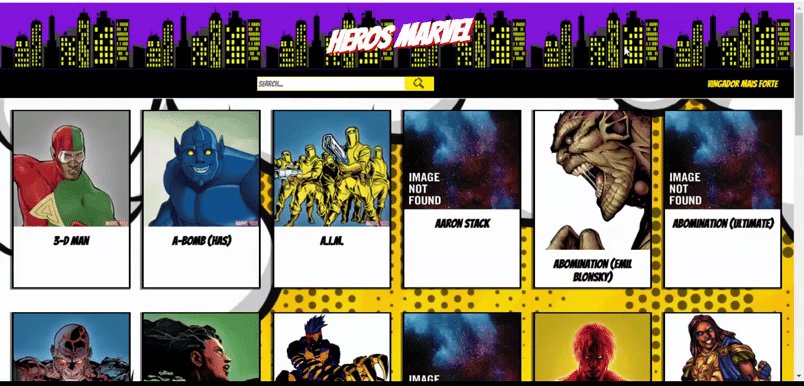
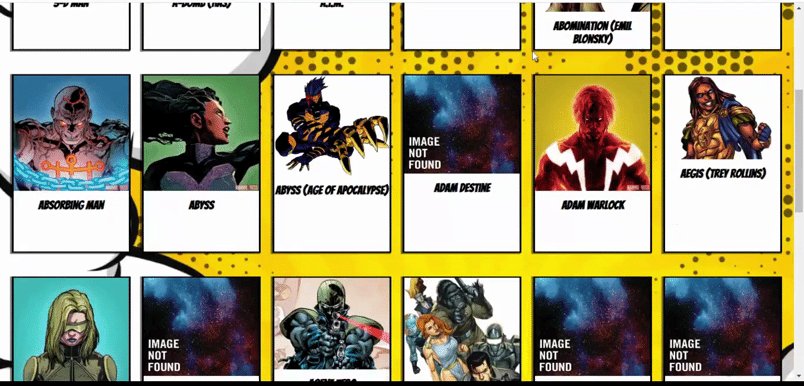
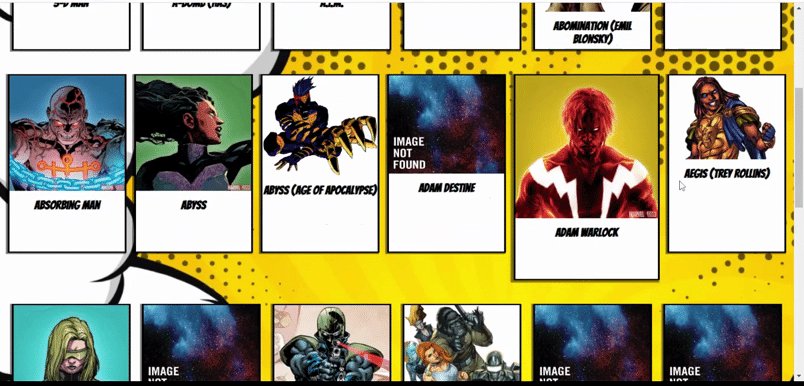
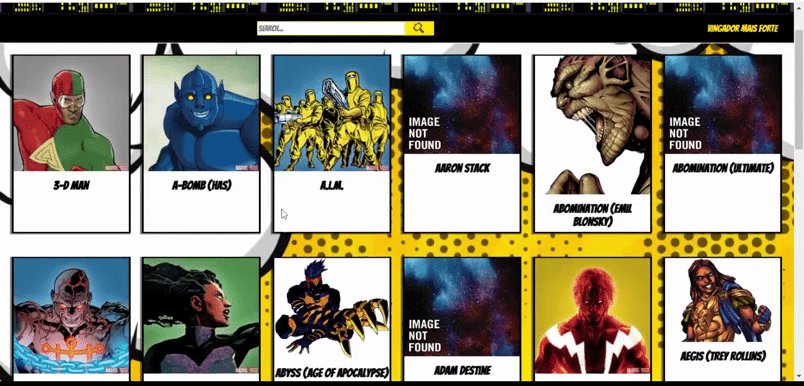
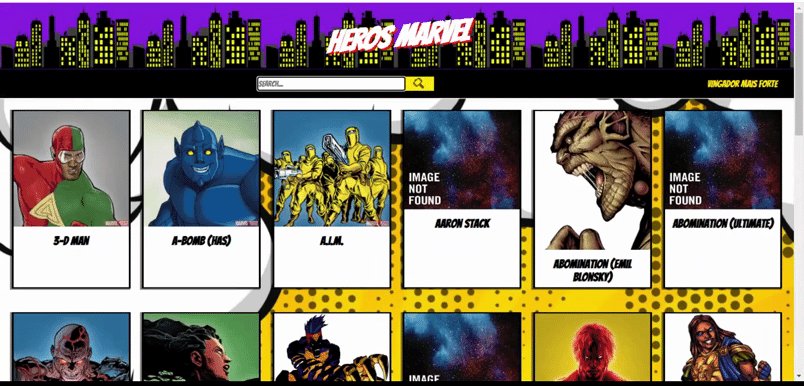
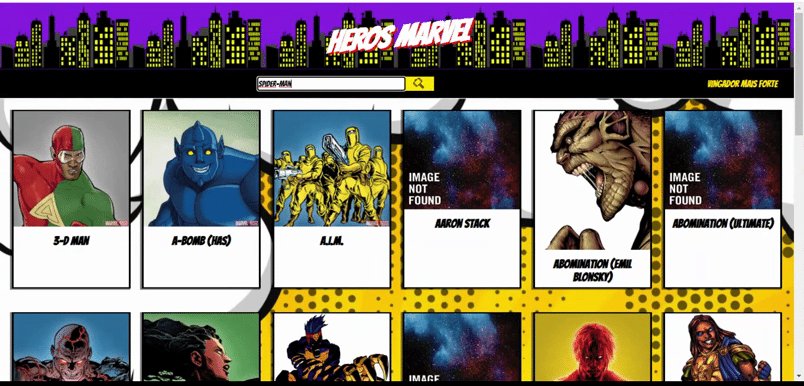
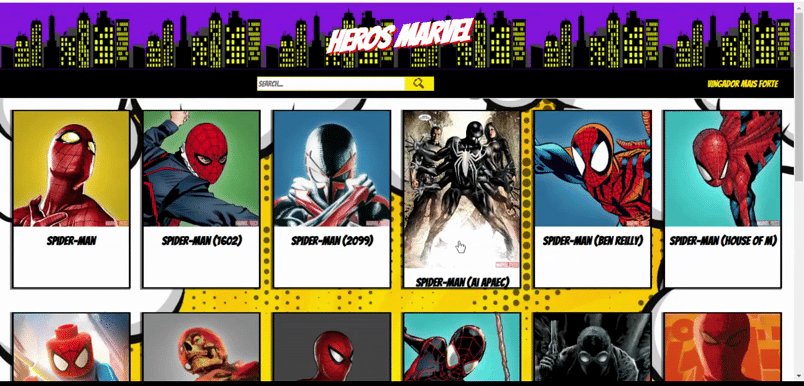
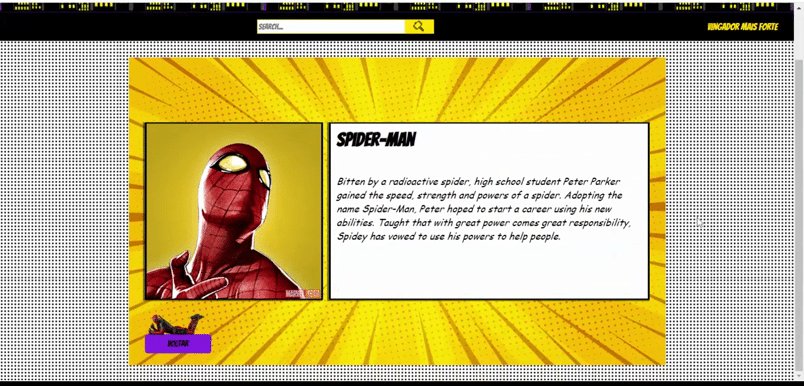
Uma pequena lista de card's de heroes mas podendo pesquisar por heroes que preferir e ver suas Bio! SPA com Reactjs consumindo a API Marvel.
- ⚛️ React Js — Um Biblioeta JavaScript para construir User interfaces.
- 💹 Node Js — Um framework web para Node Js.
- Axios - Um cliente HTTP, que funciona tanto no browser quanto em node. js.
- Api Marvel - veja mais sobre API-MARVEL
No diretório web inserir o comando:
NPM:
npm installYARN:
yarn OU yarn installNo diretório web inserir o comando:
NPM:
# http://localhost:3000/
npm run startYARN:
# http://localhost:3000/
yarn start- Steve Rogers (Capitão America)
This project is licensed under the MIT License - see the LICENSE page for details.