#Hypergrid by OpenFin
See the polymer component page for api documentation and demos.
Watch the [Pivotal Labs presentation] (http://www.livestream.com/pivotallabs/video?clipId=pla_01ae6683-c5ee-4567-9278-91524d09550a&utm_source=lslibrary&utm_medium=ui-thumb) recorded on Jan 13th 2015.
Use the Hypergrid Openfin Installer to install an openfin startup link and see the demo running on your desktop. You can also see a few demos..
- behaviors - the main demo using some paper-elements, showing off all the current behaviors
- json standalone - a side project demonstrating a fin-hypergrid use case of a standalone json behaviour
- simple standalone - the simplest example of just a standalone fin-hypergrid with default behavior
- styled standalone - a slightly more sophisticated styled example of a standalone fin-hypergrid with a json behavior
- jquery partials - an example using jquery dynamic partial loading
#Hypergrid The Hypergrid control is a Google polymer web component, canvas based open source general purpose grid. The purpose of this project is to address the Finance/Big Data community's desire for a high performance, unlimited row data-grid. At the moment, it is in a beta stage and still has ongoing work to be completed. These include bug-fixes/features/automated testing/etc. Please try it out and let us know what you think.
The design makes no assumptions about the data you wish to view which allows for external data sources as well as external manipulation and analytics. Manipulations such as sorting, aggregation, and grouping can be achieved using external best of breed high-performant real time tools designed for such purposes. Several grid behavior examples are provided including a Kx Q Kdb+ example.
##The Super Easy Setup If you just want to see Hypergrid working you can run the Hypergrid Openfin Installer or just go to the demo.
The following instructions and project structure is based on the google polymer team best practices for developement of polymer/web-components applications and elements. It is further documented here.
The only file that is necessary to deploy the hypergrid is the webcomponent html file, fin-hypergrid.min.html which is a vulcanzed conglomeration of all code and dependencies required by fin-hypergrid. This file must be imported according to the webcomponents specification. If you are targeting non webcomponent compliant browsers you will also need the webcomponents.js polyfill found within the polymer project. An example of this is found here. The webcomponents.js file is not necessary if your target platform is a webcomponents compatible browser. As chrome is currently the only one, we suggest you include this polyfil.
- This setup has been tested and works, if you have problems you most likely have security restrictions or proxy issues. You may need to use sudo for npm and bower installs. Make sure you have internet access, node/npm, grunt-cli, and bower installed and working properly on your machine.
- Create a directory 'developement' and cd into it
- Clone this repo
git clone https://github.com/openfin/fin-hypergrid.git - cd into the cloned project
cd fin-hypergrid - Install the npm dependencies
(sudo) npm install - Install the bower dependencies
bower install - Start the grunt process
grunt serve, after which your browser should automatically open
- Notice that bower installs many dependencies a level up from the fin-hypegrid project directory, this is the polymer way of developing custom elements. The actual project directory IS fin-hypergrid, everything is done relative to this, it just needs to live in it's own containing developement directory.
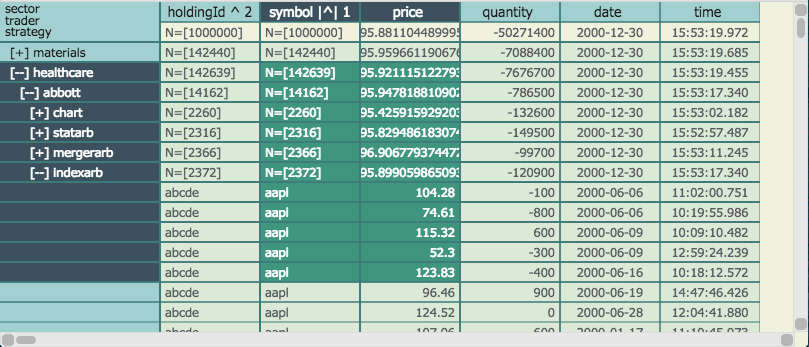
##Q by kx systems demo tabs (select either the 'Q' or 'Q Tree' tabs).
- The Q tabs will not be populated with data until you run a Q server script that is provided.
- Make sure q 32 bit free version is installed Q free version
- Startup either
q bigtable.q,q sorttable.q, or the analytics examples found in s1.zip and s2.zip - Make sure grunt serve is running
- If you are running locally, the grunt serve process should automatically refresh your web browser with the q driven grid now populated with data
Hypergrid utilizes a custom scrollbar component so as to not be limited to tables of 33MM pixels in width or height. In addition to the custom scrollbar, The OpenFin hyergrid utilizes row and column cell scrolling, not pixel scrolling. This has many benefits that become apparent over time.
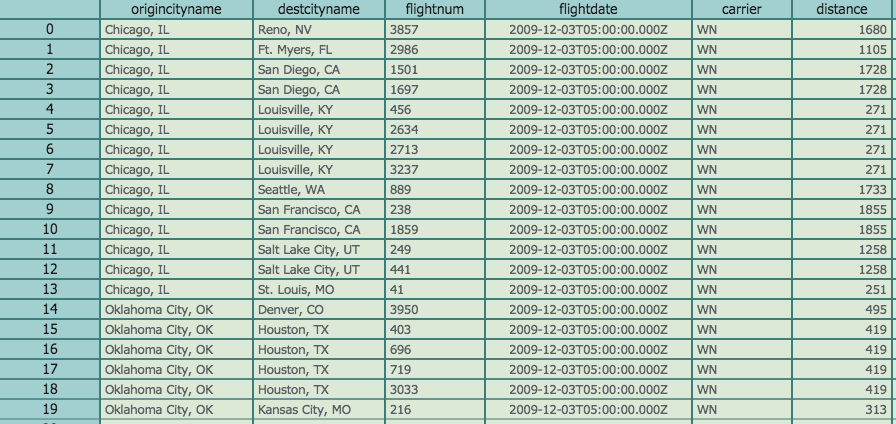
##Hypergrid example for displaying RDBMS data
This is an example usage of the hypergrid control looking at the +1MM row postrgres db example from the greenplum getting started tutorial.
For this example to work you'll need to
- install the [greenplum tutorial db](http://gpdb.docs.pivotal.io/gs/42/pdf/GP-Getting-Started.pdf
- npm install any-db-postgress and websocket.io
- run the node script found in the rdbms directory
- navigate to the q behavior example and press "reconnect"
feel free to connect this example to any other db that any-db supports (MS SQL, MySQL, Postgres, and SQLite3). Make sure to npm install the proper any-db-***** interface and edit the config.js file.
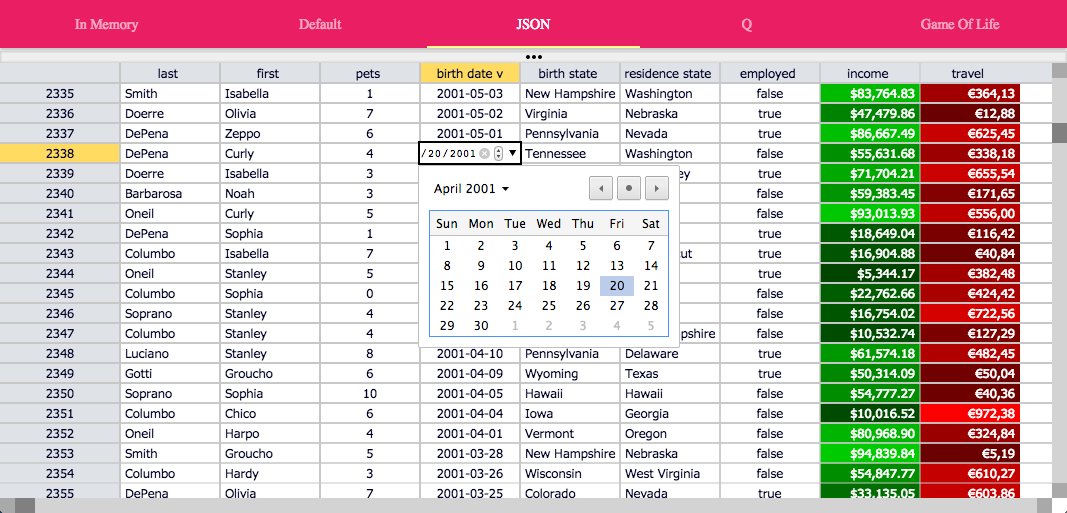
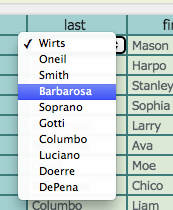
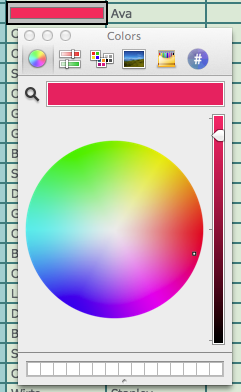
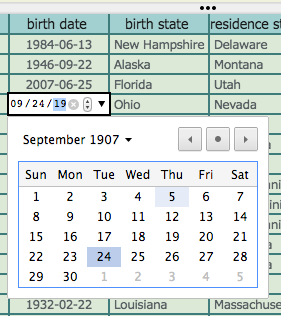
Hypergrid comes with several default cell editors you can easily select, and the ability to create your own.
To populate the json behavior with data simply provide hypergrid with an array of same shaped objects.
var myJSONBehavior = document.querySelector('#myHypergrid').getBehavior();
myJSONBehavior.setData([
{
first_name:'moe',
last_name: 'stooge',
birth_date: '1920-01-01'
},
{
first_name:'larry',
last_name: 'stooge',
birth_date: '1922-05-05'
},
{
first_name:'curly',
last_name: 'stooge',
birth_date: '1924-03-07'
},
]);
There are several ways to specify fields and headers with hypergrid.
- Let hypergrid default them. Hypergrid will inspect the first object in the data array and use all fields it finds. It will create header labels by uppercasing and placing spaces between the words delimitted by camelcase, dashes, or underscores.
- moeLarryCurly -> Moe, Larry, Curly
- moe-larry-curly -> Moe, Larry, Curly
- moe_larry_curly -> Moe, Larry, Curly
- Specify fields and headers using setFields and setHeaders
myJSONBehavior.setData(myData);
myJSONBehavior.setHeaders(['header one','header two','header three','header four']);
myJSONBehavior.setFields(['one','two','three','four']);
- Specify fields and headers using setColumns ala slickgrid API.
myJSONBehavior.setData(myData);
myJSONBehavior.setColumns([
{
title: 'First Name',
field: 'first_name',
},
{
title: 'Last Name',
field: 'last_name',
},
{
title: 'Birth Date',
field: 'birth_date',
}
]);
Hypergrid allows you to snapshot the user configured state and then reapply it later(memento pattern) this includes.
- column order
- column widths
- row heights
- sorted column asc/des
to do this
- configure the table the way you would like
- call
var state = myGrid.getState(); - save the state object however you like, json/local storage/mongodb/etc...
- later on, call
myGrid.setState(state);with the previous state object to return
the above table will produce the below state object
{
"columnIndexes":[8,7,1,3,2,4,6], //column order
"fixedColumnIndexes":[0], //fixed columns order
"hiddenColumns":[5,0], //hidden column indexes
"columnWidths":[66,50,51,81,73,96,78,74,60], //
"fixedColumnWidths":[53], //
"rowHeights":{"1":46,"3":51,"5":51,"7":50}, //
"fixedRowHeights":{}, //
"sorted":[0,0,0,0,0,0,0,1,0] //1 ascending, 2 descending
}state objects can be created programmatically or by hand and applied. This is how you may pre configure your grid properties.
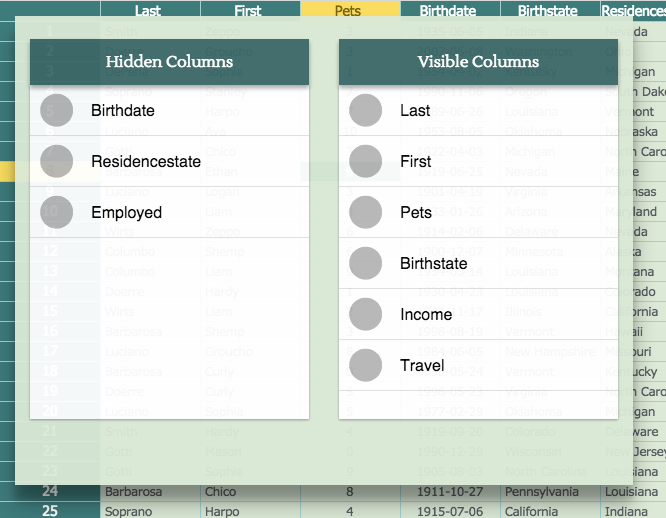
Hypergrid has a column picker that allows you to drag and drop columns for configuring which are visible. You can also reorder the columns here.
press alt/option to open the column picker, you can press alt/option or esc to close it

There is an example integration between the Hypergrid and Microsoft Excel over the OpenFin InterApplicationBus. The example only works when running Hypergrid in the OpenFin Runtime, which is installed from the Hypergrid Openfin Installer.
Assumptions
- Windows machine
Steps to Excel-Hypergrid Integration Demo
- Download and Unzip excel.zip
- Launch Hypergrid Demo application
- Launch Excel
- Open either FinDesktopAddin-packed or FinDesktopAddin64-packed depending for your Excel
- Enable plug for the session
- Open hypergrid.xls file from unzipped directory
- Select a cell(s) in Hypergrid Demo Application
The excel-integration demo consists of an OpenFin app, and a C# XLL plugin built using the Excel-DNA infrastructure. The Excel-DNA infrastructure provides a C++ XLL plugin which exposes the Excel Object Model to C# dll's and code which can be configured using a manifest file (.dna). Here are the steps to setting up the integration demo...
https://exceldna.codeplex.com/documentation
- Column autosizing
- Fix live reload on file change edge conditions
- refactor column selection feature to other behaviors
- rafactor features to be self contained/column selector
- have column dnd shift columns, not swap
- add filter support
- fix mouse event locations when zoomed
- fix events to work well with mobile
- fix scrollbar/scrolled mouse events are broken
- local storage for layout values
- add ink effects
- Test suite for all components and upstream dependency projects
- Continued bug-fixing, refactoring, documentation and cleanup of the existing code base
- GridBehaviors for other data sources
- Hover event support
- Tooltip support
- context menu support
- Layer abstraction
- Continue adding features
- Move to gulp
- add filtering
- add column selection/reordering to all behaviors
- refactor behaviors to controller-chain and model
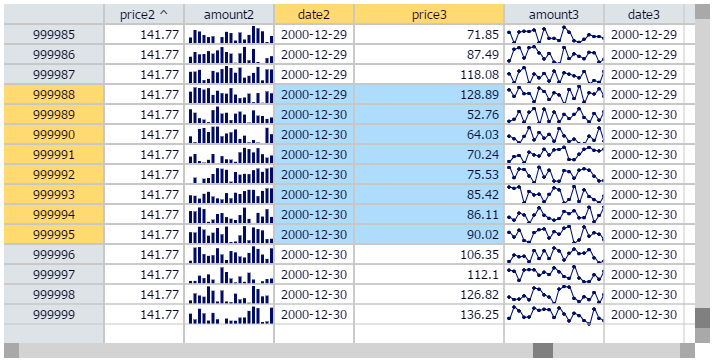
- High performant canvas based
- Arbitrary row/col sizes
- Data per cell can be anything (text, numerical, nested arrays, etc.)
- Shape/size in both pixel and row/column count can change dynamically
- Infinite scrolling row/col through external high performant data sources (see Q examples)
- Copy to paste buffer selected cells (work in progress...)
- Multi-rectangle based selection model
- Mouse driven dragging selections
- Shift/control selection augmentation
- Fast arrow key navigation
- Non-linear accelerated vertical key navigation
- Custom scrollbar implementation for infinite scroll of large data sets
- Cell based scrolling (not pixel)
- Pluggable behavior based eventing
- In place editing mechanism using html5 overlayed components
- Simple Q-based GridBehavior example provided with 2 q scripts. 100MM example, and 1MM sortable example
- Simple in memory based GridBehavior example provided
- Easily customizable and extensible cell rendering
- Npm/grunt-based full featured dev environment
- ...