本项目是悟空IM react native 端功能演示。聊天功能基于基于悟空IM JavaScript SDK。react native 基于 Expo
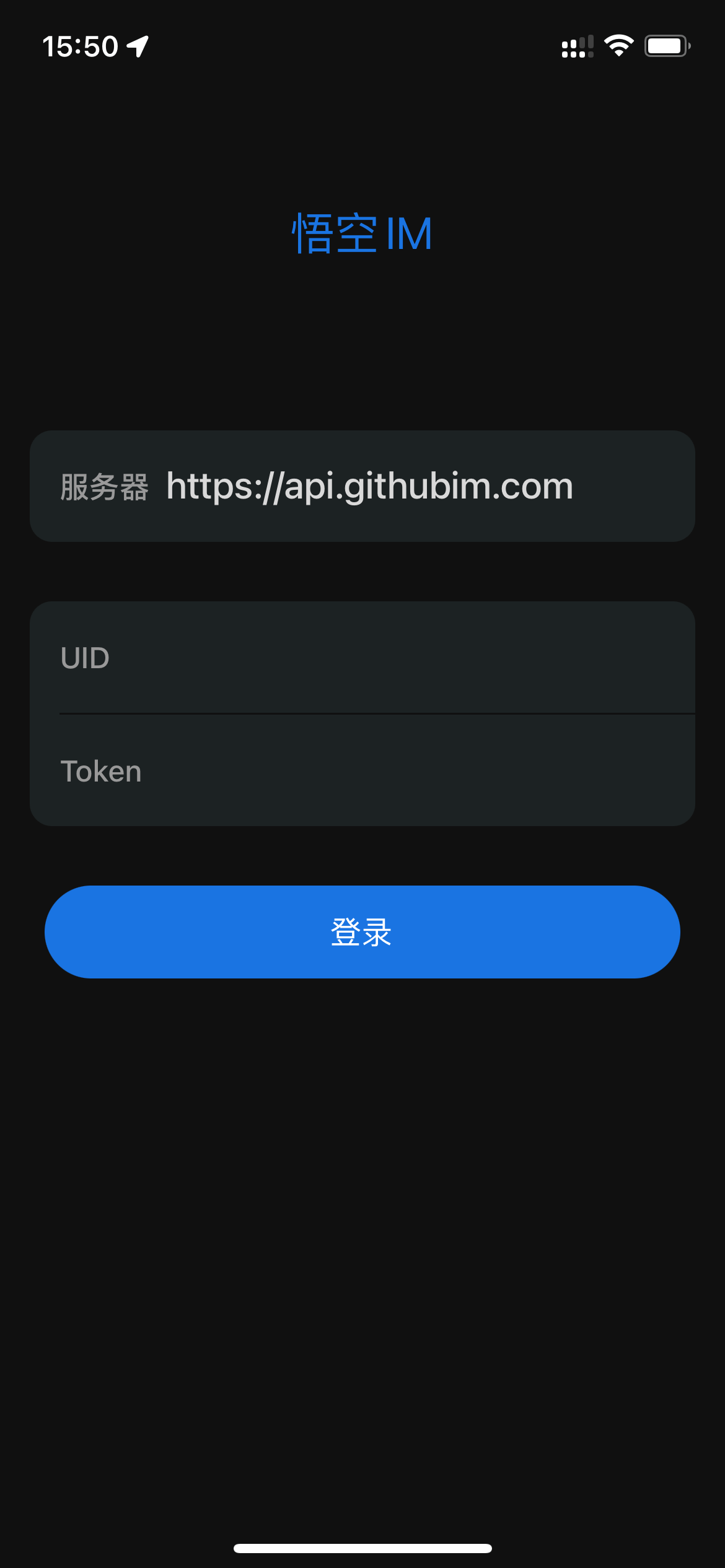
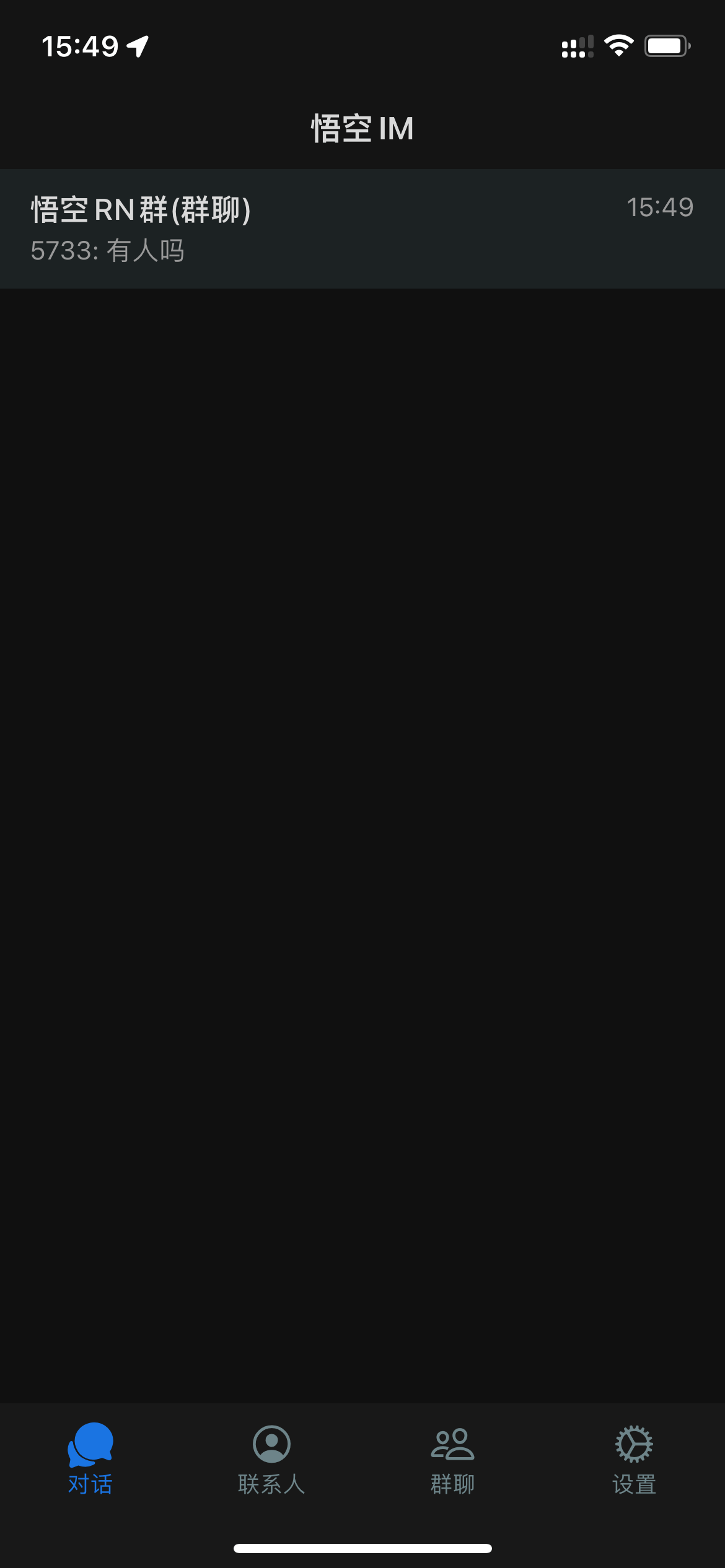
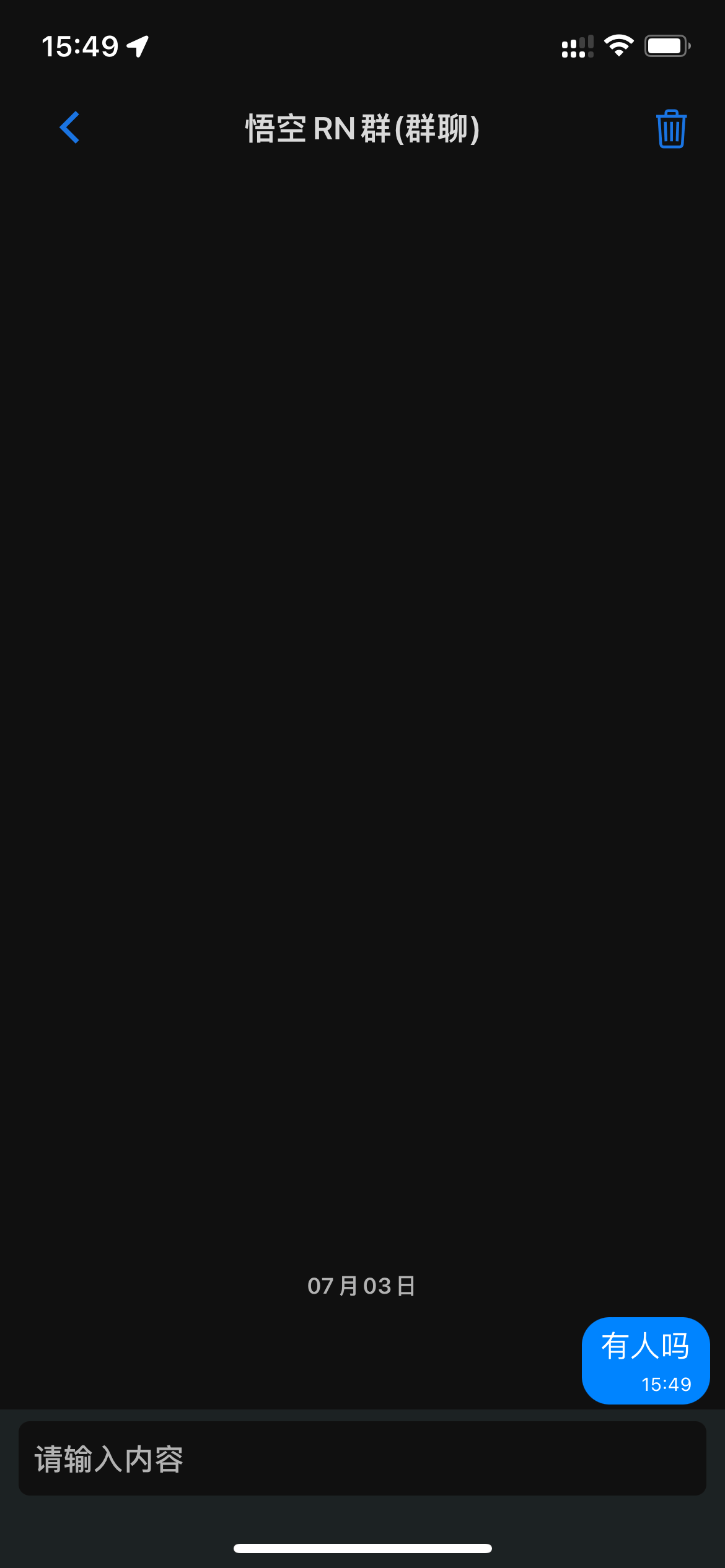
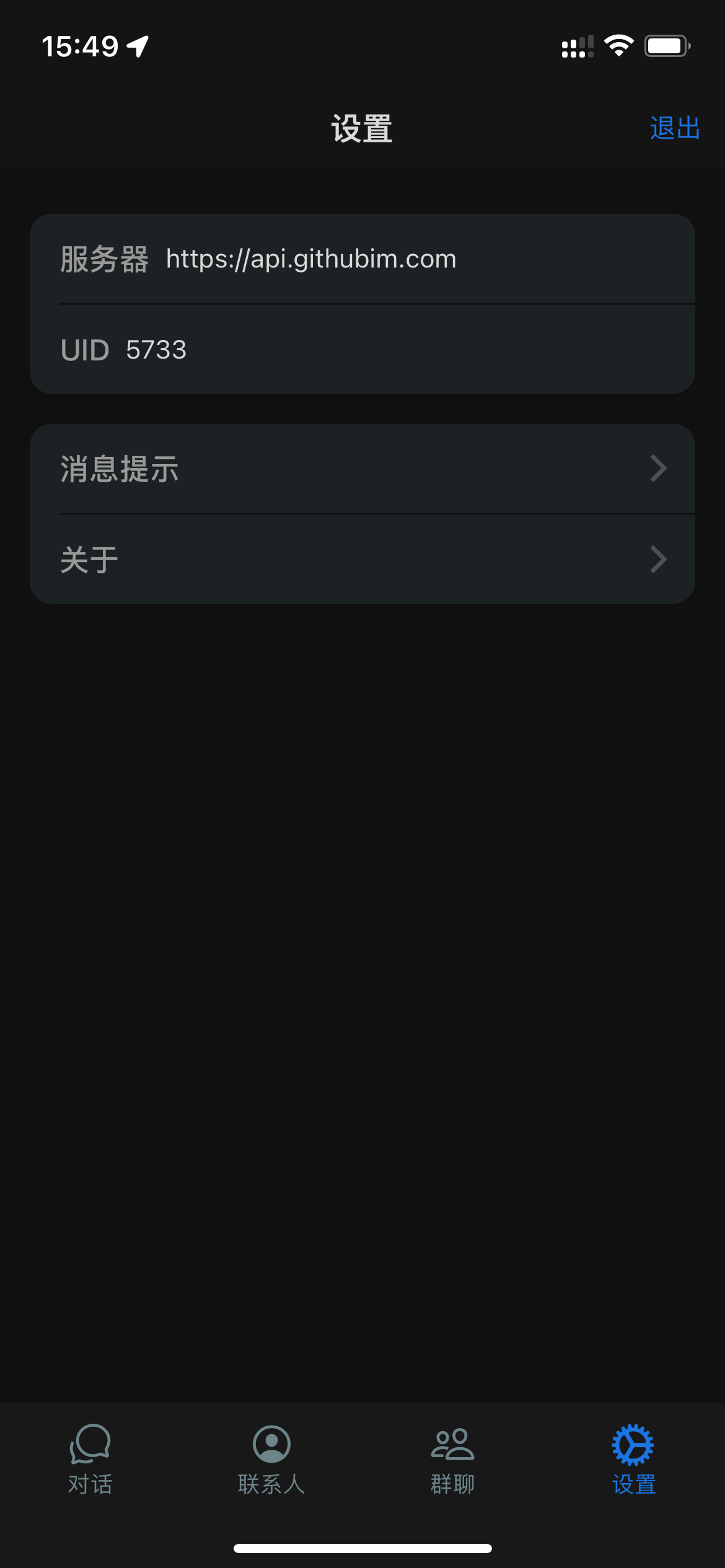
 |
 |
 |
 |
|---|
安装依赖
yarn运行
yarn start- 安装 eas
npm install -g eas-cli- 注册 expo 账号并登录
eas login- 首次运行需删除app.json中
expo.extra.eas配置信息,否则会报错
eas build -p ioseas build -p android --profile preview注意!本地打包需配置原生(iOS\Android)开发环境
eas build -p ios --localeas build -p android --profile preview --local打开指定频道
npx uri-scheme open "exp://127.0.0.1:19000/--/chat?channelId=test&channelType=2" --ios