- 若有
HarmonyOS NEXT开发资质的伙伴,想合作的可以联系:ywl5320@163.com
- 支持系统:Android 4.4+(api 19+)
- 支持架构:armeabi-v7a、arm64-v8a、x86、x86_64
- 基本信息获取(音频:采样率、声道数、时长等,视频:宽、高、fps、时长等)
- 支持file、http、https、rtmp、rtp、rtsp、byte[]等
- 支持AV1解码
- 可选音频、视频、音视频播放模式
- 软解硬解设置
- 无缝切换surface(也可自定义surfaceview、textureview)
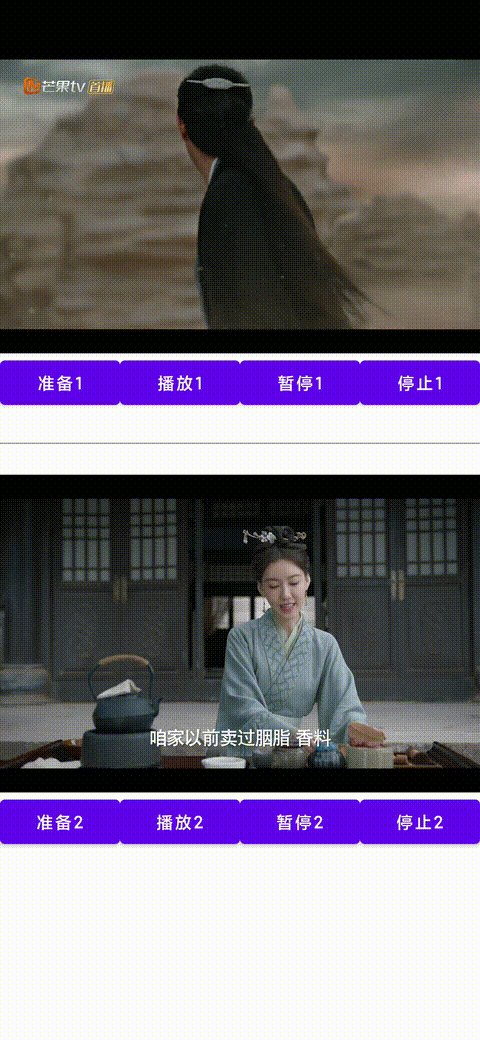
- 支持多实例播放
- 支持播放完成(EOF)后,再次seek又继续播放
- 支持媒体自由切换
- 支持FFmpeg参数设置
- 支持byte[]数据解码
- 支撑音视频变速变调
- 支撑透明视频播放(可实现不错的视觉效果)
- 字幕选择
- 内置循环播放
- 链接超时设置
- 缓存大小设置(时间维度)
- 音视频加密播放
- 音轨选择
- 音频指定采样率设置
- 音频指定声道播放
- 视频截屏
- 视频首帧图片或指定时间图片获取
- 视频任意比例设置
- 视频旋转角度设置(0,90,180,270)
- 视频镜像模式设置
- 视频背景颜色设置(默认黑色)
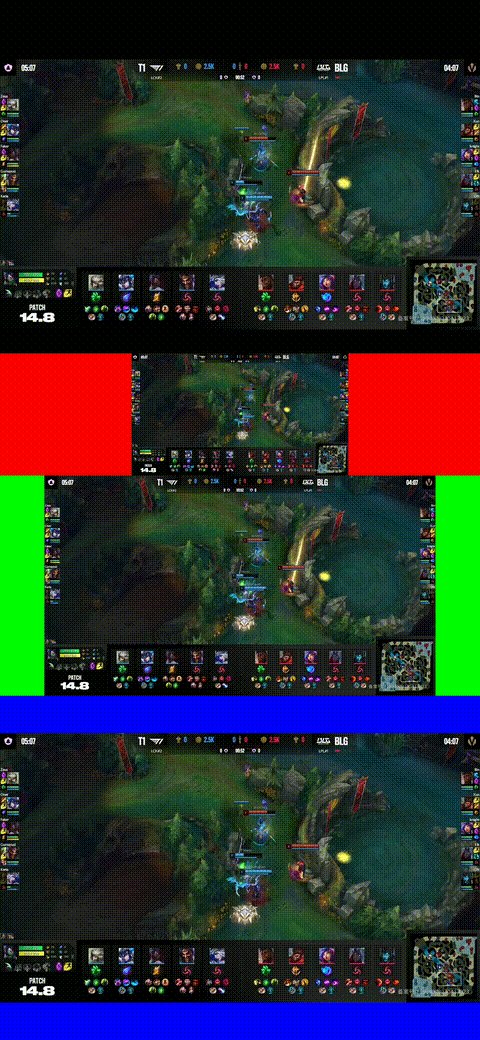
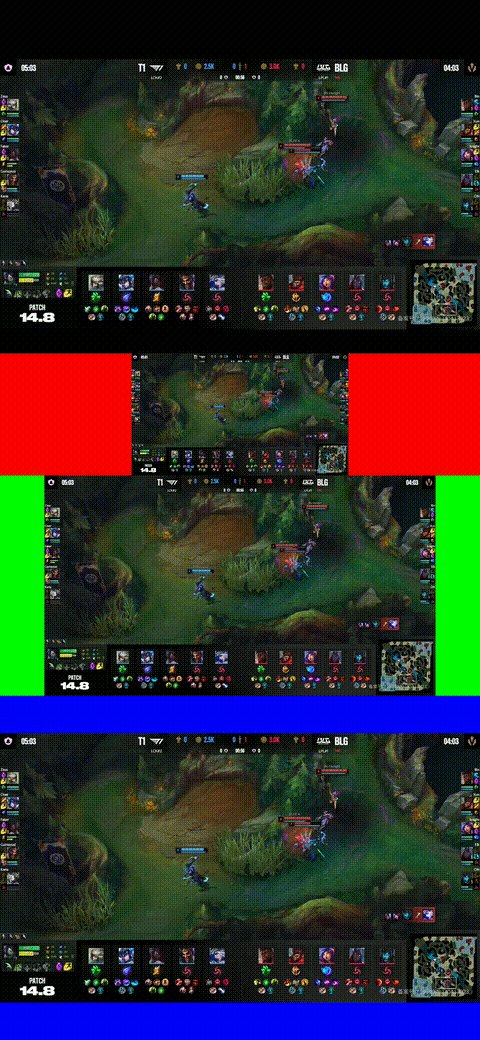
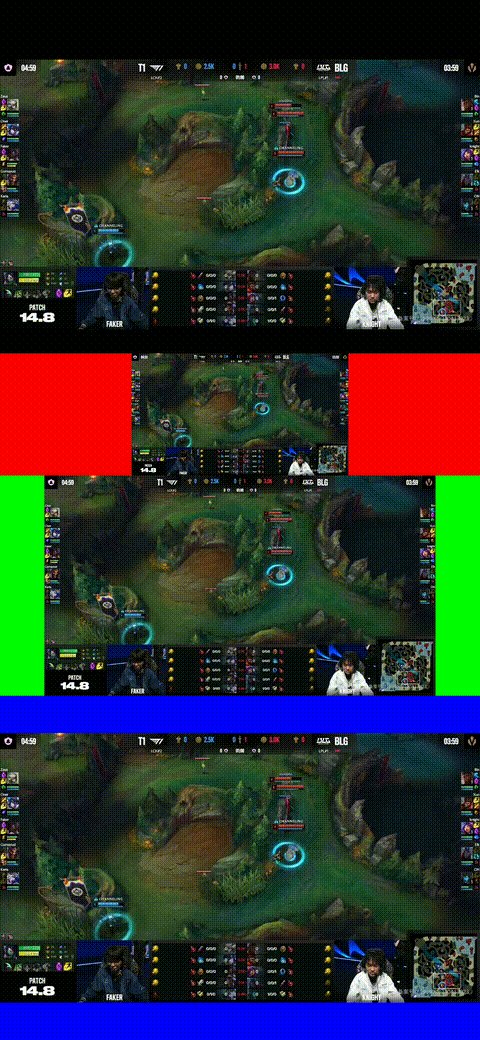
- 视频支持同时多个surface渲染(如:KTV大小屏幕)
- 支持Unity播放(需定制对接)
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.wanliyang1990:wlmedia:3.0.1'
}<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.INTERNET"/>defaultConfig {
...
ndk {
abiFilter("armeabi-v7a")
abiFilter("arm64-v8a")
abiFilter("x86")
abiFilter("x86_64")
}
...
}<-- WlSurfaceView 一般播放使用 -->
<com.ywl5320.wlmedia.widget.WlSurfaceView
android:id="@+id/wlsurfaceview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<-- WlTextureView 需要做透明、移动、旋转等使用 -->
<com.ywl5320.wlmedia.widget.WlTextureView
android:id="@+id/wltextureview"
android:layout_width="match_parent"
android:layout_height="match_parent" />// 1.创建播放器
WlPlayer wlPlayer = new WlPlayer();
wlPlayer.setOnMediaInfoListener(new WlOnMediaInfoListener() {
@Override
public void onPrepared() {
// 异步准备好后回调,这里调用 wlplayer.start() 开始播放
wlPlayer.start();
}
@Override
public void onTimeInfo(double currentTime, double bufferTime) {
// 时间进度回调
}
@Override
public void onComplete(WlCompleteType wlCompleteType, String msg) {
// 播放完成回调,根据 WlCompleteType 区分对应类型
if (wlCompleteType == WlCompleteType.WL_COMPLETE_EOF) {
// 正常播放完成
} else if (wlCompleteType == WlCompleteType.WL_COMPLETE_ERROR) {
// 播放出错,原因为:msg 字段
} else if (wlCompleteType == WlCompleteType.WL_COMPLETE_HANDLE) {
// 主动调用 wlPlayer.stop() 会回调此类型
} else if (wlCompleteType == WlCompleteType.WL_COMPLETE_NEXT) {
// 正在播放中,切换了新的数据源,会回调此类型
} else if (wlCompleteType == WlCompleteType.WL_COMPLETE_TIMEOUT) {
// 播放超时,会回调此接口
} else if (wlCompleteType == WlCompleteType.WL_COMPLETE_RELEASE) {
// 播放中调用 wlPlayer.release() 会回调此接口
}
}
@Override
public void onLoad(WlLoadStatus wlLoadStatus, int progress, long speed) {
// 加载状态回调
if (wlLoadStatus == WlLoadStatus.WL_LOADING_STATUS_START) {
// 开始加载
} else if (wlLoadStatus == WlLoadStatus.WL_LOADING_STATUS_PROGRESS) {
// 加载进度
} else if (wlLoadStatus == WlLoadStatus.WL_LOADING_STATUS_FINISH) {
// 加载完成
}
}
@Override
public void onTakePicture(Bitmap bitmap) {
// 截图回调
}
@Override
public void onAutoPlay() {
// 如果设置了 wlplayer.setAutoPlay(true) 异步准备好后,将会回调此接口
}
@Override
public void onFirstFrameRendered() {
// 首帧渲染回调
}
@Override
public void onSeekFinish() {
// seek 完回调
}
@Override
public byte[] decryptBuffer(byte[] encryptBuffer, long position) {
// (子线程)加密视频数据会通过此接口返回,经过解密后再返回给播放器
return encryptBuffer;
}
@Override
public byte[] readBuffer(int read_size) {
// (子线程)byte[] 类型的buffer,通过此接口给播放器提供数据
return null;
}
@Override
public void onOutRenderInfo(WlOutRenderBean outRenderBean) {
// 供外部渲染获取初始化信息,如 unity播放。
}
});
// 2.获取 WlSurfaceView 并绑定播放器
WlSurfaceView wlSurfaceView = findViewById(R.id.wlsurfaceview);
wlSurfaceView.setWlPlayer(wlPlayer);
// 3.设置数据源异步准备
wlPlayer.setSource(url);
wlPlayer.prepare();- 1. WlPlayer(音视频播放SDK)
- 2. WlMediaUtil(音视频工具类SDK)
- 3.HarmonyOS(coming soon)
- 4.iOS (coming soon)
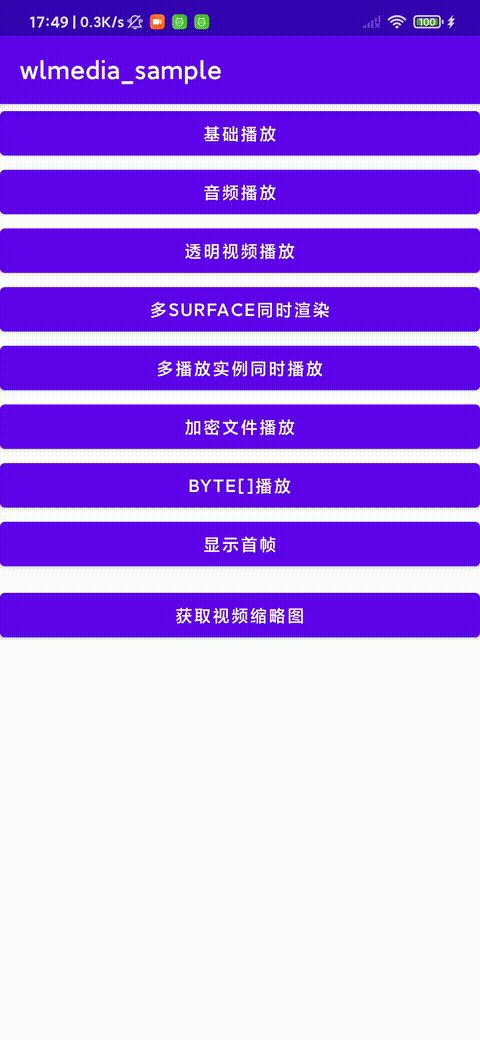
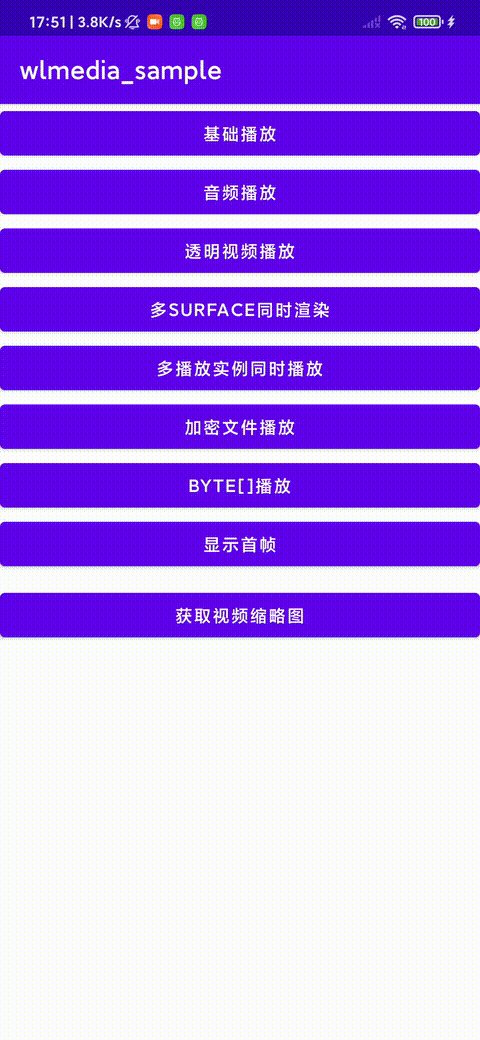
| 常规播放 | 透明视频 | 多Surface渲染 | 多实例播放 |
|---|---|---|---|
 |
 |
 |
 |
-keep class com.ywl5320.wlmedia.* {*;} WlMedia 是按应用根据 包名 定制的,分免费版和付费定制版
- 免费版需要根据
包名定制打包,功能上包含正常的播放功能。 - 如需咨询或定制,联系方式:
- demo 默认包名为:
com.ywl5320.wlmedia.example,要测试功能,把包名改为com.ywl5320.wlmedia.example即可,无功能限制。 - 应用包名首次定制打包,
¥29.90可试用三个月,每个应用包名仅限一次。 - 如需咨询或定制,联系方式: