https://github.blog/2022-06-08-sunsetting-atom/
主要介紹Atom的程式開發、「整合開發環境」(IDE)、「除錯工具」(Debugger tool)等套件,主要以Python、C、TypeScript、JavaScript、Markdown的工具。
- Atom套件推薦
- 目錄
- Atom IDE base
- linter
- Atom IDE UI
- Other
- 參考資料
整合不同的IDE套件於此,它將提供以下 Atom IDE 套件:
atom-ide-datatipatom-ide-signature-helpatom-ide-hyperclickatom-ide-definitionsatom-ide-outlinelinterlinter-ui-defaultintentionsatom-ide-markdown-service
還提供用於 Atom 的 TypeScript 套件。目前尚未測試,但應該會是很好用的。
過去使用atom-ide-ui,目前使用atom-ide-community,更新後的功能有提供哪些功能目前尚未得知與測試,但以過去的經驗是不錯的。
缺點使用與相依上需要另外安裝 python-language-server。
提供 Python 原始碼編輯,有以下功能:
- Jedi:用於完成、定義、懸停、引用、簽名幫助和符號。
- Rope:完成和重命名。
- Pyflakes:用於檢測各種錯誤。
- McCabe:為復雜性檢查做好準備。
- pycodestyle:用於原始碼風格檢查。
- Pylint:用於檢測各種錯誤。
- pydocstyle:用於文件風格檢查的。
- autopep8:用於原始碼格式化(優先於YAPF)。
- YAPF:用於原始碼格式化。
IDE界面整合器,目前還有在更新,建議使用這個套件。
- linter-ui-default:設定默認的UI界面,雖然還不知道這個是作什麼的。
- linter-js-yaml:相依 linter,檢查 Json 或 Yaml 的資料結構與內容。
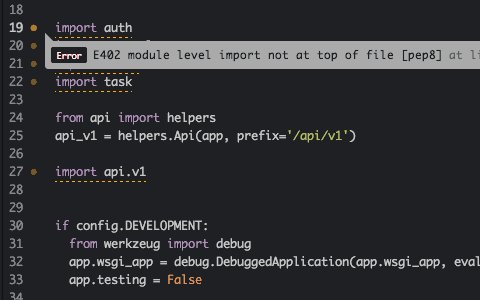
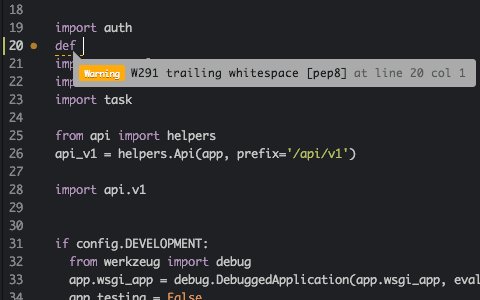
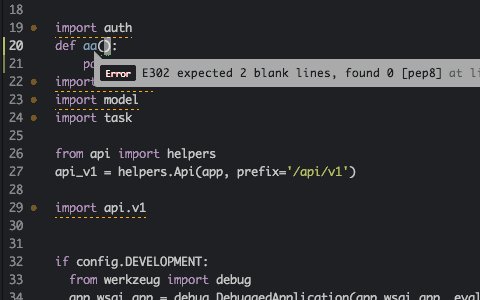
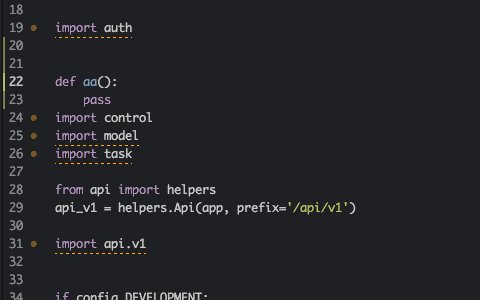
相依 linter,使用 Flake8 檢查。
相依 linter,使用 Mypy 檢查。
相依 linter,使用 pycodestyle 檢查。
相依linter,使用 pylint 檢查。
相依linter,使用Pylama檢查,Pylama整合Pylint、pycodestyle/pep8、pydocstyle/pep257、Pyflakes、McCabe、Radon和isort等套件。
需要另外安裝 Pylama 的 Python 套件才能使用。
如果以完整來說這個套件相當好用,但尚未測試與使用,同時會翰其他linter套件衝突。
Python的自動化檢查程式,可以取代 linter 一系列套件,相當不錯,但不可與其他 linter 其他檢查套件共存使用,會出現錯誤訊息,相依 linter,我現在都是使用這個。
提供Pylint、Flake8、MyPy與pycodestyle的套件直接使用與呼叫,因此可以透過更新上述檢查套件得到最新的更新。
另外可以透過setup.cfg檔案設定忽略項目與規則,但在錯誤訊息方面沒有很好的操作,另外如果setup.cfg沒有Pylint、Flake8、MyPy與pycodestyle四個規則放入,會出現錯誤內容。
- linter-veriloghdl:相依 Icarus Verilog、Slang 與 Verilator,可以選擇其中之一。
- linter-vhdl:相依 GHDL,需要安裝 GHDL,目前 GHDL 相依於 Ubuntu 14.04 TLS,如要安裝在 Ubuntu 18.04 要自己安裝函式庫。
- linter-quartus:可以使用繞過 Quartus 通過 ModelSim 驗證與模擬電路,目前還不知道怎麼使用。
(#ToDo)
IDE界面整合器,讓不同的套件可以在這上面使用,以下套件為相依此套件的軟體,必須安裝 atom-ide-ui 才能使用,建議別使用此IDE套件與相關套件,因為 Facebook 與 GitHub 已經宣佈取消繼續維護。
- atom-ide-debugger-python:Python的除錯套件。
- ide-vhdl:相依於 Atom IDE UI,若使用 Atom IDE UI 可以使用此套件。
其他通常代表可以不用相依某些套件就可以使用,可能是語言支援、顏色標記語法、自動填入等功能。
撰寫 TypeScript 一定要裝的套件
自動完成輸入、向下編譯、程式碼bug提示...等功能。
- Autocomplete
- Live error analysis
- Type information on hover
- Compile on save
- Project Context Support (
tsconfig.json) - Project Build Support
package.jsonSupport- Goto Declaration
- Find References
- Semantic view
- Block comment and uncomment
- Rename refactoring
- Common Snippets
- Alternative to symbols-view
在 function 上按下 Ctrl + Shift + j 自動生成 jsdoc。
- Hydrogen:使用此可以在編輯 Python 時像 Jupyter 一樣編輯後馬上可以看到程式執行結果,此套件不需要相依 atom-ide-ui 與 linter。
- kite:(#ToDo)
- autocomplete-python:Python 變數、函式、模組、套件、除錯、自動輸入,使用 Jedi 與 Kite 技術作為支援,也是 Kite 官網在 Atom 上所指定與承認的套件,因此套件不需要相依 atom-ide-ui 與 linter。
自動補全 Python 程式碼
- language-structured-text:PLC程式語法套件。
- pdf-view:檢視 PDF 檔案的套件,基本上不用設定即可使用。
- markdown-toc:製作目錄的工具,當建立成功後在存檔時會自動更新,但目前有一些 bug 存在,當編輯的頁面關起或換到其他 Markdown 文件時,新增目錄的動作會在就頁面使用,會被鎖定在以更換的頁面中持續新增,必須重新開啟才可解決,目前都統一使用 markdown-preview-enhanced 套件。
- markdown-preview-enhanced:功能最強大的markdown套件,包括跟蹤滾動頁面、內建 PDF 轉換程式、照片貼上、照片上傳處理等,為內建套件
markdown-preview的更強大套件,預設上會將內建的停用,並且刪除雙空白markdown-toc的功能並且錯誤問題較少。 - markdown-table-editor:製作表格工具,快速有效率。
- insert-timestamp:時間戳製作功能,寫部落格式很棒的工具。
- markdown-image-insert:中國人製作,雖然不會與照片衝突,但有一些小問題。
- markdown-image-insertion:不提供快捷鍵,使用
Ctrl + Shift + P來呼叫此功能出來,基本上不會與其他快捷鍵衝突。 - markdown-pdf:讓 Mark-down 可以輸出為 PDF 藉此輸出,但輸出後不會將照片嵌入,不是很好用。
- markdown-image-assistant:一個很好用的照片貼上套件,可以將照片拖曳到指定的欄位,使用
Ctrl + Shift + V的快捷鍵,不影響原始的複製貼上快捷鍵。
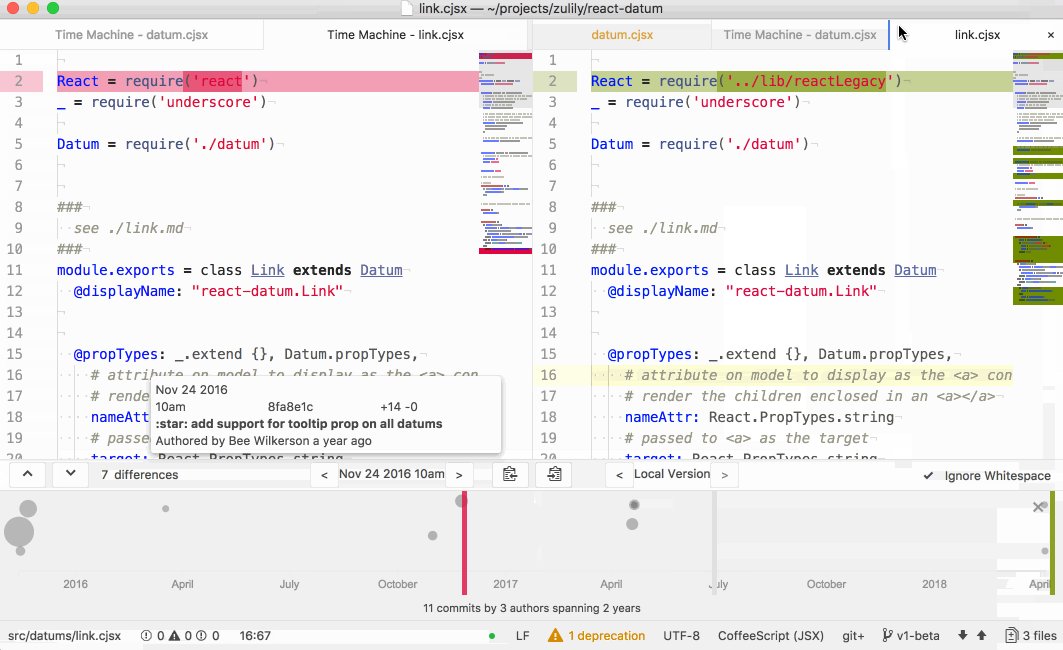
強大的 Markdown 及時預覽工具,可與 code 同步位置捲動。
可用他查看用 Markdown 格式的投影片、流程圖、LaTeX數學、電子書...等
另支援輸出 PDF、PNG、JPEG 的檔案。
更多功能點此網址。
- language-verilog:Verilog 程式碼語法標記,這個可以優先安裝,因為可以找出 Verilog 檔案。
- language-vhdl:VHDL 程式碼語法標記,這個可以優先安裝,因為可以找出 VHDL 檔案。
- verilog-tools:看不出來怎麼使用,好像是自動化相關的程式。
- lancelot-language-hdl:nand2tetris 課程的 HDL 的程式碼語法標記和現有晶片摘要,還是不懂這是要做什麼。
只需要簡單的按下Ctrl+Alt+B便會把你的 code 排列得整整齊齊,省去排版所浪費的時間。
Beautify HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL, and more in Atom
| Before | After |
|---|---|
| Original HTML | Beautified HTML |
 |
 |
輕點2下自動高亮
可在視窗左右側顯示一張程式碼地圖,協助你快速掌握全局。
Minimap 有許多的輔助套件可以下載安裝,例如 Highlight Selected 跟上方介紹的 Highlight Selected 一樣會在 minimap 中高亮所選的字。
幫文件加上 icons ,方便識別文件。
能讓你在 Atom 中開啟終端(CLI、cmd)
可用來 同步或備份 你的 Atom 所有套件、設定。
- Sync Atom's and package settings
- Sync installed packages
- Sync user keymaps
- Sync user styles
- Sync user init script
- Sync snippets
- Sync user defined text files
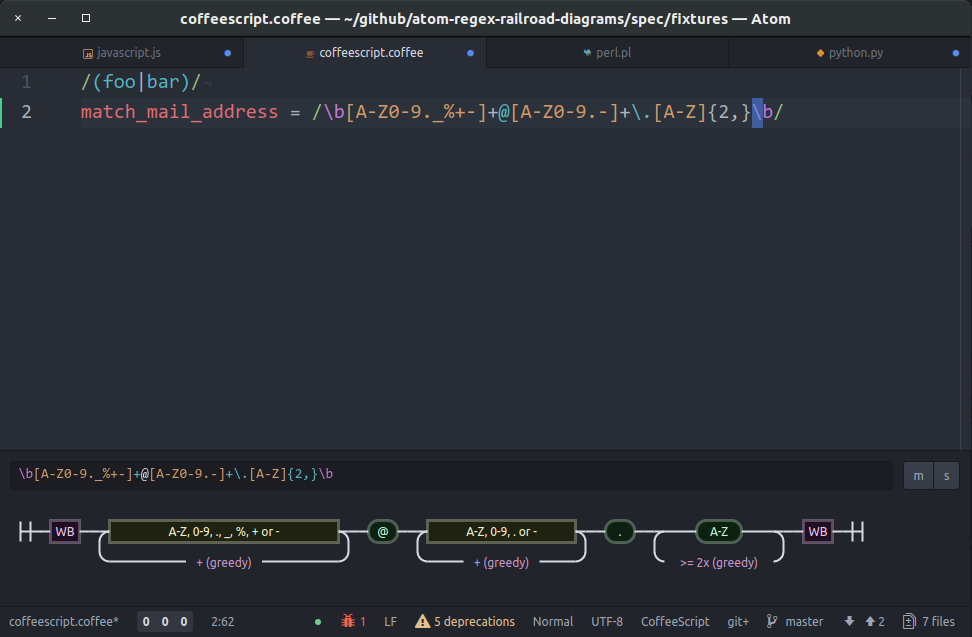
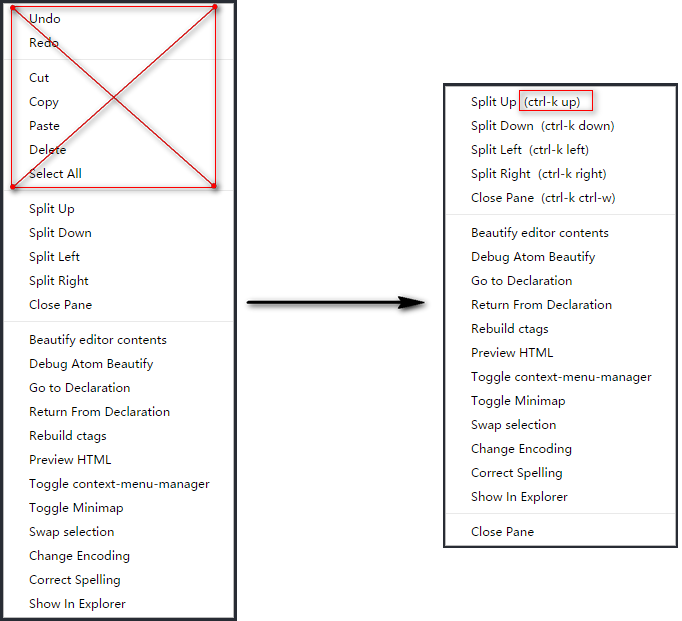
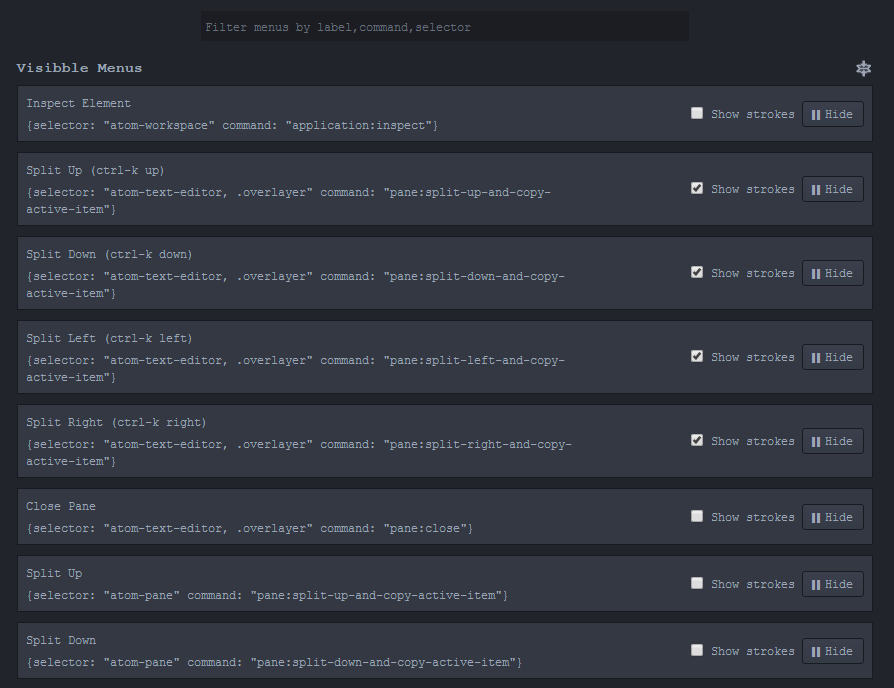
讓你複雜的正則式以圖形化的方式呈現 終於不是寫完後就變成無字天書了QwQ
讓你輸入 code 特別有氣勢的東西(?
話說我覺得 combo 太干擾我的節奏就關了
Atom 中文化
感謝作者大大 m(_ _)m 雖然已經看習慣英文了
Atom 中文化
嚴格來說是國際化,使用 i18n 的方式翻譯。
而且這個套件不會拖到什麼效能,比上一個好很多,推推。

能夠讓你跟其他人同時編輯同一份文件的東東。