Co-messager
功能
- 登陆注册
- 单聊
- 群聊
- 历史消息
- 图片发送
- 文件发送
- 代码片段发送
- 表情发送
- 白板协作
- 音视频聊天
- 消息已读提醒
- 好友分组
- 好友备注
- 好友上线提醒
- 在线用户头像高亮
- 添加好友
- 添加群聊
- 朋友圈功能
- 发表朋友圈
- 好友朋友圈
- 朋友圈动态点赞
- 朋友圈动态评论
- 朋友圈动态回复评论
- 日程设置
概要
本系统分为Client,Server,Admin三个端:其中Client为客户端,Server为服务器端,Admin为管理员端。
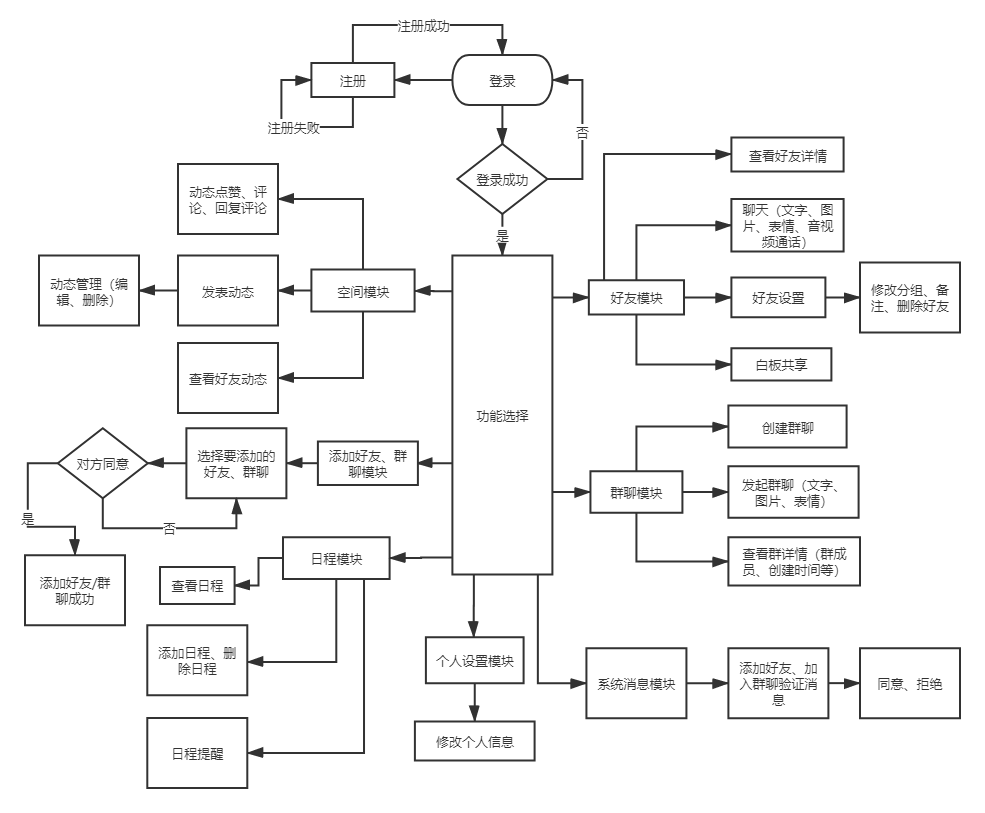
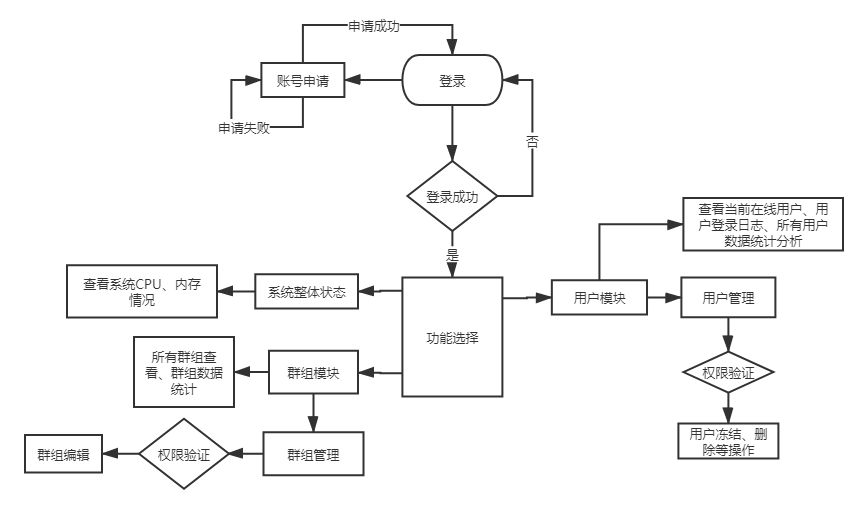
系统功能图
普通用户
管理员
技术路线
本项目为前后端分离的开发模式
- 客户端使用
Vue、VueX、Vue-Router等; - 管理员端使用
React、antd等技术栈; - 后端使用的是
node.js; - 数据库使用的是
MongoDB; - 在实现聊天的全双工数据通信使用的是
WebSocket。
启动项目
- 启动服务器(3333端口)
cd chatServer
npm install
node app.js- 启动客户端(8080端口)
cd chatClient
npm install
npm run dev- 启动管理员端(3000端口)
cd chatAdmin
npm install
npm start启动完成后流群访问localhost:8080以及localhost:3000可以分别访问客户端以及管理员端。
项目打包
- 客户端的代码打包后资源默认放在
chatServer文件夹的public目录下; - 管理员端在
chatAdmin的build目录下,需要自己自己手动将整个build目录复制到chatServer文件夹的public目录下,然后修改build目录文件的index.html中引入资源路径前都加上/build。
联系
- E-mail:
ccdebuging@gmail.com、cAuth1218@163.com - QQ:1831058205