Omg the cookie is being changed, but where? Give me a breakpoint when JS changes my cookies!
breakOn(document, 'cookie');
Some JS is getting the
scrollTopvalue causing massive Recalculate Styles costs. Who is theperpetratorPERFetrator?
breakOn(document.body,'scrollTop', 'read')
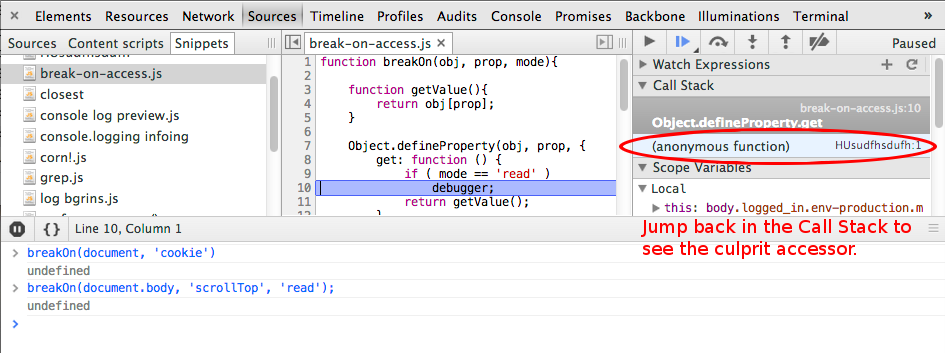
This works really well as a snippet in the Chrome DevTools:

By default, breakOn will only break when JS attempts to change the value of a property. The third optional argument takes 'read' if you'd also like to break when values are read.
It is also possible to disable/enable a breakpoint by using methods provided by returned object.
var bp = breakOn(document, 'cookie');
// found it!
bp.disable();
// something else is up....
bp.enable();breakOn also supports Conditional Breakpoints when the 4th argument is a function. Say you know a property is being changed after the 4th change.
var i = 0;
var bp = breakOn(document, 'cookie', false, function(v) {
return i++ >= 4;
});Or something is leaving a property undefined
var bp = breakOn(document, 'cookie', false, function(v) {
return typeof v === 'undefined';
});Dave Methvin, Paul Irish, fat, and these handsome people
- javascript-breakpoint-collection by @mattzeunert. Find what code is causing a browser behavior. Very nice.
- debug_utils by @amasad has similar functionality, with a larger scope
- @fat blogged "debugging javascript" with an idea (attributed to @mracus) I'd talked about but hadn't seen yet
Object.defineProperty(twttr, 'profile', {
get: function () {
debugger
}
, set: function (val) {
debugger
}
})- I asked for help generalizing it and saving the initial value
- Dave Methvin answered the call
- 18 months later I forked it, made this repo, and tried to ship it finally.