測試用react上github pages的玩意,來源是這東西
這邊使用yarn,要用npm、pnpm等等自行決定
- 在github創一個repo,並把本機的React Project丟上去
- 在React Project中裝
gh-pages
yarn add gh-pages
- 打開
package.json,輸入
"homepage":"https://Username.github.io/app-name"
Username 為你的 GitHub id。 app-name 為你的 repo name。
- 繼續在
package.json中,於script的地方加入
"predeploy": "npm run build",
"deploy": "gh-pages -d dist"
gh-pages -d dist中的dist依據你build出來的靜態網頁資料夾決定
- 在terminal執行
yarn deploy
來進行deploy
-
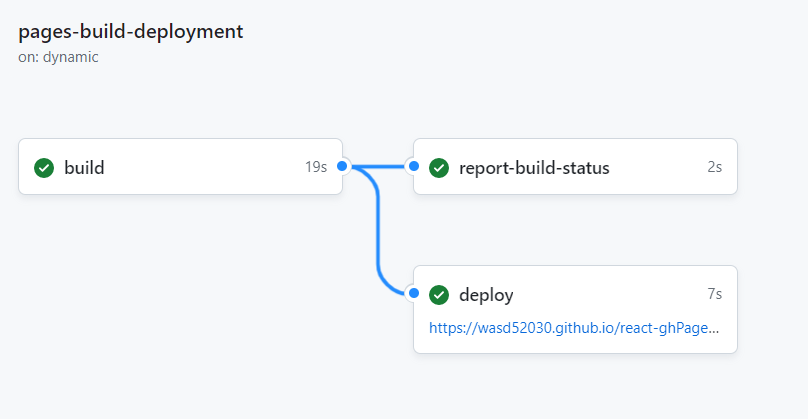
到你的github Repository的Actions頁面觀察deploy的進度,出現類似畫面代表成功
可以到剛才在
package.json中寫的homepage網址中試試
大致上就完工了
route的部分記得加上該Repository的名稱作前綴