本次测试所用代码地址为 https://codesandbox.io/s/47qjq1zx9
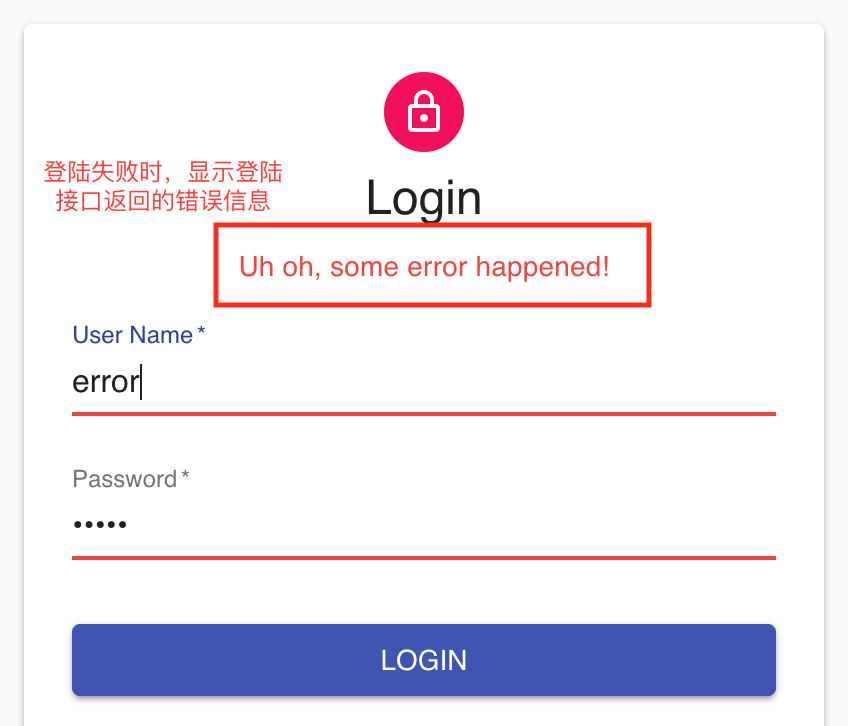
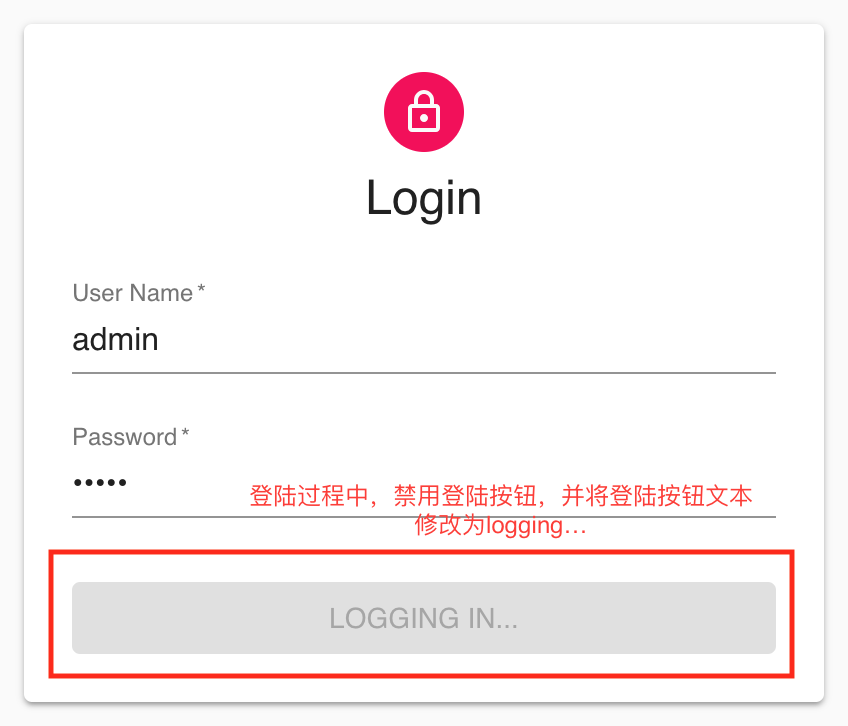
用户输入用户名和密码,点击登陆按钮进行提交,登陆所用接口为utils.js文件下的fetchLogin方法.

-
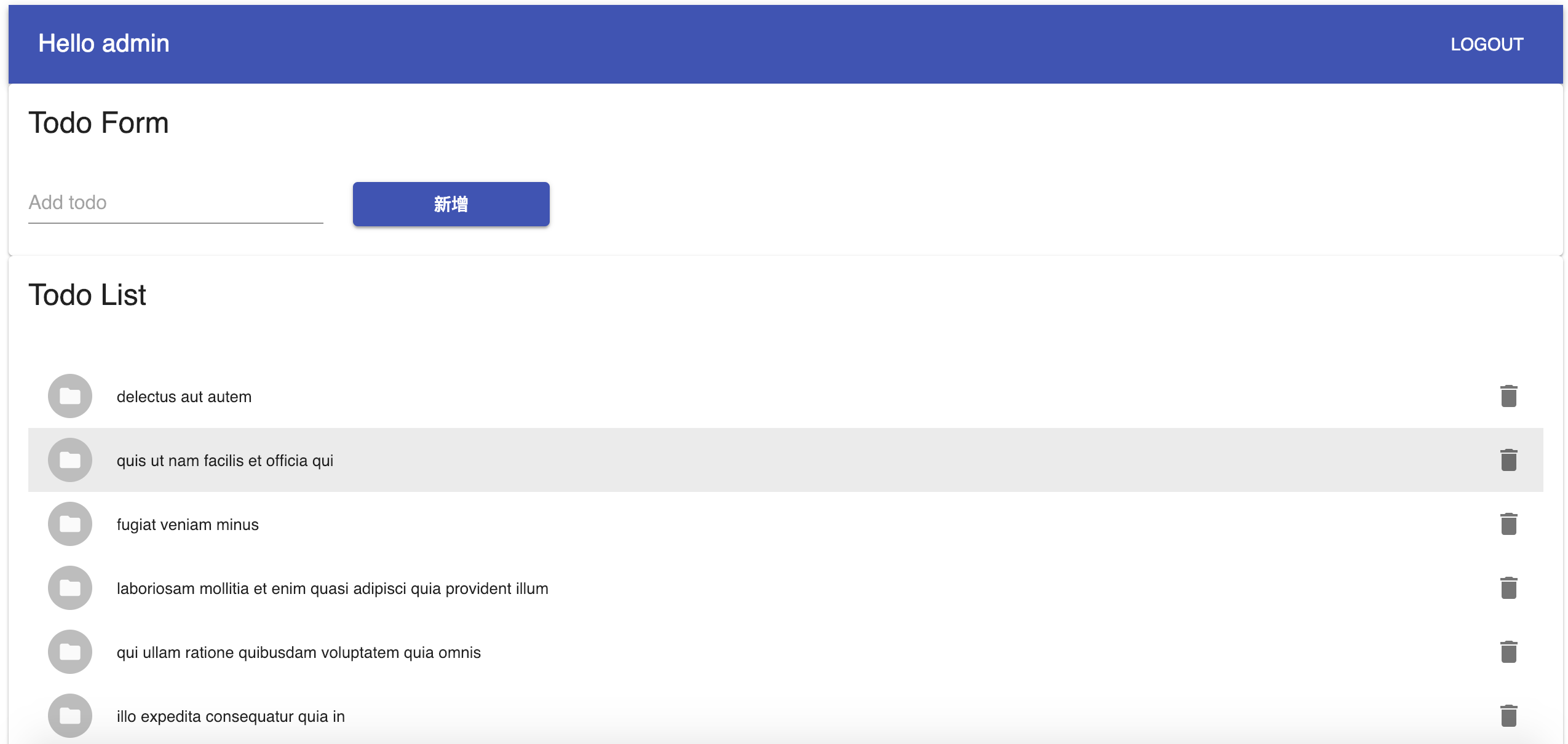
登陆成功后进入 Dashboard 页面,并要求全局保存登陆返回信息。
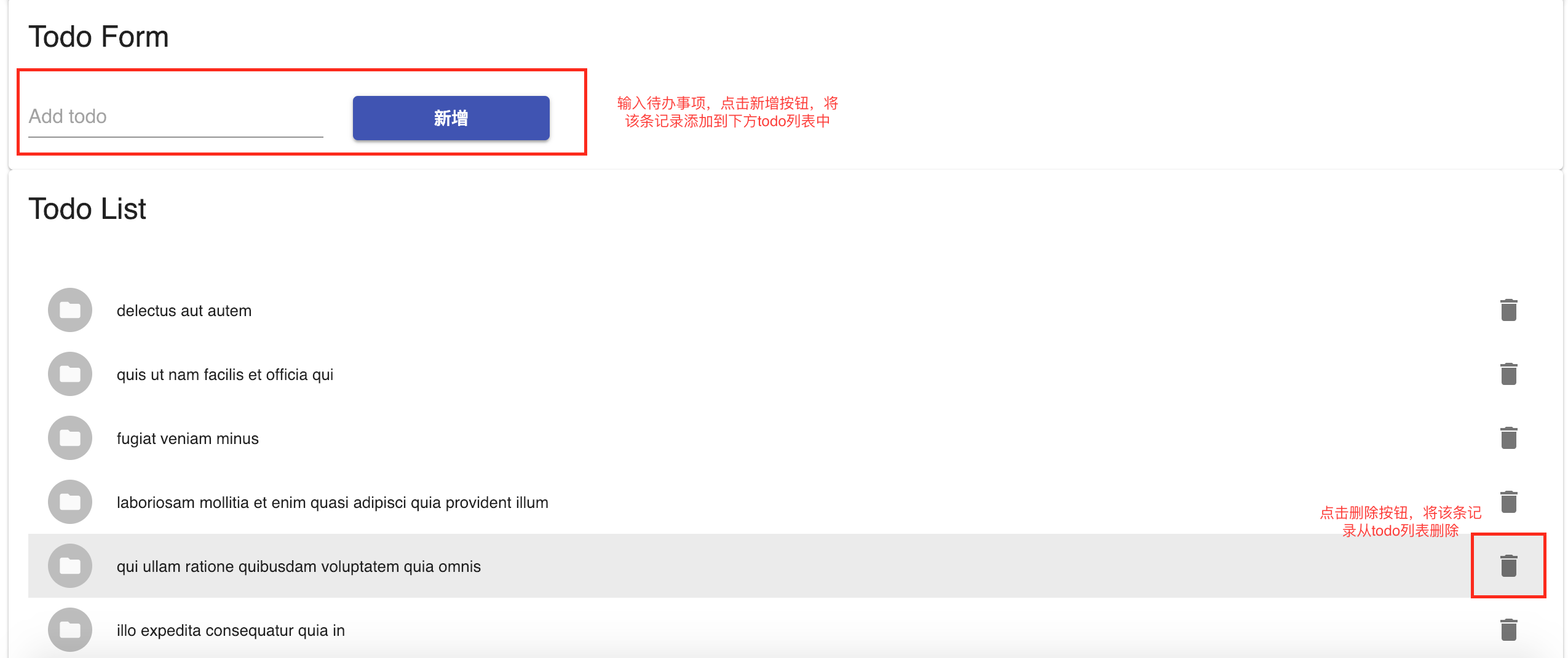
- 用户进入 Dashboard 页面后,根据 userId 发送 fetch 请求,并对返回结果数据进行过滤,要求以列表的形式显示所有 completed 为 false 的 title 信息。fetch 请求的 url 为 https://jsonplaceholder.typicode.com/todos ,请求method为GET,其中请求参数 userId 为登陆时动态获取并保存在全局,若该值为3,则最终实际请求为 https://jsonplaceholder.typicode.com/todos?userId=3 。
- 用户可以对列表数据进行动态删除和新增。
- 在每次新增和删除时,以 console.log 的形式打印当前列表的长度。