Add the dependency:
npm i react-native-imaged-carousel-cardZero Dependency
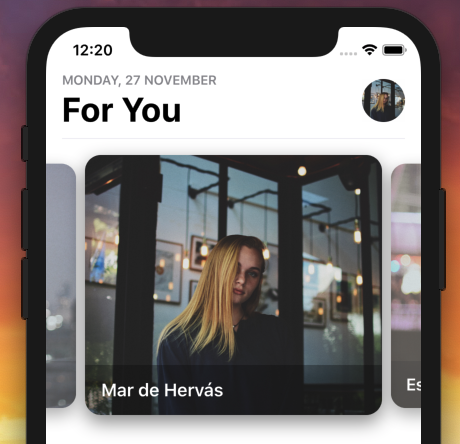
import ImagedCarouselCard from "react-native-imaged-carousel-card";<ImagedCarouselCard /><ImagedCarouselCard
width={200}
height={200}
shadowColor="#051934"
source={{
uri: "",
}}
/>| Property | Type | Default | Description |
|---|---|---|---|
| text | string | California Festive 2020 | change the text |
| width | number/string | 300 | change the main card's width |
| height | number/string | 300 | change the main card's height |
| source | asset | default | change the main card's background source |
| borderRadius | number | 16 | change the main card's border radius |
| textStyle | style | default | set your own text style |
| shadowColor | color | #000 | change the shadow color |
| shadowStyle | style | default | set your own shadow style |
| overlayHeight | number | 50 | change the black overlay's height |
| overlayBackgroundColor | color | rgba(0,0,0,0.3) | change the black overlay's background color |
| overlayBorderBottomLeftRadius | number | 16 | change the black overlay's border bottom left radius |
| overlayBorderBottomRightRadius | number | 16 | change the black overlay's border bottom right radius |
| shadowPaddingBottom | number | 18 | This is a need for shadow but you can change it |
-
LICENSE - Typescript Challenge!
- Write an article about the lib on Medium
FreakyCoder, kurayogun@gmail.com
React Native Imaged Carousel Card is available under the MIT license. See the LICENSE file for more info.