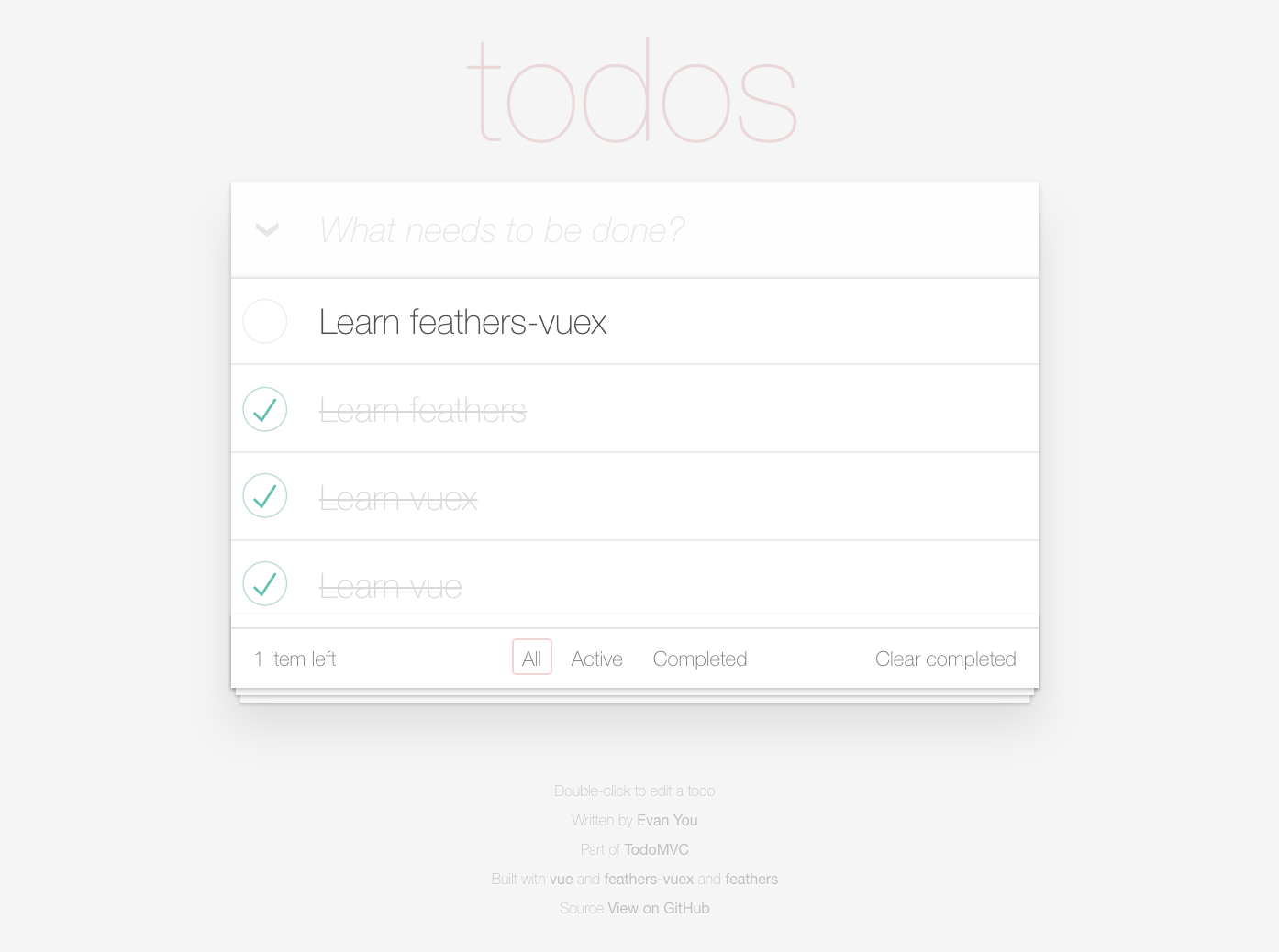
This project takes the existing Vue TodoMVC demo and adds Feathers, and Feathers-vuex awesomeness!
In short, this stack makes it really simple to get reactive updates in Vue from a Feathers.js server, through Vuex.
It’s a beautiful combination of full-stack tech.
First, clone this repo
git clone git@github.com:wdmtech/feathers-vuex-todomvc.git
cd server
npm install
npm run start
cd client
npm install
npm run serve or vue ui if you have vue-cli 3 or later.
Navigate to the url displayed (default localhost:8080) to view in your browser:
- Filter todos using reactive live queries
I built this because there seemed to be a need for examples containing actual implementation of Feathers with Vue and Feathers-vuex.
The Models and Instances API is used to create/remove/edit todos, and there is also an example implementation that illustrates receiving events from the server on the client.
The service is defined in feathers-vuex: ./client/src/store/services/todos.js
This is then loaded by the store: ./client/src/store/index.js
The todos service is seeded with some initial data, in ./server/src/services/todos/todos.service.js