Scaffold-ETH gives you everything you need to get started building on Ethereum and we've added some additional tools to help you get started in creating NFTs using Unlock Protocol.
everything you need to build on Ethereum! 🚀
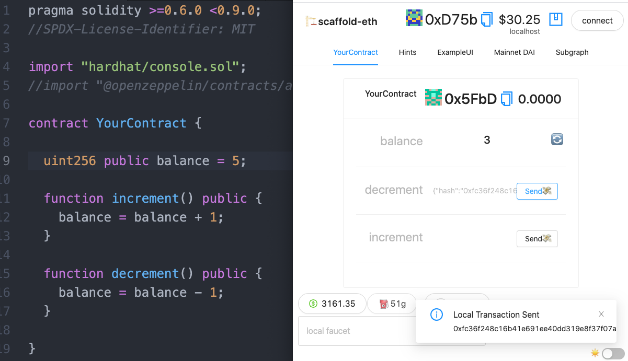
🧪 Quickly experiment with Solidity using a frontend that adapts to your smart contract:
Prerequisites: Node (v16 LTS) plus Yarn and Git
clone/fork 🏗 scaffold-eth:
git clone https://github.com/unlock-protocol/scaffold-eth-unlock.gitinstall and start your 👷 Hardhat chain:
cd scaffold-eth-unlock
yarn install
yarn chainin a second terminal window, start your 📱 frontend:
cd scaffold-eth-unlock
yarn startin a third terminal window, 🛰 deploy your contract:
cd scaffold-eth-unlock
yarn deploy🔏 Edit your smart contract YourContract.sol in packages/hardhat/contracts
📝 Edit your frontend App.jsx in packages/react-app/src
💼 Edit your deployment scripts in packages/hardhat/deploy
📱 Open http://localhost:3000 to see the app
⚙️ Configure Unlock-protocol variables on settings tab or packages/react-app/src/components/UnlockVariables.jsx
🔧 Modify your Locked Navigation and Locked Content at /src/components/LockedNav.jsx and /src/components/LockedContent.jsx
🚀 Deploy a new Lock with the Create Lock Component on Dashboard
Documentation, tutorials, challenges, and many more resources, visit: docs.scaffoldeth.io
- scaffold-eth-typescript
- scaffold-eth-tailwind
- scaffold-nextjs
- scaffold-chakra
- eth-hooks
- eth-components
- scaffold-eth-expo
- scaffold-eth-truffle
📕 Read the docs: https://docs.soliditylang.org
📚 Go through each topic from solidity by example editing YourContract.sol in 🏗 scaffold-eth
📧 Learn the Solidity globals and units
Check out all the active branches, open issues, and join/fund the 🏰 BuidlGuidl!
🌍 You need an RPC key for testnets and production deployments, create an Alchemy account and replace the value of ALCHEMY_KEY = xxx in packages/react-app/src/constants.js with your new key.
📣 Make sure you update the InfuraID before you go to production. Huge thanks to Infura for our special account that fields 7m req/day!
Register as a builder here and start on some of the challenges and build a portfolio.
Join the telegram support chat 💬 to ask questions and find others building with 🏗 scaffold-eth!
🙏 Please check out our Gitcoin grant too!