Cross-browser extension boilerplate - barebones template with Parcel 2, options handler and auto-publishing.
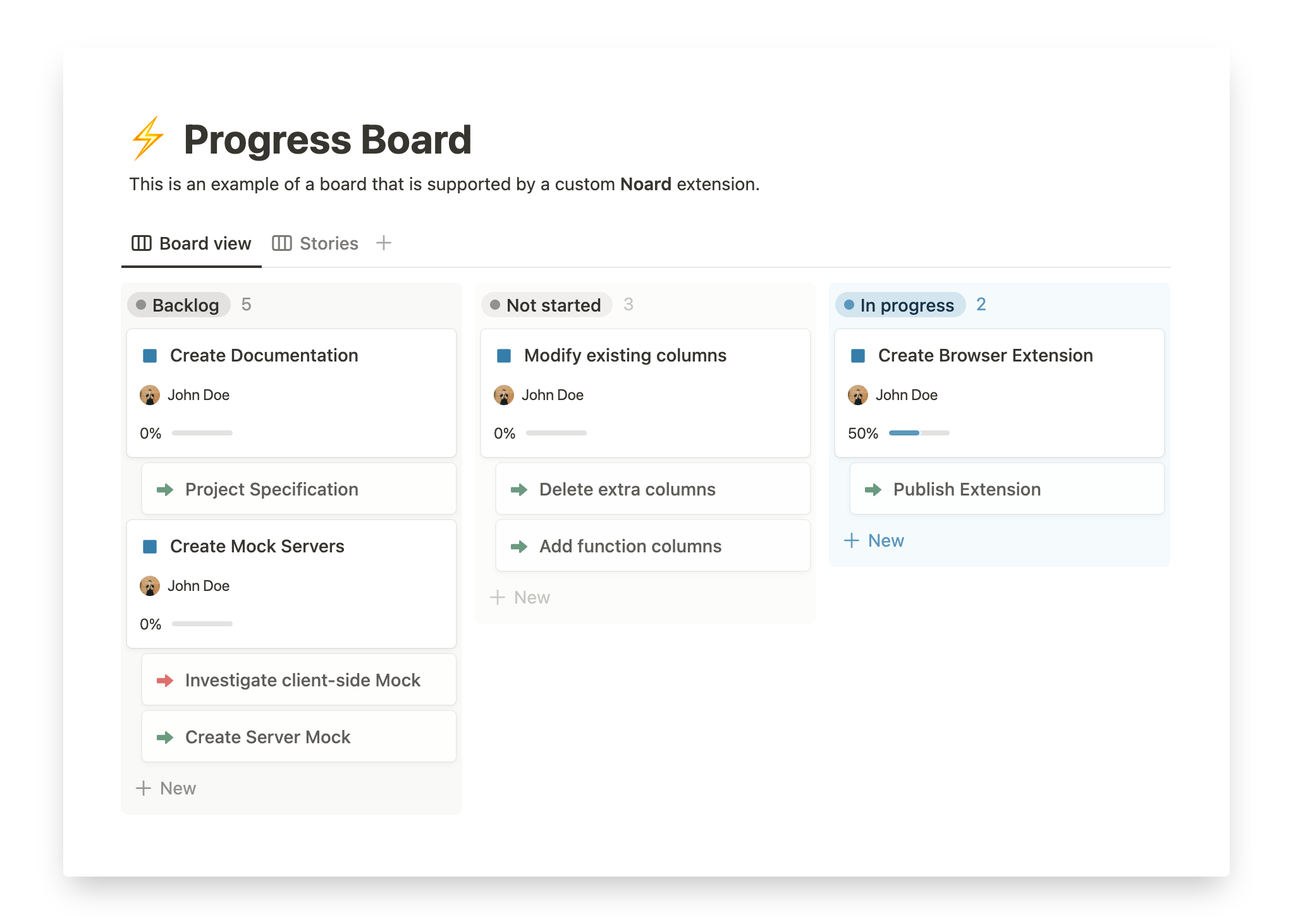
Screenshot of extension options:
- Checkout the copied repository to your local machine.
- Run
npm installto install all required dependencies - Run
npm run build
The build step will create the distribution folder, this folder will contain the generated extension.
Using web-ext is recommend for automatic reloading and running in a dedicated browser instance. Alternatively you can load the extension manually (see below).
- Run
npm run watchto watch for file changes and build continuously - Run
npm install --global web-ext(only only for the first time) - In another terminal, run
web-ext run -t chromium - Check that the extension is loaded by opening the extension options.
You can also load the extension manually in Chrome or Firefox.
- For example, edit source\manifest.json to
"name": "My Awesome Extension", - Go back to your browser, reload and see the change take effect
Note: Firefox will automatically reload content scripts when the extension is updated, Chrome requires you to reload the page to reload the content scripts.
Here are some websites you should refer to:
- Parcel’s Web Extension transformer documentation
- Chrome extensions’ API list
- A lot more links in my Awesome WebExtensions list
The extension doesn't target any specific ECMAScript environment or provide any transpiling by default. The extensions output will be the same ECMAScript you write. This allows us to always target the latest browser version, which is a good practice you should be following.
Being based on Parcel 2 and its WebExtension transformer, you get all the good parts:
- Browserlist-based code transpiling (which defaults to just the latest Chrome and Firefox versions)
- Automatically picks up any new file specified in
manifest.json
Options are managed by fregante/webext-options-sync, which auto-saves and auto-restores the options form, applies defaults and runs migrations.
It's possible to automatically publish to both the Chrome Web Store and Mozilla Addons at once by adding these secrets on GitHub Actions:
CLIENT_ID,CLIENT_SECRET, andREFRESH_TOKENfrom Google APIs.WEB_EXT_API_KEY, andWEB_EXT_API_SECRETfrom AMO.
Also include EXTENSION_ID in the secrets (how to find it) and add Mozilla’s gecko.id to manifest.json.
The GitHub Actions workflow will:
- Build the extension
- Create a version number based on the current UTC date time, like
19.6.16and sets it in the manifest.json - Deploy it to both stores
Thanks to the included GitHub Action Workflows, if you set up those secrets in the repo's Settings, the deployment will automatically happen:
- on a schedule, by default every week (but only if there are any new commits in the last tag)
- manually, by clicking "Run workflow" in the Actions tab.