🌎 Translations:
🇨🇳 by @WhatsXie
🇧🇷 by @brunomunizaf
Today almost all apps have async processes, such as Api requests, long running processes, etc. And while the processes are working, usually developers place a loading view to show users that something is going on.
SkeletonView has been conceived to address this need, an elegant way to show users that something is happening and also prepare them to which contents he is waiting.
Enjoy it! 🙂
- Features
- Requirements
- Example Project
- Installation
- How to use
- Documentation
- Next steps
- Contributing
- Mentions
- Author
- License
- Easy to use
- All UIViews are skeletonables
- Fully customizable
- Universal (iPhone & iPad)
- Interface Builder friendly
- Simple Swift syntax
- Lightweight readable codebase
- iOS 9.0+
- tvOS 9.0+
- Swift 4
To run the example project, clone the repo and run SkeletonViewExample target.
Using CocoaPods
Edit your Podfile and specify the dependency:
pod "SkeletonView"Using Carthage
Edit your Cartfile and specify the dependency:
github "Juanpe/SkeletonView"Only 3 steps needed to use SkeletonView:
1. Import SkeletonView in proper place.
import SkeletonView2. Now, set which views will be skeletonables. You achieve this in two ways:
Using code:
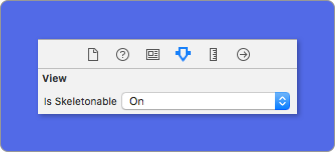
avatarImageView.isSkeletonable = trueUsing IB/Storyboards:
3. Once you've set the views, you can show the skeleton. To do so, you have 4 choices:
(1) view.showSkeleton() // Solid
(2) view.showGradientSkeleton() // Gradient
(3) view.showAnimatedSkeleton() // Solid animated
(4) view.showAnimatedGradientSkeleton() // Gradient animatedPreview
| Solid | Gradient | Solid Animated | Gradient Animated |

|

|

|

|
IMPORTANT!
SkeletonViewis recursive, so if you want show the skeleton in all skeletonable views, you only need to call the show method in the main container view. For example, with UIViewControllers
Now, SkeletonView is compatible with UITableView and UICollectionView.
If you want to show the skeleton in a UITableView, you need to conform to SkeletonTableViewDataSource protocol.
public protocol SkeletonTableViewDataSource: UITableViewDataSource {
func numSections(in collectionSkeletonView: UITableView) -> Int
func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int
func collectionSkeletonView(_ skeletonView: UITableView, cellIdentifierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier
}As you can see, this protocol inherits from UITableViewDataSource, so you can replace this protocol with the skeleton protocol.
This protocol has a default implementation:
func numSections(in collectionSkeletonView: UITableView) -> Int
// Default: 1func collectionSkeletonView(_ skeletonView: UITableView, numberOfRowsInSection section: Int) -> Int
// Default:
// It calculates how many cells need to populate whole tableviewThere is only one method you need to implement to let Skeleton know the cell identifier. This method doesn't have default implementation:
func collectionSkeletonView(_ skeletonView: UITableView, cellIdentifierForRowAt indexPath: IndexPath) -> ReusableCellIdentifierExample
func collectionSkeletonView(_ skeletonView: UITableView, cellIdentifierForRowAt indexPath: IndexPath) -> ReusableCellIdentifier {
return "CellIdentifier"
}IMPORTANT! If you are using resizable cells (
tableView.rowHeight = UITableViewAutomaticDimension), it's mandatory define theestimatedRowHeight.
For UICollectionView, you need to conform to SkeletonCollectionViewDataSource protocol.
public protocol SkeletonCollectionViewDataSource: UICollectionViewDataSource {
func numSections(in collectionSkeletonView: UICollectionView) -> Int
func collectionSkeletonView(_ skeletonView: UICollectionView, numberOfItemsInSection section: Int) -> Int
func collectionSkeletonView(_ skeletonView: UICollectionView, cellIdentifierForItemAt indexPath: IndexPath) -> ReusableCellIdentifier
}The rest of the process is the same as UITableView
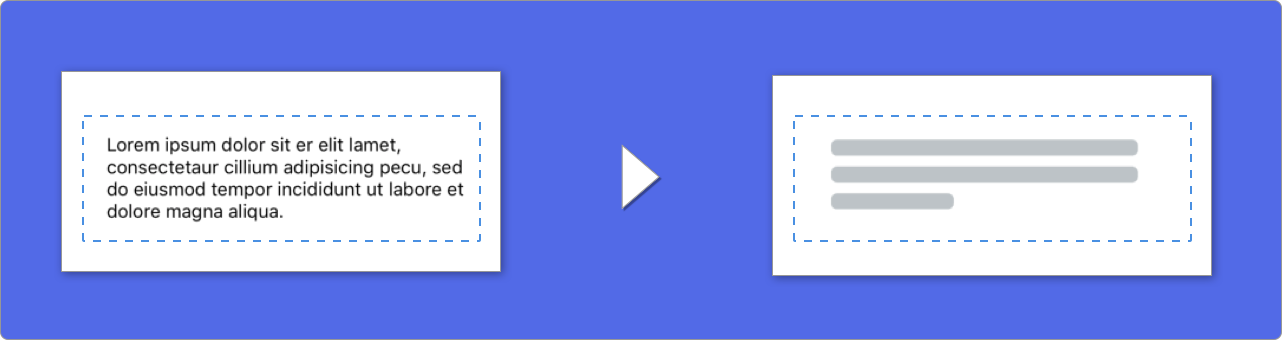
When using elements with text, SkeletonView draws lines to simulate text.
Besides, you can decide how many lines you want. If numberOfLines is set to zero, it will calculate how many lines needed to populate the whole skeleton and it will be drawn. Instead, if you set it to one, two or any number greater than zero, it will only draw this number of lines.
You can set some properties for multilines elements.
| Property | Values | Default | Preview |
|---|---|---|---|
| Filling percent of the last line. | 0...100 |
70% |
 |
| Corner radius of lines. (NEW) | 0...10 |
0 |
 |
To modify the percent or radius using code, set the properties:
descriptionTextView.lastLineFillPercent = 50
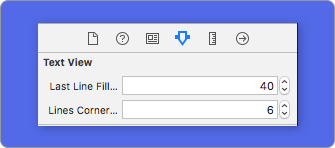
descriptionTextView.linesCornerRadius = 5Or, if you prefer use IB/Storyboard:
You can decide which color the skeleton is tinted with. You only need to pass as a parameter the color or gradient you want.
Using solid colors
view.showSkeleton(usingColor: UIColor.gray) // Solid
// or
view.showSkeleton(usingColor: UIColor(red: 25.0, green: 30.0, blue: 255.0, alpha: 1.0))Using gradients
let gradient = SkeletonGradient(baseColor: UIColor.midnightBlue)
view.showGradientSkeleton(usingGradient: gradient) // GradientBesides, SkeletonView features 20 flat colors 🤙🏼
UIColor.turquoise, UIColor.greenSea, UIColor.sunFlower, UIColor.flatOrange ...
Image captured from website https://flatuicolors.com
NEW The skeletons have a default appearance. So, when you don't specify the color, gradient or multilines properties, SkeletonView uses the default values.
Default values:
- tintColor: UIColor
- default: .clouds
- gradient: SkeletonGradient
- default: SkeletonGradient(baseColor: .clouds)
- multilineHeight: CGFloat
- default: 15
- multilineSpacing: CGFloat
- default: 10
- multilineLastLineFillPercent: Int
- default: 70
- multilineCornerRadius: Int
- default: 0
To get these default values you can use SkeletonAppearance.default. Using this property you can set the values as well:
SkeletonAppearance.default.multilineHeight = 20
SkeletonAppearance.default.tintColor = .greenSkeletonView has two built-in animations, pulse for solid skeletons and sliding for gradients.
Besides, if you want to do your own skeleton animation, it's really easy.
Skeleton provides the showAnimatedSkeleton function which has a SkeletonLayerAnimation closure where you can define your custom animation.
public typealias SkeletonLayerAnimation = (CALayer) -> CAAnimationYou can call the function like this:
view.showAnimatedSkeleton { (layer) -> CAAnimation in
let animation = CAAnimation()
// Customize here your animation
return animation
}It's available SkeletonAnimationBuilder. It's a builder to make SkeletonLayerAnimation.
Today, you can create sliding animations for gradients, deciding the direction and setting the duration of the animation (default = 1.5s).
// func makeSlidingAnimation(withDirection direction: GradientDirection, duration: CFTimeInterval = 1.5) -> SkeletonLayerAnimation
let animation = SkeletonAnimationBuilder().makeSlidingAnimation(withDirection: .leftToRight)
view.showAnimatedGradientSkeleton(usingGradient: gradient, animation: animation)GradientDirection is an enum, with this cases:
| Direction | Preview |
|---|---|
| .leftRight |  |
| .rightLeft |  |
| .topBottom |  |
| .bottomTop |  |
| .topLeftBottomRight |  |
| .bottomRightTopLeft |  |
😉 TRICK! Exist another way to create sliding animations, just using this shortcut:
let animation = GradientDirection.leftToRight.slidingAnimation()
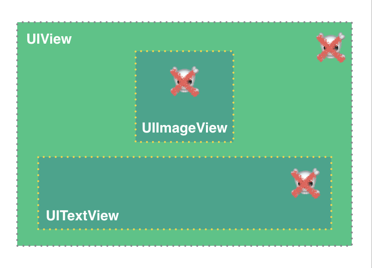
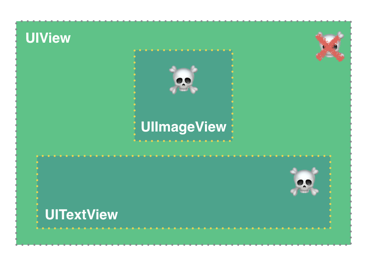
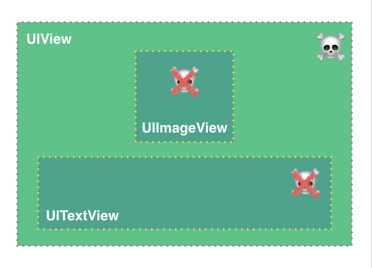
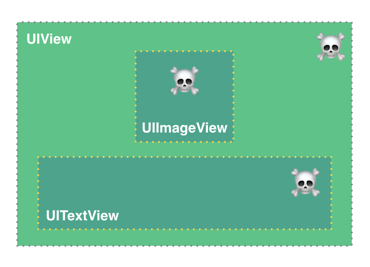
Since SkeletonView is recursive, and we want skeleton to be very efficient, we want to stop recursion as soon as possible. For this reason, you must set the container view as Skeletonable, because Skeleton will stop looking for skeletonable subviews as soon as a view is not Skeletonable, breaking then the recursion.
Because an image is worth a thousand words:
ìsSkeletonable= ☠️
| Configuration | Result |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
NEW In order to facilitate the debug tasks when something is not working fine. SkeletonView has some new tools.
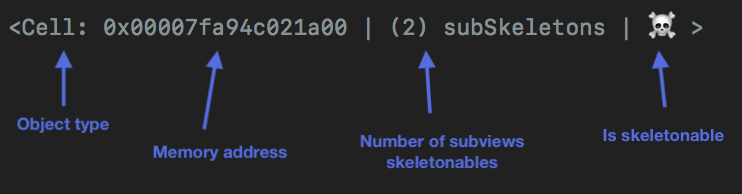
First, UIView has available a new property with his skeleton info:
var skeletonDescription: StringThe skeleton representation looks like this:
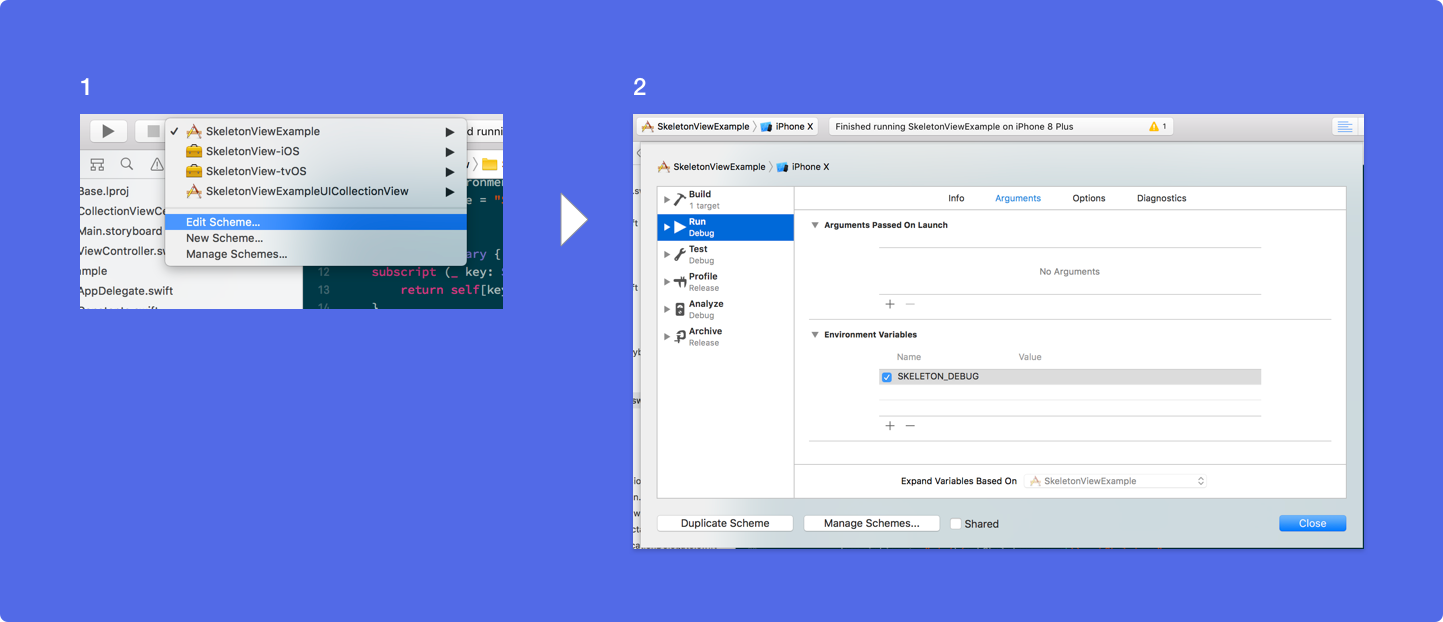
Besides, you can activate the new debug mode. You just add the environment variable SKELETON_DEBUG and activate it.
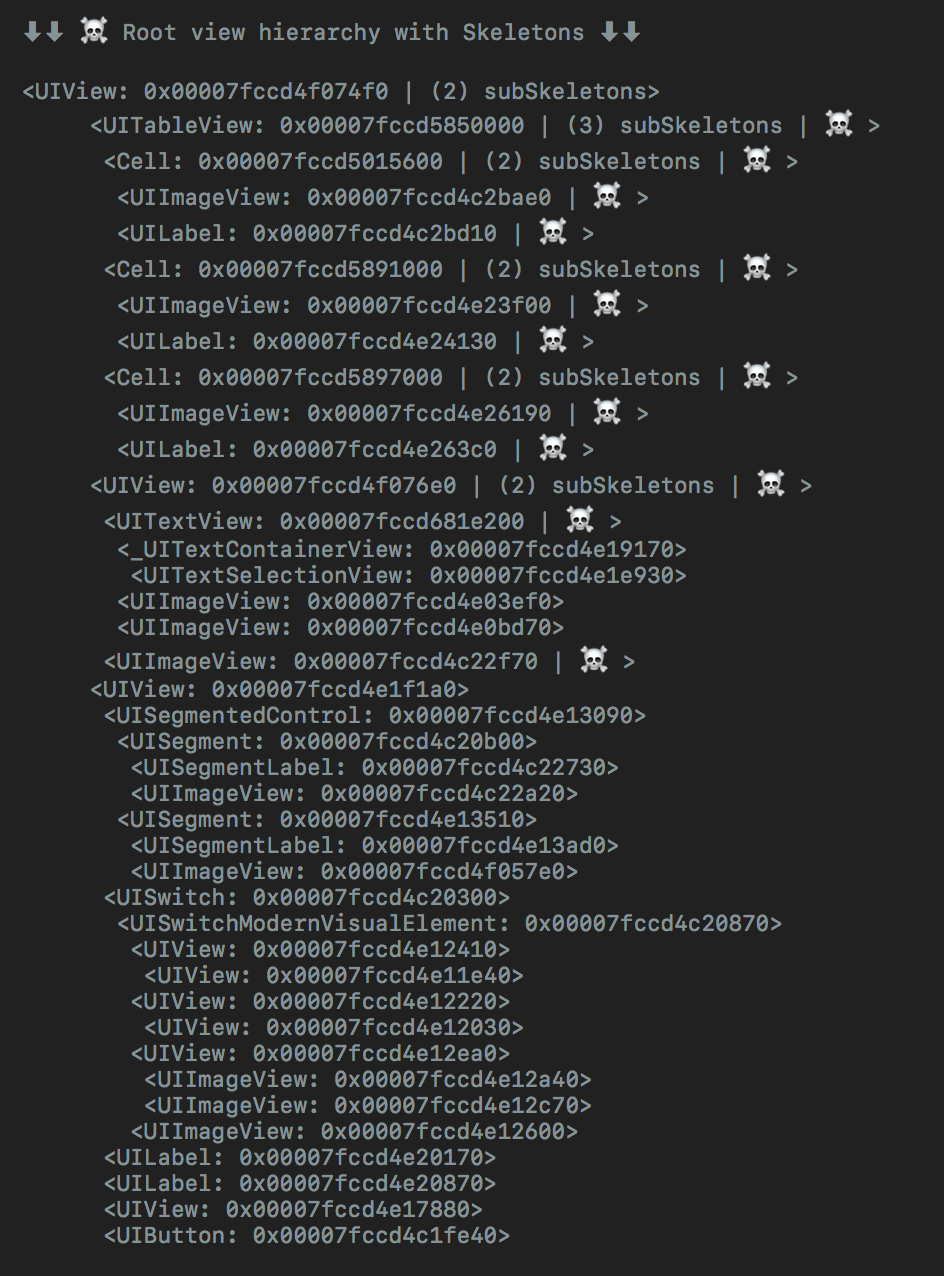
Then, when the skeleton appears, you can see the view hierarchy in the Xcode console.
Coming soon...😅
- Set the filling percent of the last line in multiline elements
- Add more gradient animations
- Supported resizable cells
- CollectionView compatible
- tvOS compatible
- Add recovery state
- Custom default appearance
- Debug mode
- Custom collections compatible
- Add animations when it shows/hides the skeletons
- MacOS and WatchOS compatible
This is an open source project, so feel free to contribute. How?
- Open an issue.
- Send feedback via email.
- Propose your own fixes, suggestions and open a pull request with the changes.
See all contributors
Project generated with SwiftPlate
- iOS Dev Weekly #327
- Hacking with Swift Articles
- Top 10 Swift Articles November
- 30 Amazing iOS Swift Libraries (v2018)
- AppCoda Weekly #44
- iOS Cookies Newsletter #103
- Swift Developments Newsletter #113
- iOS Goodies #204
- Swift Weekly #96
- CocoaControls
- Awesome iOS Newsletter #74
MIT License
Copyright (c) 2017 Juanpe Catalán
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.