A Picture Selector for Android platform, support from the album to obtain pictures, video, audio & photo, support crop (single picture or multi-picture crop), compression, theme custom configuration and other functions, support dynamic access & adapt to Android 5.0+ system of open source picture selection framework。
-Latest Version v2.5.9
-Update Log
-Style Configuration-Xml
-Style Configuration-Code
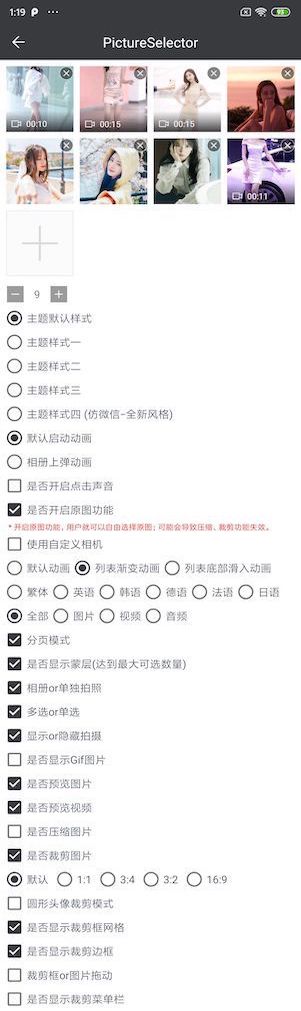
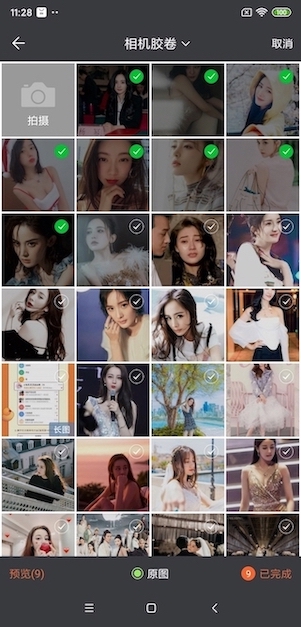
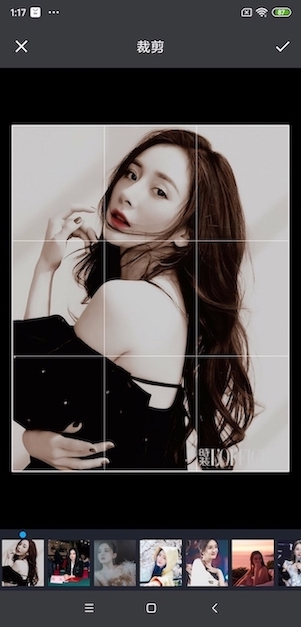
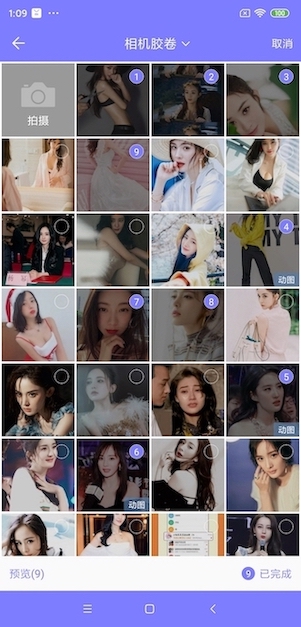
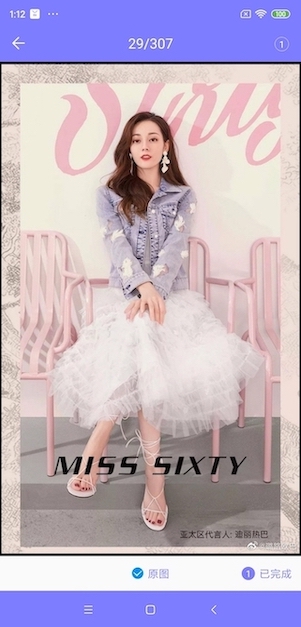
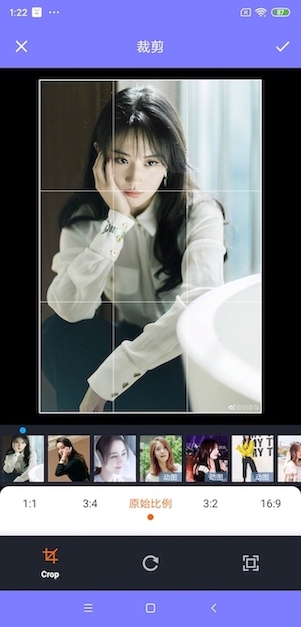
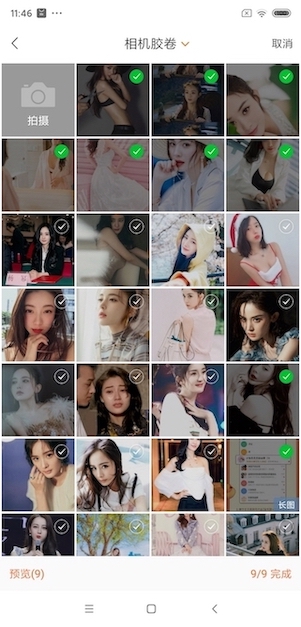
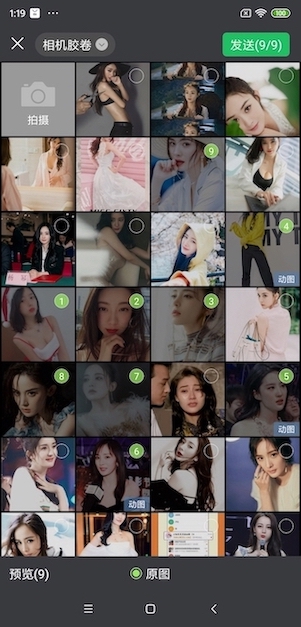
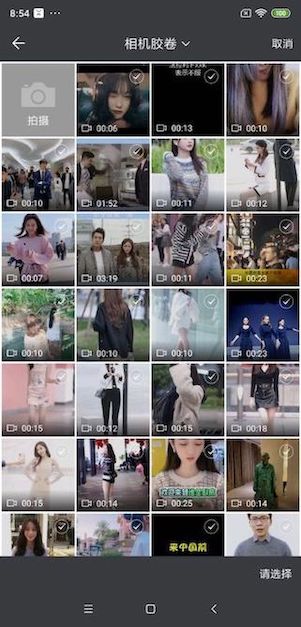
-Demo Effect
-Method Of Use
-Api Explain
-Open Photo Album
-Open Camera
-Custom Camera
-Results Callback
-Cache Clear
-Confusion
-License
step 1
implementation 'com.github.LuckSiege.PictureSelector:picture_library:v2.5.9'step 2
allprojects {
repositories {
jcenter()
maven { url 'https://jitpack.io' }
}
}Quick call, more functions More
1、onActivityResult
PictureSelector.create(this)
.openGallery(PictureMimeType.ofImage())
.loadImageEngine(GlideEngine.createGlideEngine()) // Please refer to the Demo GlideEngine.java
.forResult(PictureConfig.CHOOSE_REQUEST);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
switch (requestCode) {
case PictureConfig.CHOOSE_REQUEST:
// onResult Callback
List<LocalMedia> selectList = PictureSelector.obtainMultipleResult(data);
break;
default:
break;
}
}2、Callback
PictureSelector.create(this)
.openGallery(PictureMimeType.ofAll())
.loadImageEngine(GlideEngine.createGlideEngine())
.forResult(new OnResultCallbackListener<LocalMedia>() {
@Override
public void onResult(List<LocalMedia> result) {
// onResult Callback
}
@Override
public void onCancel() {
// onCancel Callback
}
}); Quick Use, separately start the photo or video according to PictureMimeType automatic recognition More
onActivityResult
PictureSelector.create(this)
.openCamera(PictureMimeType.ofImage())
.loadImageEngine(GlideEngine.createGlideEngine()) // Please refer to the Demo GlideEngine.java
.forResult(PictureConfig.REQUEST_CAMERA);
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
switch (requestCode) {
case PictureConfig.REQUEST_CAMERA:
// onResult Callback
List<LocalMedia> selectList = PictureSelector.obtainMultipleResult(data);
break;
default:
break;
}
}Callback
PictureSelector.create(this)
.openCamera(PictureMimeType.ofImage())
.loadImageEngine(GlideEngine.createGlideEngine())
.forResult(new OnResultCallbackListener<LocalMedia>() {
@Override
public void onResult(List<LocalMedia> result) {
// onResult Callback
}
@Override
public void onCancel() {
// onCancel Callback
}
});If you need to use a custom camera you need to set up
.isUseCustomCamera(true);
Application implementing interface
public class App extends Application implements CameraXConfig.Provider {
private static final String TAG = App.class.getSimpleName();
@Override
public void onCreate() {
super.onCreate();
}
@NonNull
@Override
public CameraXConfig getCameraXConfig() {
return Camera2Config.defaultConfig();
}
} // Include clipped and compressed cache, to be called upon successful upload, type refers to the image or video cache depending on which ofImage or ofVideo you set up note: system sd card permissions are required
PictureFileUtils.deleteCacheDirFile(this,type);
// Clear all temporary files generated by caching such as compression, clipping, video, and audio
PictureFileUtils.deleteAllCacheDirFile(this);// Preview picture can be customized length press save path
*Prompt .themeStyle(R.style.theme);Inside the parameters can not be deleted, otherwise crash...
PictureSelector.create(this)
.themeStyle(R.style.picture_default_style)
.isNotPreviewDownload(true)
.loadImageEngine(GlideEngine.createGlideEngine())
.openExternalPreview(position, selectList);
PictureSelector.create(this).externalPictureVideo(video_path);- PhotoView
- luban
- ucrop
#PictureSelector 2.0
-keep class com.luck.picture.lib.** { *; }
#Ucrop
-dontwarn com.yalantis.ucrop**
-keep class com.yalantis.ucrop** { *; }
-keep interface com.yalantis.ucrop** { *; }
#Okio
-dontwarn org.codehaus.mojo.animal_sniffer.* Copyright 2017 Luck
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.Android Group 1 619458861 (biggest)
Android Group 2 679824206 (biggest)
Android Group 3 854136996 (biggest)
QQ 893855882
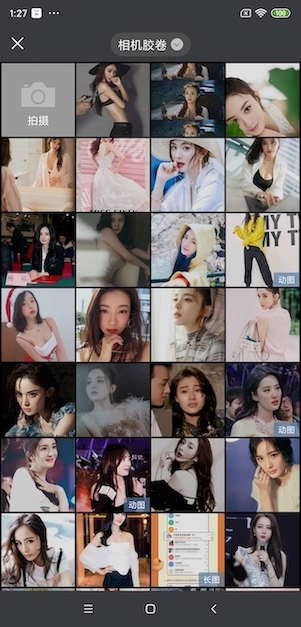
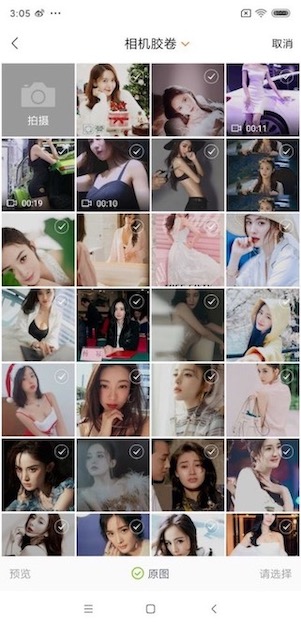
| Single Mode | Mixed Mode |
|---|---|
 |
 |
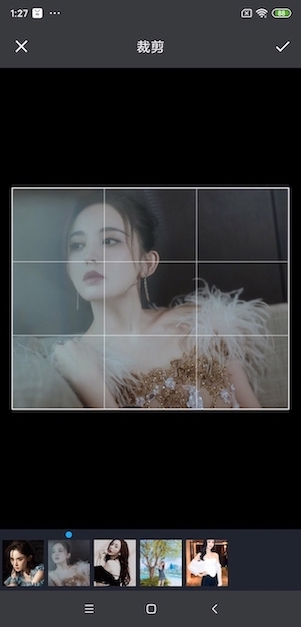
| Default Style | Preview | Multiple Crop |
|---|---|---|
 |
 |
 |
| Digital Style | Preview | Multiple Crop |
|---|---|---|
 |
 |
 |
| White Style | Preview | Single Crop |
|---|---|---|
 |
 |
 |
| New Style | Preview | Multiple Crop |
|---|---|---|
 |
 |
 |
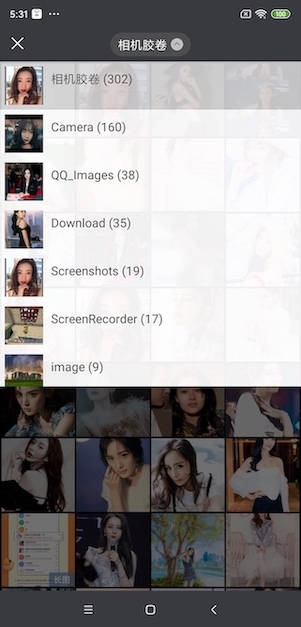
| Photo Album Directory | Single Mode | Circular Crop |
|---|---|---|
 |
 |
 |
| White Style | Video | Audio |
|---|---|---|
 |
 |
 |



