This is a simple React Native todo app that uses NativeBase for styling, Hasura GraphQL Engine for the backend and Apollo for GraphQL integration and caching.
Apollo Client is the best way to use GraphQL to build client applications. The client is designed to help you quickly build a UI that fetches data with GraphQL, and can be used with any JavaScript front-end. In this app, we will use the react-apollo for integrating Apollo client with React Native.
Hasura GraphQL Engine is a blazing-fast GraphQL server that gives you instant, realtime GraphQL APIs over Postgres, with webhook triggers on database events for asynchronous business logic. Hasura helps you build GraphQL apps backed by Postgres or incrementally move to GraphQL for existing applications using Postgres.
NativeBase is a free and open source UI component library for React Native to build native mobile apps for iOS and Android platforms. NativeBase provides all the styled components that one needs for any application with the components being totally open to custom styling.
-
Clone the repo and install the node modules
git clone git@github.com:wawhal/native-base-todo-hasura cd native-base-todo-hasura npm install -
Get Hasura GraphQL Engine running by simply clicking this button. Once it is deployed, copy the URL (it must be of the form:
https://<your-app>.herokuapp.com) and paste it inconstants.jsin root directory. -
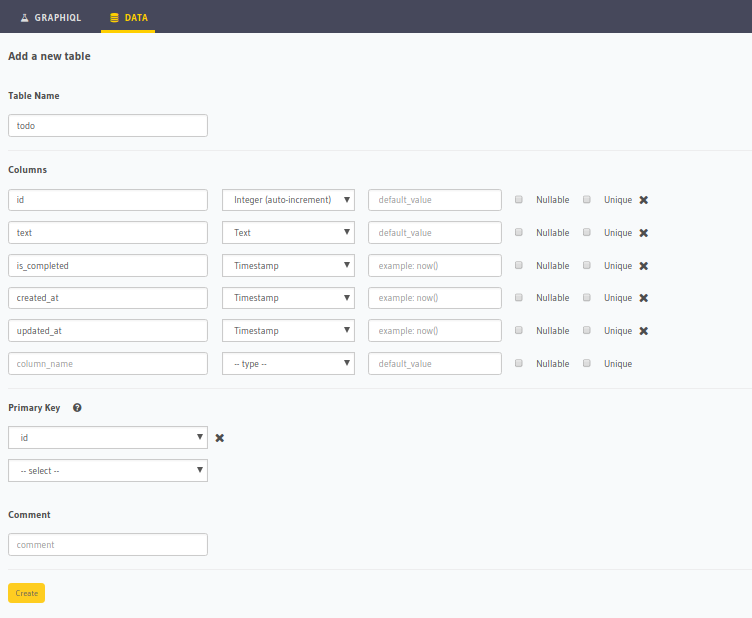
Go to the GraphQL Engine console by going to its URL. Click on the
Datatab on the top and create a table called todo. -
Finally, run the app with Expo
npm install -g expo-cli npm start
For queries and bugs, here are some important links