These scripts help make your ScrollRect Reusable, because it will only build cells when needed. If you have a large number of cells in a scroll rect, you absolutely need it! It will save a lot of time loading and draw call, along with memory in use, while still working smoothly.
中文说明请看这里。
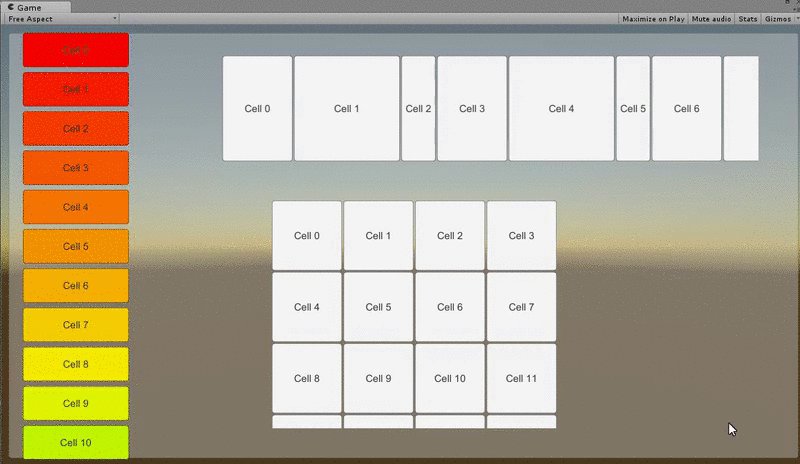
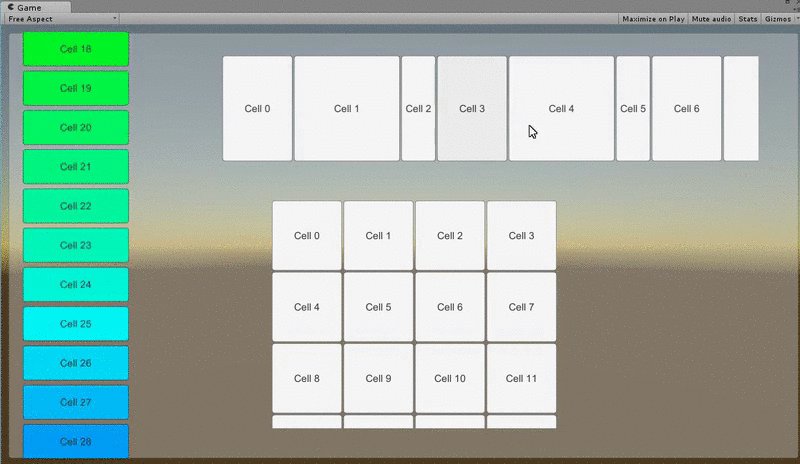
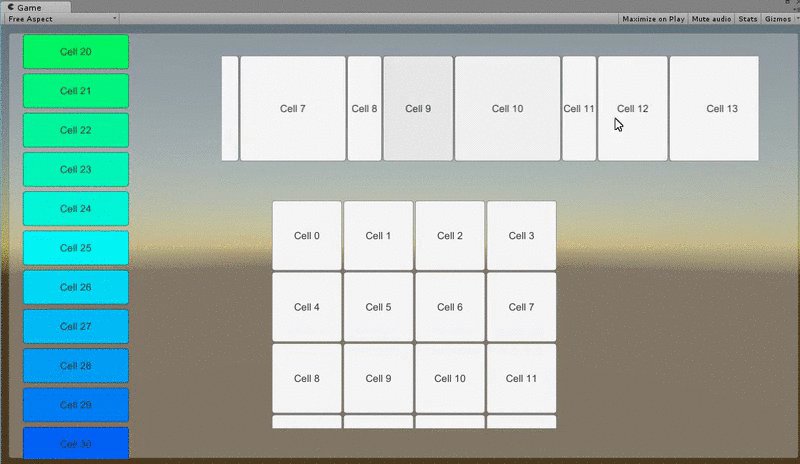
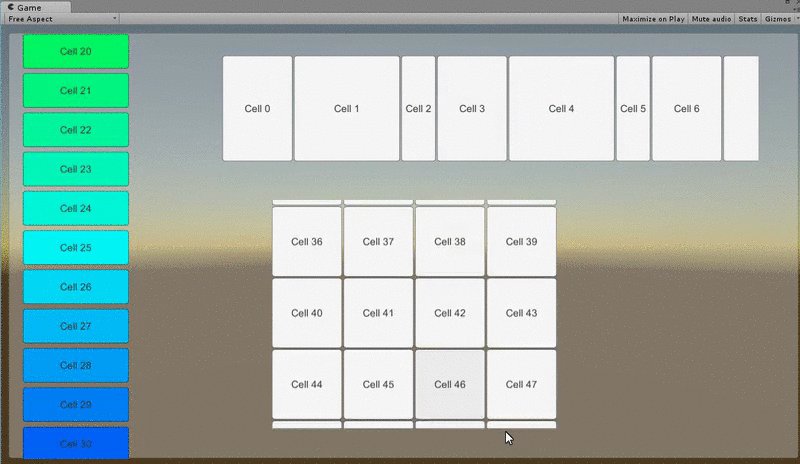
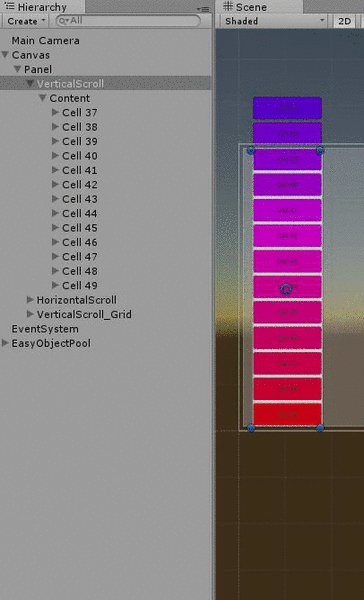
Demo for Loop Scroll Rect. Each cell knows its index, and it is able to modify its content/size/color easily.
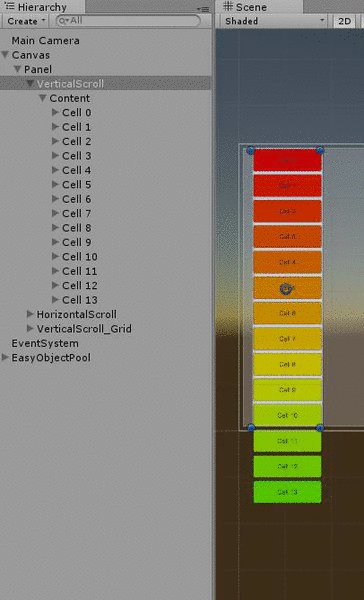
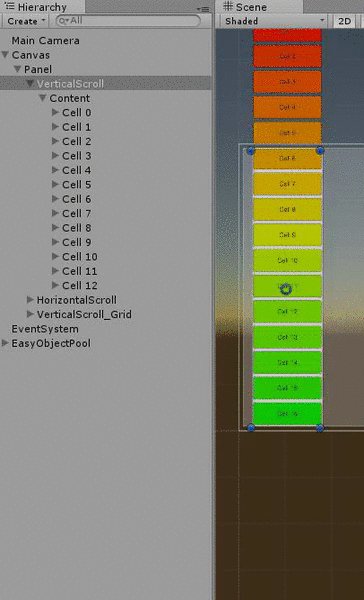
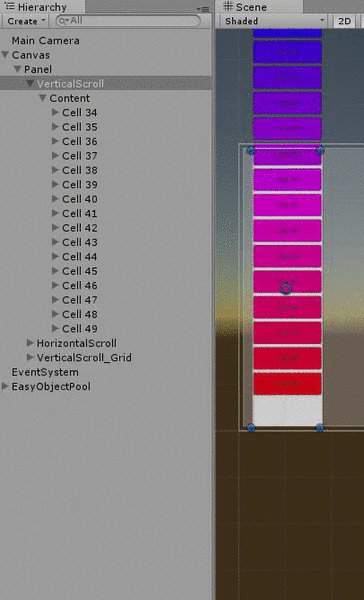
Demo without mask. As you can see, the cells are only instantiated when needed and recycled.
The original code comes from @ivomarel's InfinityScroll. I improved his code in several fields:
- Avoid using
sizeDeltadirectly since it doesn't always mean size - Support GridLayout
- Check Anchor and Pivot for convenience
- KEY Avoid blocking when dragging back
- Take advantage of pool rather than instantiate/destroy every time
- Improve some other details for performance
Also, I modified Easy Object Pool for recycling the cells.
Warning: My scripts copies the ScrollRect from UGUI 5.1 rather than inherit ScrollRect like InfinityScroll, because I need to modify some private variants to make dragging smooth. All my codes is wrapped with comments like ==========LoopScrollRect==========, making maintaining a litter easier.
Note: If you need scroll infinitely, you can simply delete codes about itemTypeStart, itemTypeEnd in my scripts.
These steps may be confusing, so you can just open the demo scene and copy & paste :D
You can also remove EasyObjPool and use your pool instead.
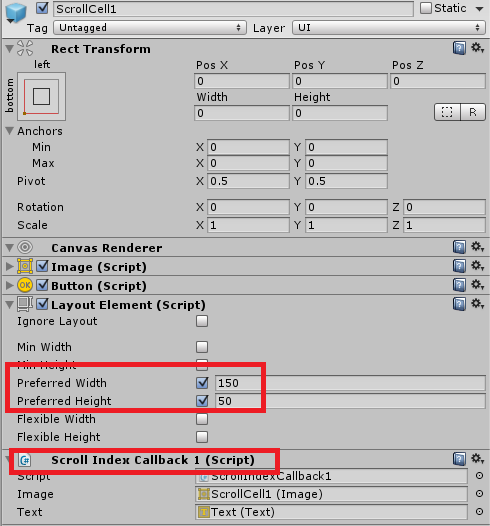
- Prepare cell prefabs
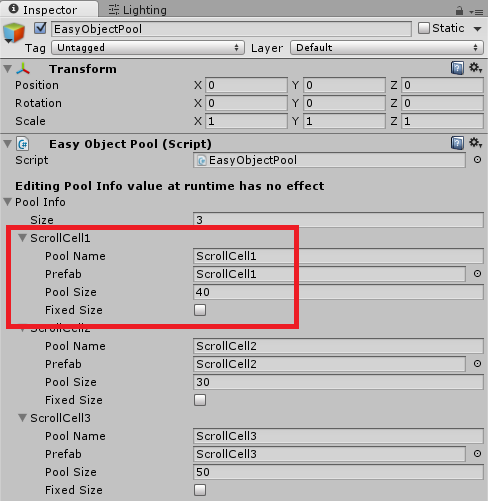
- Prepare EasyObjectPool with different cell prefabs

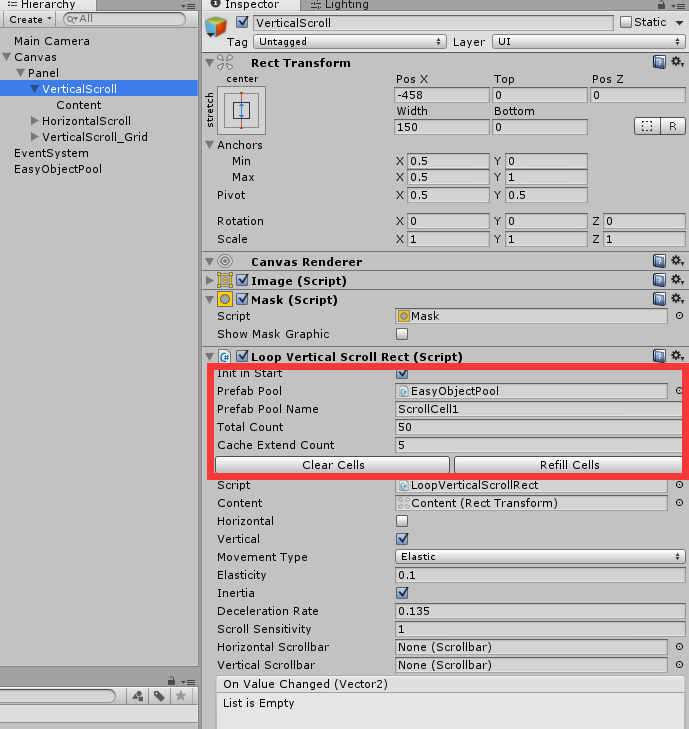
- Attach
LoopVerticalScrollRectandMaskto the ScrollRect gameObject. I highly suggests you trying modify these when playing.- Clear Cells: remove existing cells and keep uninitialized
- Refill Cells: initialize and fill up cells
- Init in Start: call Refill cells automatically when Start
- Prefab Pool: the EasyObjPool gameObject
- Prefab Pool Name: the corresponding pool in step 2
- Total Count: How many cells are available (index: 0 ~ TotalCount-1)
- Cache Extend Count: How many additional cells should be prepared before start or after end? If it is too small, it may bounce back when dragging.

- Attach
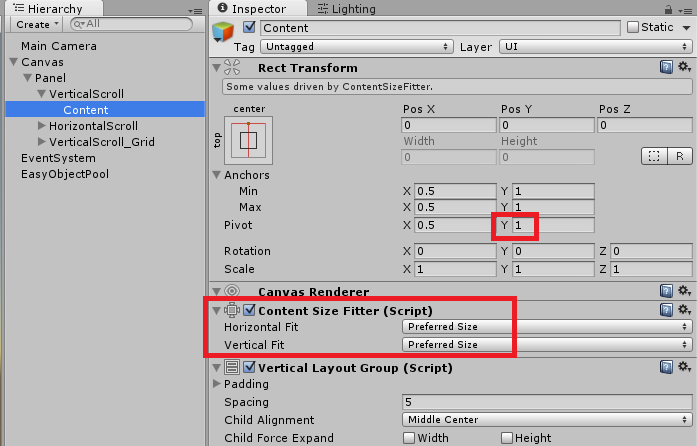
Content Size FilterandVertical Layout Groupto the Content gameObject. Pay attention to the pivot.