An easy to use flask app generator that allows users to create flask apps simply by running one command. This is a improved version of BuildFlaskApp!
$ pip3 install newflaskbuilder
Package @ PyPI repository: https://pypi.org/project/buildflaskapp/
Ensure that you have flask installed on your environment. You can install flask using pip3 install flask.
$ buildflaskapp app_name
$ cd app_name
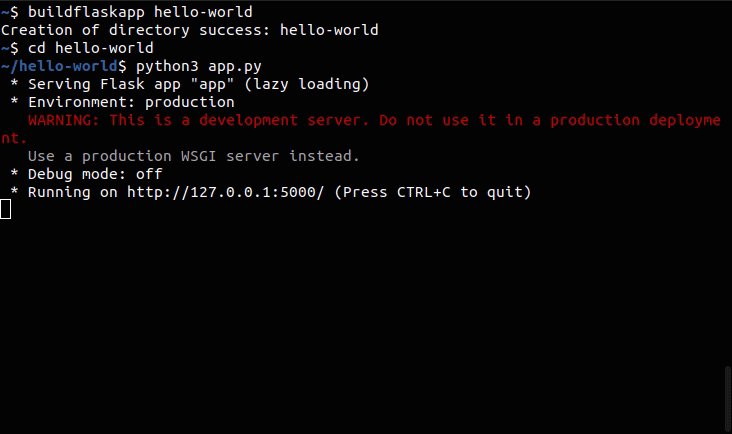
$ python3 app.py
Open up http://localhost:5000/ to see your Hello World app.
| Args | Usage | Definition |
|---|---|---|
| -d | $ buildflaskapp app_name -d | debugger mode on |
| -sl3 | $ buildflaskapp app_name -sl3 | sqlite3 mode on |
| -cj | $ buildflaskapp app_name -cj | import style.css and app.js |
| -bs | $ buildflaskapp app_name -bs | import bootstrap cdn |
| -jq | $ buildflaskapp app_name -jq | import jQuery cdn |
| -gsap | $ buildflaskapp app_name -gsap | import GSAP cdn |
| -fa | $ buildflaskapp app_name -fa | import Font Awesome cdn |
| -dc | $ buildflaskapp app_name -dc | containerize app in docker |
Below is a list of arguments you can pass when building your flask application.
You can enable debug mode on while creating your flask app by using the option -d or --debugger
$ buildflaskapp app_name -d
You can set sqlite3 configuration while creating your flask app by using the option -sl3 or --sqlite3
$ buildflaskapp app_name -sl3
You can import stylesheet and javascript file automatically while creating the app using -cj or --css-js option
$ buildflaskapp app_name -cj
You can import bootstrap automatically via the CDN using -bs or --bootstrap option
$ buildflaskapp app_name -bs
You can import jQuery automatically via the CDN using -jq or --jquery option
$ buildflaskapp app_name -jq
You can import Gsap automatically via the CDN using -gsap or --gsap option
$ buildflaskapp app_name -gsap
You can import Font Awesome automatically via the CDN using -fa or --font-awesome option
$ buildflaskapp app_name -fa
You can push the app to a docker container instead of running it locally. Simply use -dc or --docker-container option. Please note that the image generated in Dockerfile is python:3.7-alpine. You might want to change this to the non-alpine version for big projects
$ buildflaskapp app_name -dC
The latest stable versions of the CDN are automatically fetched using Github's APIs.
- Manual(--help)
- Debug option on (-d)
- SQLite3 option on (-sl3)
- Include Stylesheet and Script (-cj)
- Push app to docker container (-dc)
- Import bootstrap css library (-bs)
- Import jQuery library (-jq)
- Import gsap js library (-gsap)
- Import font awesome library (-fa)
- Import zurb foundations library (-zb)
- Import angular js library (-an)
- Deploy on heroku (-hK)
Feel free to create issue in case something is not working :)