A Jetpack compose design library based on Material3 to be used across what3words components and apps.
The artifact is available
through
implementation 'com.what3words:w3w-android-design-library:$latest'
We deploy snapshot versions of the library to Sonatype's snapshot repository. These snapshots are generated after every merge to an Epic branch, providing an easy way to test the latest unreleased changes and upcoming updates without waiting for the next official version release.
To use snapshot versions in your project, add the snapshot repository to your Gradle script:
repositories {
maven {
url 'https://s01.oss.sonatype.org/content/repositories/snapshots/'
}
}
Then, update your dependencies to use the snapshot version:
dependencies {
implementation 'com.what3words:w3w-android-design-library:$latest-SNAPSHOT'
}
The latest snapshot versions are available here.
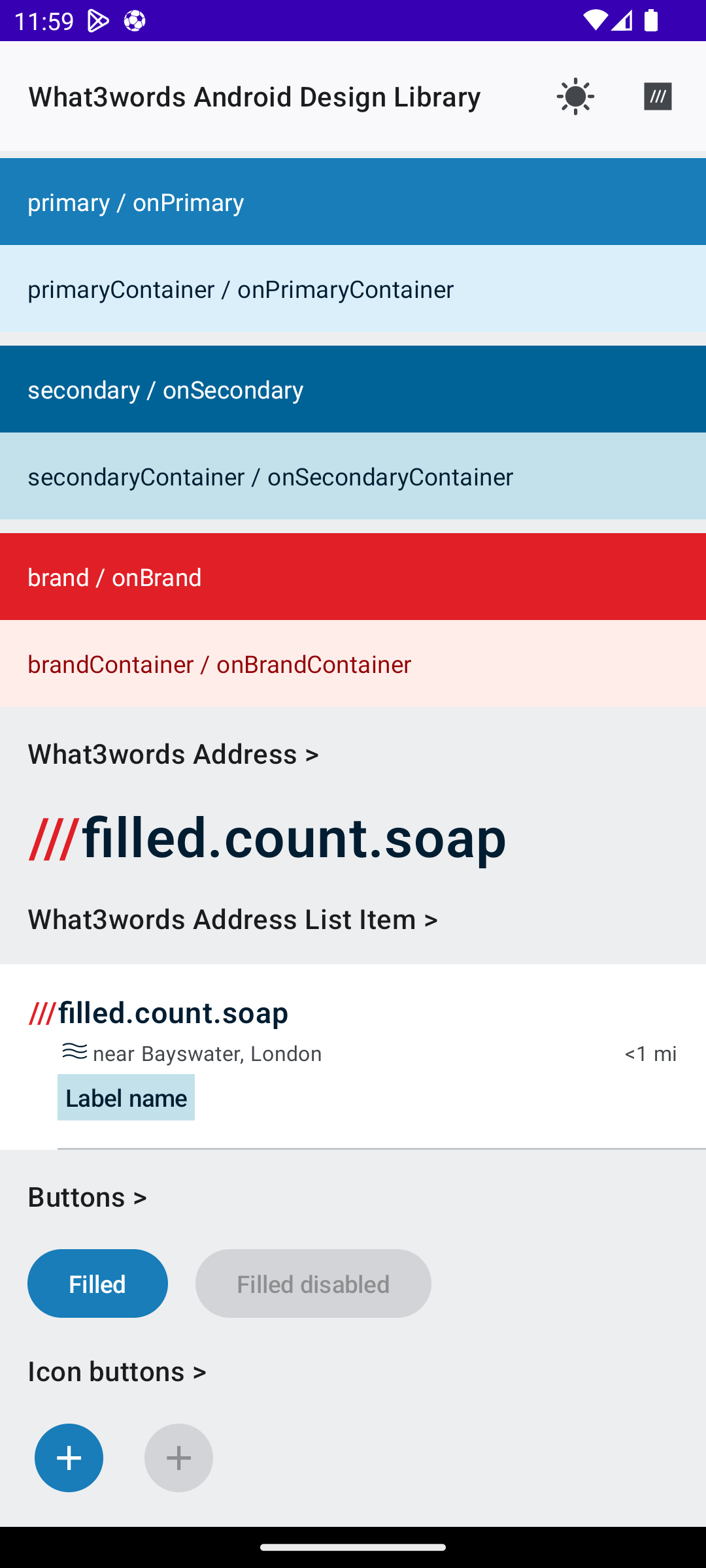
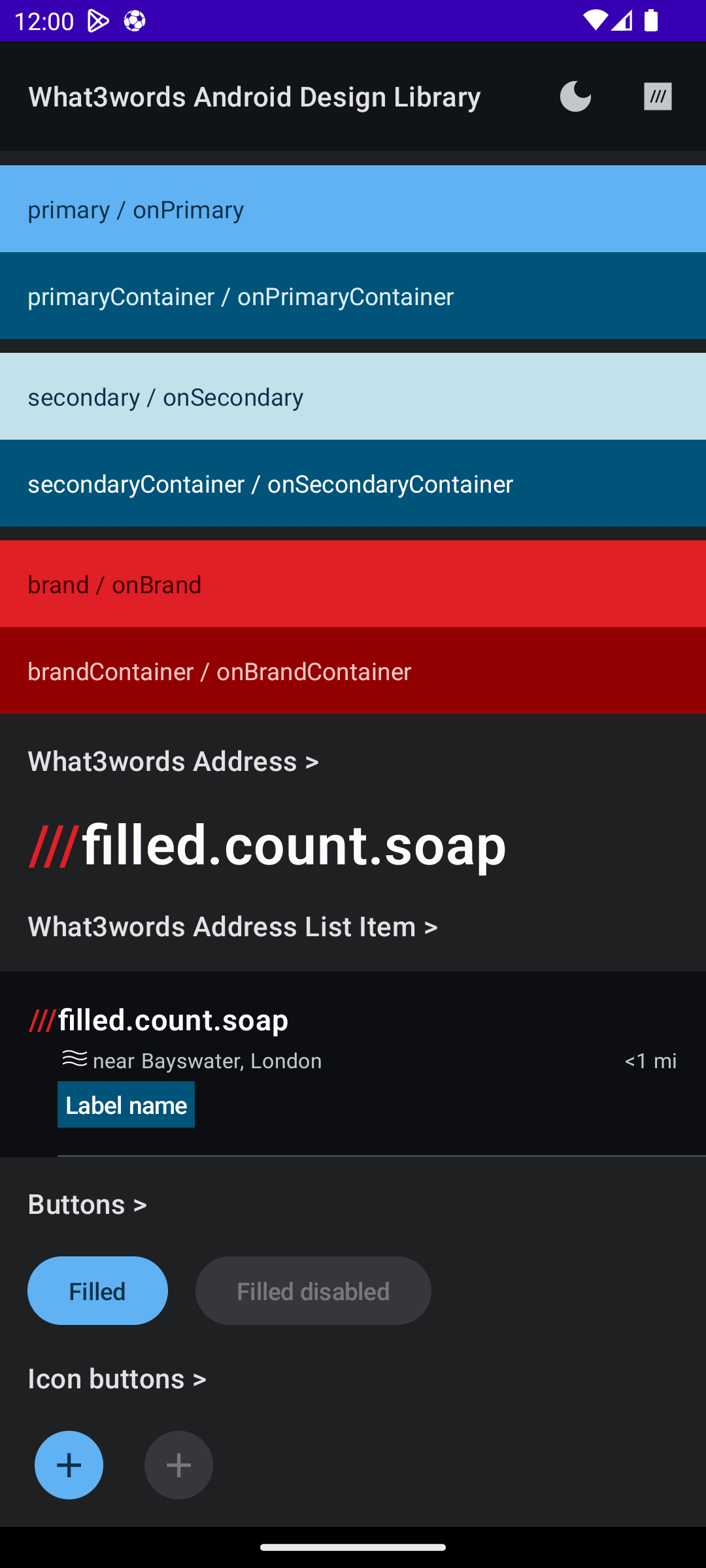
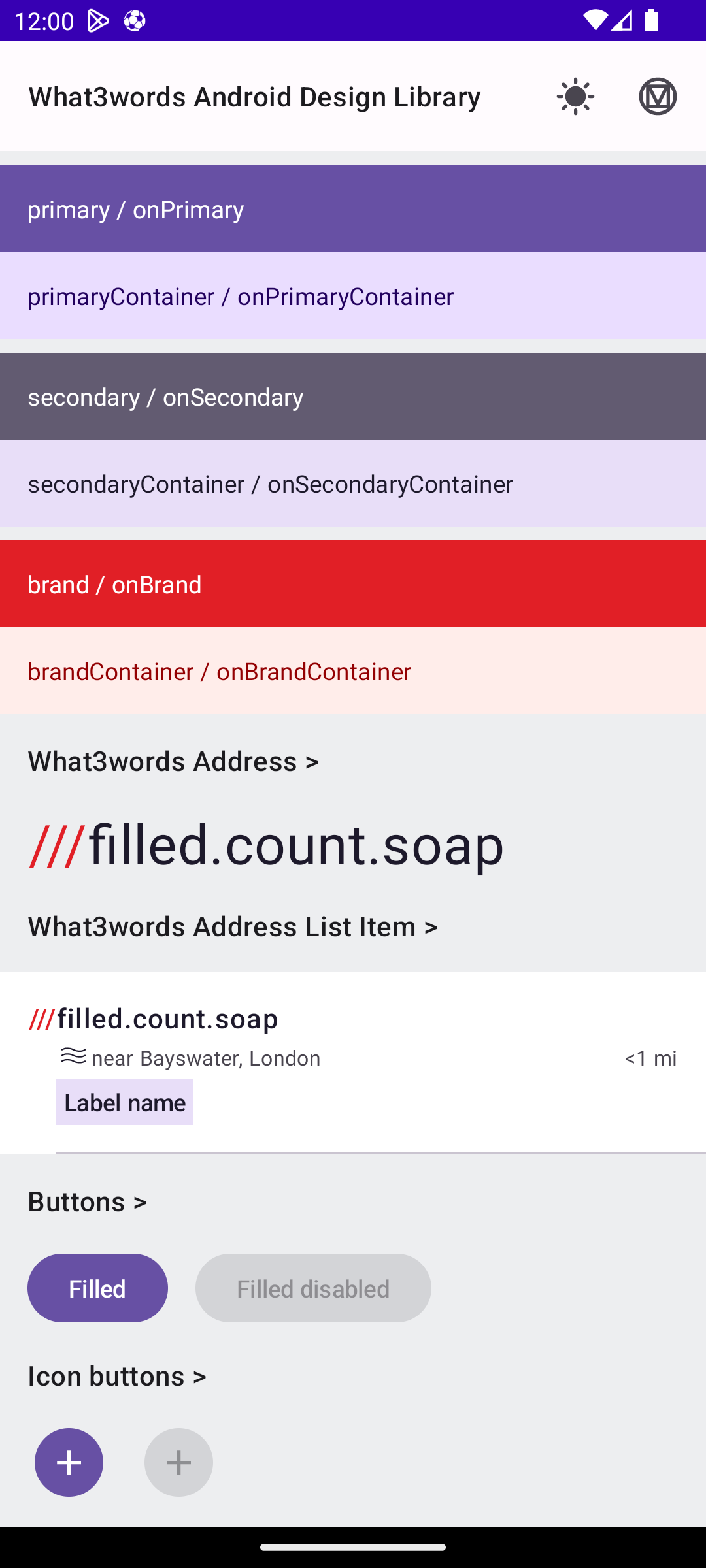
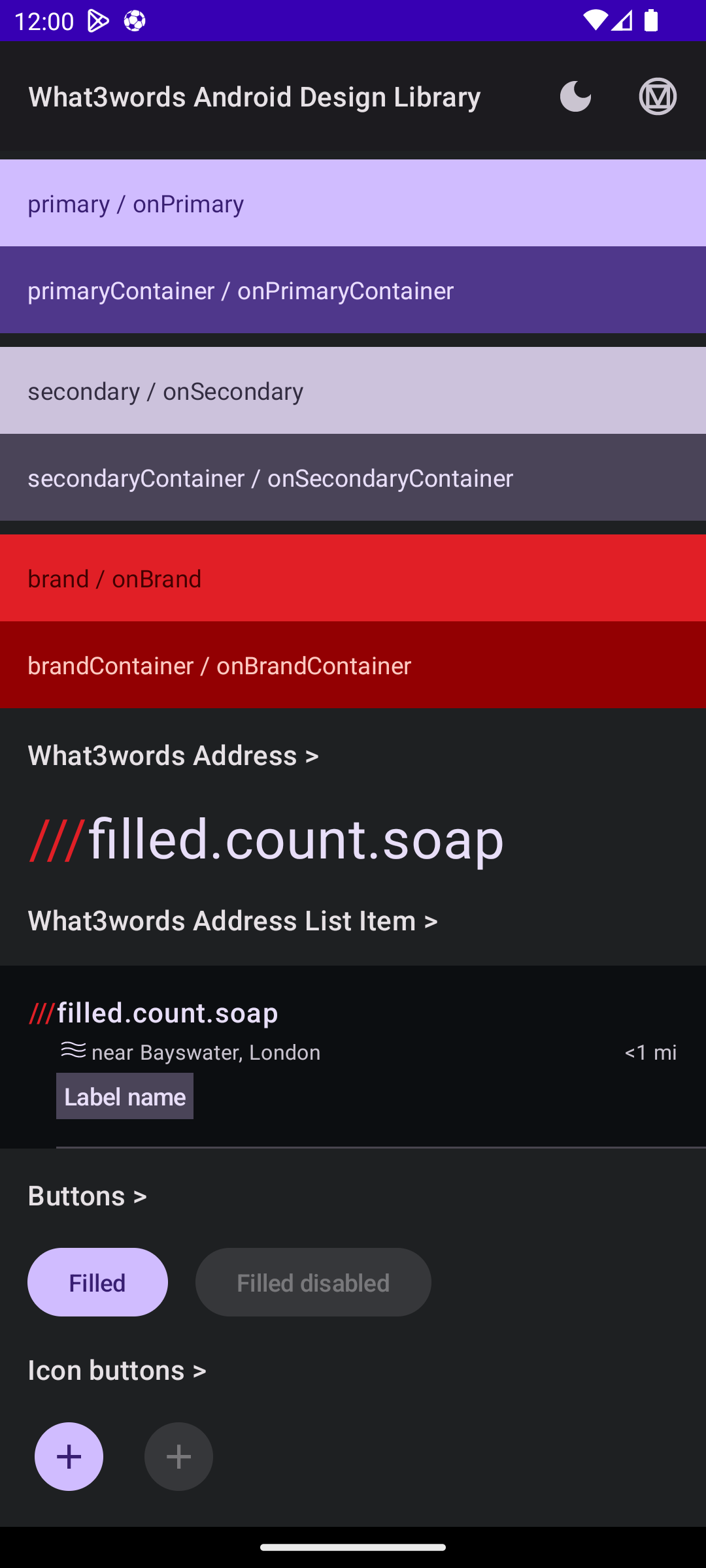
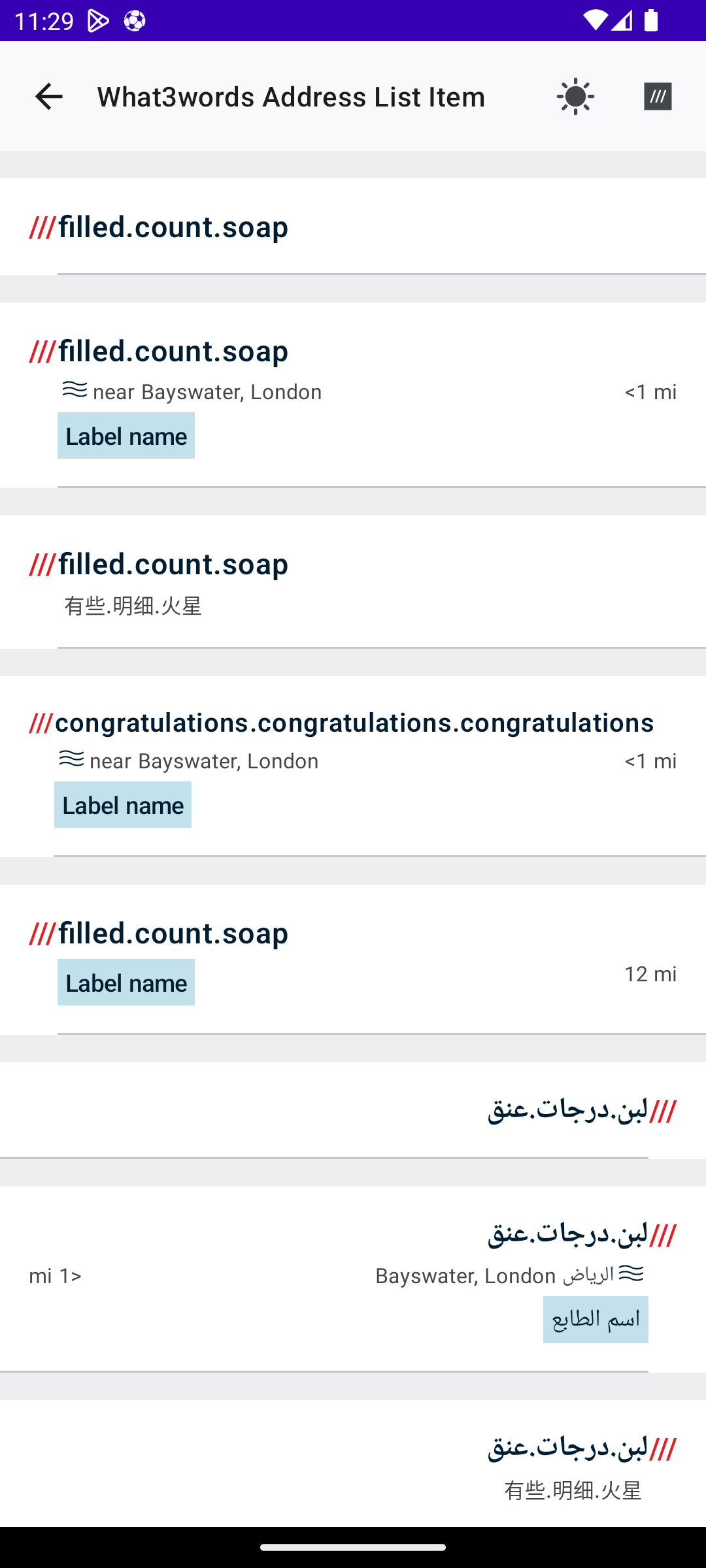
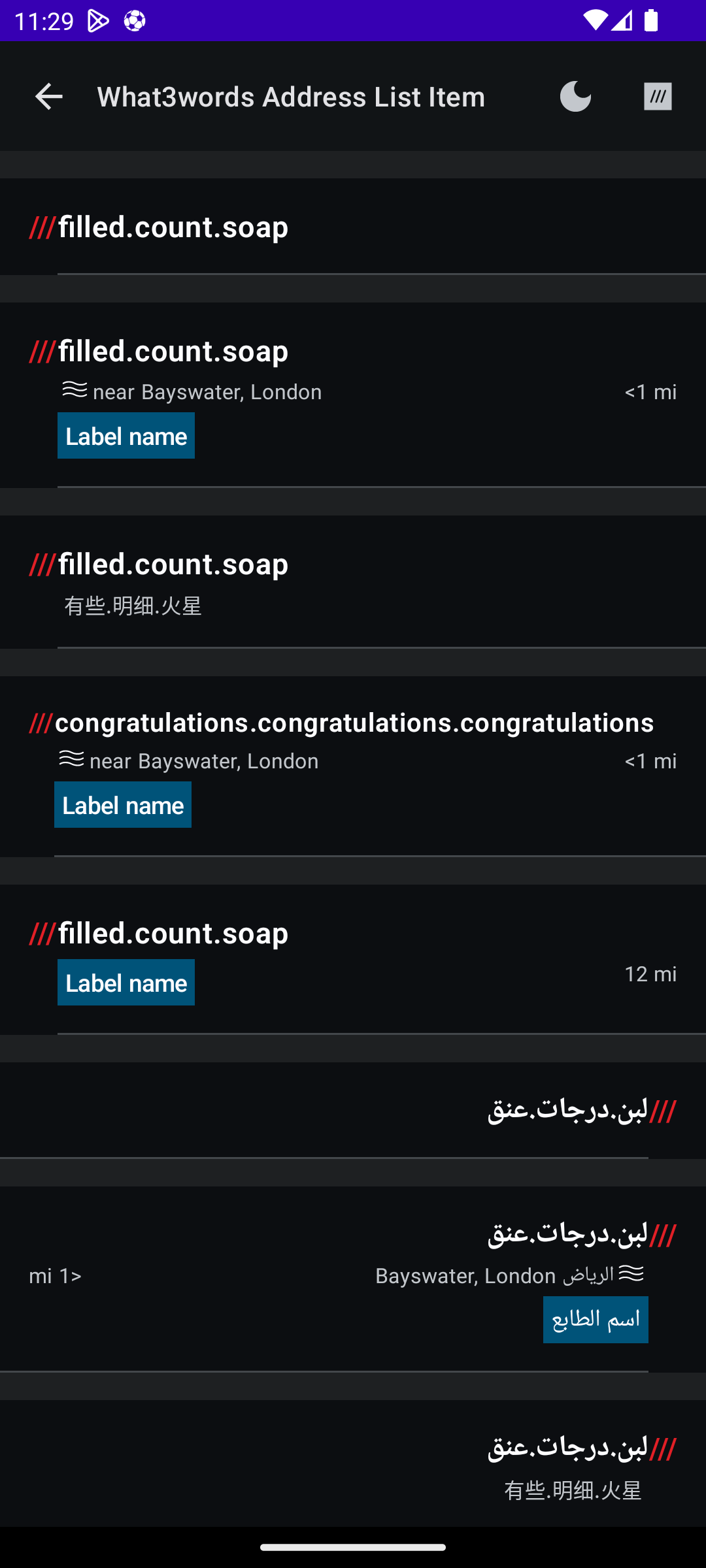
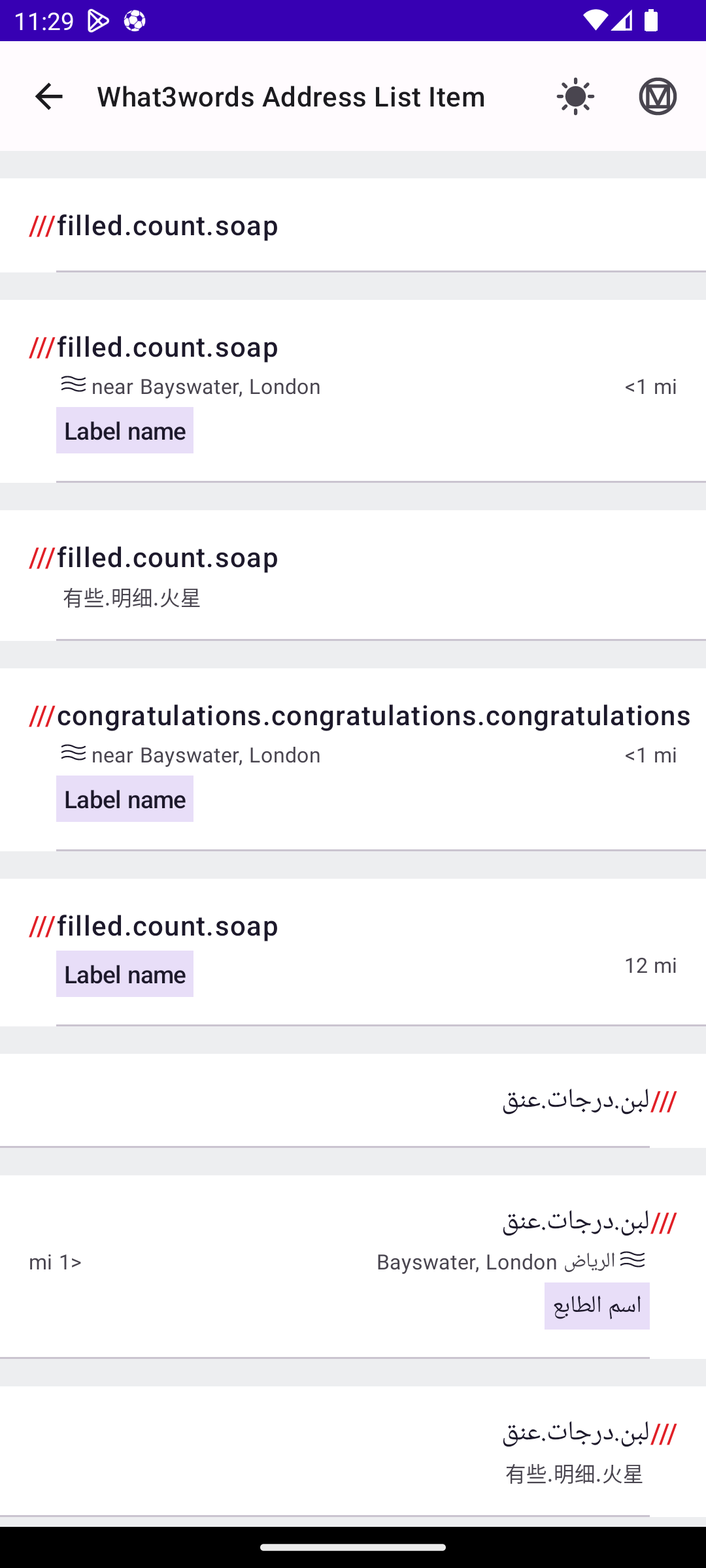
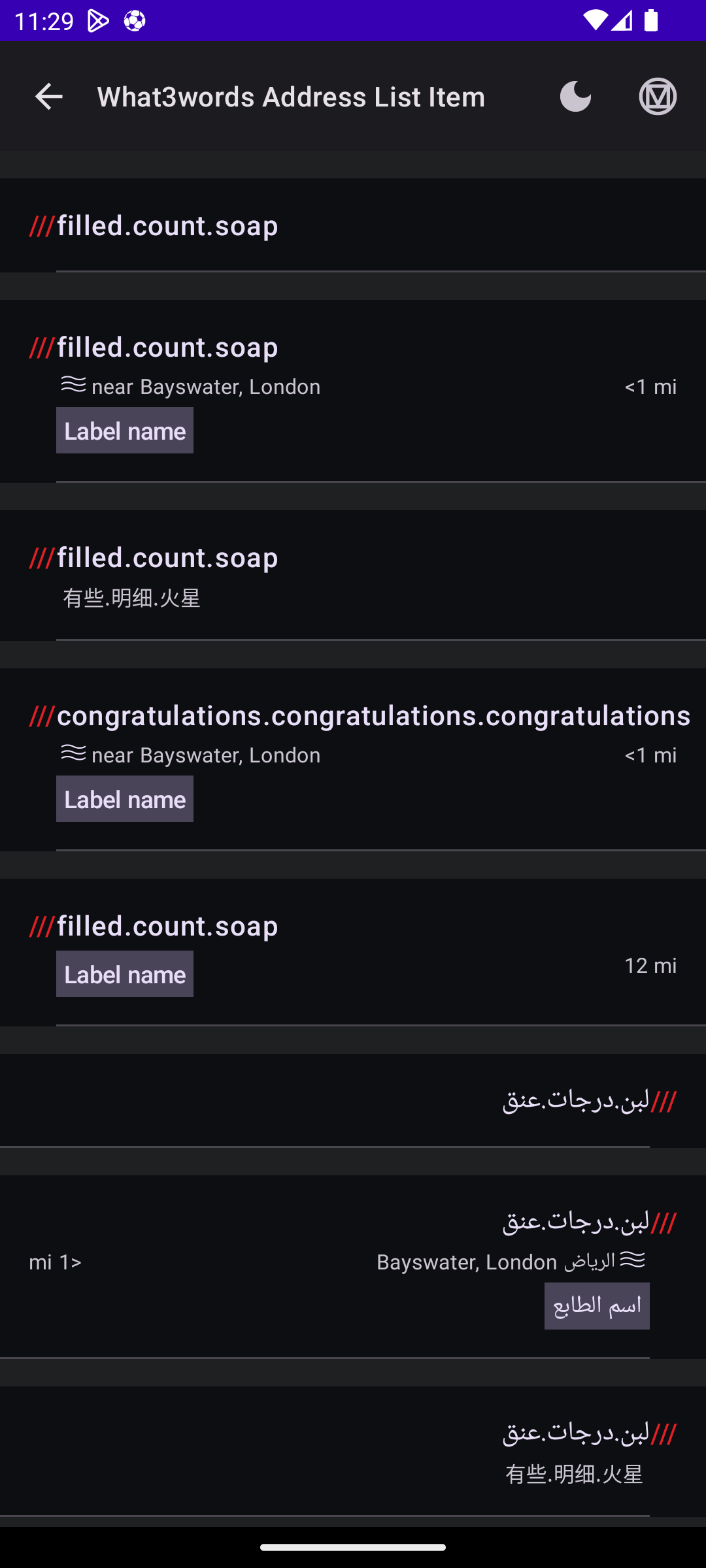
Composable function to display a list item representing a What3words address. This composable provides a customizable and responsive way to display What3words address suggestions in a list with optional details such as nearest place, distance, and custom labels.
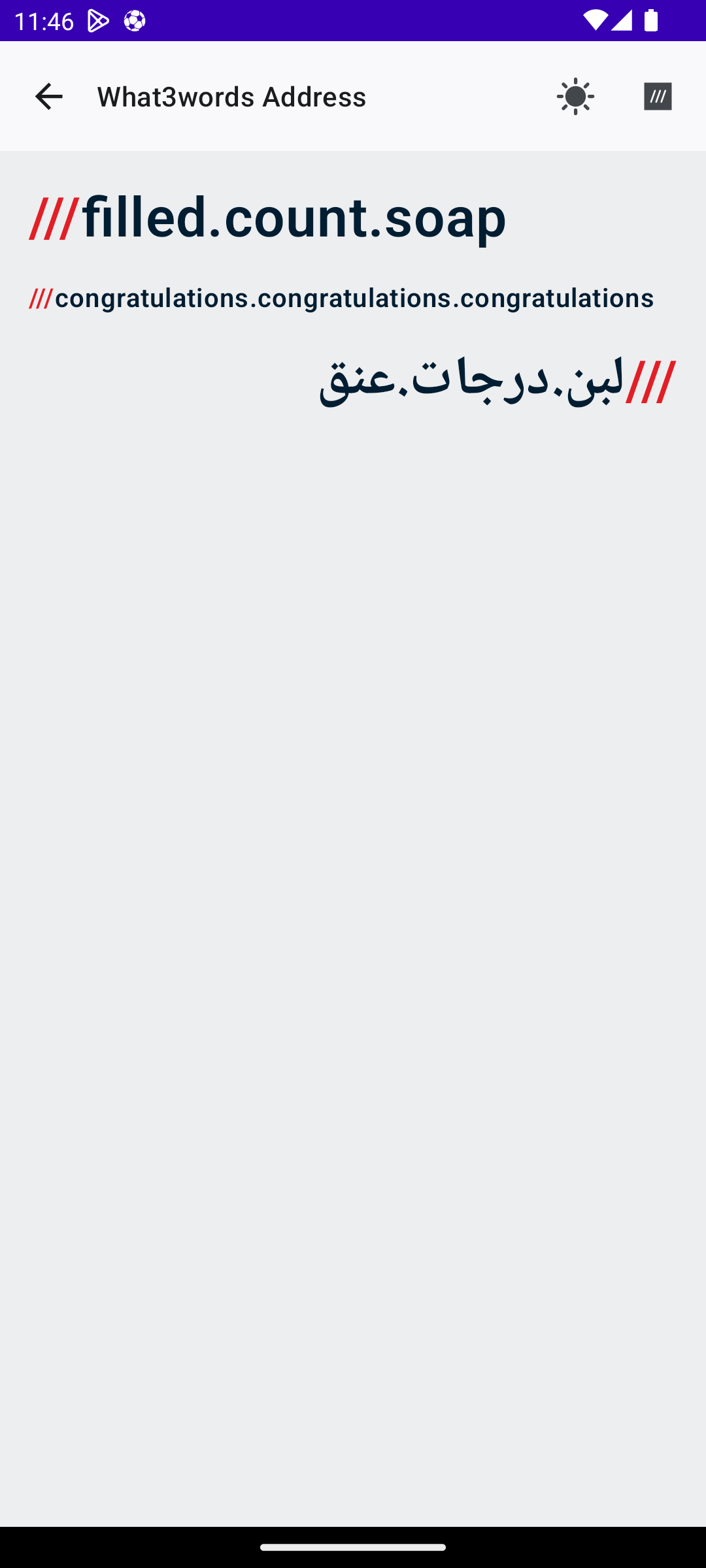
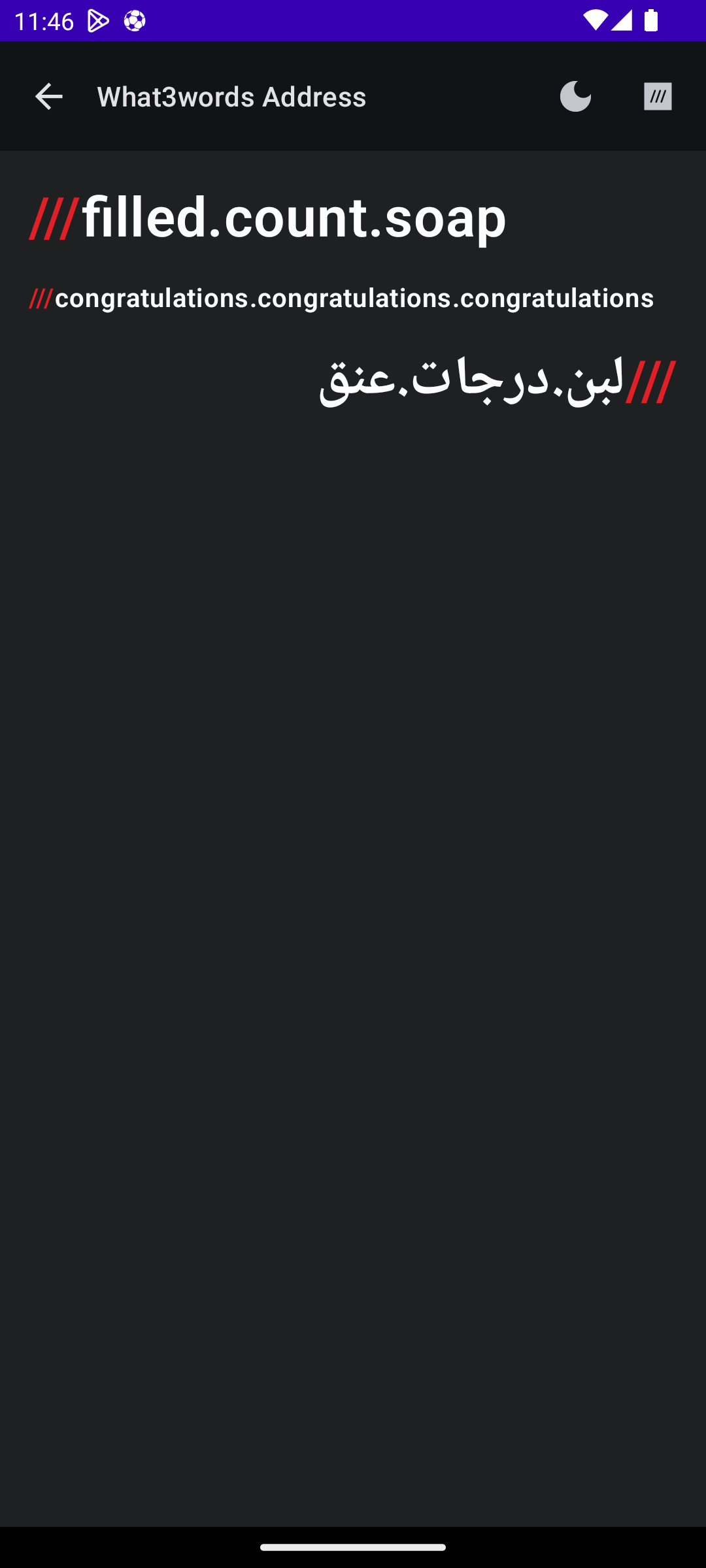
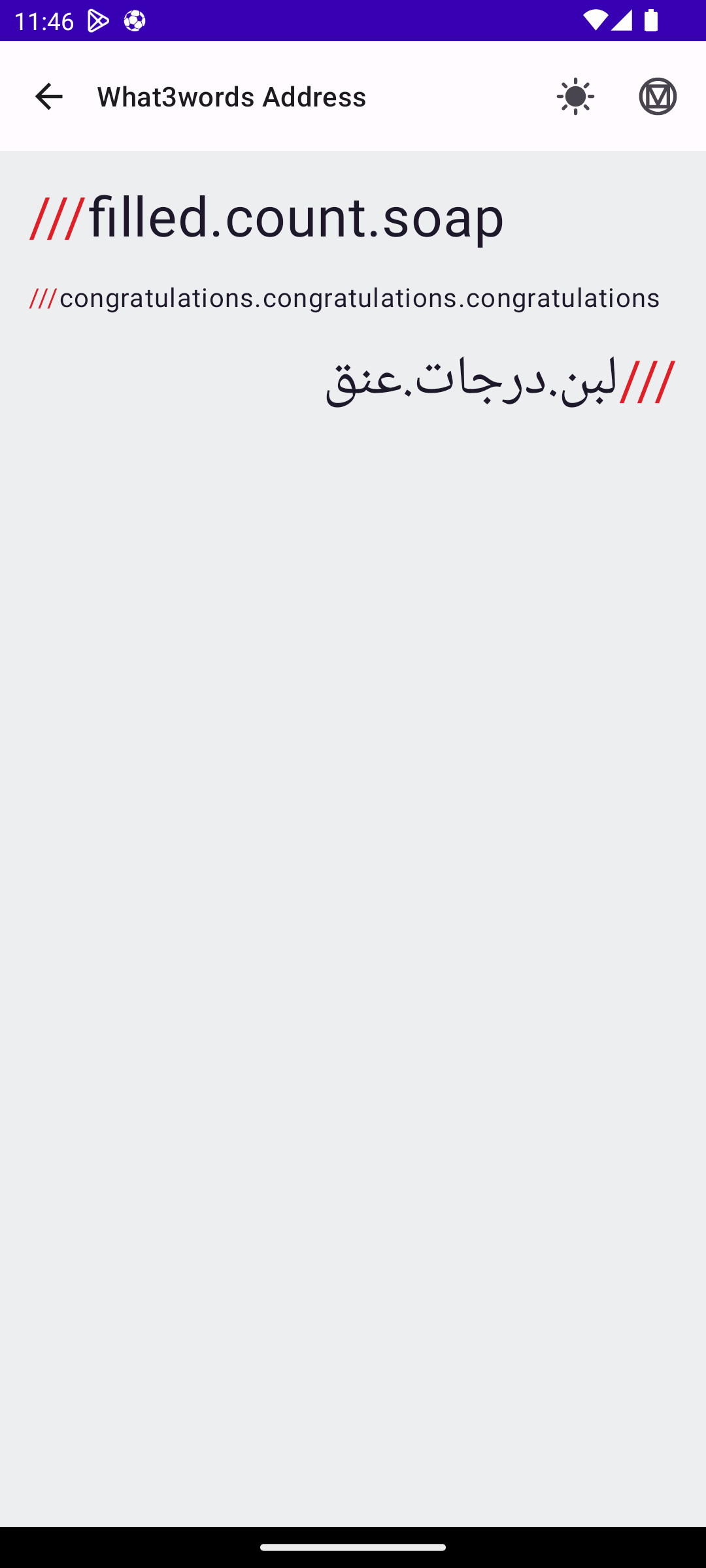
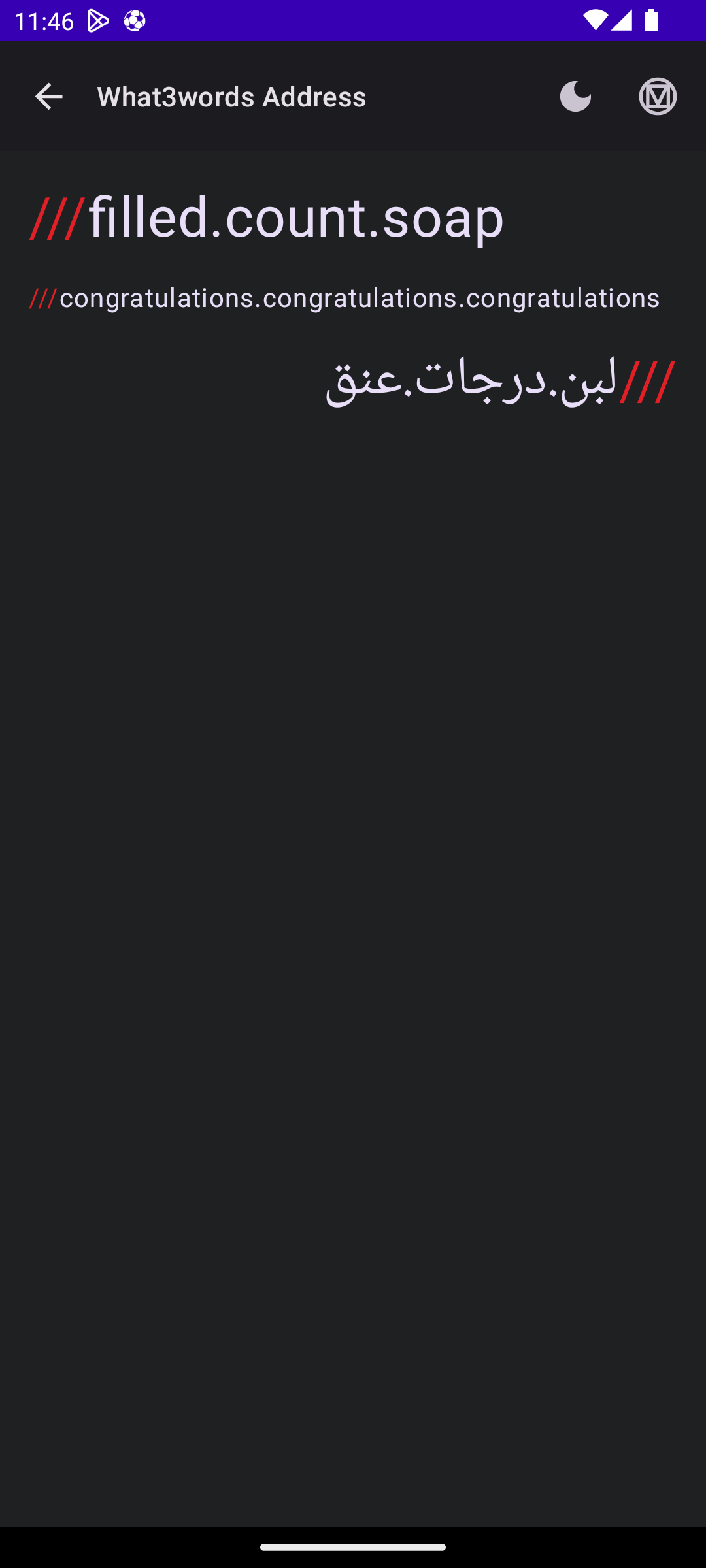
What3words Address is a composable to display a What3words address. It offers customizable styles for text and colors, and utilizes responsive text to adjust to container sizes.