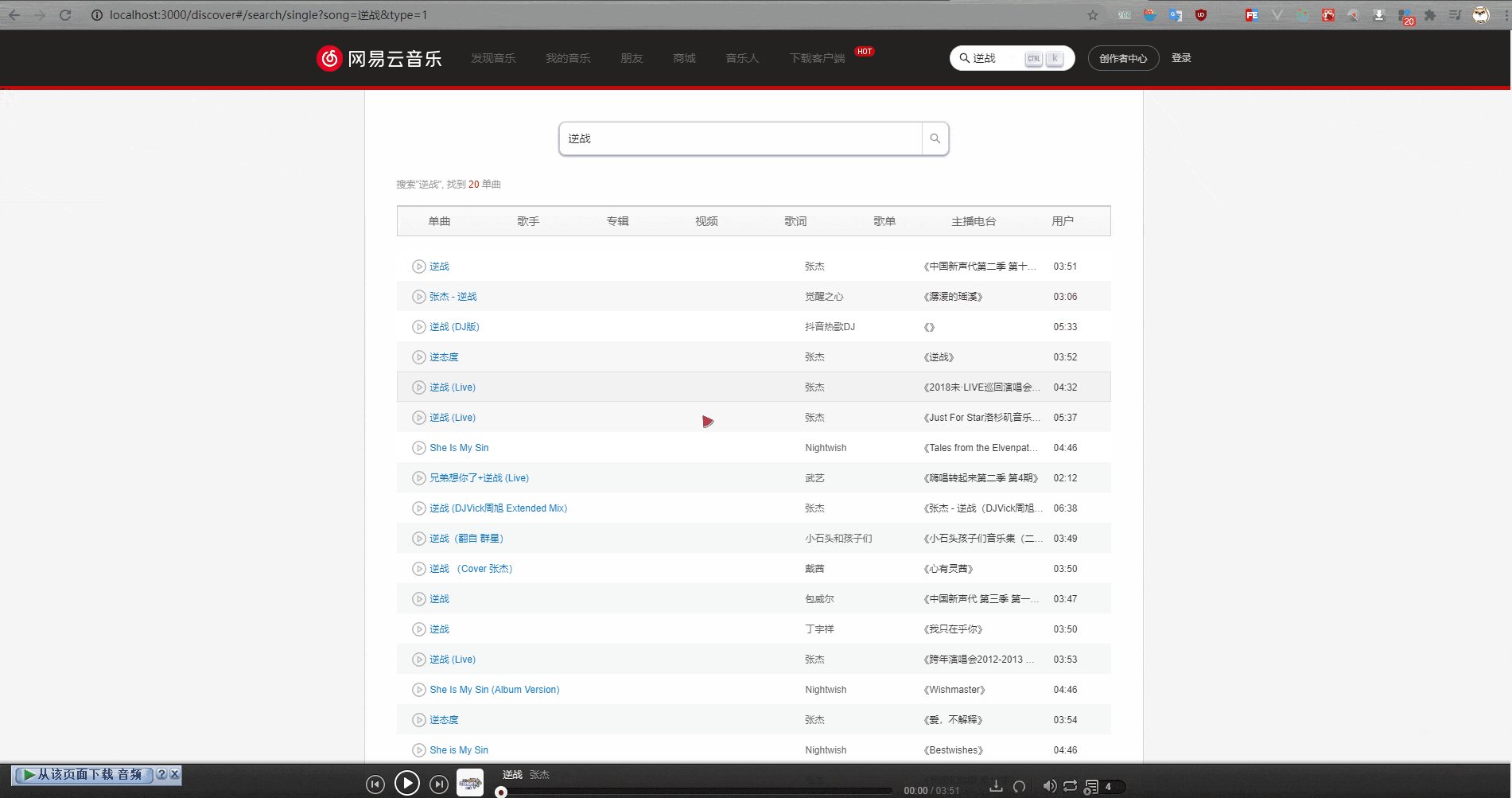
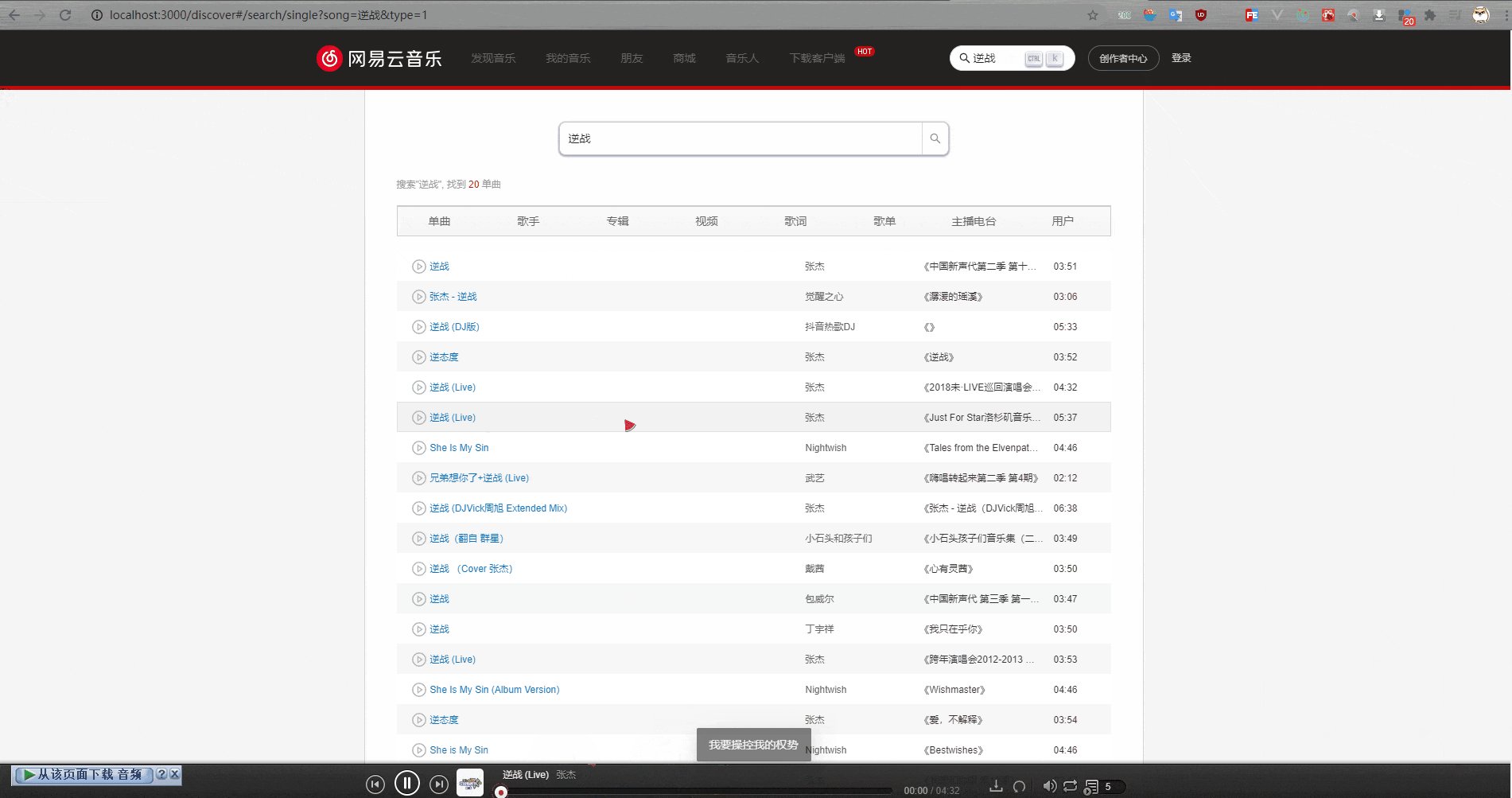
- 搜索音乐框:
- 优化在搜索歌曲时,支持键盘"↑"+"↓"来切换搜索歌曲内容
- 头部进度条:
- 在页面路由跳转&网络请求时"添加头部进度条"显示
- 404页:
- 添加404页,在路由没有匹配的页面时,会显示404页面
- 音乐播放列表无法记忆上次播放顺序
- 问题:无法记忆上次歌曲列表拖拽更改的顺序
- 状态:可以记忆列表拖拽后顺序✔
- 记忆在关闭页面前播放的音乐
- 问题:在关闭页面前记忆当前播放的歌曲,再次打开时默认歌曲是关闭前播放的歌曲
- 状态:完成✔
- 头部搜索歌曲"↑"+"↓"切换项问题
- 问题:在我们搜索歌曲时"↑"+"↓"切换搜索项时,当对下面搜索内容不满意,切换不到搜索内容上,只能在固定搜索项进行切换
- 状态:待改中..
- 歌曲列表播放顺序
- 问题:在拖拽歌曲列表更改播放顺序后,上一首或下一首顺序不正确
- 状态:待改中..
- 榜单切换bug
- 在榜单切换时, 跳转其他页面, 再跳转回榜单页面(bug)
- 状态: 完成✔
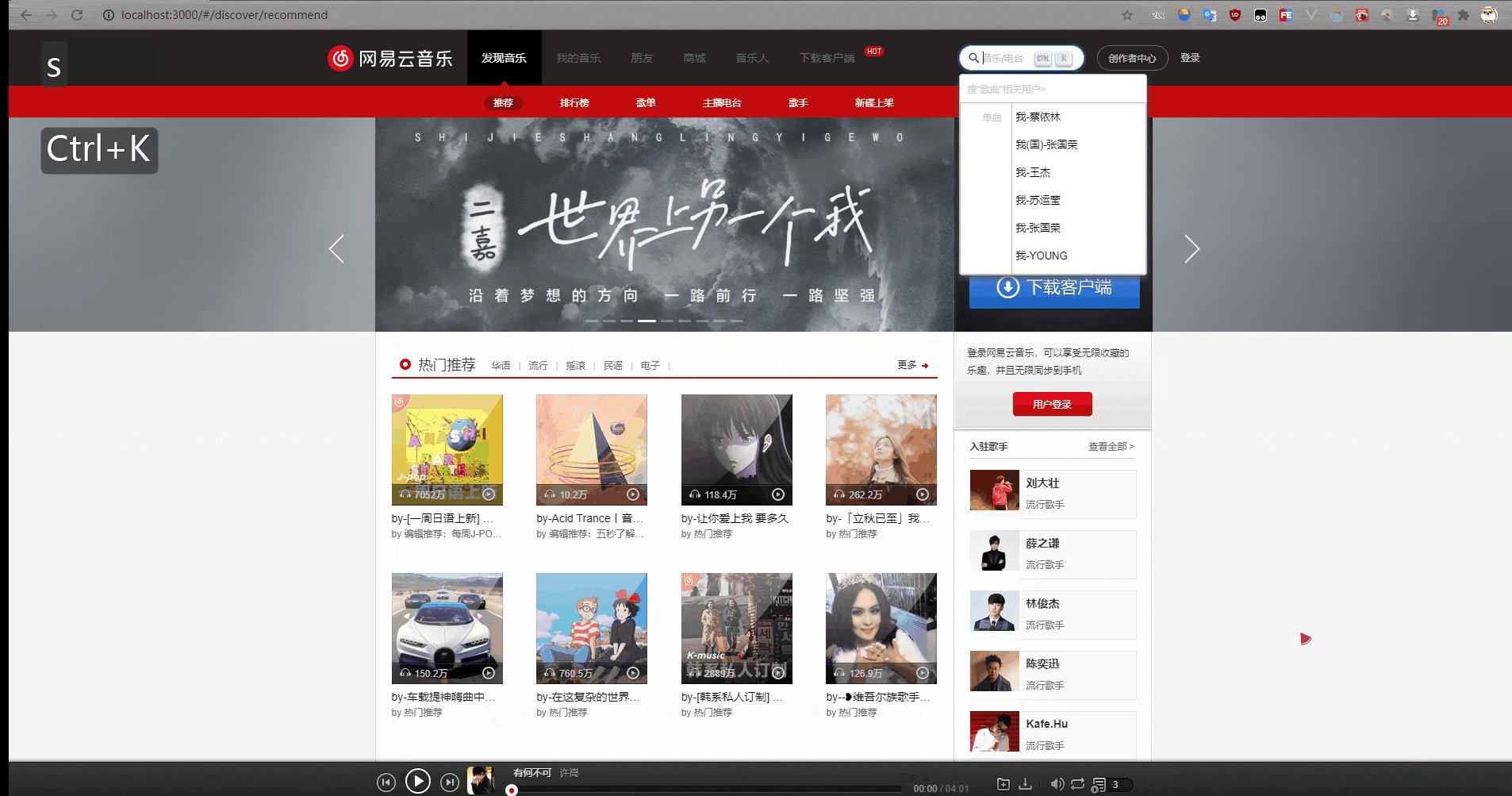
- ctrl+k 不能唤醒搜索框
- 问题:在其他路由组件内使用快捷键不能唤醒搜索框
- 状态:完成✔
- 在搜索音乐页面组件
- 问题:头部(header)搜索框和当前组件内搜索框内容不同步
- 状态:完成✔
- Ctrl+k全局注册唤醒下拉框
- 问题:在其他页面下,Ctrl+k不能唤醒
- 状态:完成✔
- 本地存储歌曲删除
- 问题:在从歌曲列表中移除歌曲时,并没有删除本地存储id
- 状态:完成✔
- 本地存储音乐列表
- 已知问题:使用
redux-persist持久化数据存储,结合immutable报错 - 状态:暂时手动对歌曲列表id进行本地存储✔
- 已知问题:使用
- 首次加载页面,可以自动义配置默认音乐列表歌曲
- 问题:在首次加载页面时,可以自定义配置默认喜欢的音乐列表,而不是使用系统配置的默认音乐列表
- 独立登录功能?
- 登录的信息保存在独立的服务器当中,便以后续扩展更多功能,歌单社区等等
- 上传音乐功能?
- 用户可以自定义上传音乐,下次当前用户登录后依旧保存歌曲列表
- 社区(歌单| 热点分享)?
- 发帖、评论
- 新增:键盘事件↓ & 函数防抖
ctrl+k搜索框获取焦点 & 唤醒搜索下拉框esc取消焦点 & 下拉框enter进入歌曲搜索详情
- 在搜索框中按下
回车即可,搜索列表基本功能实现
React:用于构建用户界面的MVVM框架styled-components:解决组件内容编写样式会影响全局样式导致冲突axios: 发送网络请求,请求拦截和响应拦截react-router:为单页面应用提供的路由系统react-router-config:集中式路径映射表管理redux:React 集中状态管理,在多个组件共享某些状态时非常方便react-redux:帮助我们链及redux、react的辅助工具immutable:对reudx中保存的state使用immutable进行管理redux-immutable: 对根目录的reducer中state进行管理redux-thunk: 在redux中进行异步请求propType: 校验props类型及默认值react-transition-group: 添加过渡动画效果- 项目中的优化: 函数式组件全部采用
memo、路由懒加载、函数防抖
Node.js:利用Express搭建的本地测试服务器axios:用来请求后端API音乐数据- NeteaseCloudMusicApi:网易云音乐
NodeJS版API,提供音乐数据 - 也可以使用已经部署到服务器上的网易云接口: http://123.57.176.198:3000/
- create-react-app:React 脚手架工具,快速初始化项目代码
- eslint:代码风格检查工具,帮助我们规范代码书写
- 克隆代码到本地之后,需要运行 NeteaseCloudMusicApi,来起一个音乐的 API 接口。(可选)
- 如果需要在服务器上搭建的话就需要将 API 放到自己的服务器上面。(可选)
- 已经部署到服务器的网易云音乐接口: http://39.102.36.212:3000/ (默认的API接口)
# yarn dependencies
yarn install | npm install
# serve with hot reload at localhost:3000
yarn satrt | npm satrt
# build for production with minification
yarn build | npm build如果觉得项目还不错的话 👏,就给个 star ⭐ 鼓励一下吧~