A trending pure CSS text portrait builder for your loved ones. 🥰 You don't need to waste your time just to create it from scratch and spend time working on its CSS sorcery. Here's the builder just for you! ✨
Like this project? Leave a star! ⭐⭐⭐⭐⭐
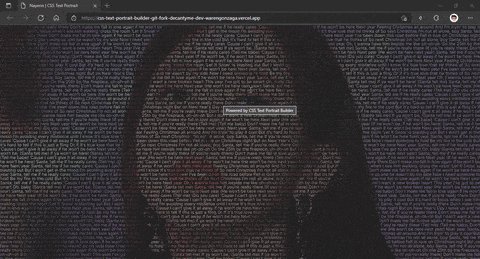
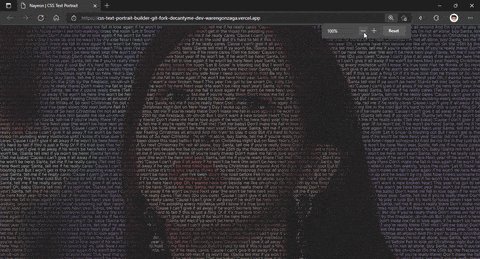
This Nayeon CSS Text Portrait below is created using CSS Text Portrait Builder. I use colored high-resolution image with lyrics from Nayeon's Santa Tell Me for the text. With the help of this builder it is responsive like crazy. 😅
- Auto-fill screen with text.
- Responsive build output.
- Optimized builds.
- Easy to use, no-code/low-code friendly.
- Filter settings.
- brightness
- grayscale
- invert
- Gitpod support.
- Generate build preview.
- Upload exported build.
Have suggestions in mind? Let me know!
The complete documentation can be found here:
Let's get started with the instant setup and build. Proceed to the requirements below.
- A GitHub Account.
- A Gitpod Account. (sign up with GitHub)
- High resolution image in JPG/JPEG format. (we don't need PNG/GIF)
Meet the requirements? Click the Gitpod button below to get started!
- Rename your image into
bg.jpgand make sure it is in JPG/JPEG format. - Navigate to
src/imgand upload your image, just replace the existing image. - Next, open
config.jsonfile by just clicking it, an editor will open. - Edit the contents of
config.jsonfile to match your needs.- For the object
name, this is the name of your portrait, it can be a name of your subject. - For the object
text, this is the text you want to see in the portrait. It can be a lyrics, a passage from a book, or a sweet message to your subject or loved one.
- For the object
- Navigate to
src/scssand open the file_vars.scssto edit the settings. - Lastly, look in the command-line interface and hover your mouse to the
https://localhost:1234and pressctrl+left clickto open it to a new tab. You'll see your builds in real-time.
For the complete documentation please visit https://docs.warengonzaga.com/css-text-portrait-builder. 😎
To learn more about hosting your builds check out the community discussion.
Contributions are welcome, create a pull request to this repo and I will review your code. Please consider to submit your pull request to the dev branch. Thank you!
Read the project's contributing guide for more info.
For any questions, suggestions, ideas, or simply you want to share your experience in using this project, feel free to share and discuss it to the community!
If you're facing a problem in using CSS Text Portrait Builder please check the community FAQs first, if your issue is a potential bug I would suggest to create an issue here. I'm here to help you! 😇
Like this project? Leave a star! ⭐⭐⭐⭐⭐
Want to support my work and get some perks? Become a sponsor! 💖
Or, you just love what I do? Buy me a coffee! ☕
Recognized my open-source contributions? Nominate me as GitHub Star! 💫
Read the project's code of conduct.
This project is licensed under The MIT License.
This project is created by Waren Gonzaga, with the help of awesome contributors.
💻 with ❤️ by Waren Gonzaga and Him 🙏