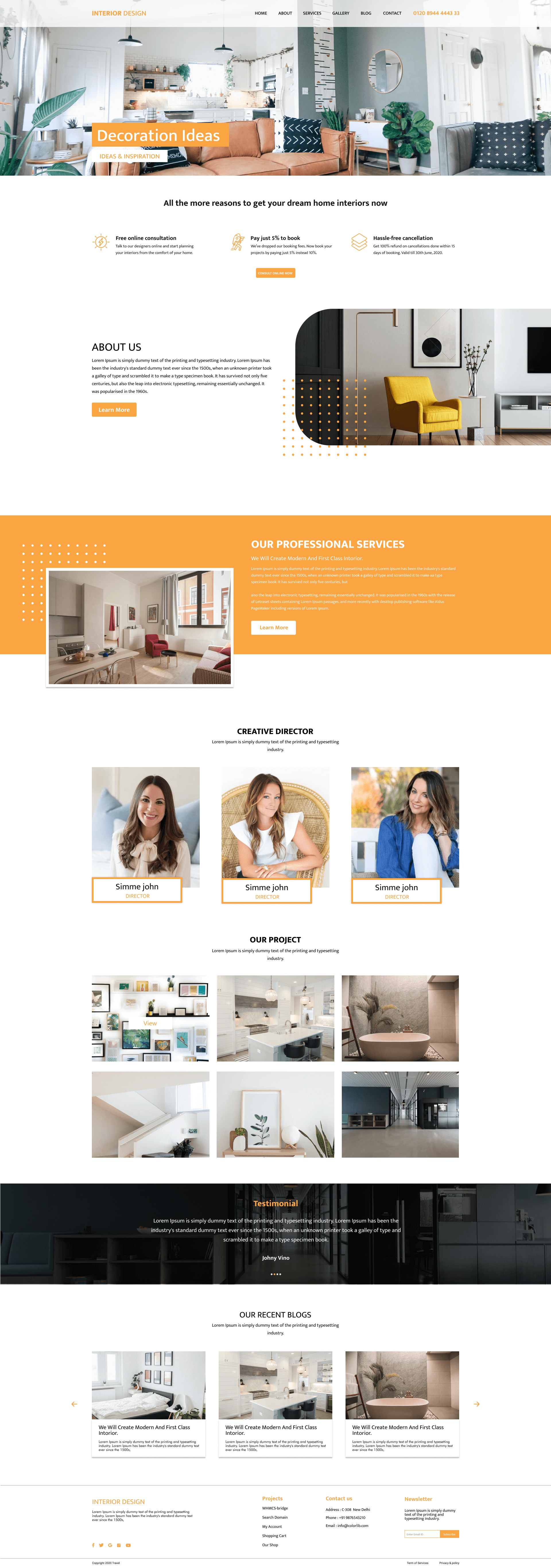
This a landing page website made for interior home designers made with next.js and chakra ui.
- Demo Website
- Technologies
- Features
- How to run
- Found a bug? Missing a specific feature?
- Contributing
- License
👉 demo: https://interior-design-website.vercel.app/
This project was made using the follow technologies:
- Landing Page
- About us Section
- Galery of Projects
yarn installyarn dev Open http://localhost:3000 with your browser to see the result.
Feel free to file a new issue with a respective title and description on the the Interior Home Design repository. If you already found a solution to your problem, i would love to review your pull request!
First of all, thank you for being interested in helping out, your time is always appreciated in every way. 💯
Here's some tips:
- Check the issues page for already opened issues (or maybe even closed ones) that might already address your question/bug/feature request.
- Feature requests are welcomed! Provide some details on why it would be helpful for you and others, explain how you're using bull-board and if possible even some screenshots if you are willing to mock something!
Check out the contributing page to see the best places to file issues, start discussions and begin contributing.
Released in 2020. This project is under the MIT license.
Made with love by RafaelGoulartB 🚀