** This project has been deprecated.**
| Service | Master | Dev |
|---|---|---|
| CI Status | ||
| Code Coverage |
Lightweight chat widget for Watson Virtual Agent. The widget is built on top of the Client Bot SDK, which manages communications with a Watson Virtual Agent bot.
It contains a configurable user interface and can be used as-is or customized. Alternatively, to have ultimate control you can use the Client Bot SDK to build a chat widget of your own.
-
(if you don't already have one) Get a set of Watson Virtual Agent API keys:
- Sign in for a Free Trial in https://www.ibm.com/marketplace/cloud/cognitive-customer-engagement/
- Log in to /api explorer with the same IBM ID that you used to sign up for the trial subscription
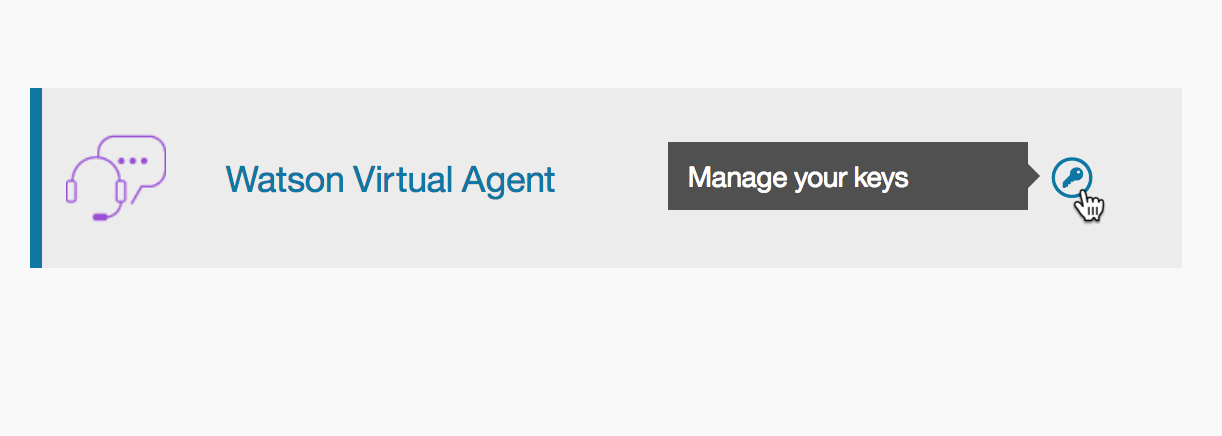
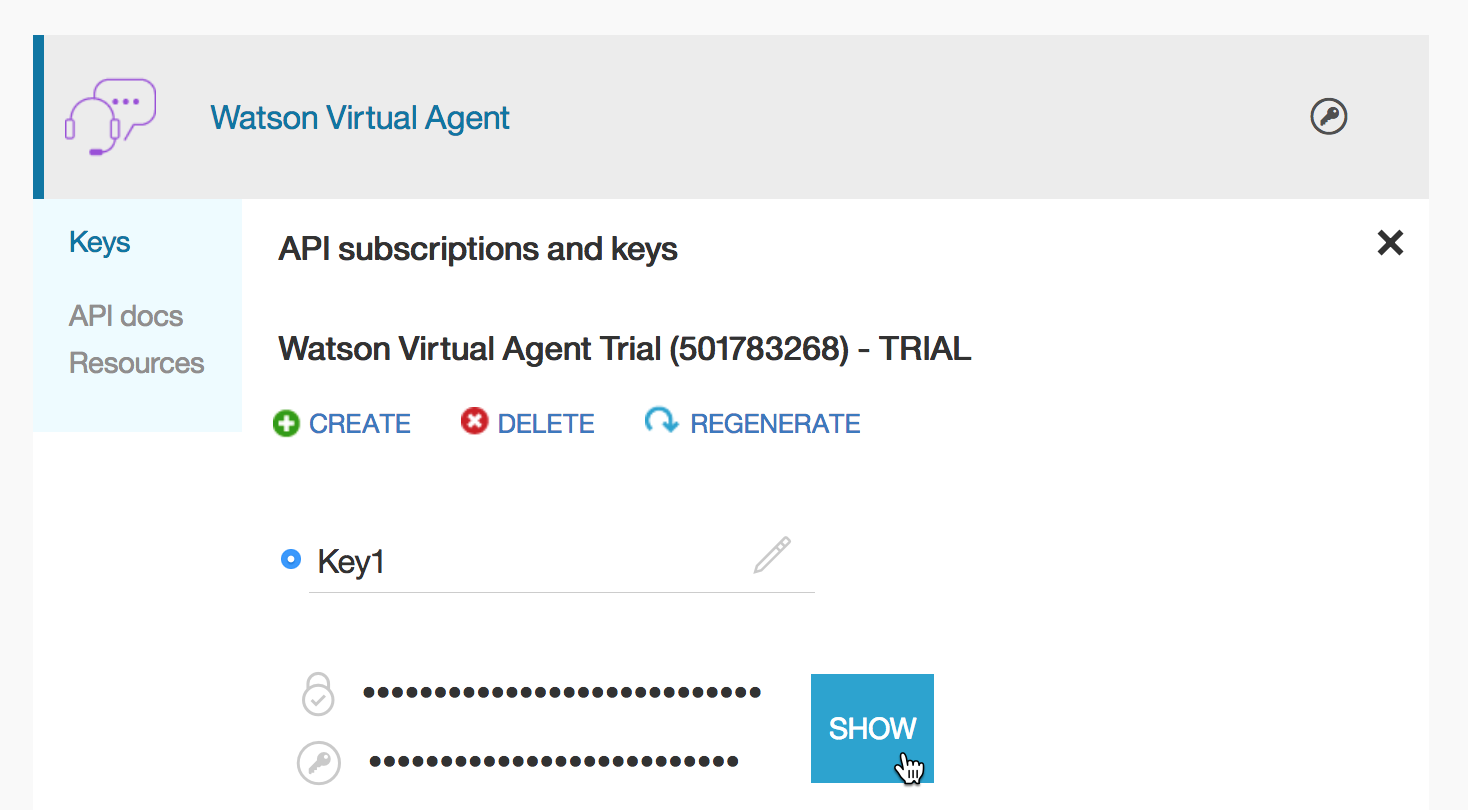
- Click the My APIs link in the top right, and look for the IBM Watson Virtual Agent tile. Click the key icon, and select the default key.
-
Get your bot ID.
Your bot ID is assigned when you create the Watson Virtual Agent instance, and is provided in the bot ID parameter of the code snippet that is displayed in the Publish page. You can use the value that is provided there as-is. If, for some reason, you want to retrieve the bot ID yourself, follow these steps. The order is important.
- Back in the /api explorer, click on the title for the Watson Virtual Agent tile (not the key icon, as above). This will take you to the introduction page.
- Click on Documentation on the left hand side. It should automatically select the Runtime API > New Dialog page.
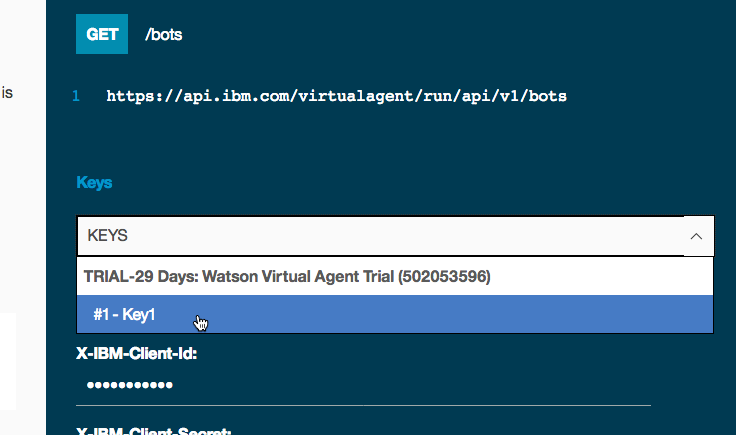
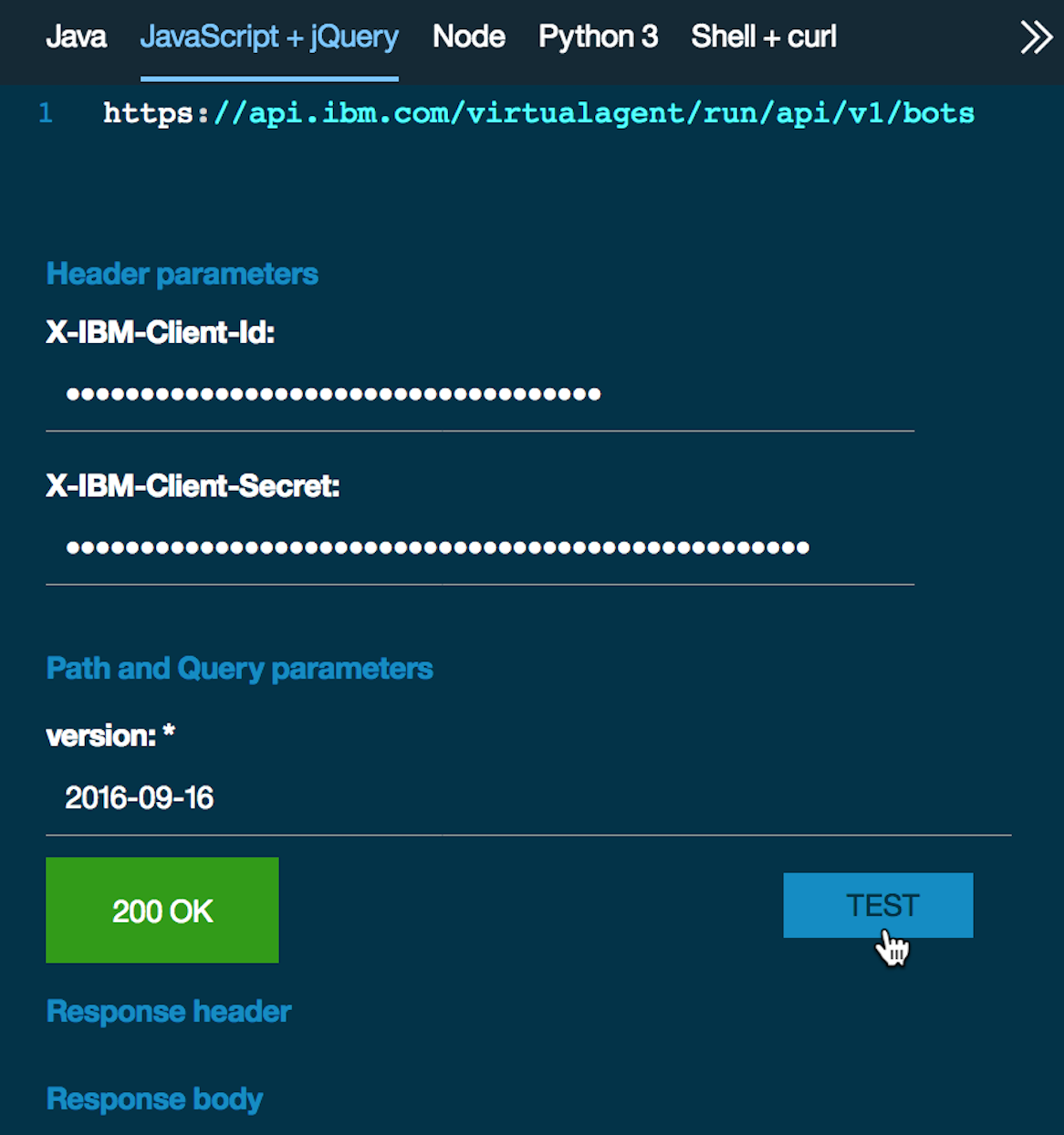
- In the section on the right, click on the USE button (will change to "VIEW") and scroll down to the Retrieve Bot section (or click "Retrieve Bot" on the right hand side).
- From the dropdown labels Keys, select #1 - Key1.
You can copy this HTML code block into a file, give it an .html extension, and view it in a browser to see a quick and basic example. Replace the values of the botID, XIBMClientID, and XIBMClientSecret parameters.
<html>
<head>
<title>IBM Watson Virtual Agent Chat Widget Sample</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=0" />
<style>
html, body, iframe { width: 100%; height:100%; padding:0; margin:0; }
#ibm_chat_root { position:fixed; bottom:0; right: 20px; height: 80%; min-height:400px; width:300px; background:#000; }
</style>
</head>
<body>
<div id="ibm_chat_root"></div>
<iframe style="width:100%; height:100%" src="http://www.ibm.com/en-us"></iframe>
<!--
https://unpkg.com/@watson-virtual-agent/chat-widget@X.X.X/dist/chat.min.js for a specific version, where X.X.X is the semantic version of the chat widget.
NOTE: unpkg.com is not affiliated with IBM and not recommended for production.
NOTE: In your production environment, we recommend locking down your widget version.
-->
<script src='https://unpkg.com/@watson-virtual-agent/chat-widget/dist/chat.min.js'></script>
<script>
var config = {
el: 'ibm_chat_root',
baseURL: 'https://api.ibm.com/virtualagent/run/api/v1',
botID: 'YOUR_BOT_ID',
XIBMClientID: 'YOUR_IBM_CLIENT_ID',
XIBMClientSecret: 'YOUR_IBM_CLIENT_SECRET'
};
window.IBMChat.init(config);
</script>
</body>
</html>You can also install this package from npm with npm install @watson-virtual-agent/chat-widget and include it as part of your own scripts and build process.
var IBMChat = require('@watson-virtual-agent/chat-widget');
var config = {
el: 'ibm_chat_root',
baseURL: 'https://api.ibm.com/virtualagent/run/api/v1',
botID: 'YOUR_BOT_ID',
XIBMClientID: 'YOUR_IBM_CLIENT_ID',
XIBMClientSecret: 'YOUR_IBM_CLIENT_SECRET'
};
IBMChat.init(config);Or in ES6+ syntax...
import IBMChat from '@watson-virtual-agent/chat-widget';
const config = {
el: 'ibm_chat_root',
baseURL: 'https://api.ibm.com/virtualagent/run/api/v1',
botID: 'YOUR_BOT_ID',
XIBMClientID: 'YOUR_IBM_CLIENT_ID',
XIBMClientSecret: 'YOUR_IBM_CLIENT_SECRET'
};
IBMChat.init(config);For more details about what you can do once the widget is up and running, see:
Additional documentation related to Watson Virtual Agent can be found in www.ibm.com/watson/developercloud/doc/virtual-agent/wva_overview.shtml.
Report bugs or feature requests to our github issue tracker.
For questions please refer to StackOverflow under tag watson-virtual-agent or DeveloperWorks Answers.
See CONTRIBUTING.md.
This code is licensed under Apache 2.0. Full license text is available in LICENSE.