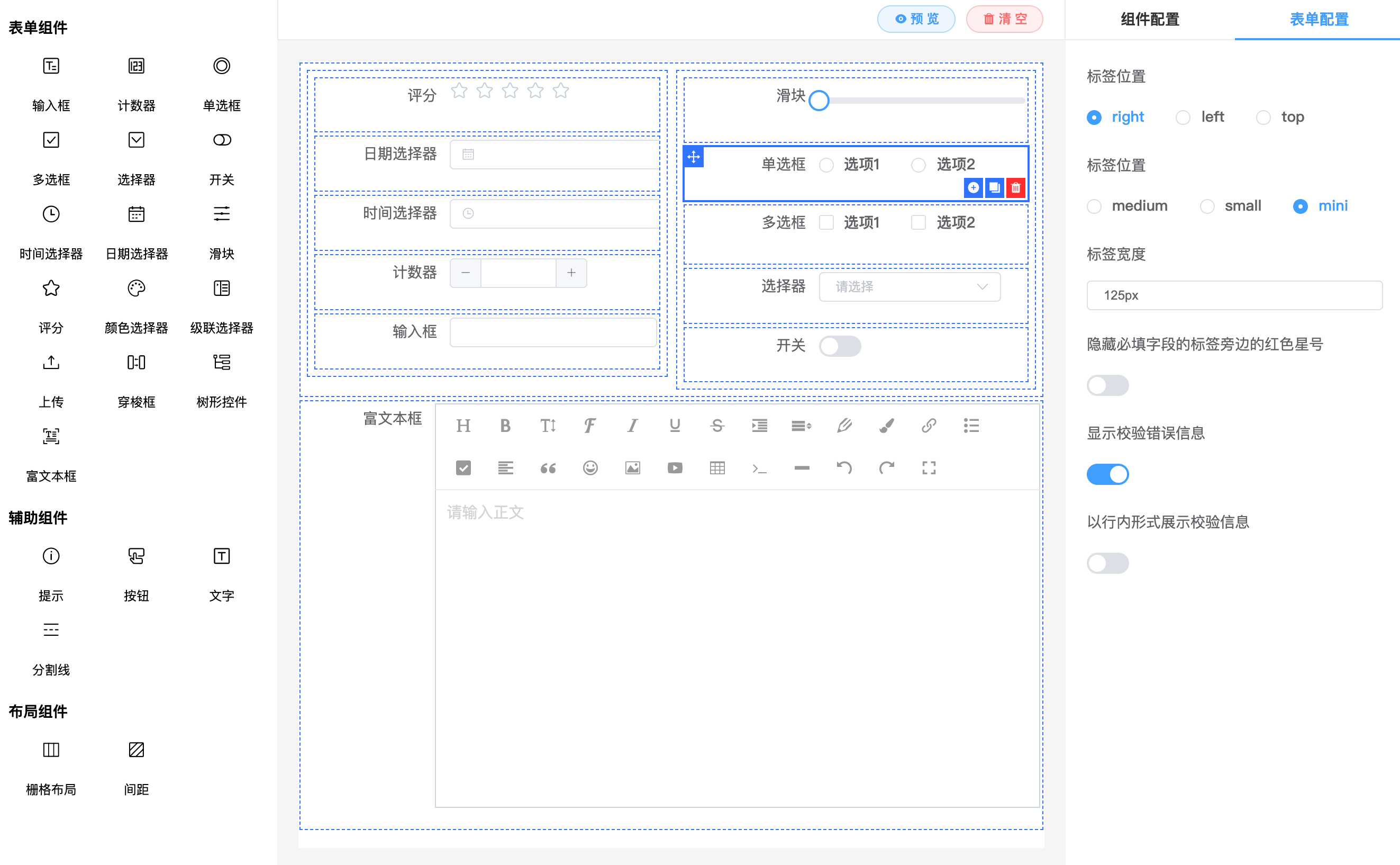
form-create-designer 是基于 @form-create/element-ui 实现的表单设计器组件。可以通过拖拽的方式快速创建表单,提高开发者对表单的开发效率,节省开发者的时间。
文档 | 在线演示 | form-create 文档
如果对您有帮助,您可以点右上角 "Star" 支持一下 谢谢!本项目还在不断开发完善中,如有任何建议或问题请在这里提出
本项目QQ讨论群28963712
npm install @form-create/designerCDN:
<!-- import Vue.js -->
<script src="//vuejs.org/js/vue.min.js"></script>
<!-- import stylesheet -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- import element -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!-- import form-create/element -->
<script src="//unpkg.com/@form-create/element-ui/dist/form-create.min.js"></script>
<!-- import form-create/designer -->
<script src="//unpkg.com/@form-create/designer/dist/index.min.js"></script>NodeJs:
请自行导入ElementUI并挂载
import formCreate from '@form-create/element-ui'
import FcDesigner from '@form-create/designer'
Vue.use(formCreate)
Vue.use(FcDesigner)<fc-designer ref="designer"/>-
menu
MenuList重新配置拖拽的组件 -
height
int|string设计器组件高度, 默认100%
-
获取当前生成表单的生成规则
type getRule = () => Rule[]
示例:
this.$refs.designer.getRule() -
获取当前表单的全局配置
type getOption = () => Object
-
设置当前生成表单的规则
type setRule = (rules: Rule[]) => void;
-
设置当前表单的全局配置
type setOption = (option: Object) => void;
-
增加一组拖拽组件
type addMenu = (menu: Menu) => void;
-
删除一组拖拽组件
type removeMenu = (name: string) => void;
-
批量覆盖插入拖拽组件
type setMenuItem = (name: string, items: MenuItem[]) => void;
-
插入一个拖拽组件到分组
type appendMenuItem = (name:string, item: MenuItem) => void;
-
删除一个拖拽组件
type removeMenuItem = (item: string | MenuItem) => void;
-
新增一个拖拽组件的生成规则
type addComponent = (item: DragRule) => void;
提示! 内置的三个组件分组
name分别为:main,aide,layout
email : xaboy2005@qq.com
Copyright (c) 2021-present xaboy