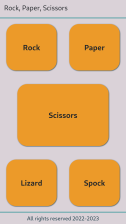
Game of rock, paper, scissors built for the first week at School of Code.
Visit live site
- Responsive
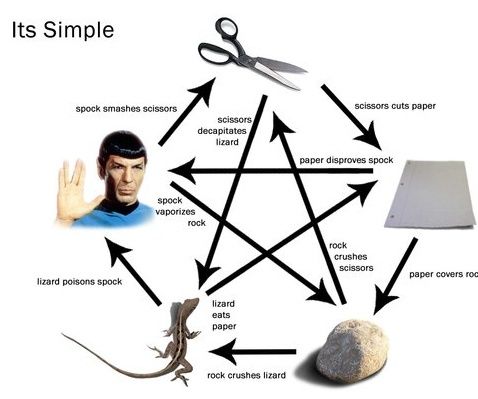
- extra 2 moves: lizard, spock.
| Color | Hex |
|---|---|
| Timberwolf | |
| Gunmetal | |
| Dark Cyan | |
| Gamboge | |
| Cornell Red |
Client: HTML5, JS, Bootstrap5
To complete this ticket you will need to write a set of if statements that will determine the winner of rock, paper, scissors.
The two moves should be stored in two variables like so:
let playerMove = "rock";
let computerMove = "paper";You'll want to hard-code each move in these variables (like the example above) to check each piece of logic at first.
This will be deemed as complete when all permutations of the three possible moves for each player have been handled correctly, e.g. rock vs rock is a draw, paper vs rock is a paper win, etc.
Take the if statements that you've written and tested and put them into a function. The variables from before should now be taken in as parameters so that you can call the function with any two moves. Instead of printing the result to the console, the function should return:
1if player1 wins0if it is a draw-1if player1 loses (player2 wins)
The function should be able to be used like so:
function getWinner(player1, player2) {
// code goes here...
}
let result = getWinner("rock", "paper");This will be deemed as complete when the function can be called with any combination of valid moves and returns the appropriate number.
Using prompt, get a user-inputted value for the player move. Then call your function with that value as the player move and the hard-coded computer move. Display the result using alert.
This will be deemed as complete when you can input any move for the player move and hard-code any move for the computer move and see the correct result (1, 0, or -1) in the alert.
Write a function that generates a random computer move. Use that function to make a dynamic game where the computer move is randomly chosen every time instead of being hard-coded.
Hint
`Math.random()` might be useful!This will be deemed as complete when the player can input any move in the prompt, the computer move is chosen by random, and the correct result shows in the alert.
Now that we have a fully functioning game, our next step is to have it run as many times as people would like to play without having to refresh the page.
Use a while loop and confirm.
This will be deemed as complete when a player can keep playing indefinitely and has the option to stop playing after every round.
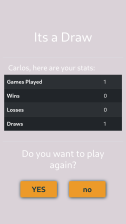
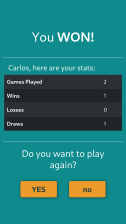
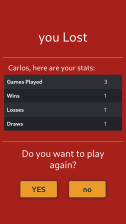
Keep track of how many games have been played, as well as the number of wins, losses, and draws.
This will be deemed as complete when this information is displayed after each round.
Create a username prompt and use the username the player inputs in the game so that a player can see their name in the messages sent to them.
To make it more uniform, restrict the number of characters a username can be to 10 or fewer.
This will be deemed as complete when the users cannot enter a username longer than 10 characters.
🌟 BONUS: Make it so that valid usernames should only start with letters, not numbers or symbols.
🌟 EXTRA BONUS: Make it so that the first letter of the username should be capitalised.
Rock, paper scissors is now boring. We need to jazz is up a bit.
Add some more moves that a player can make.
Check out this example:
Modify your logic to represent your new version of this timeless children's game.
How would you go about making the computer win every time?
How would you go about making it so that the computer wins more often (1/2 the time, 1/4 of the time 90% of the time)?
Plan how you'd go about implementing this (use pseudo-code).
If you have time, see if you can start writing this.
- Graphical Interface.
- Coolers for generating a random colour pallet
Icons used to represent the different hand gestures.
- Carlos E Alford
- Conor Goddard worked with me on the inital text version of the game.