Welcome to HandyControl
面向**
加入讨论
中文文档
https://handyorg.github.io/handycontrol/
赞助
如果您觉得HandyControl还不错,并且刚好有些闲钱,那么可以选择以下两种方式来赞助(记得入群联系我们呀~~):
Contributors










Backers
















Special thanks to





Usage
Step 1:Add a reference to HandyControl or search for HandyControl on the nuget;
Install-Package HandyControl
Step 2:Add code in App.xaml as follows:
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/SkinDefault.xaml"/>
<ResourceDictionary Source="pack://application:,,,/HandyControl;component/Themes/Theme.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>Step 3: Add NameSpace:
xmlns:hc="https://handyorg.github.io/handycontrol"
Step 4:enjoy coding
VSIX packages for Visual Studio
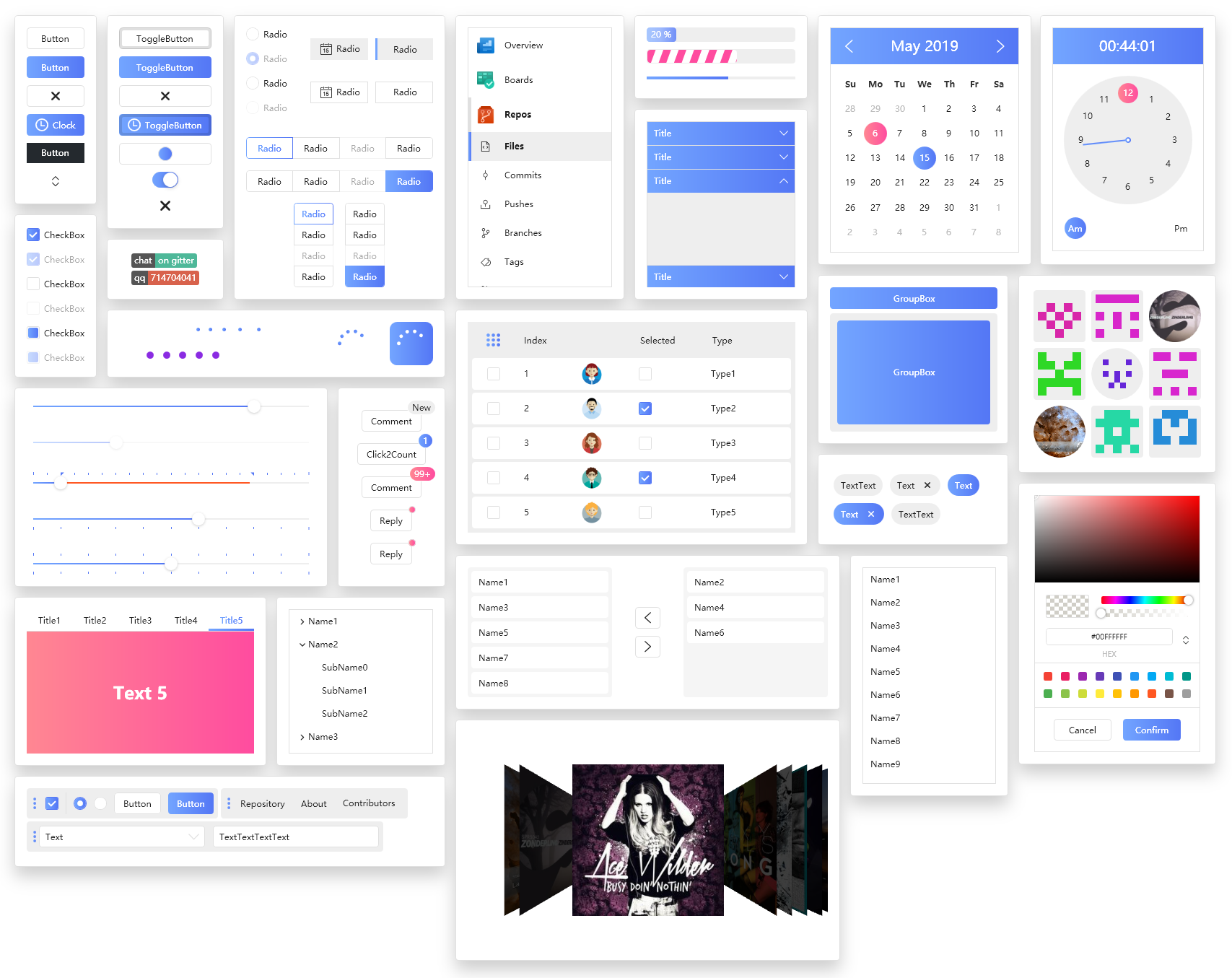
Overview


Latest examples
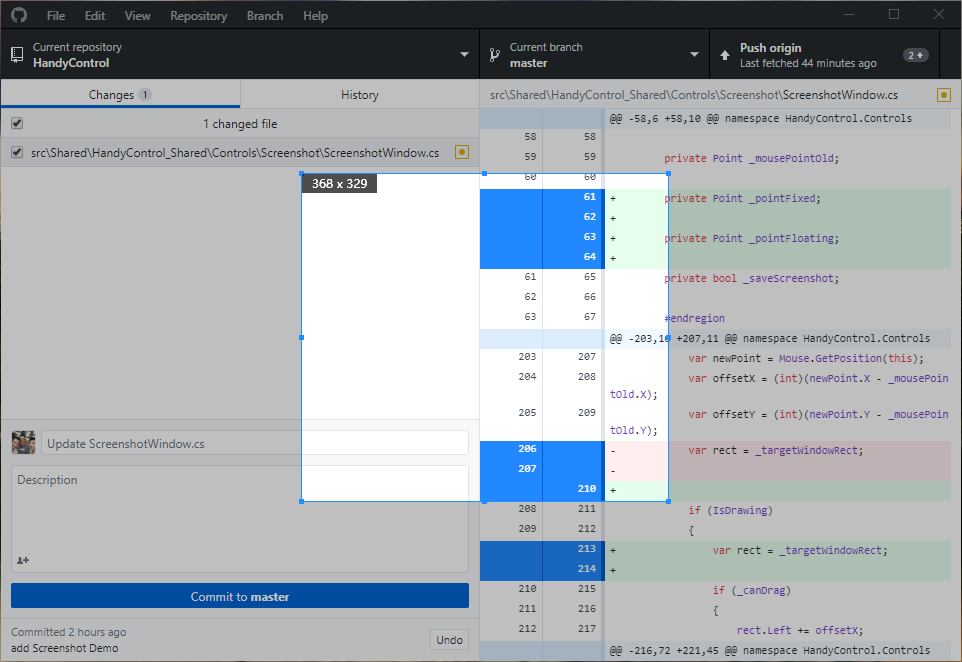
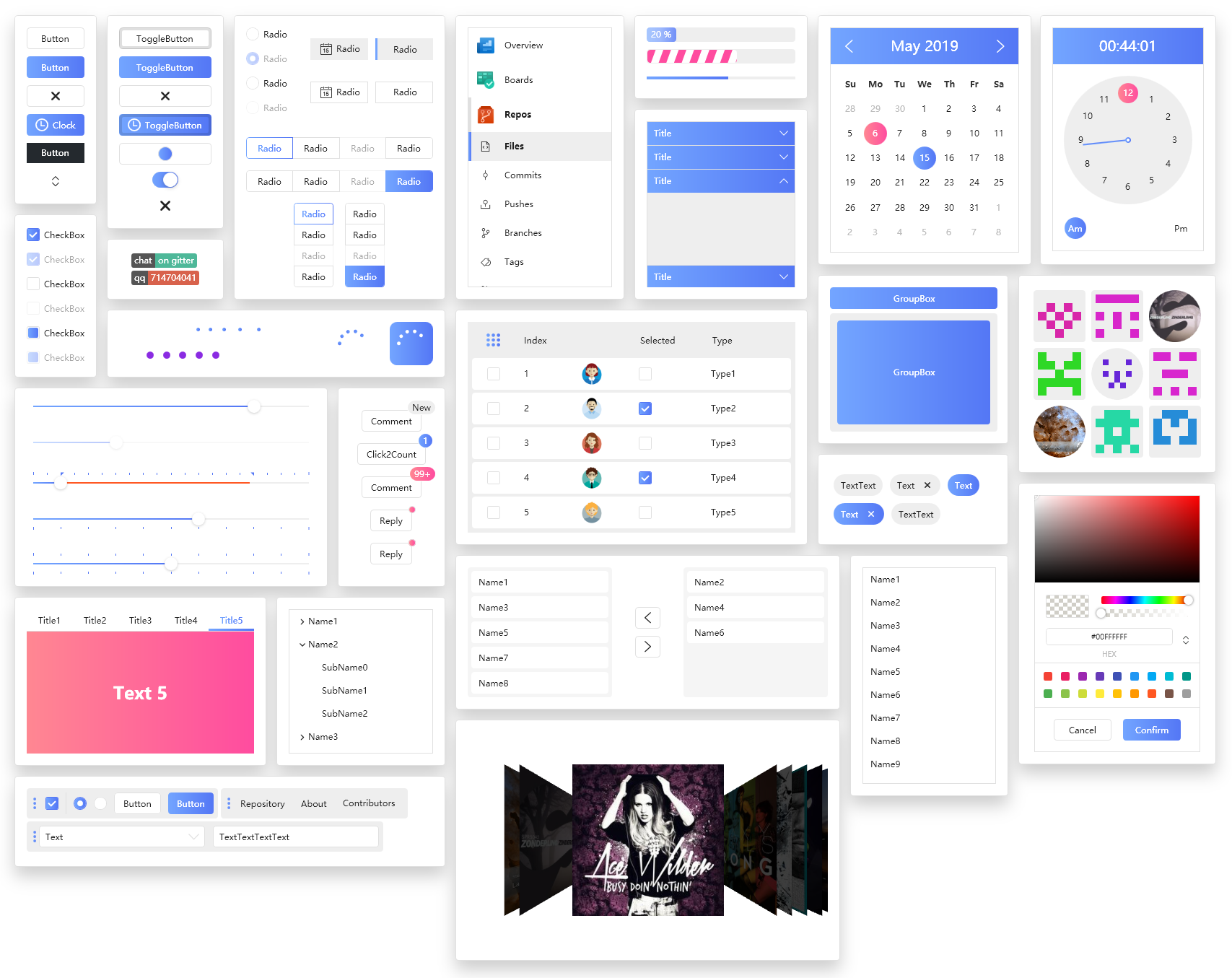
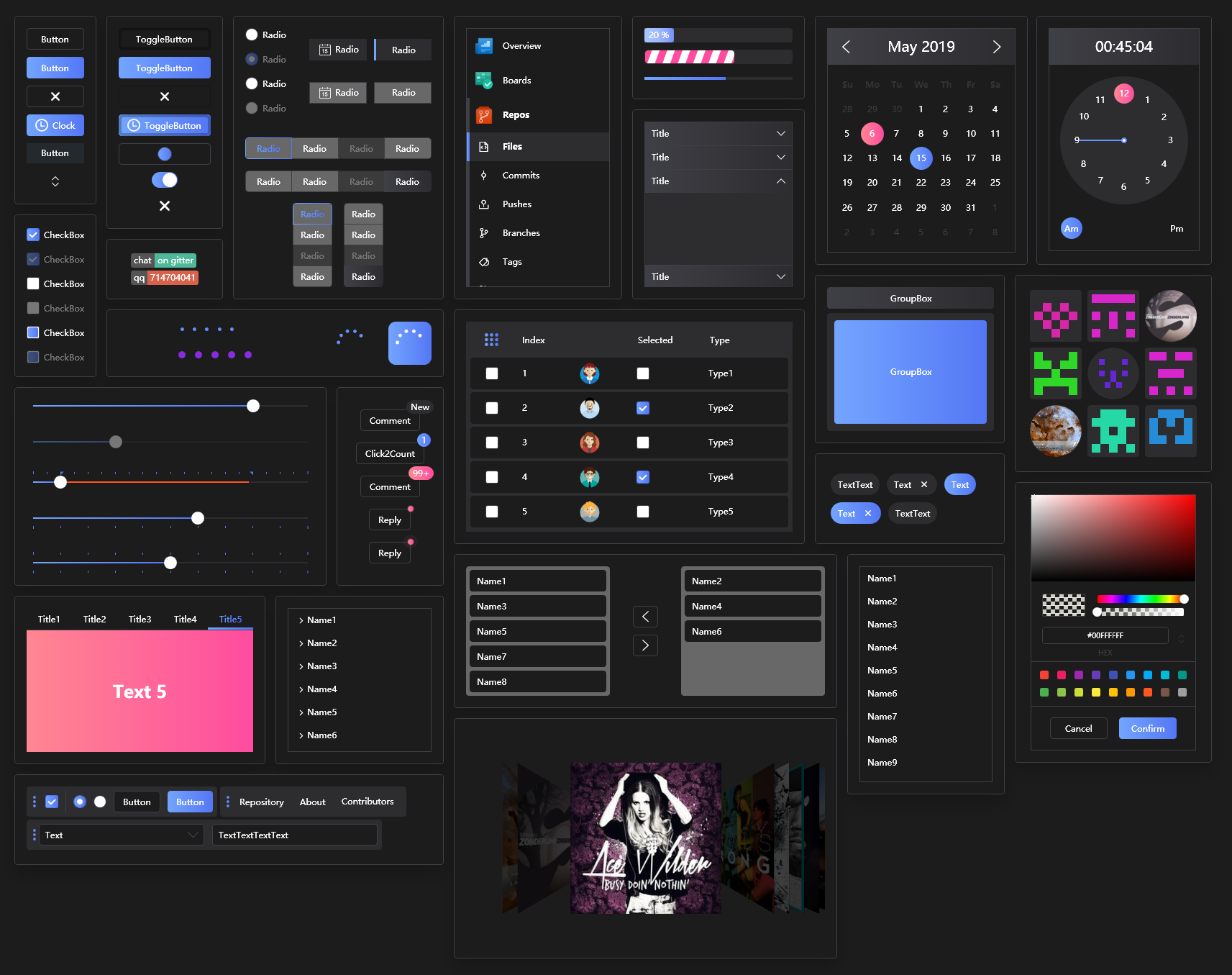
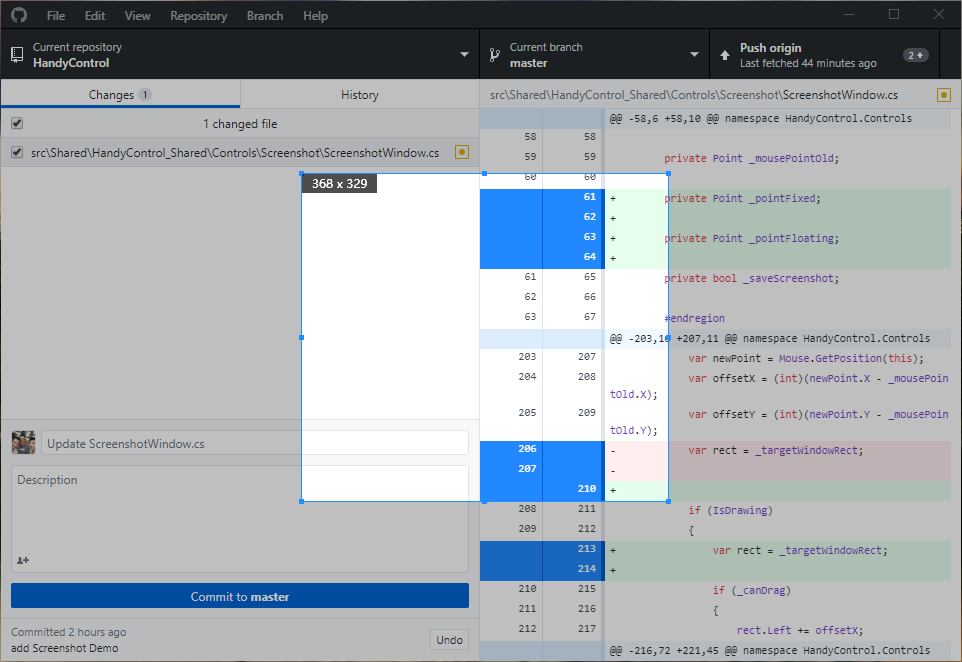
Screenshot

GooeyEffect

GlowWindow

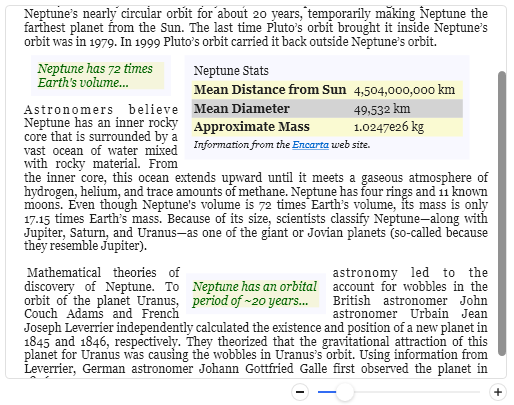
FlowDocumentScrollViewerStyle

PinBox

History publication
Effects

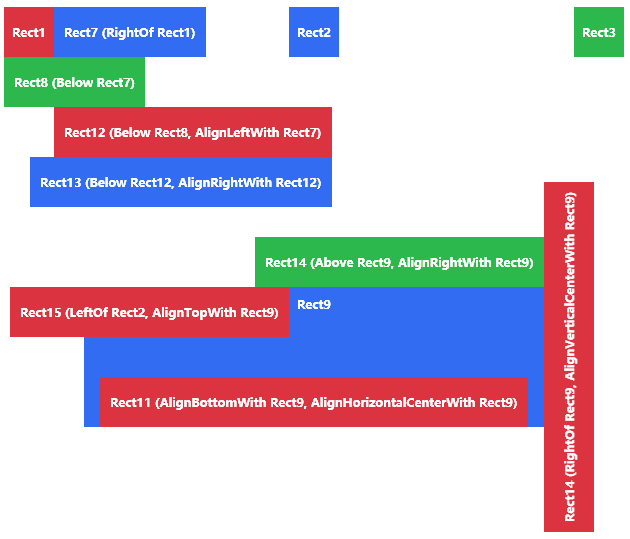
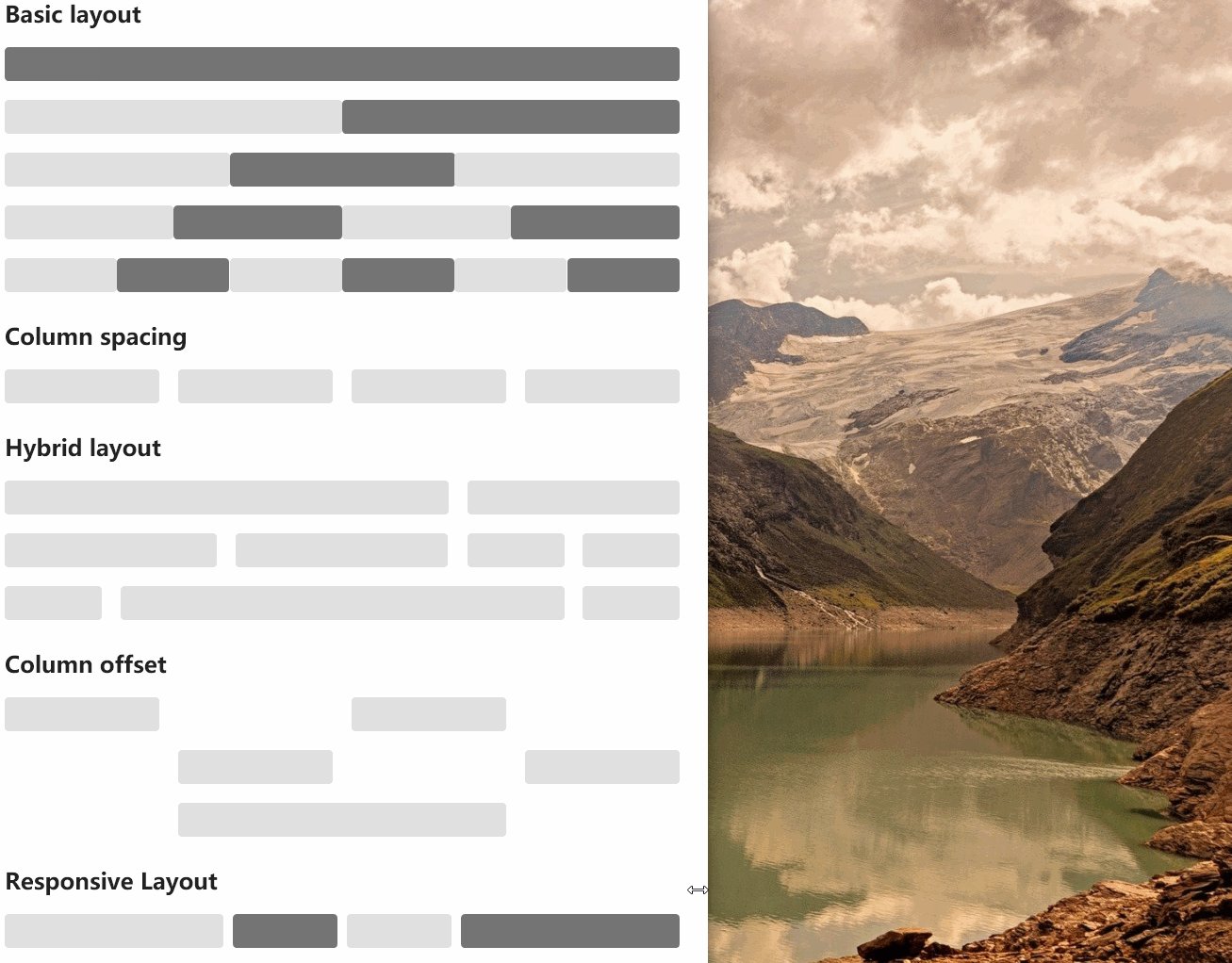
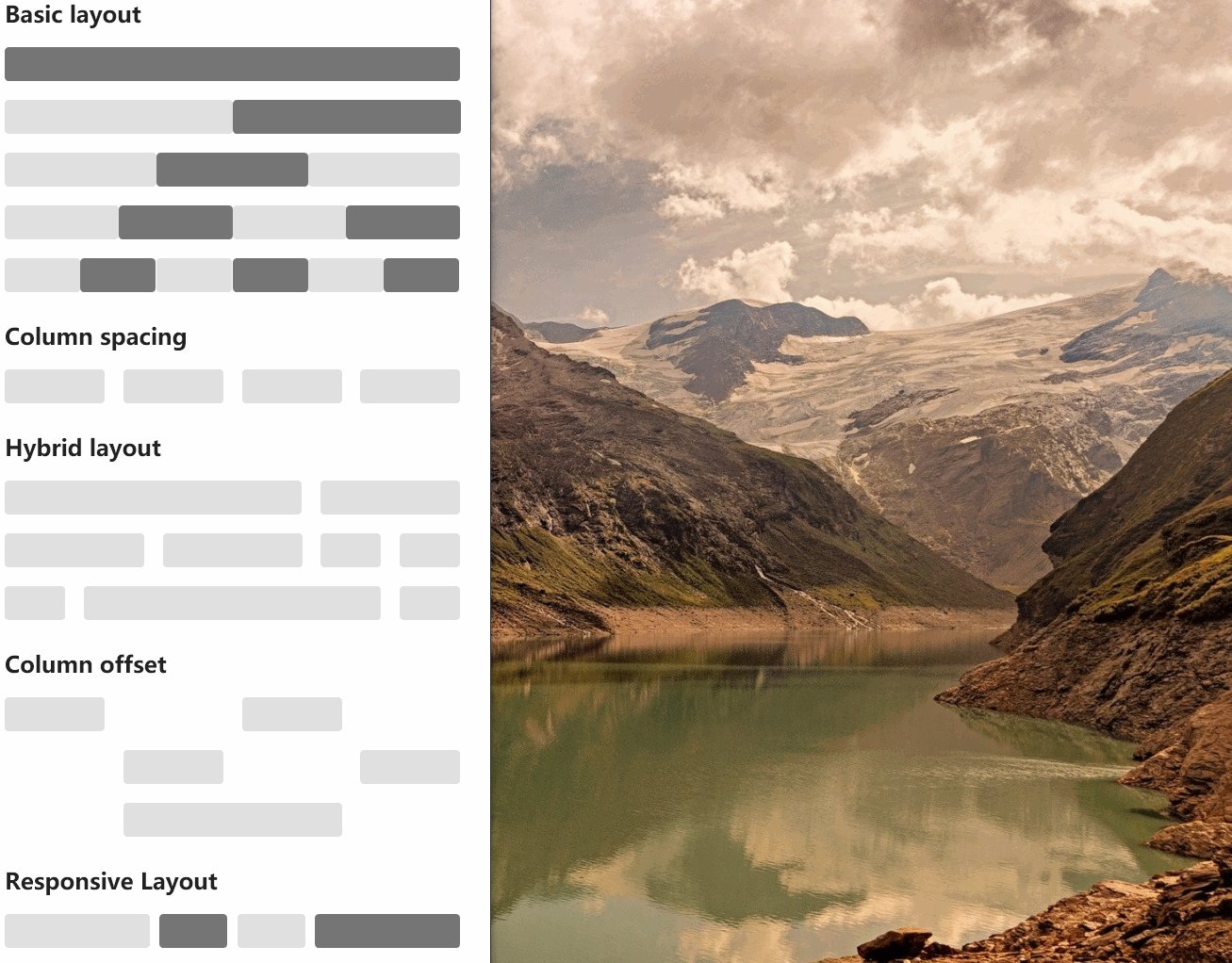
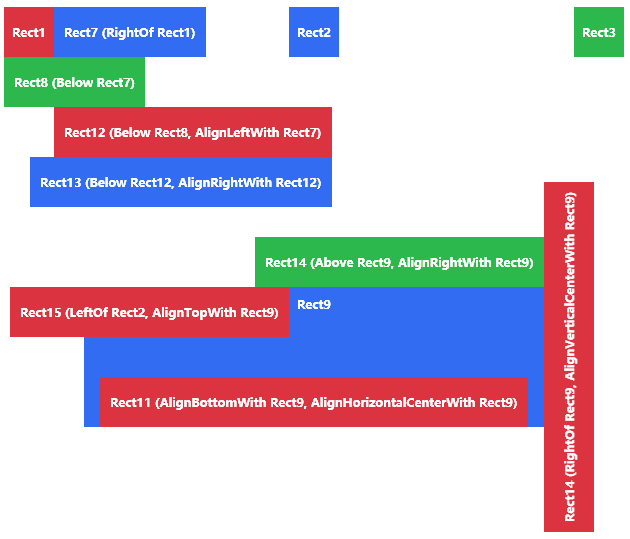
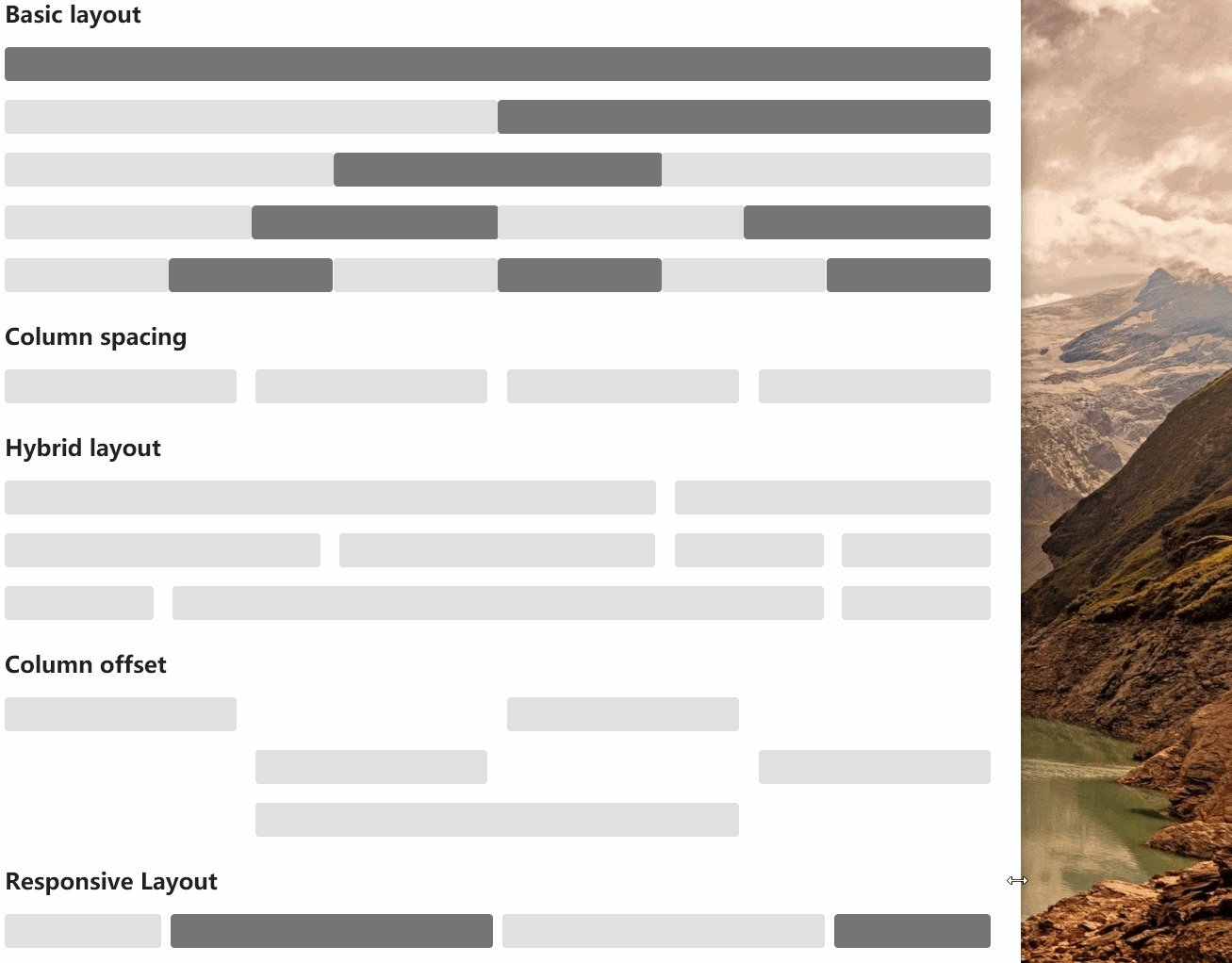
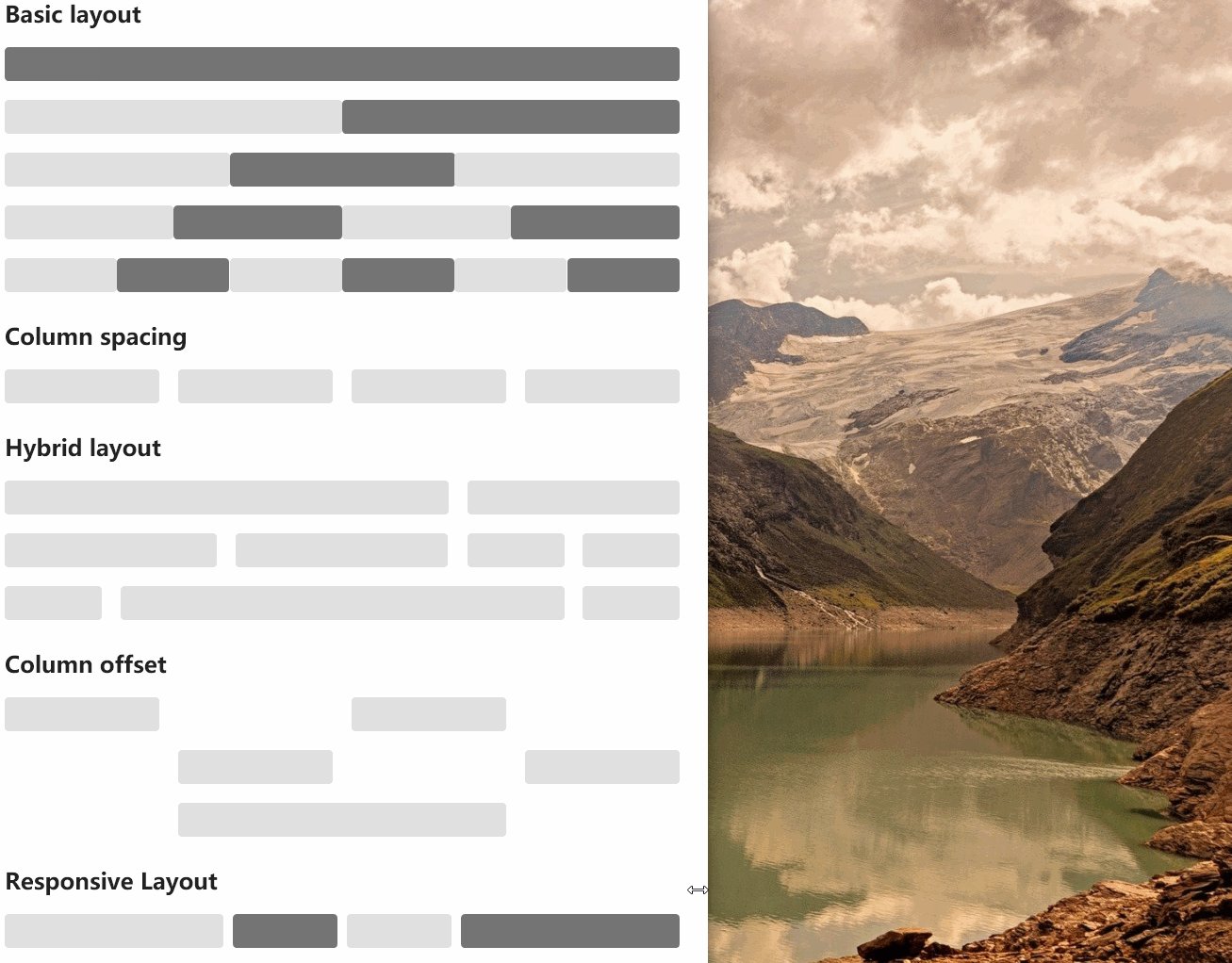
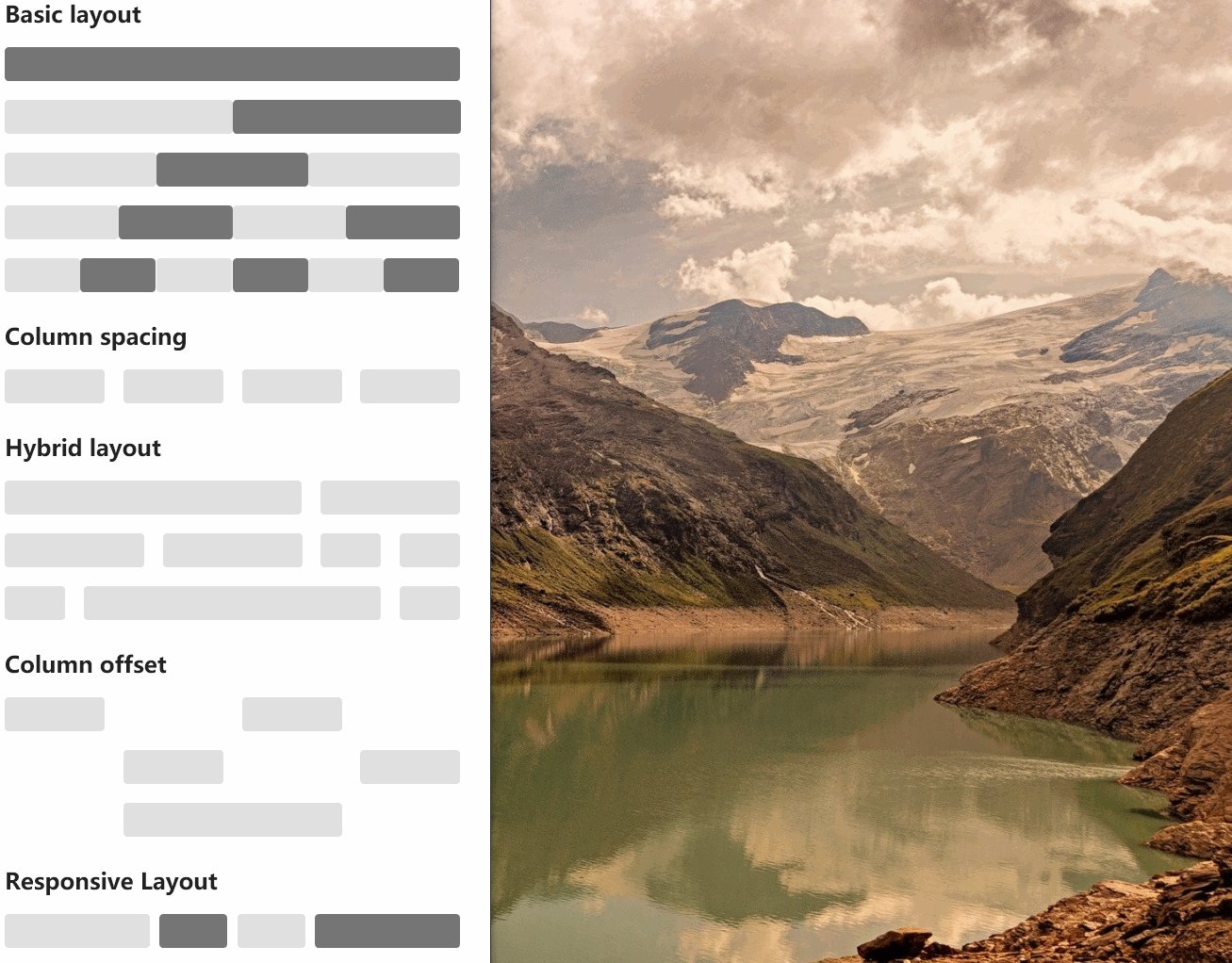
RelativePanel

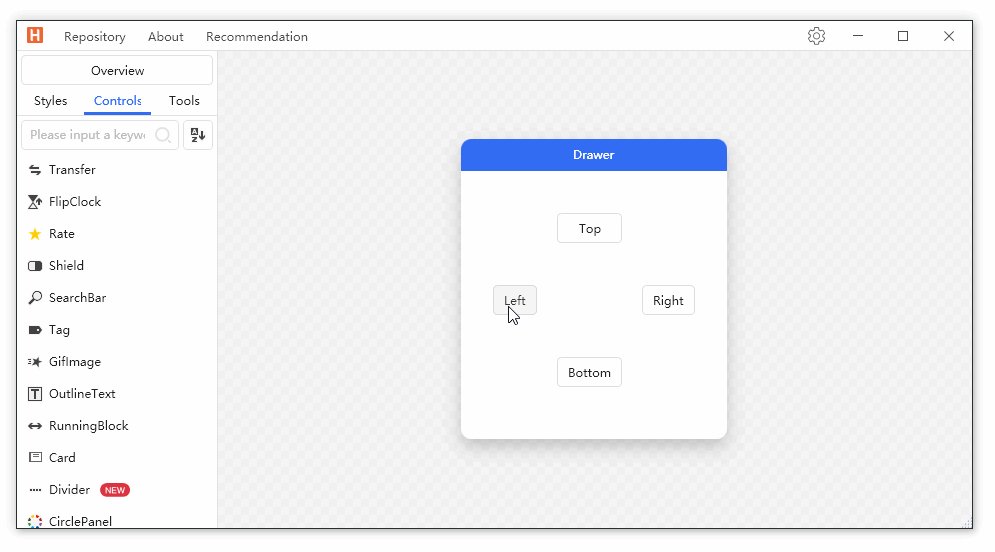
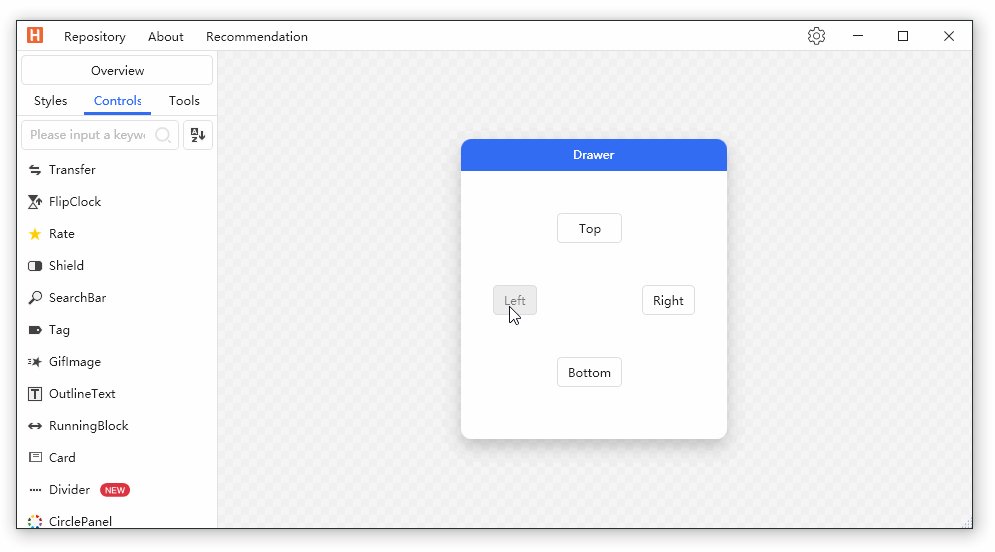
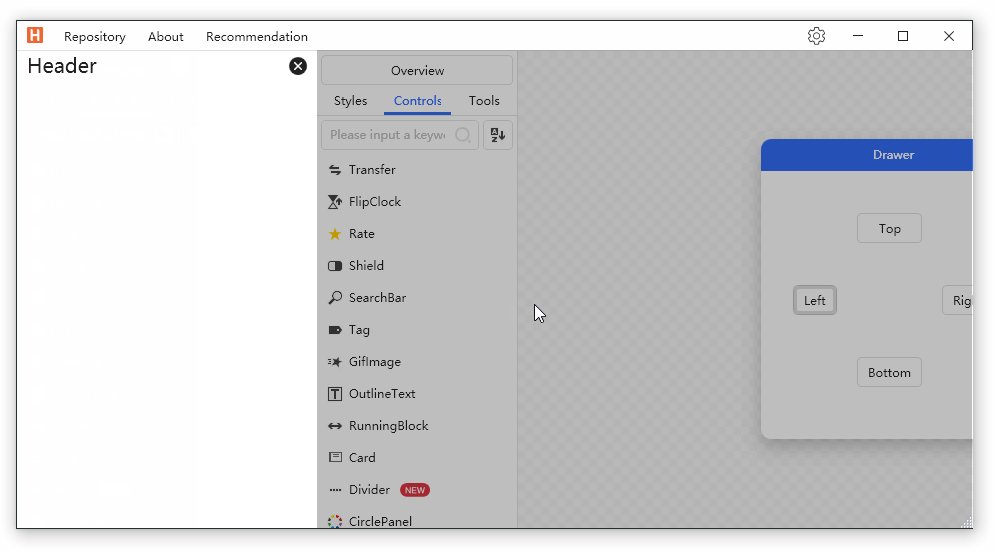
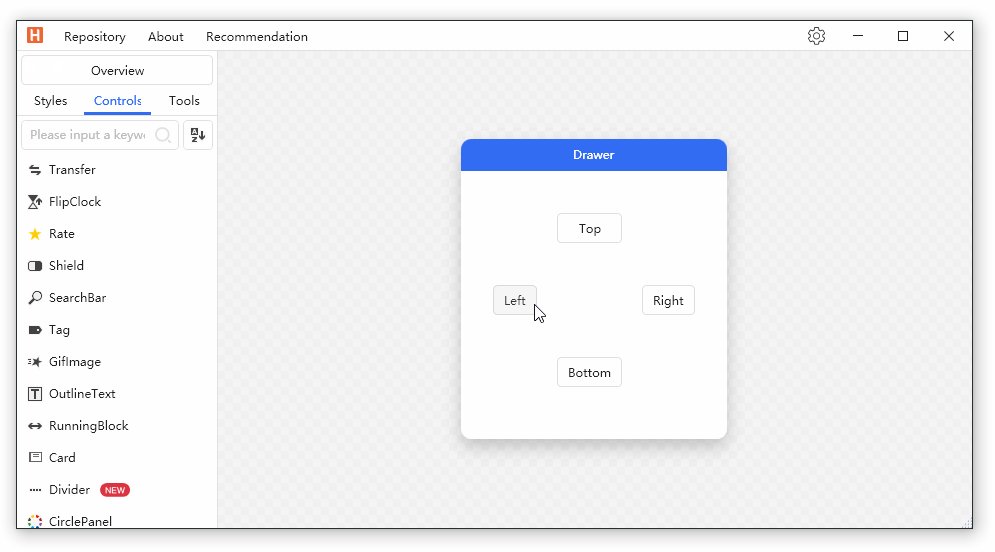
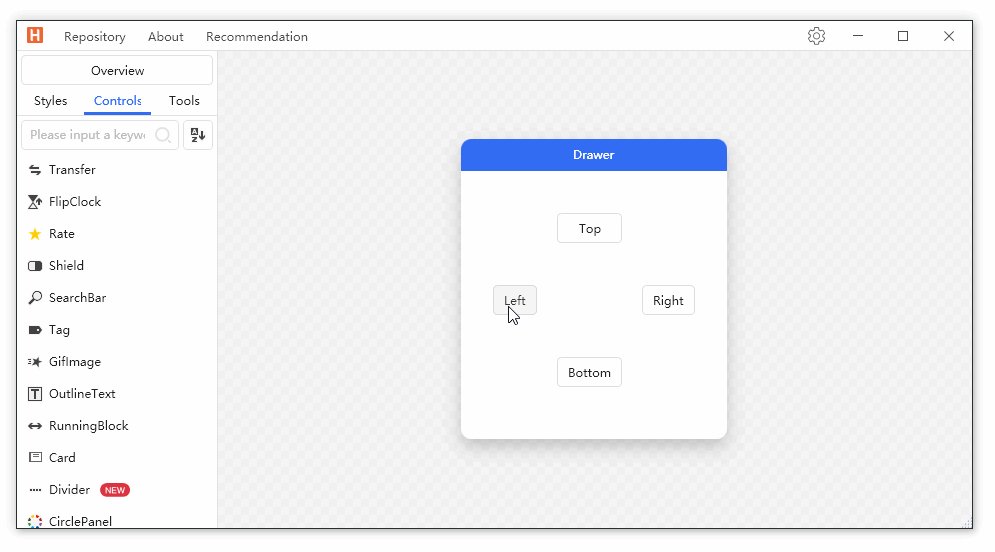
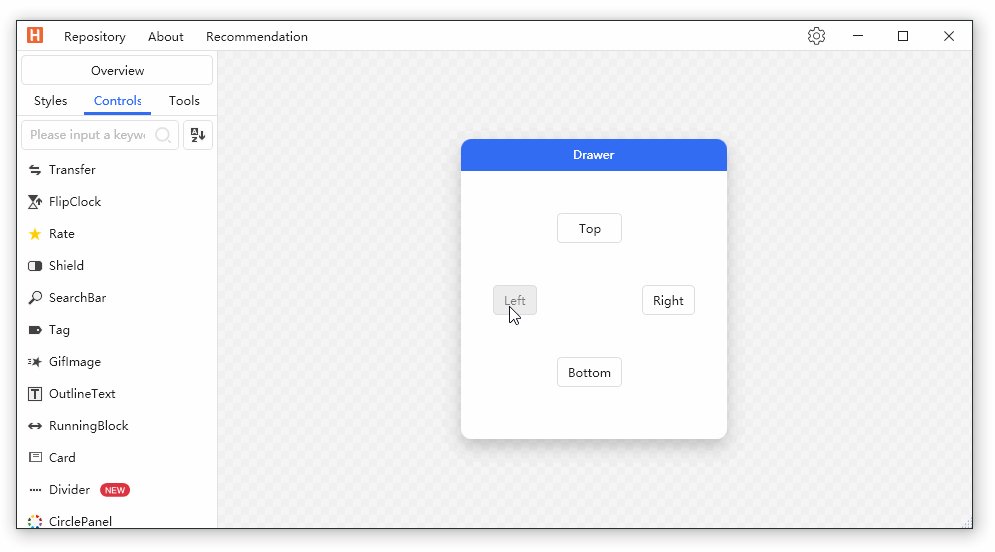
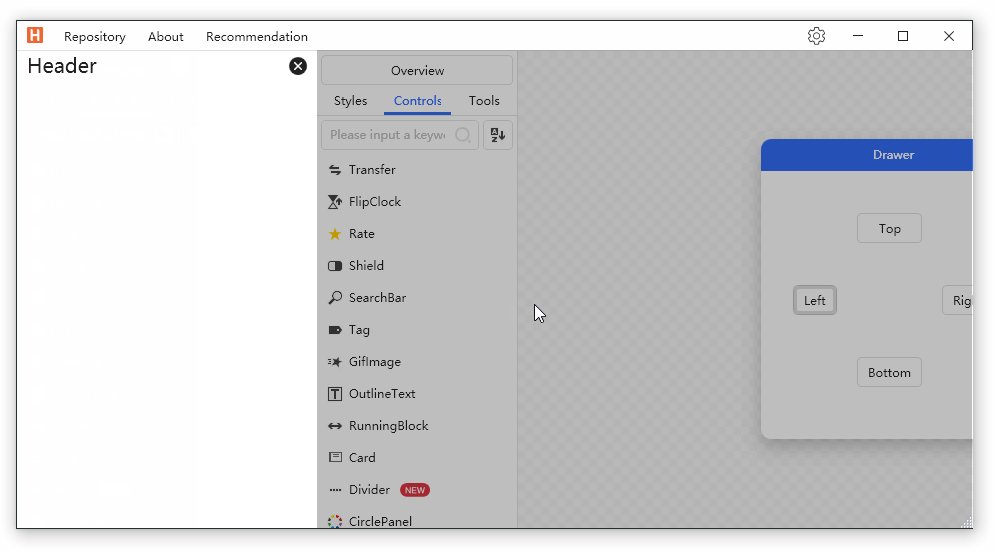
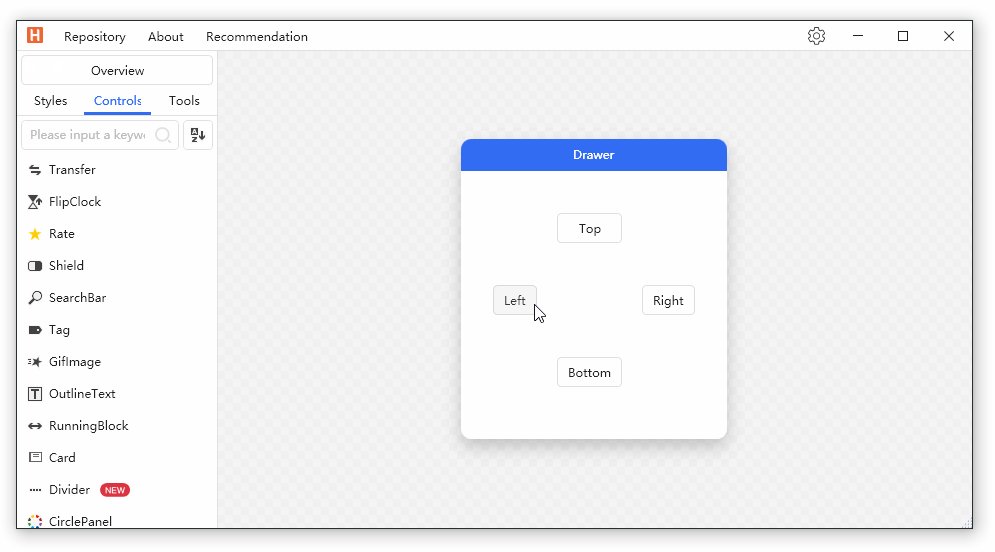
Drawer

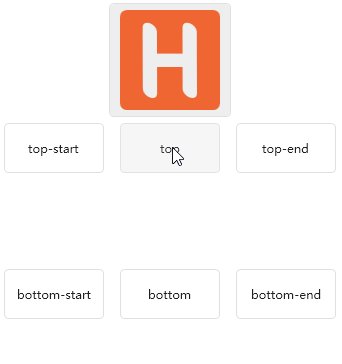
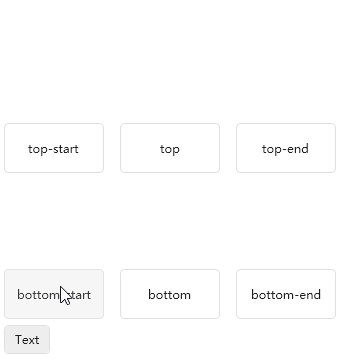
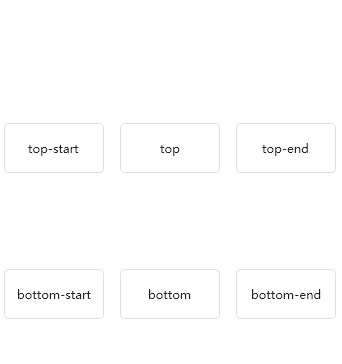
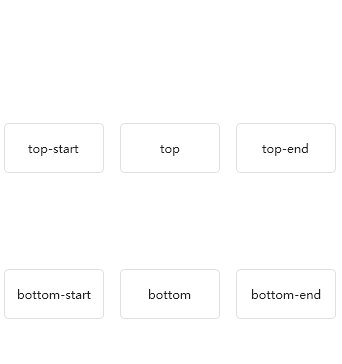
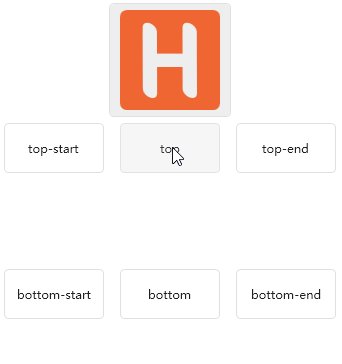
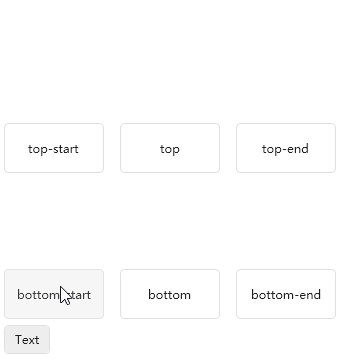
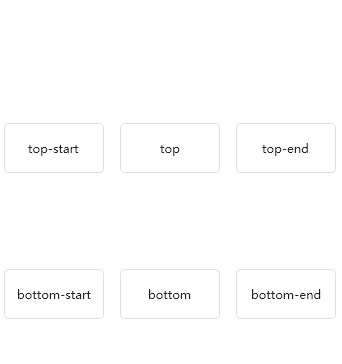
Poptip

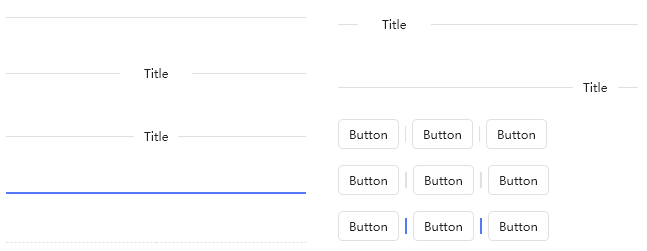
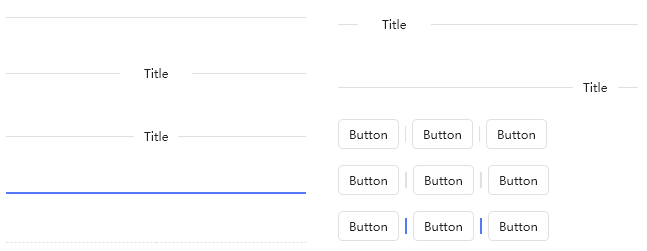
Divider

GeometryAnimation

SplitButton

FloatingBlock

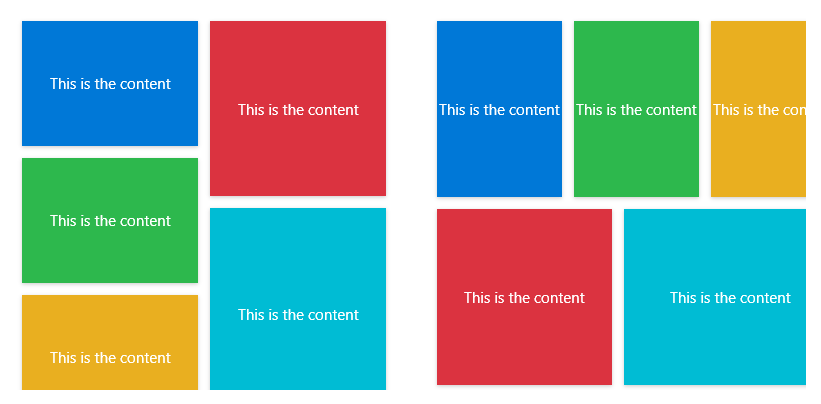
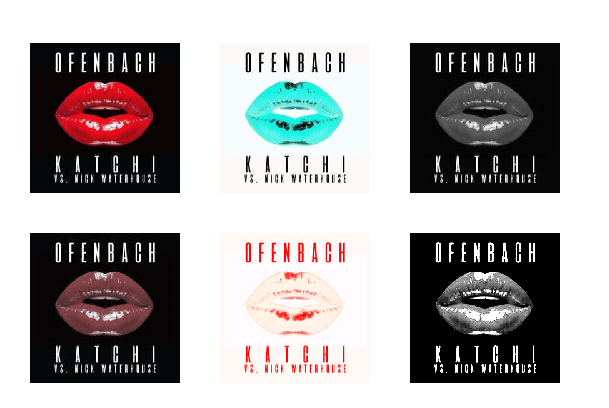
HoneycombPanel

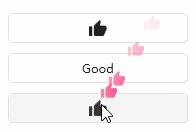
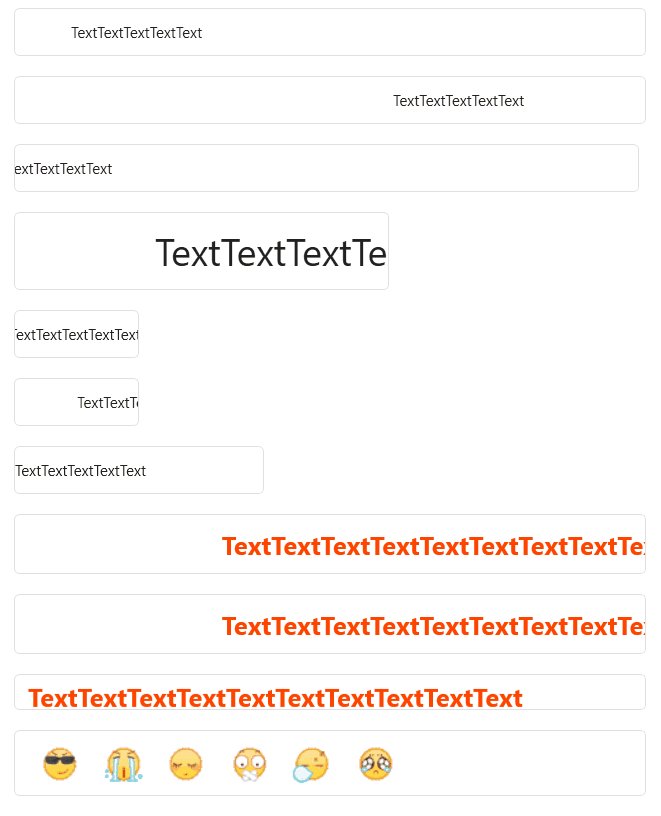
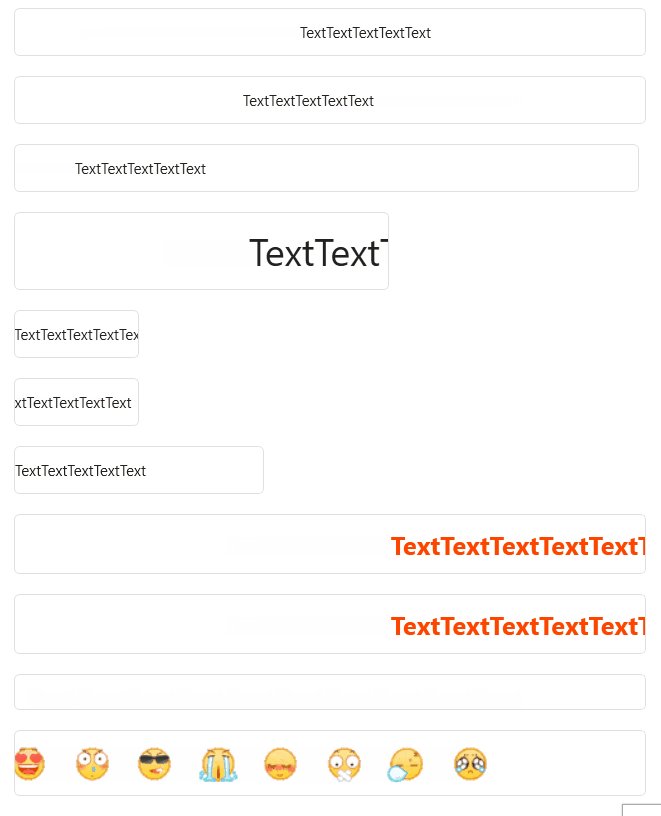
RunningBlock

ImageBlock


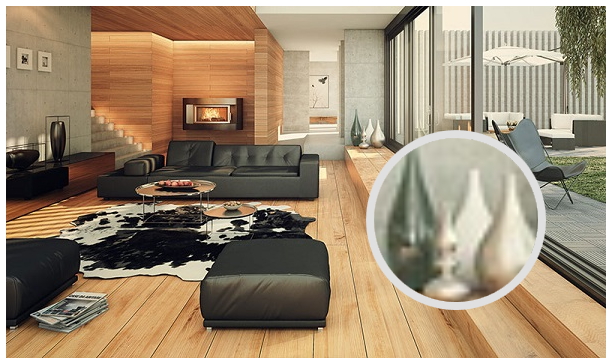
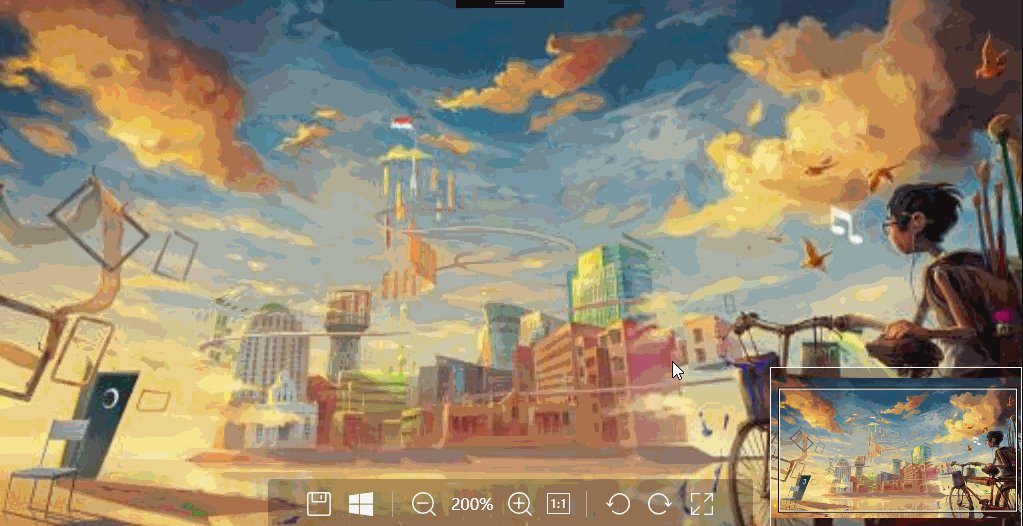
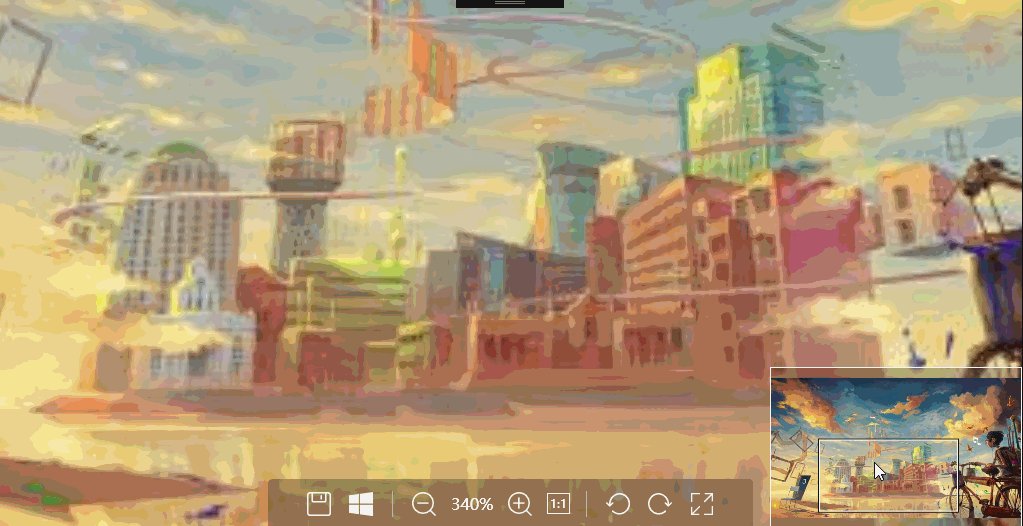
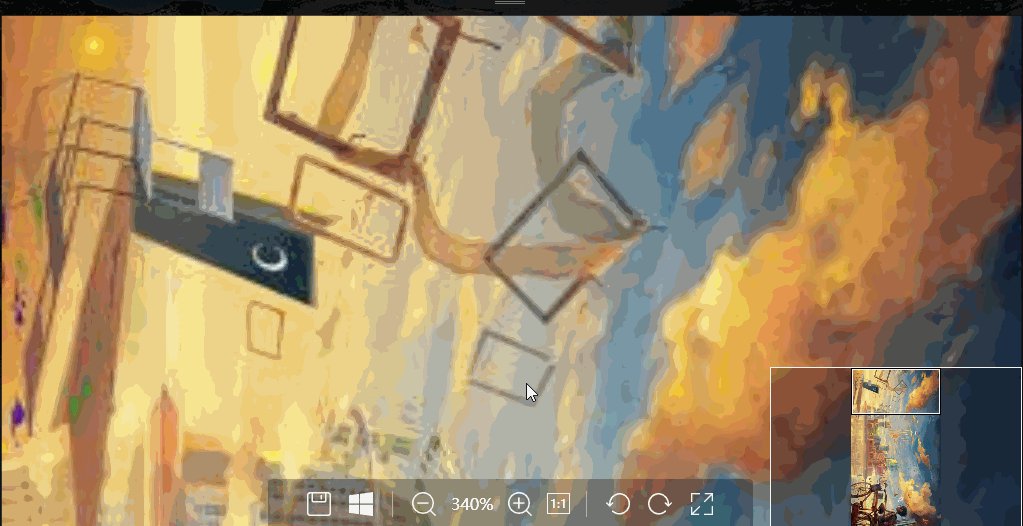
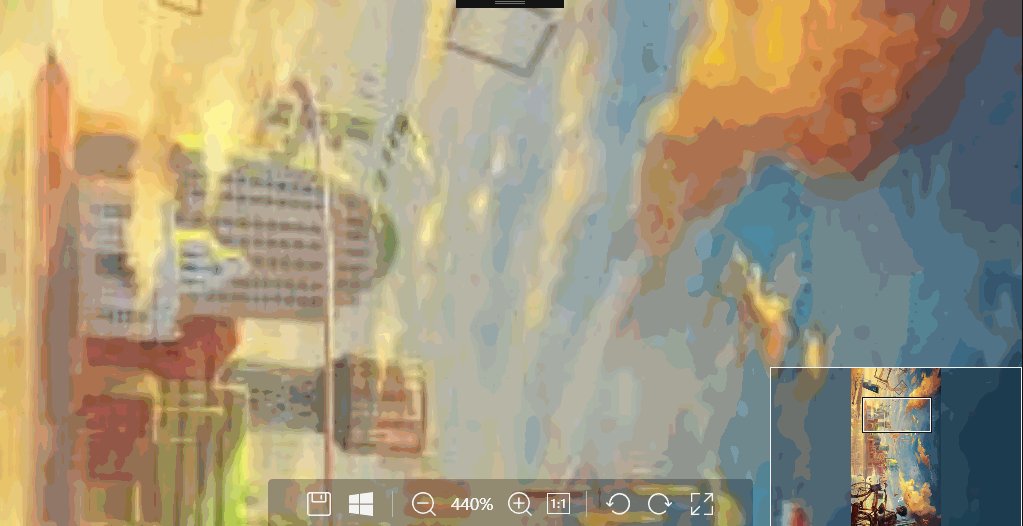
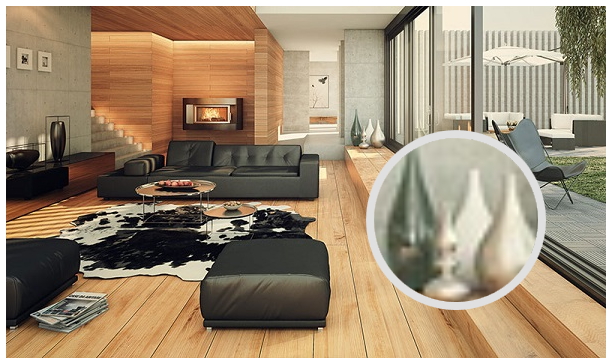
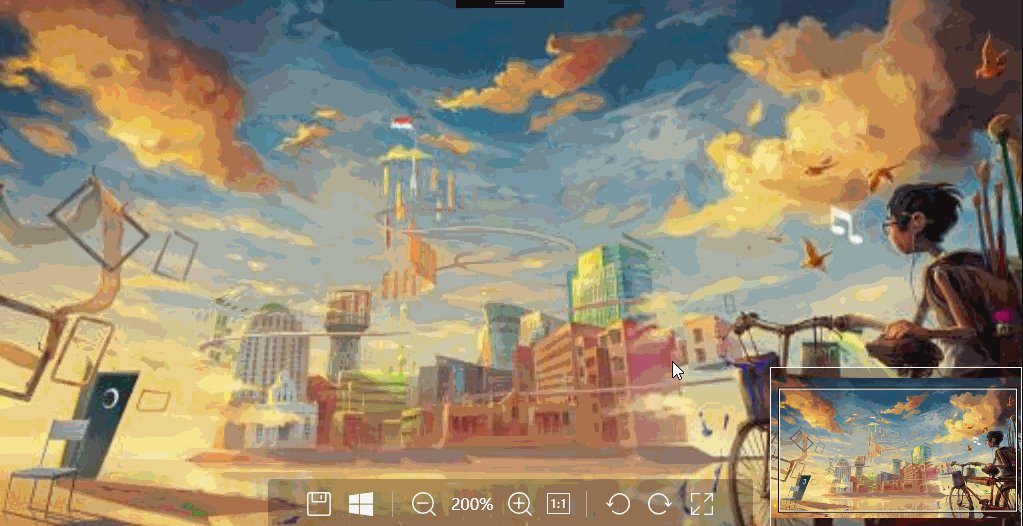
Magnifier

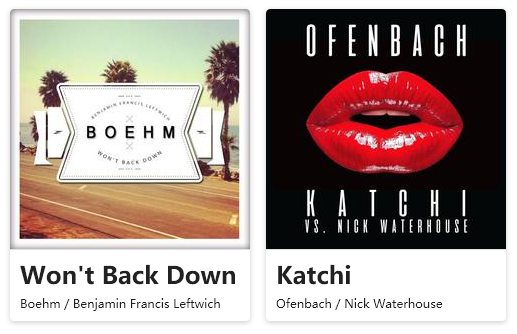
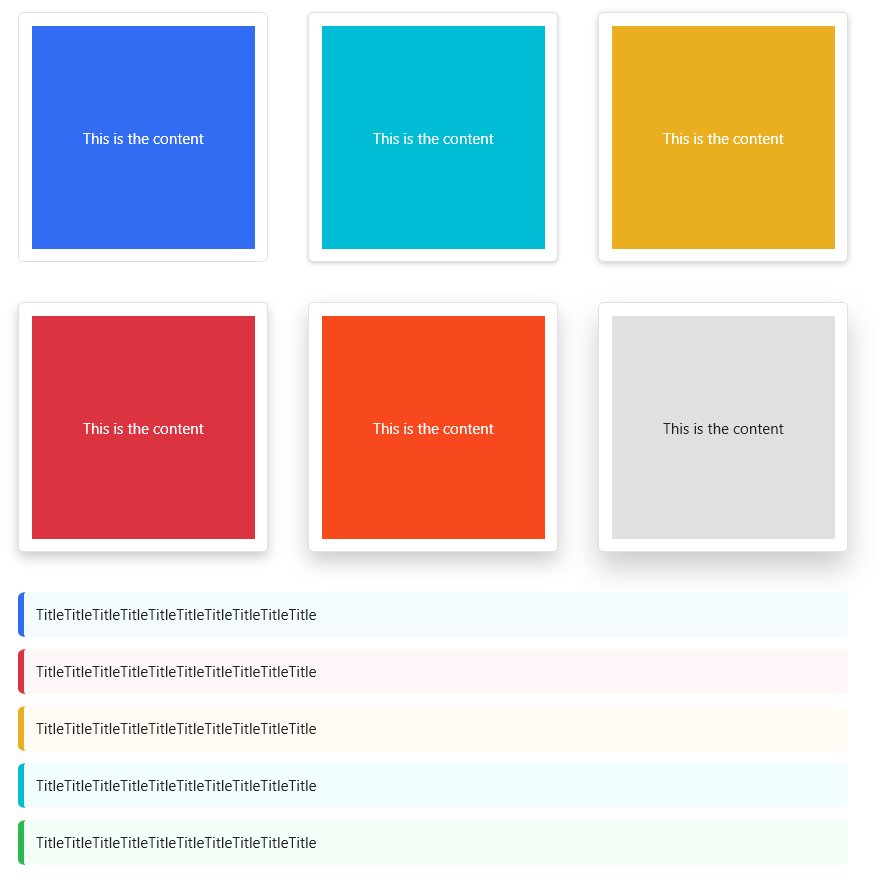
Card

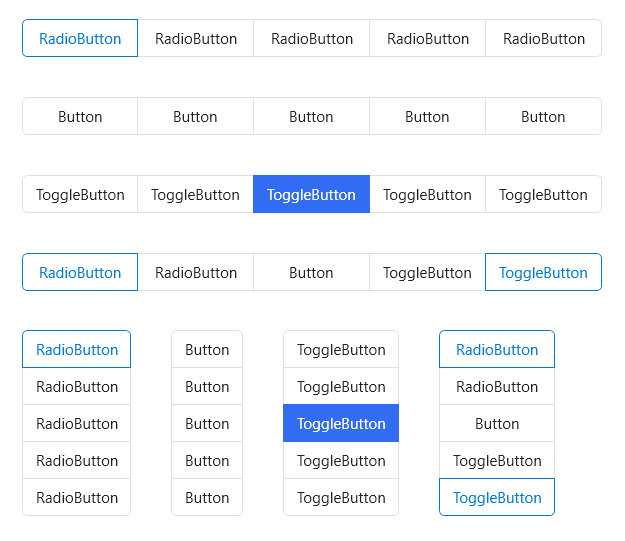
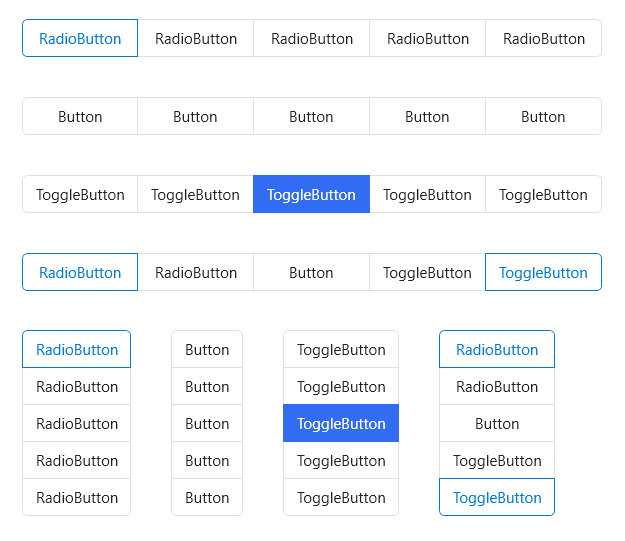
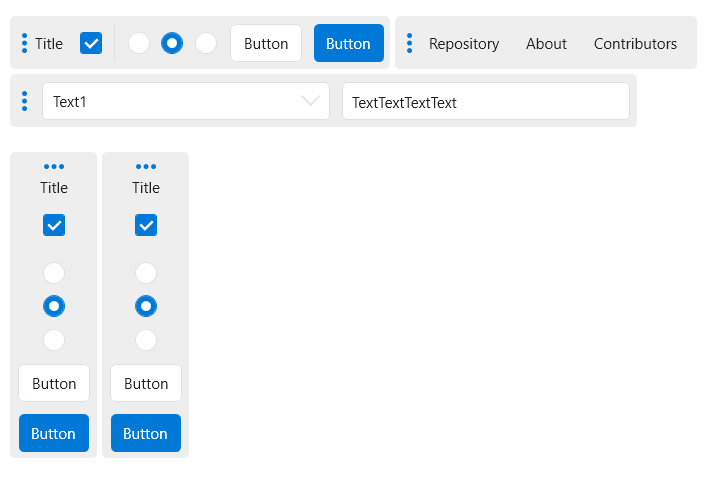
ButtonGroup

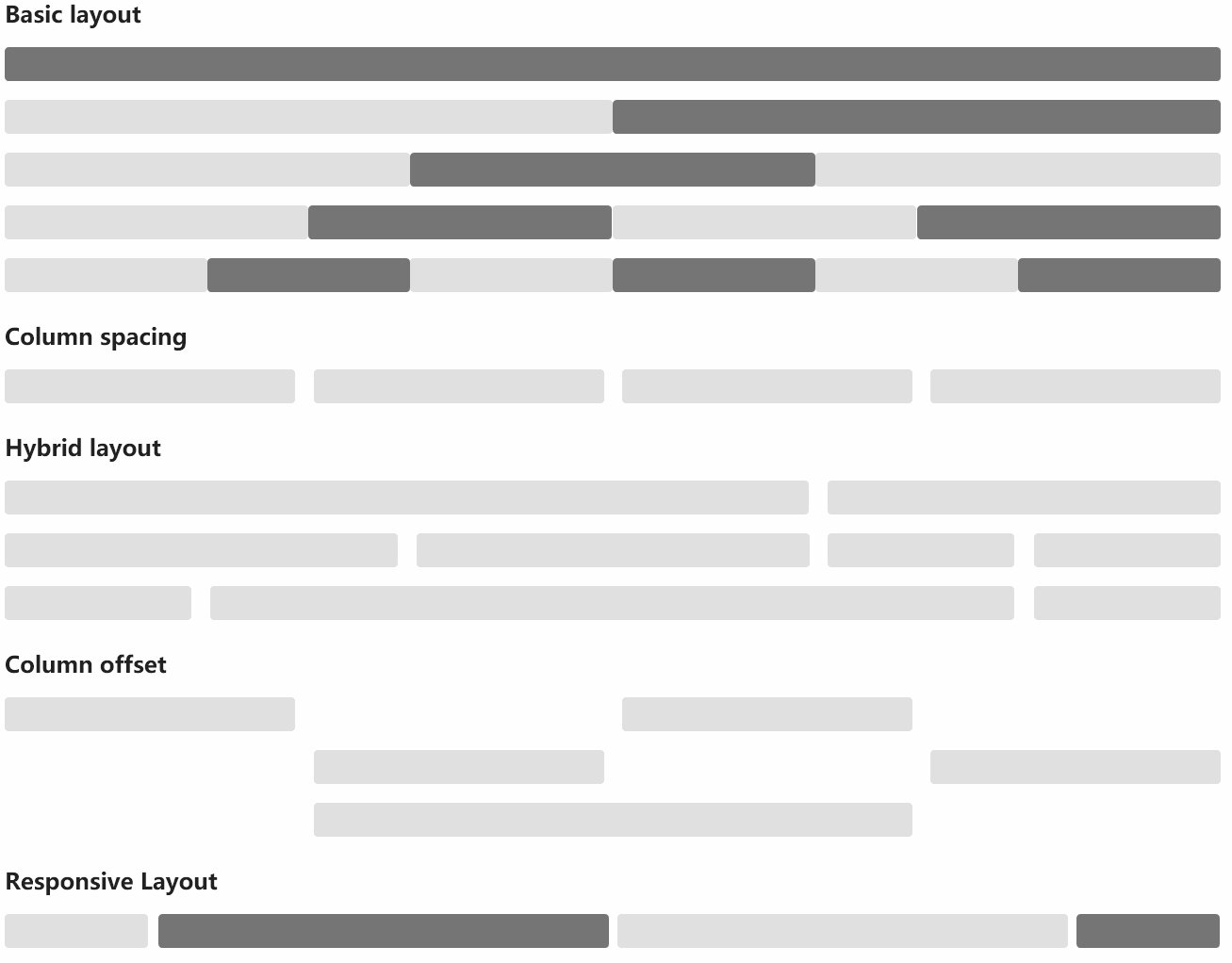
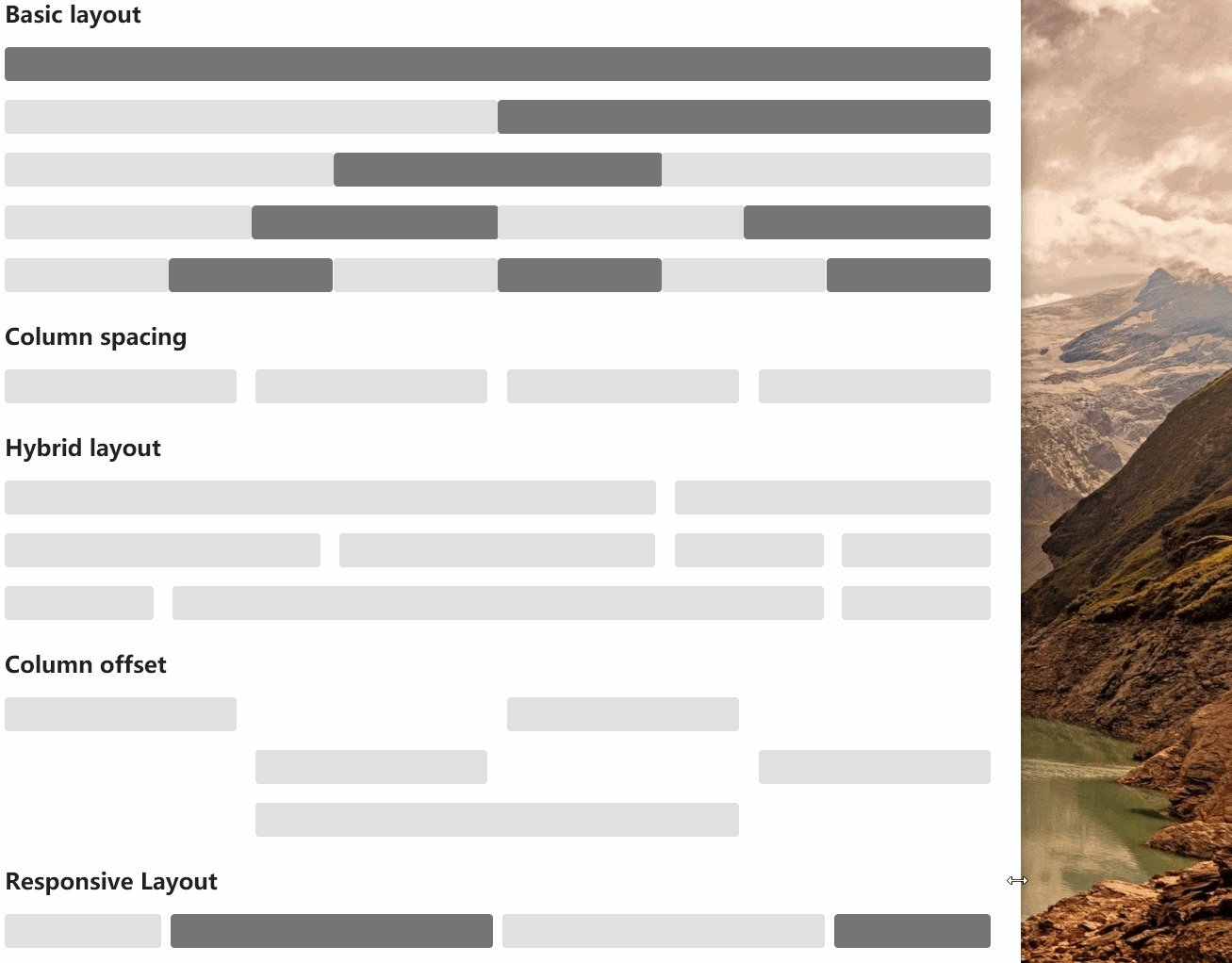
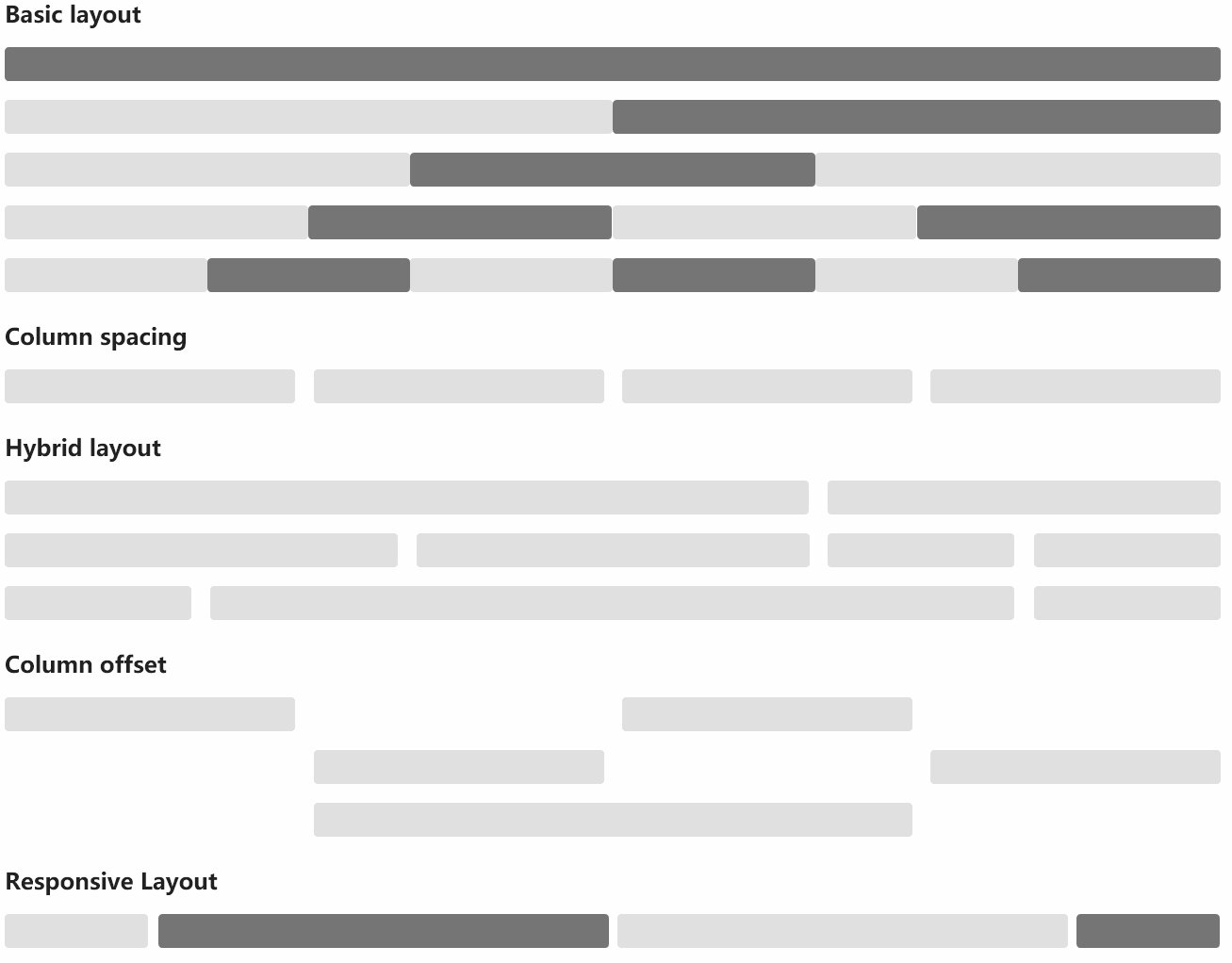
Grid

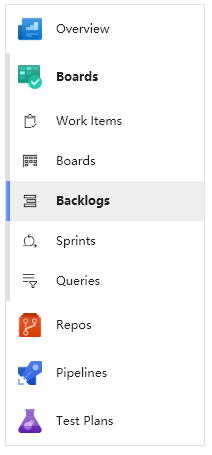
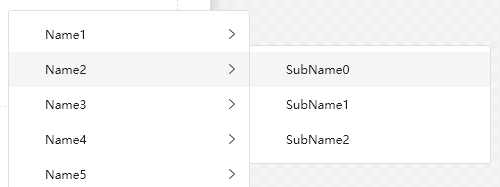
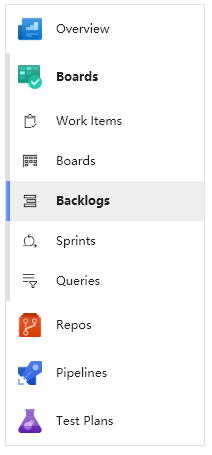
SideMenu

NotifyIcon

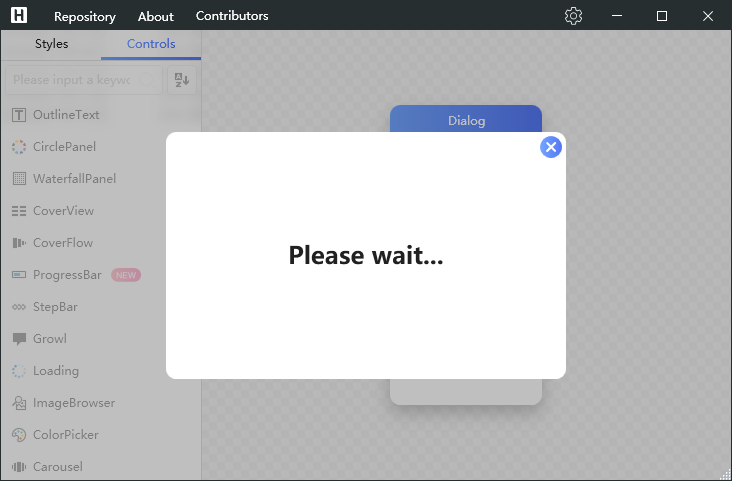
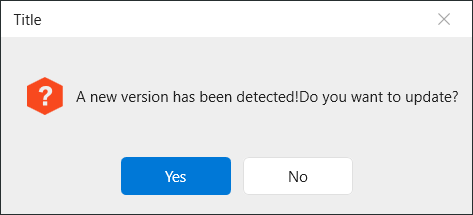
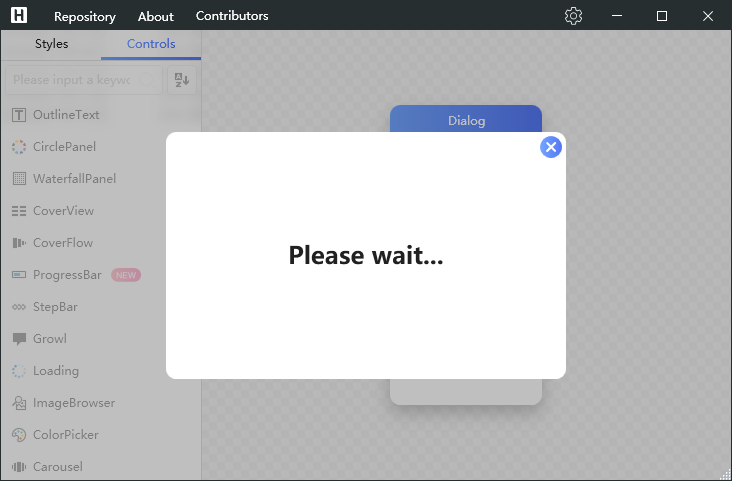
Dialog

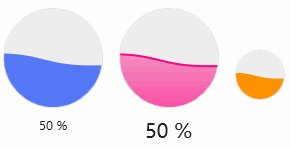
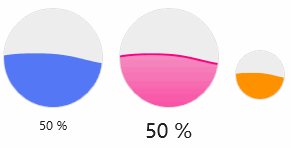
WaveProgressBar

Badge

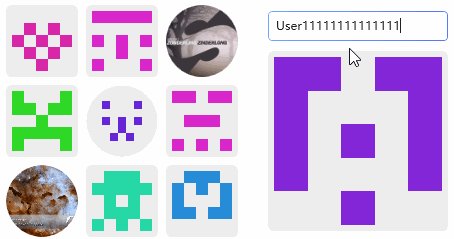
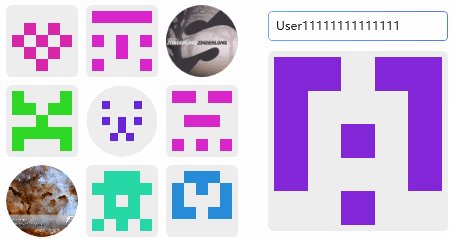
Gravatar

GoToTop

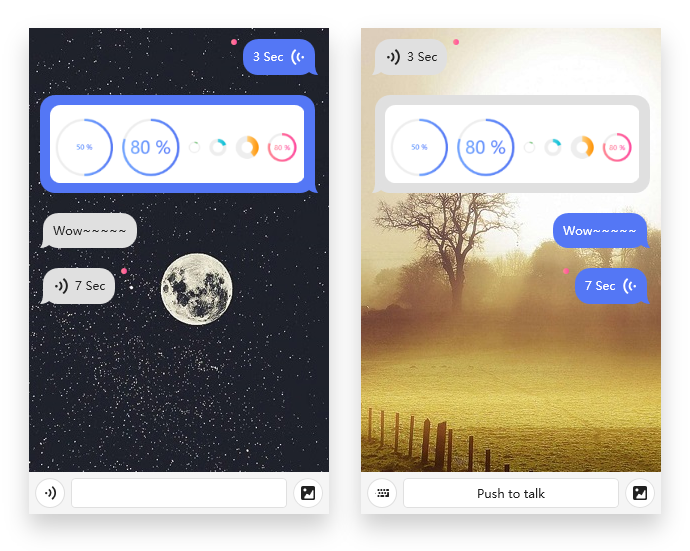
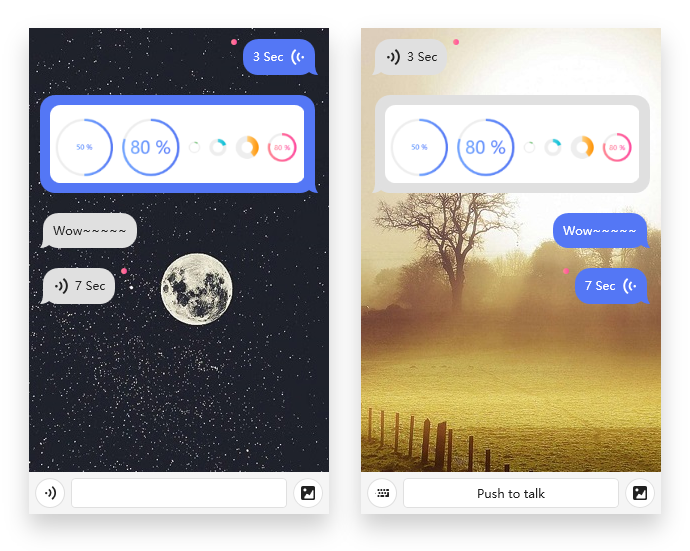
ChatBubble

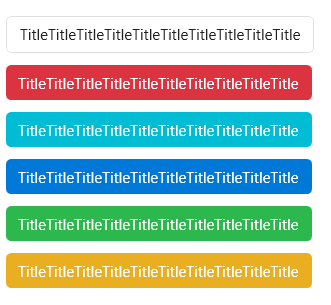
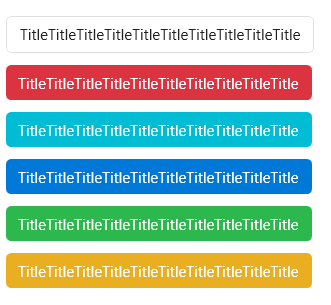
Label

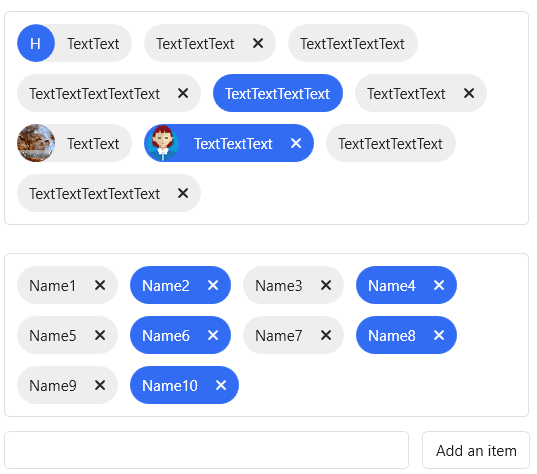
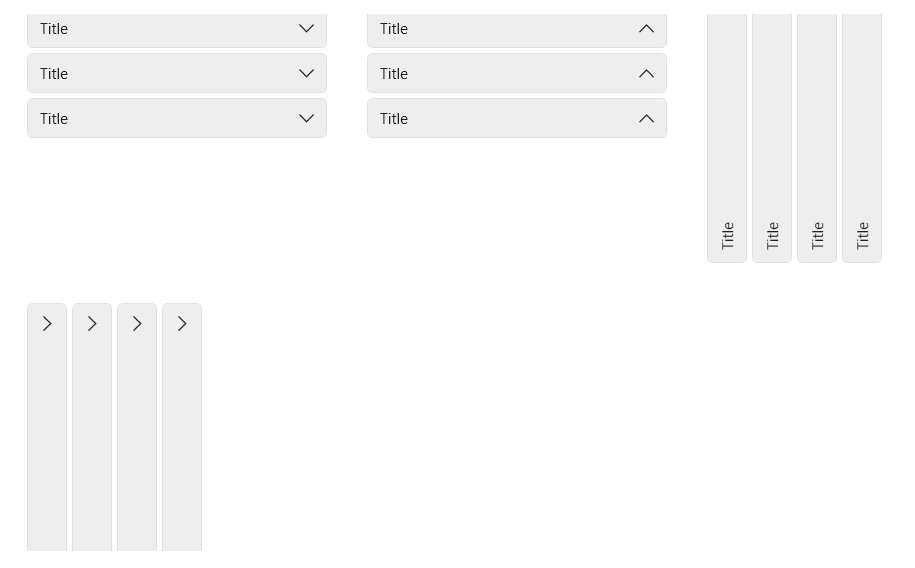
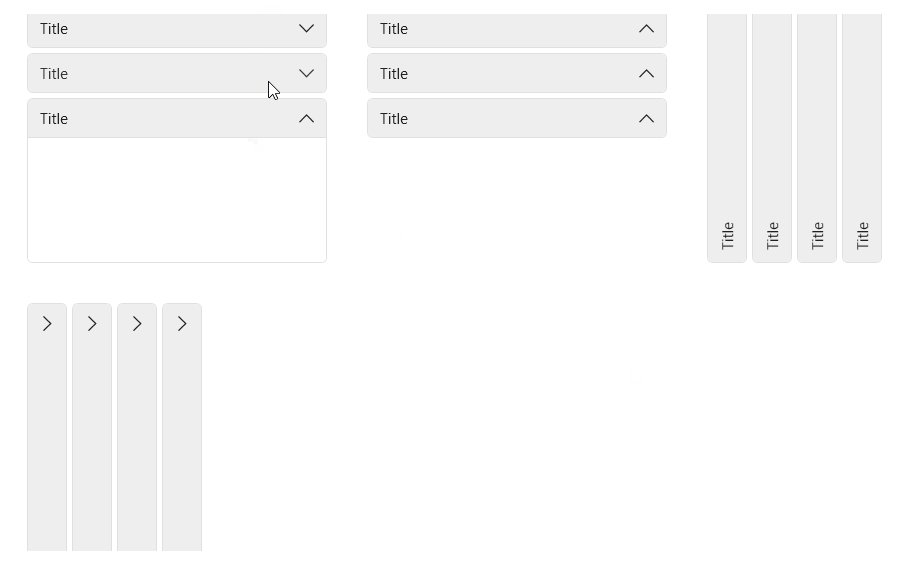
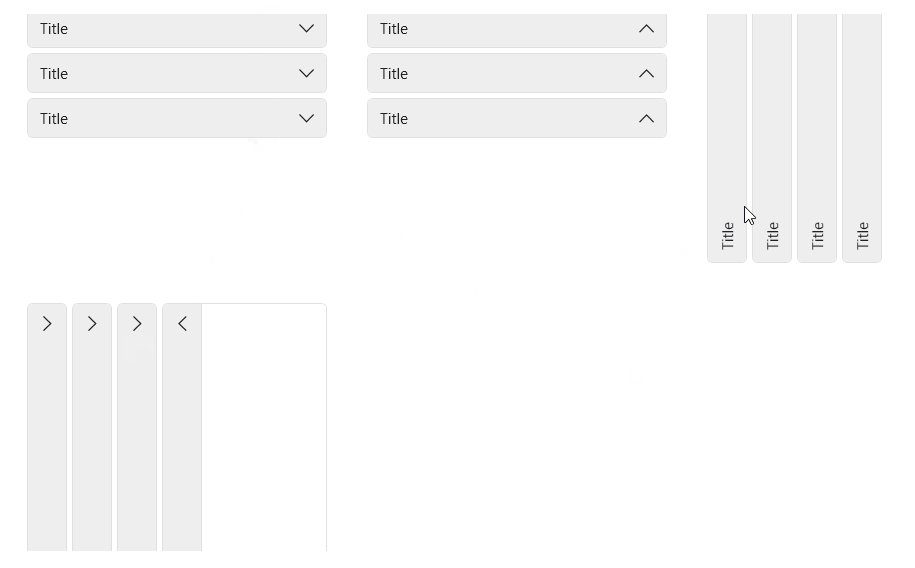
Transfer

ProgressButton

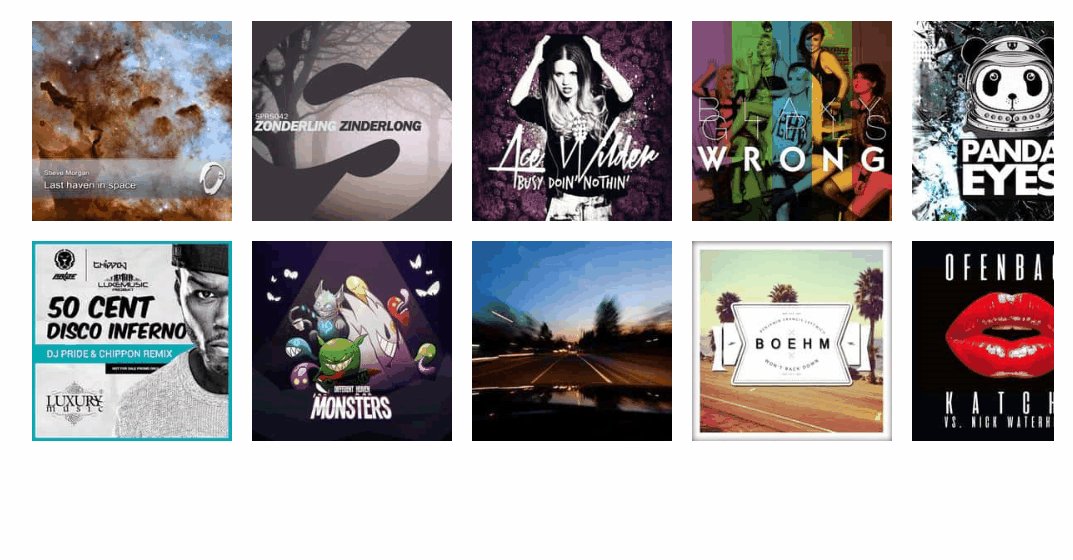
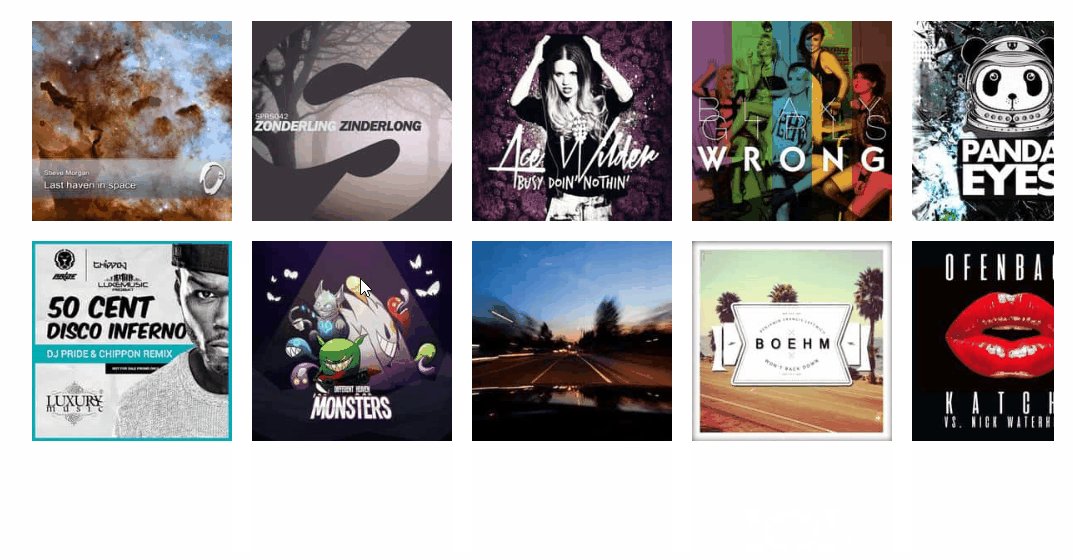
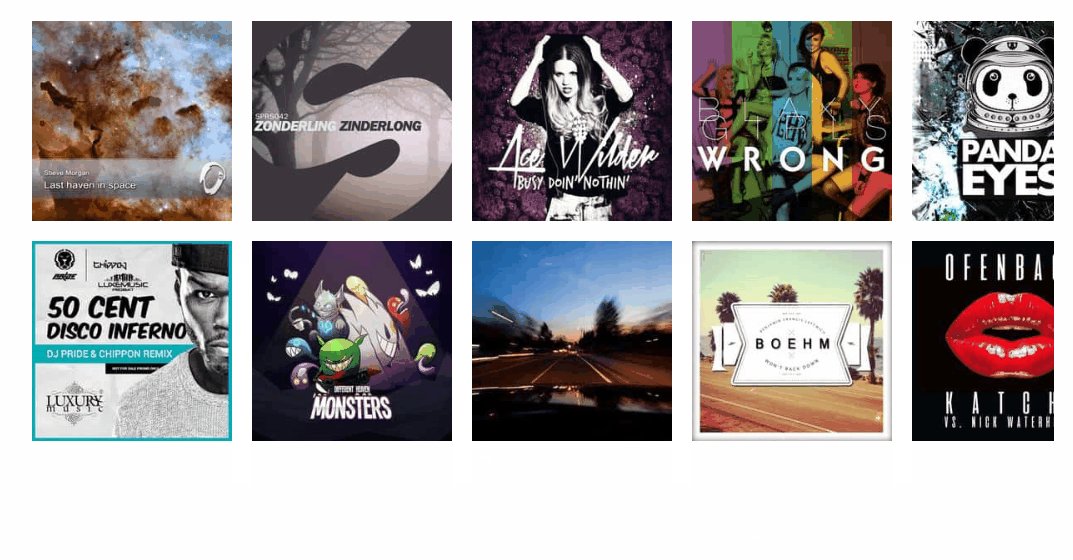
CoverFlow

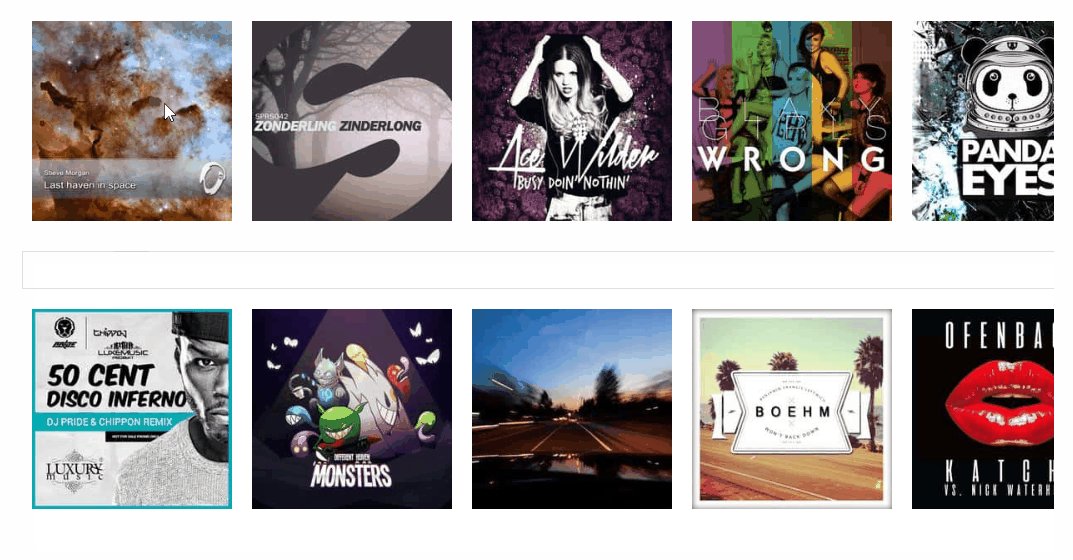
CoverView

MessageBox

WaterfallPanel

Rate

BlurWindow

FlipClock

Shield

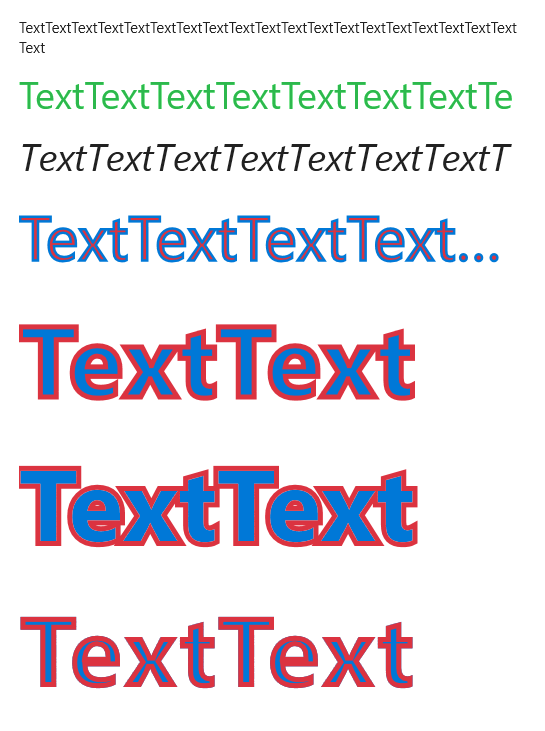
OutlineText

Tag

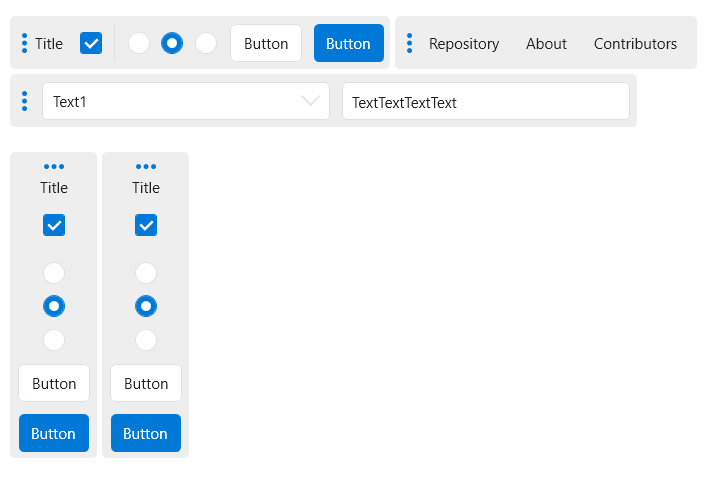
ToolBar

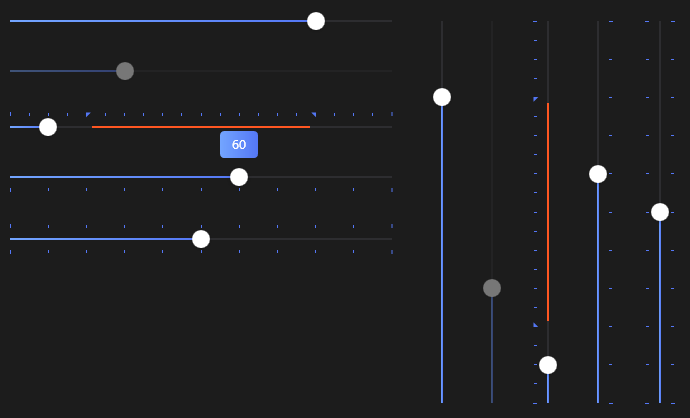
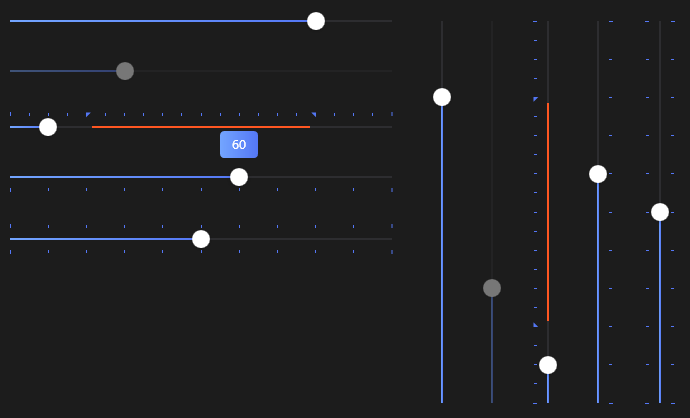
Slider

CircleProgressBar

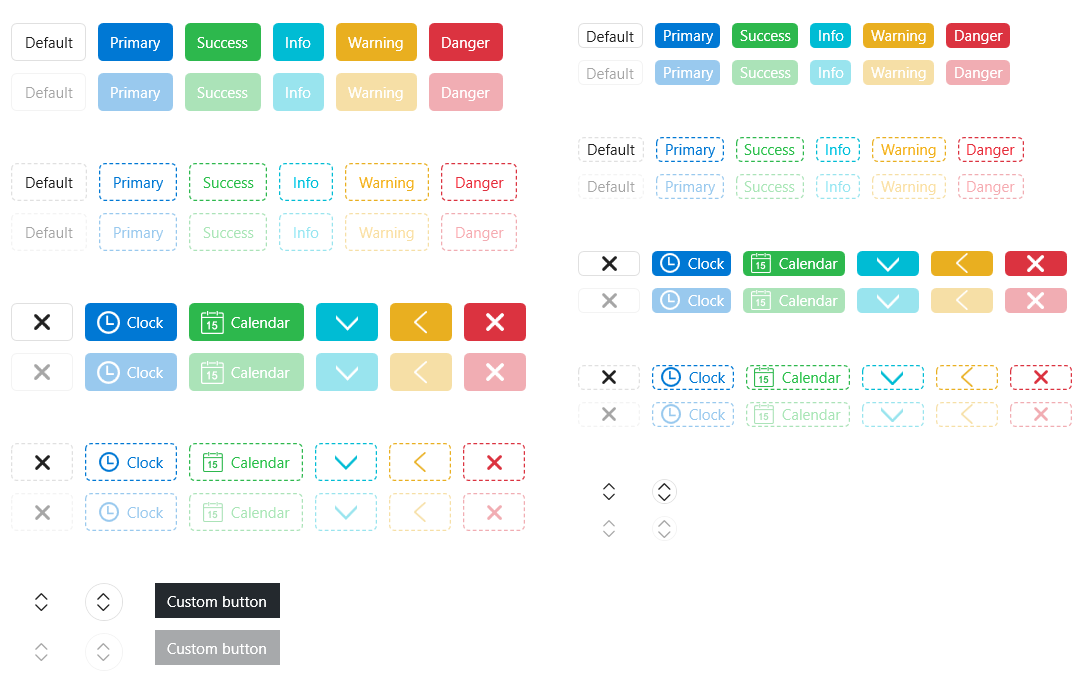
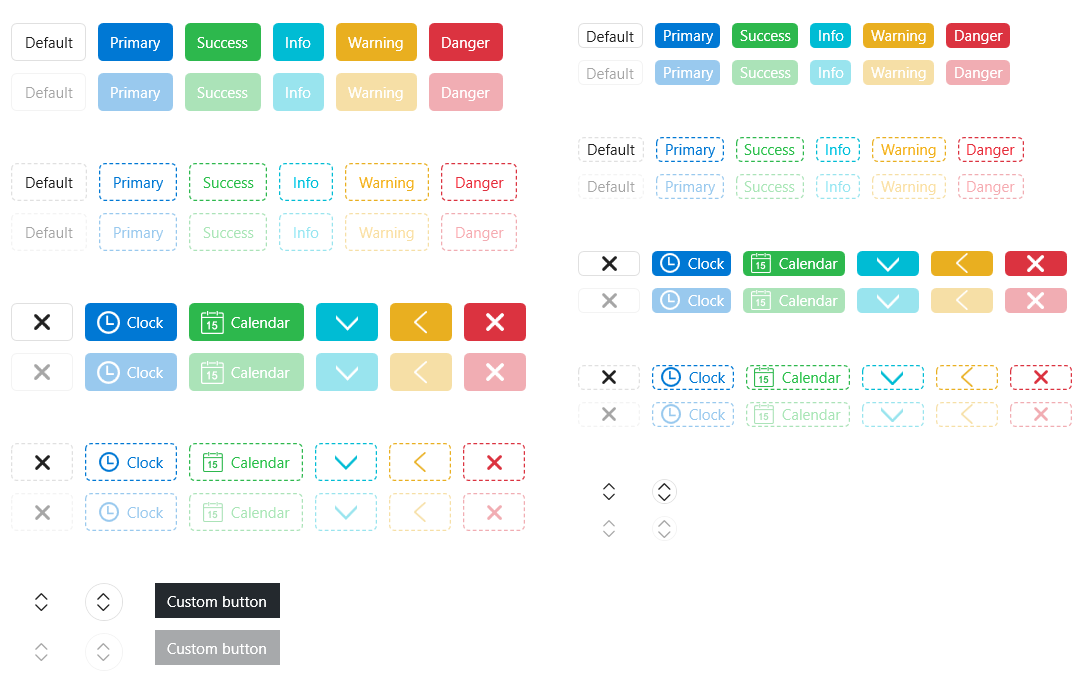
ButtonStyle

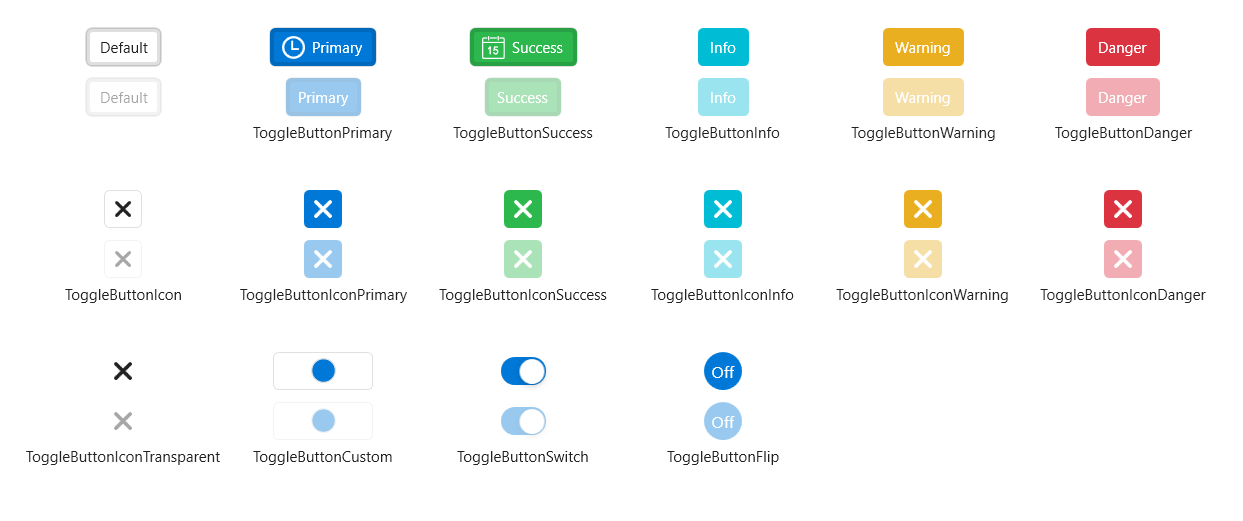
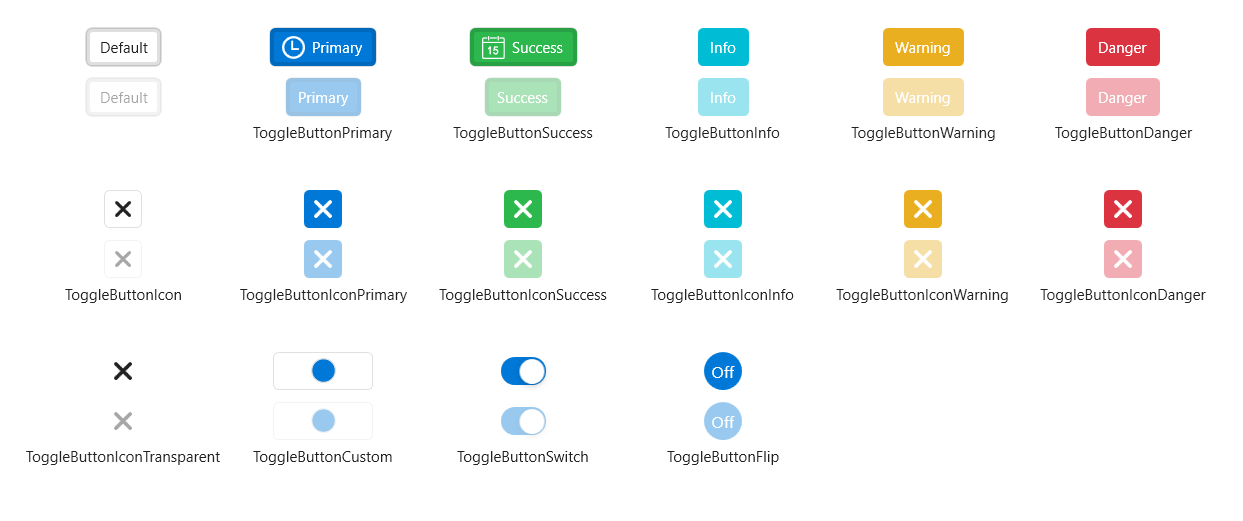
ToggleButtonStyle

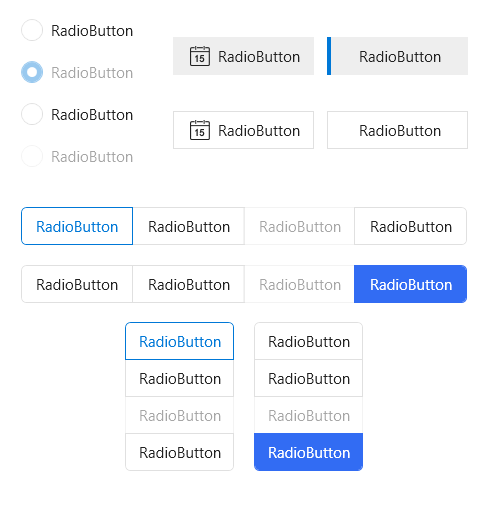
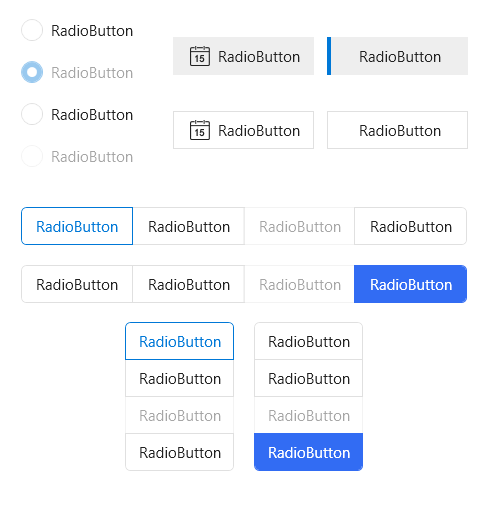
RadioButtonStyle

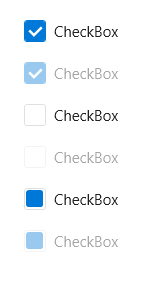
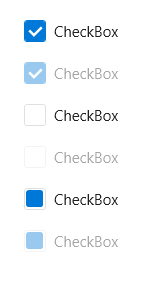
CheckBoxStyle

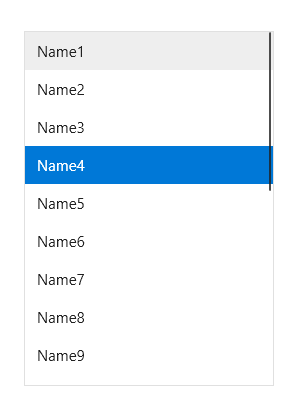
ListBoxStyle

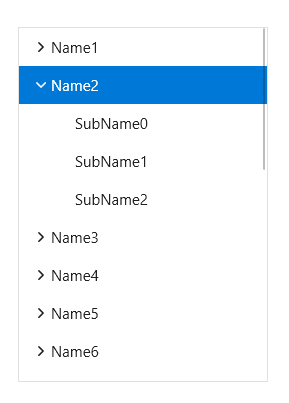
TreeViewStyle

ListViewStyle

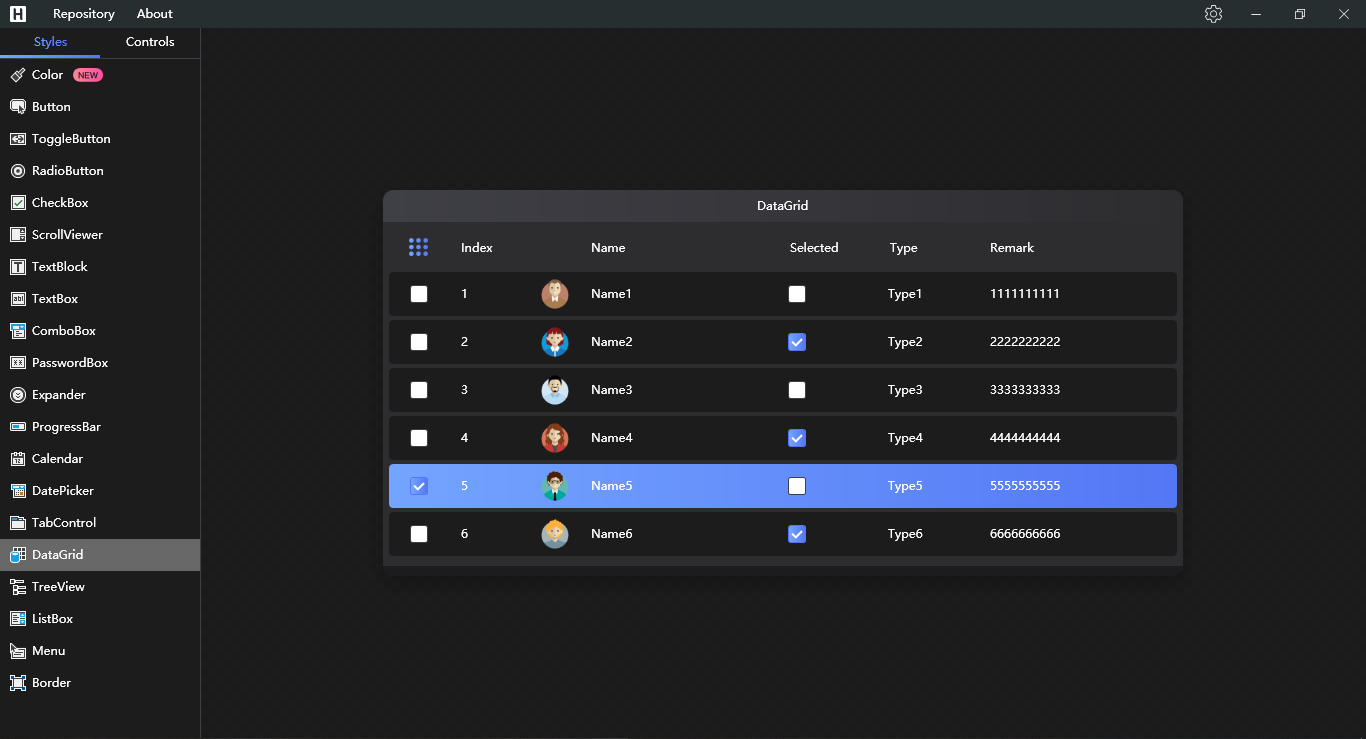
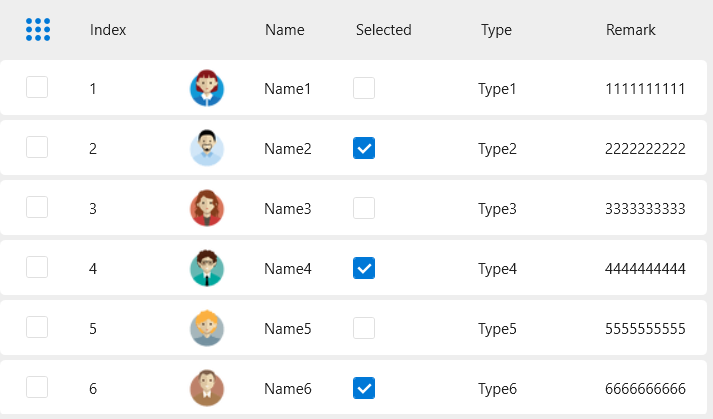
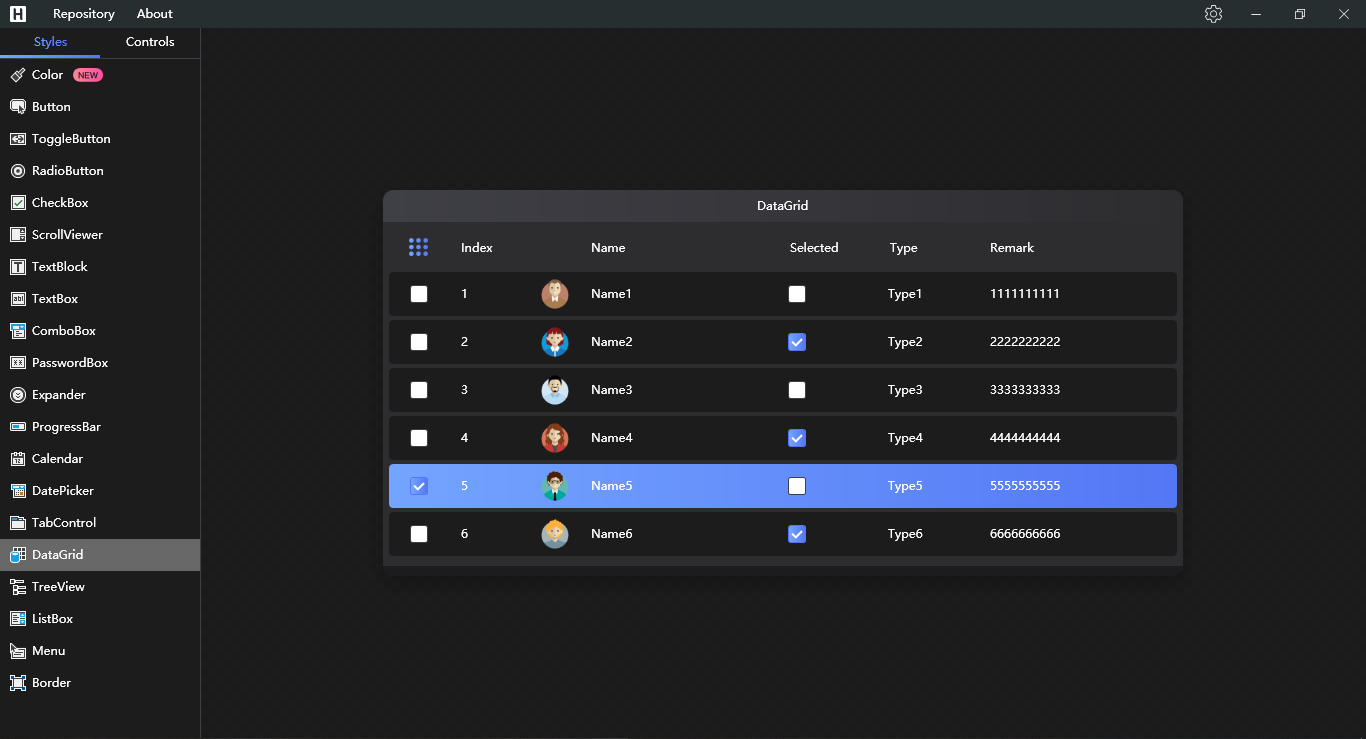
DataGrid

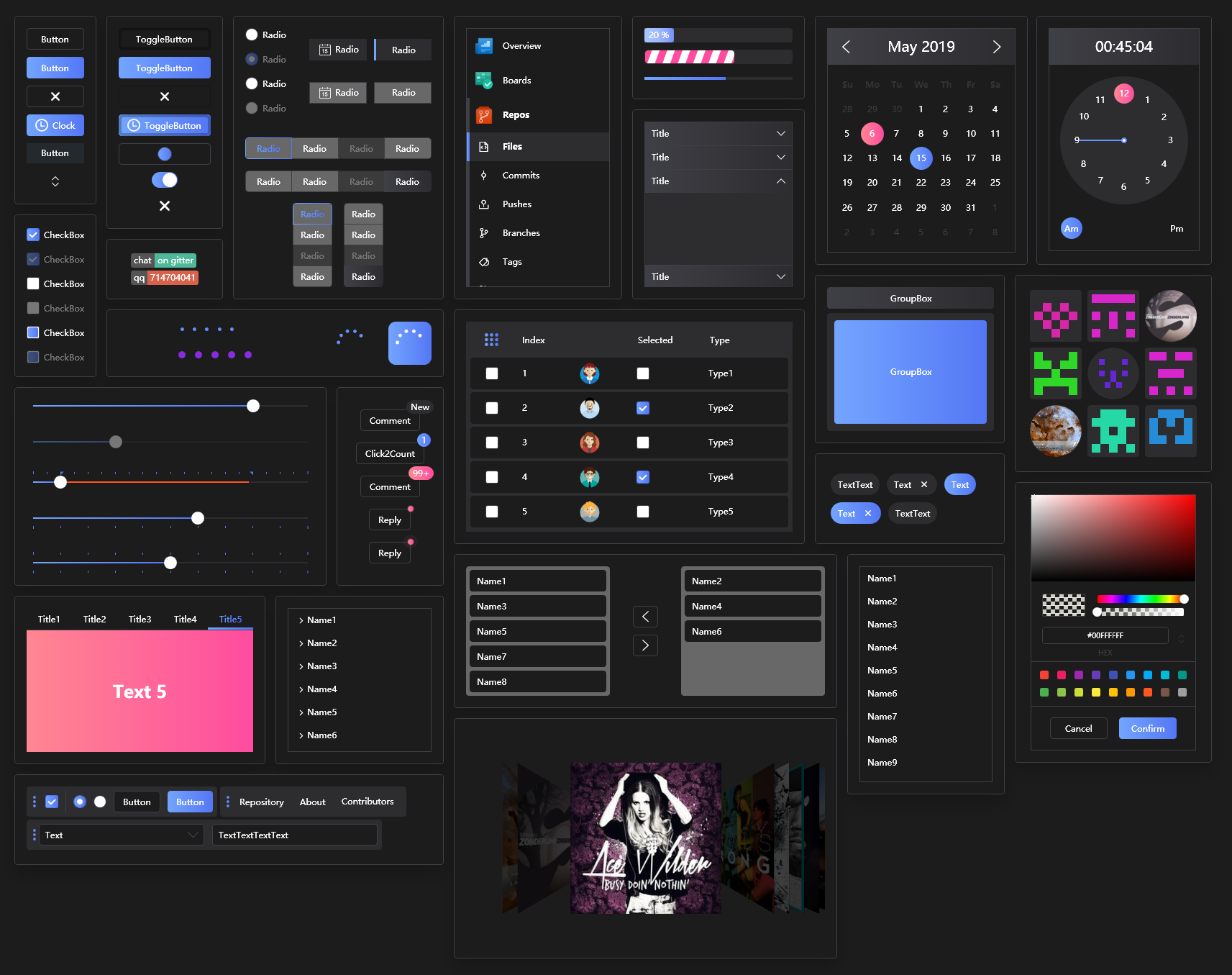
Now you can switch to dark theme

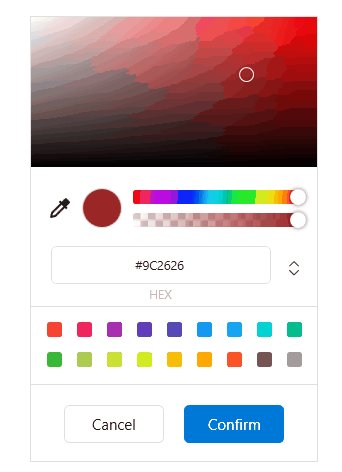
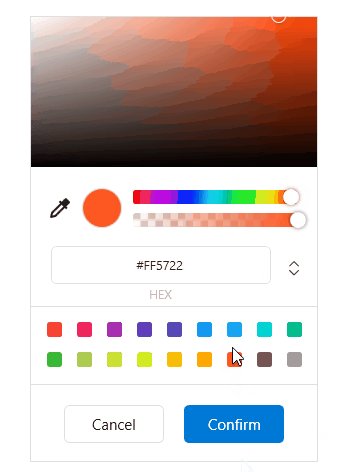
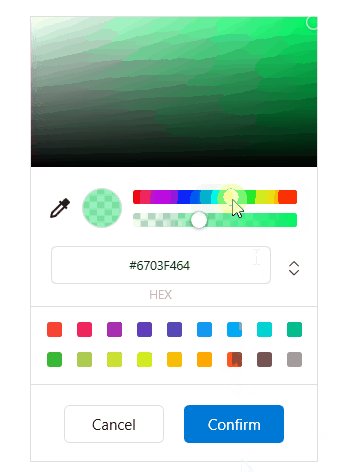
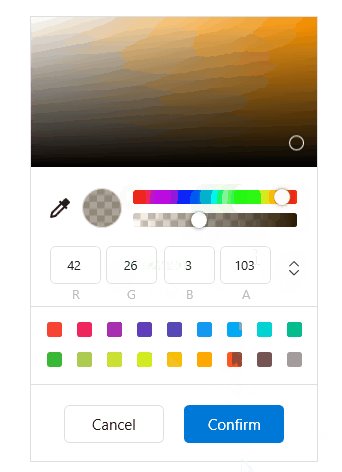
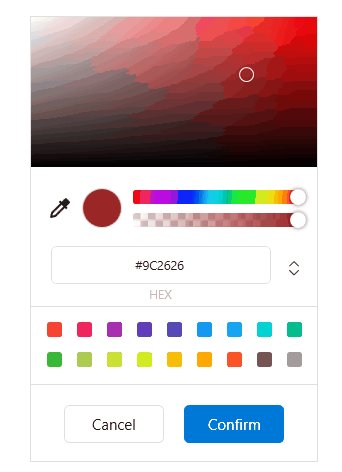
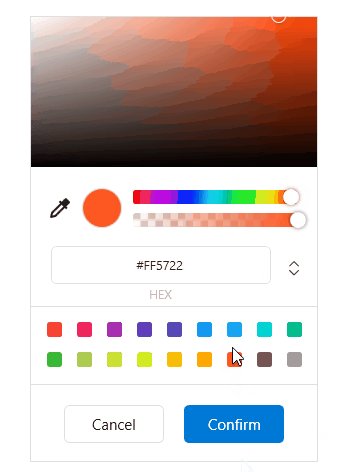
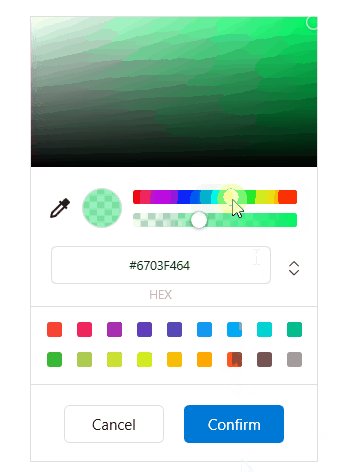
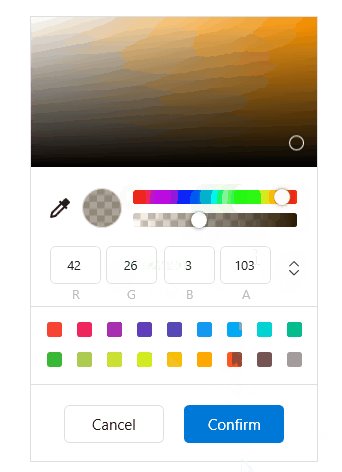
ColorPicker

Loading

Carousel

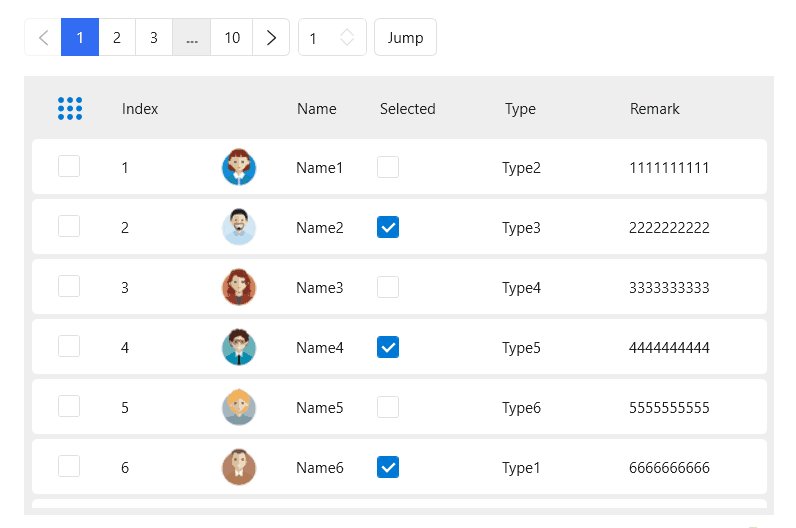
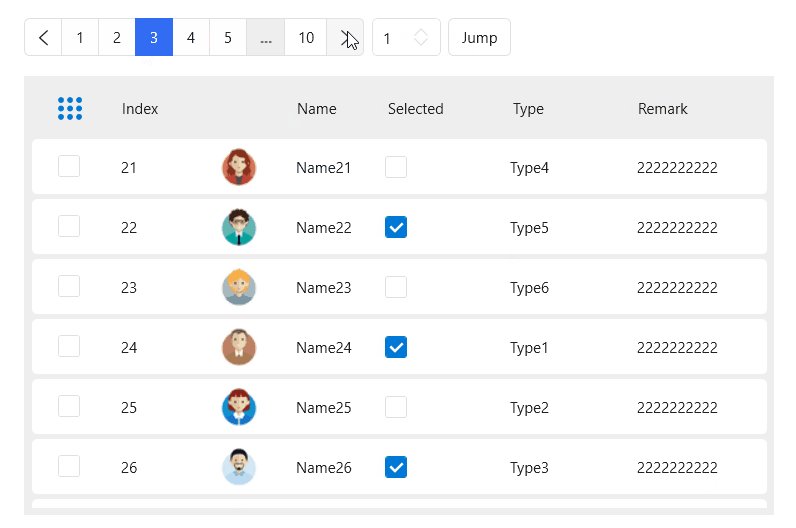
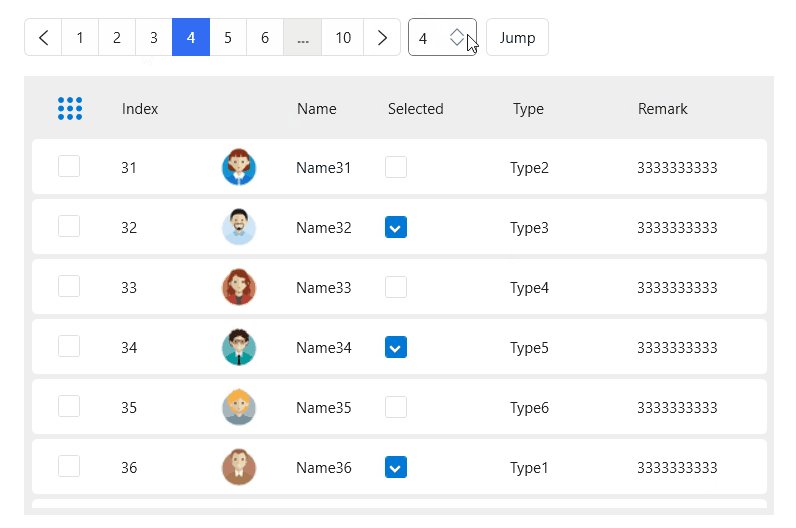
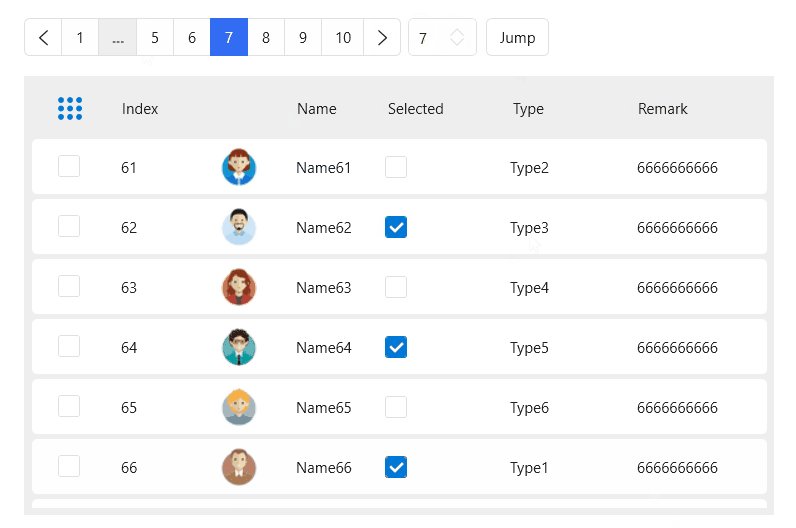
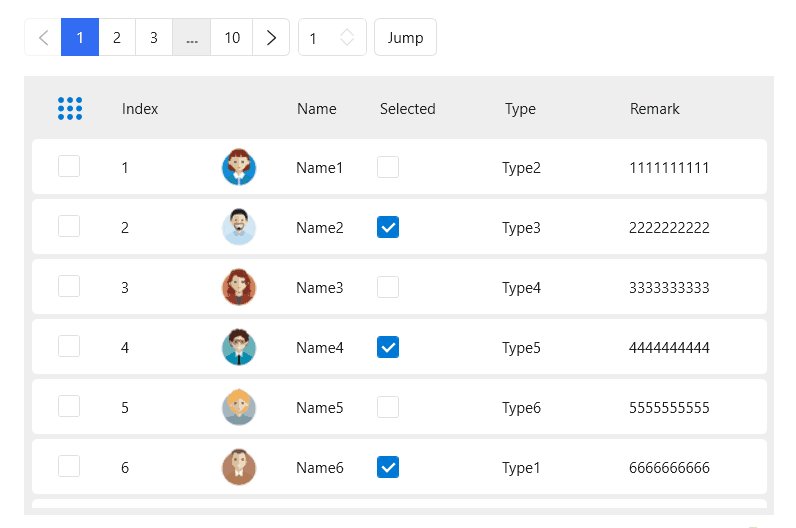
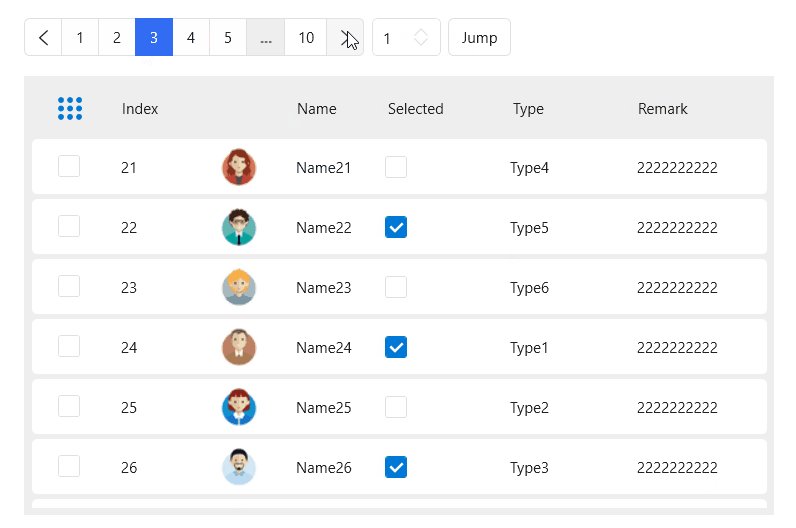
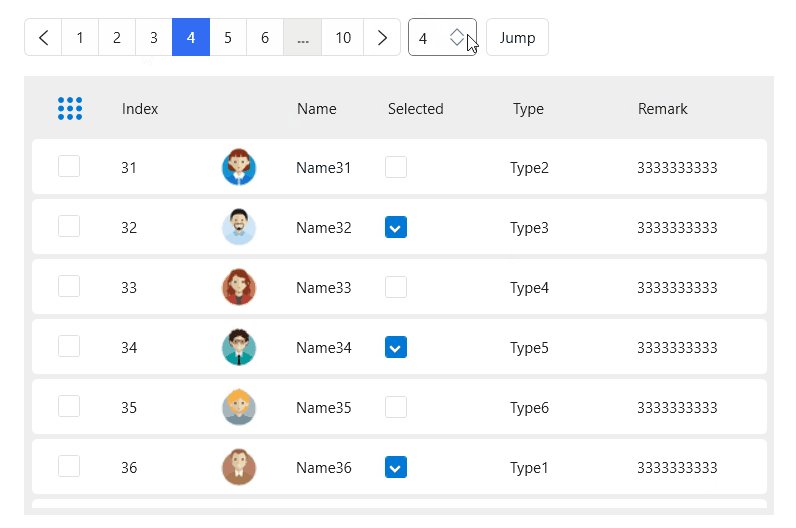
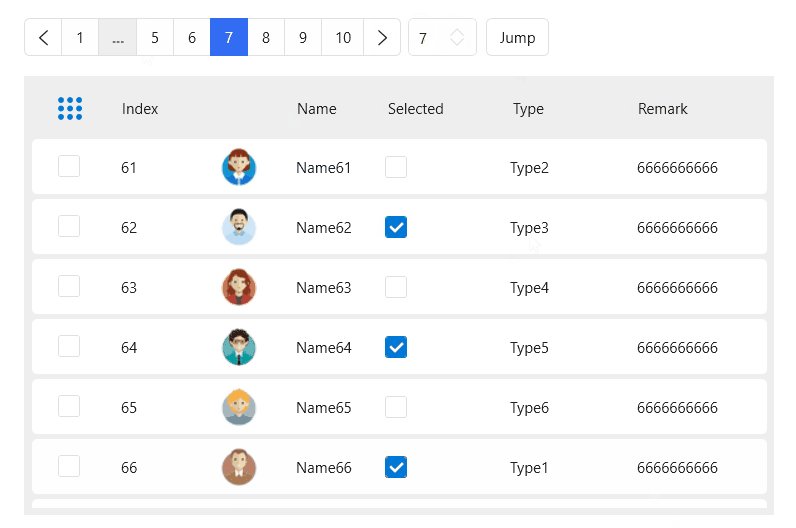
Pagination

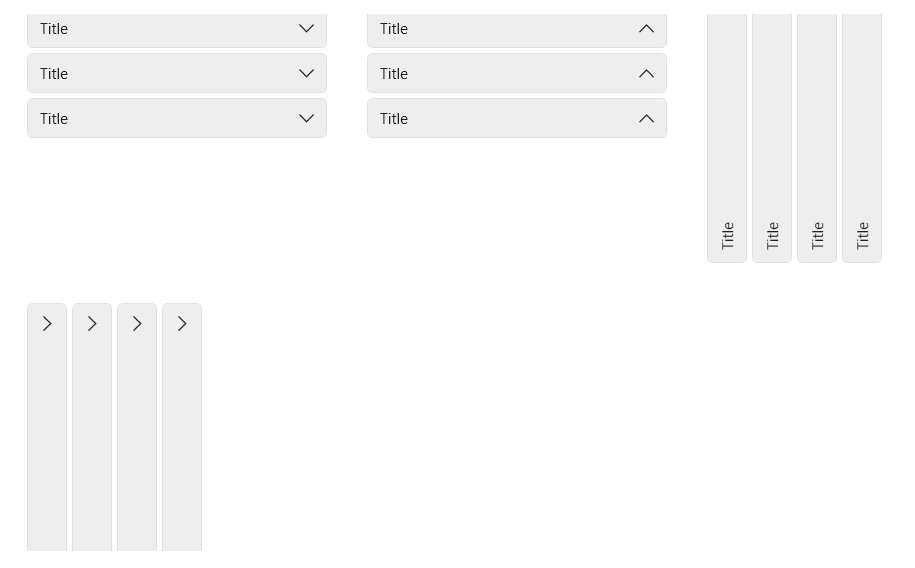
Expander

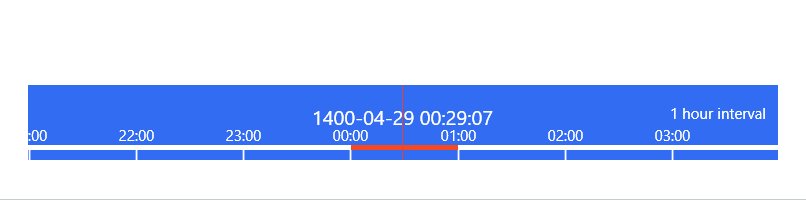
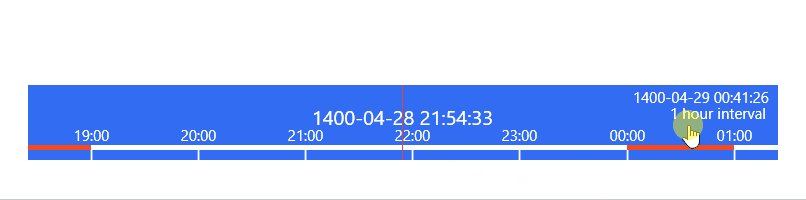
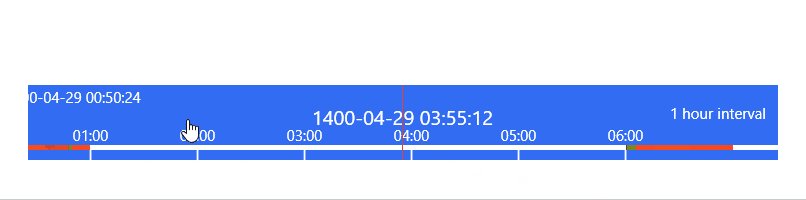
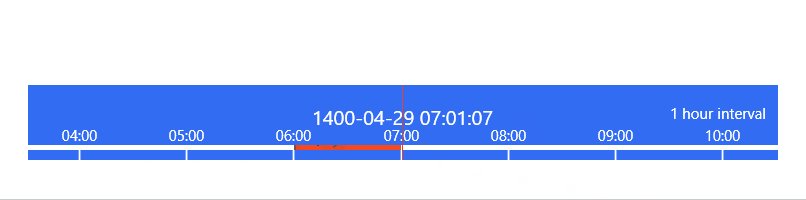
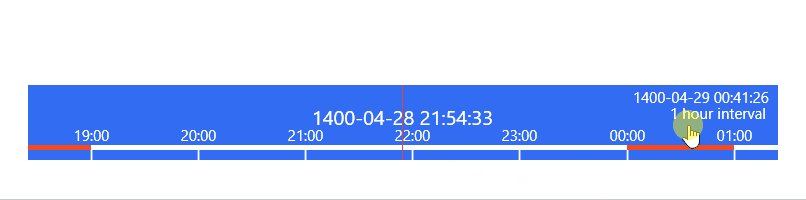
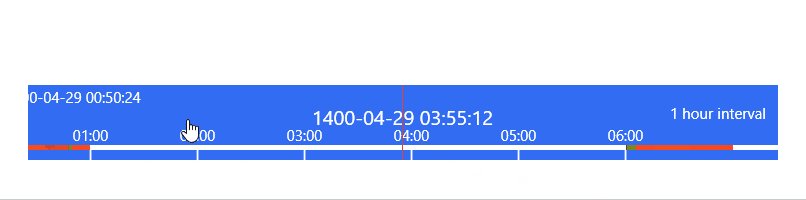
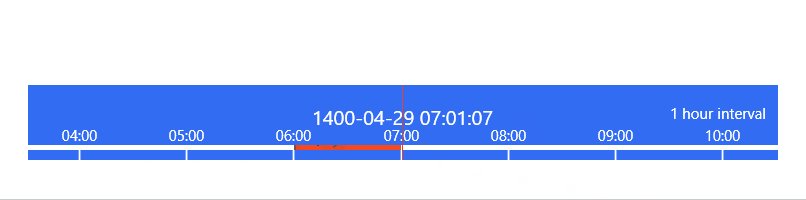
TimeBar

ImageBrowser

PreviewSlider

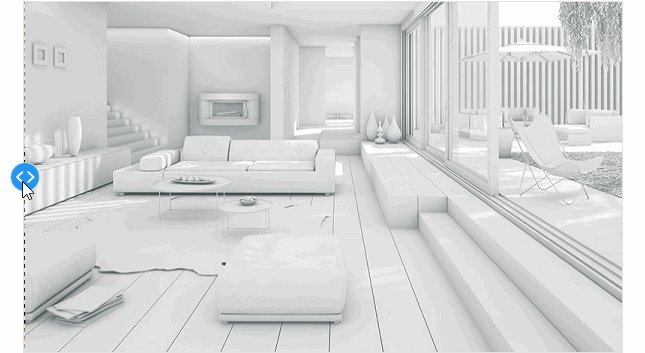
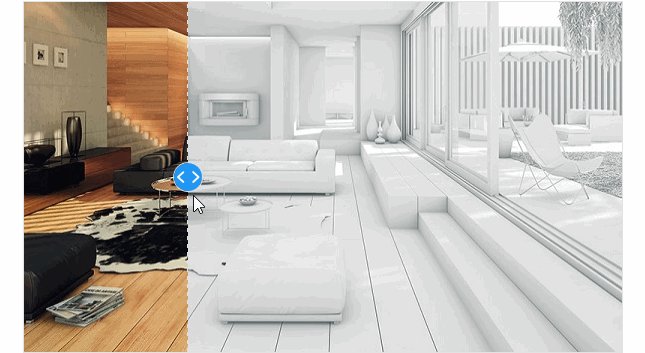
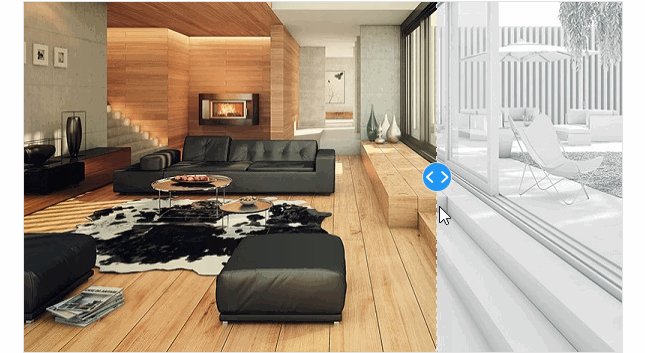
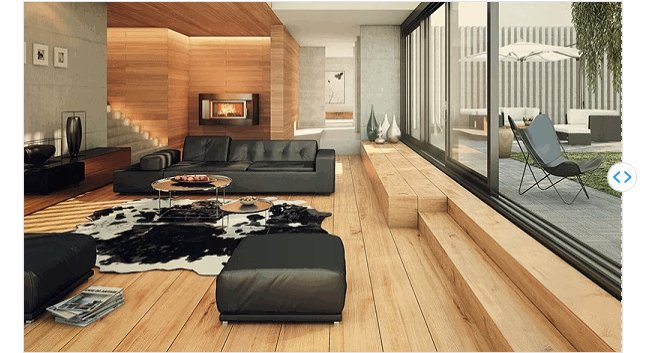
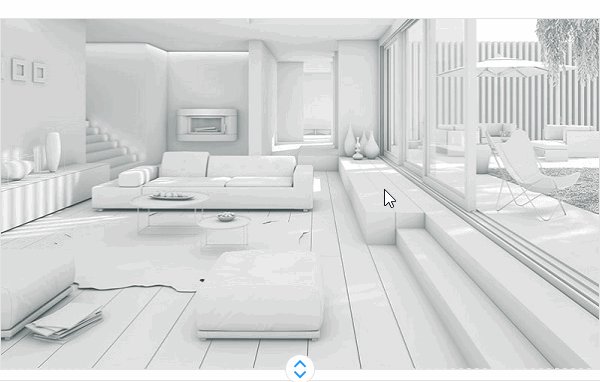
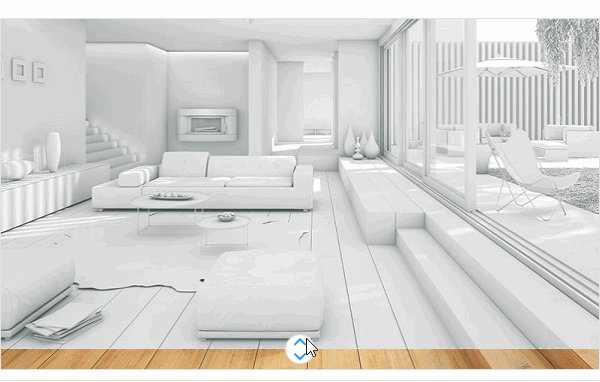
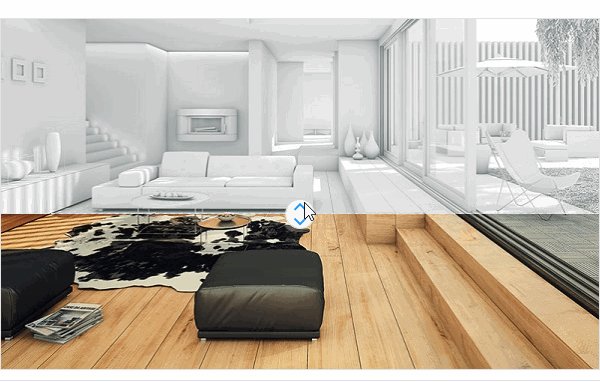
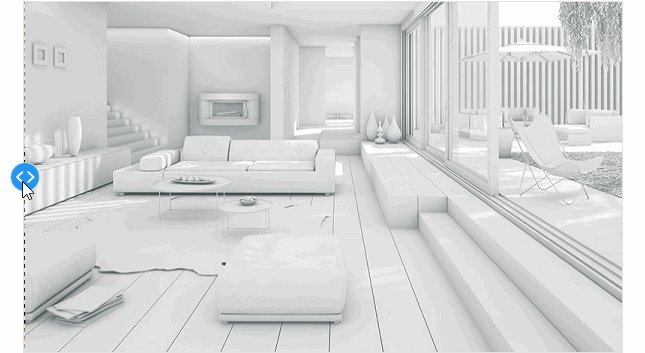
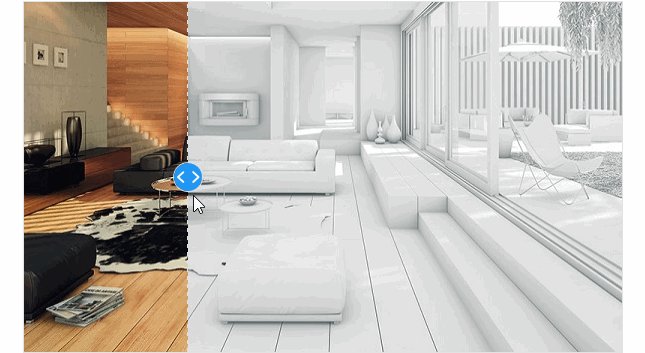
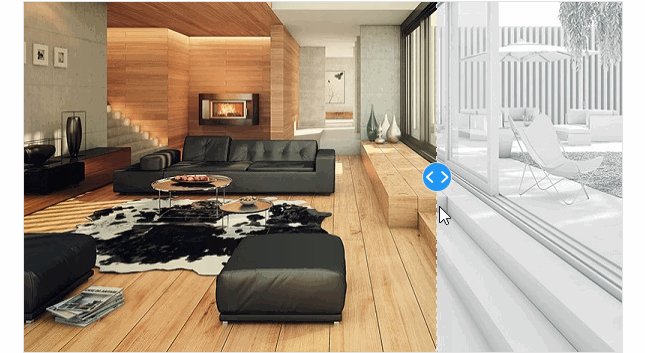
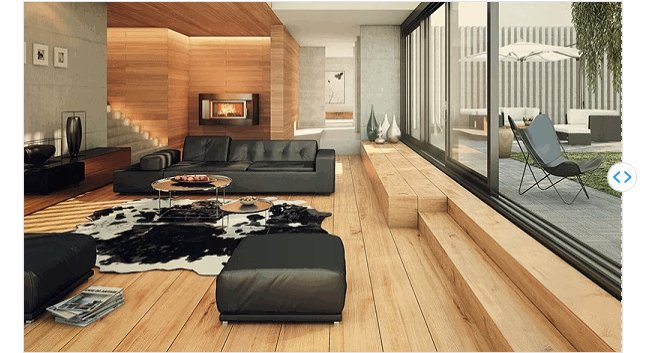
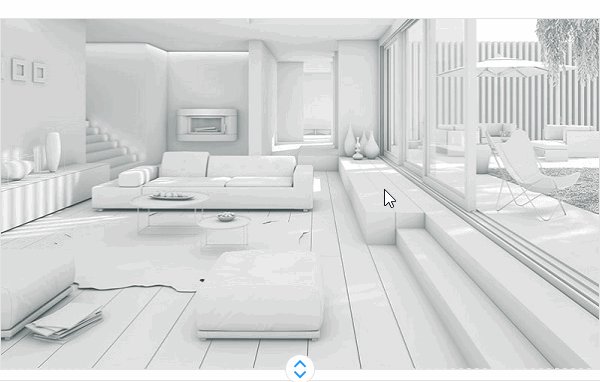
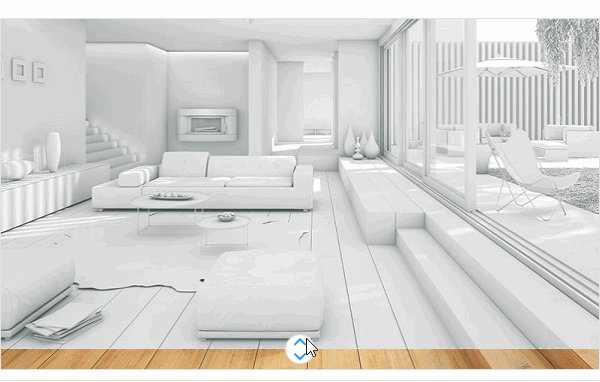
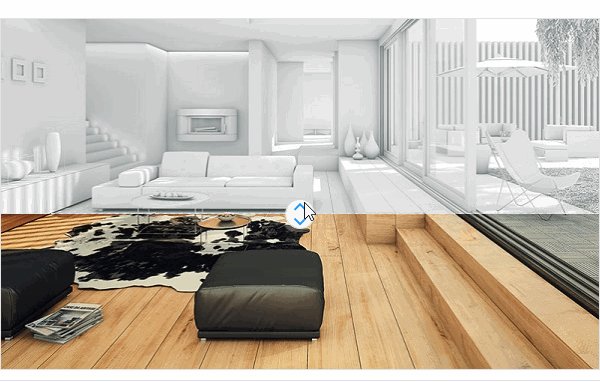
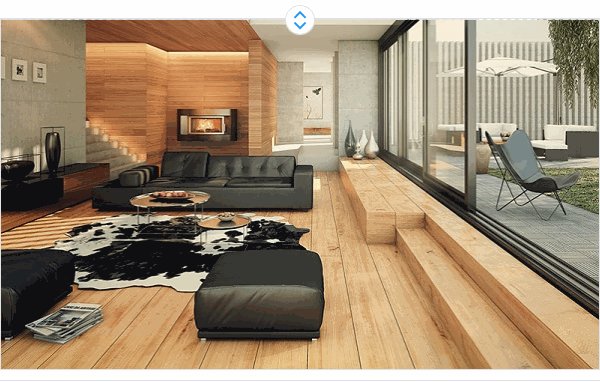
CompareSlider


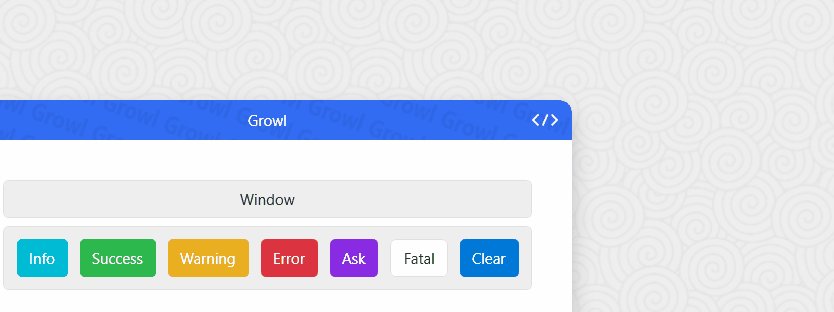
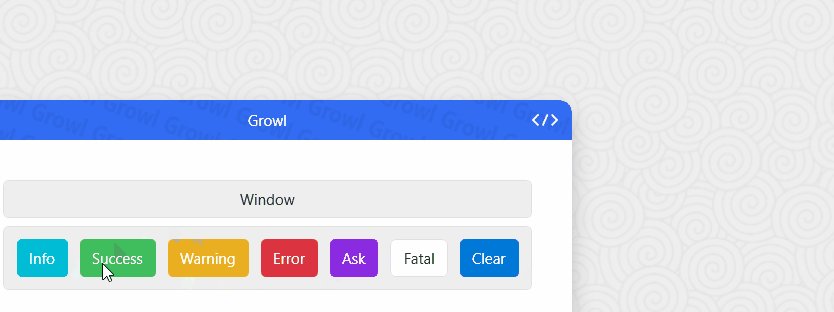
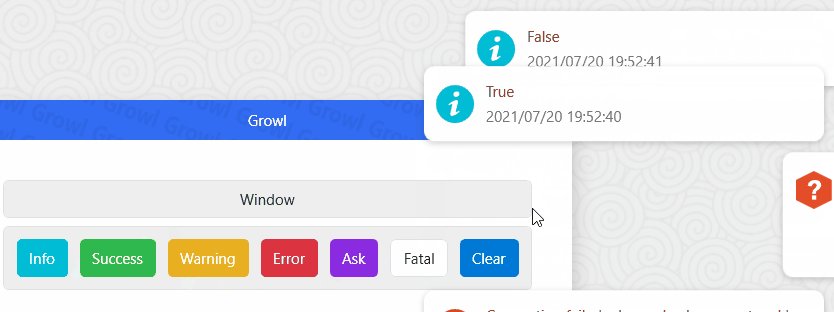
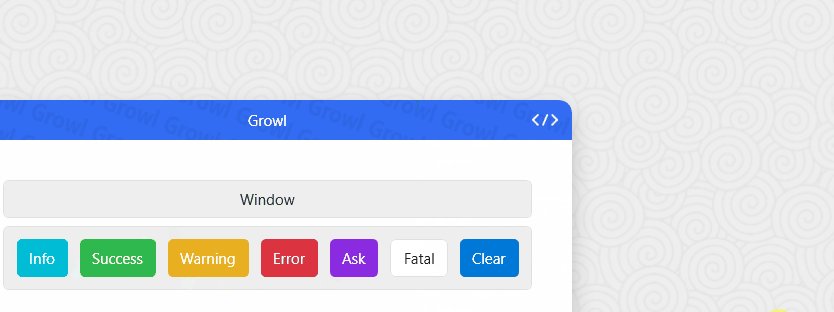
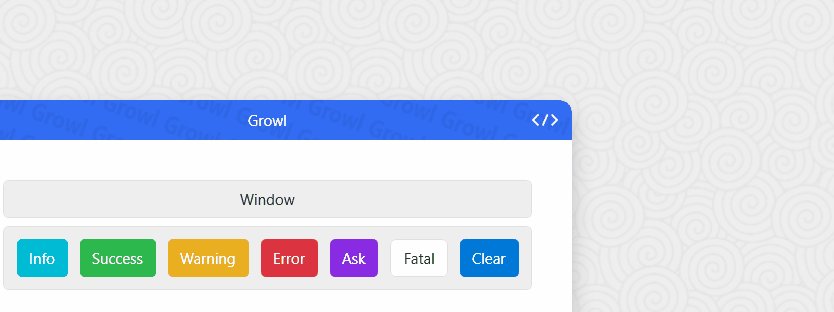
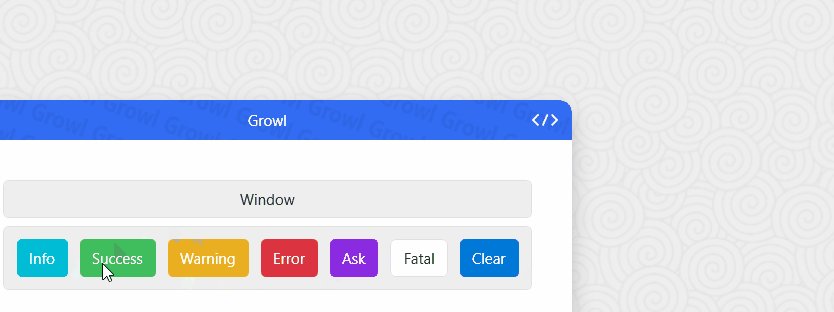
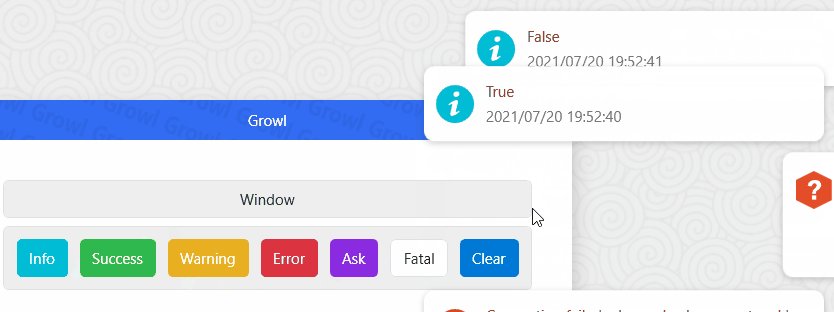
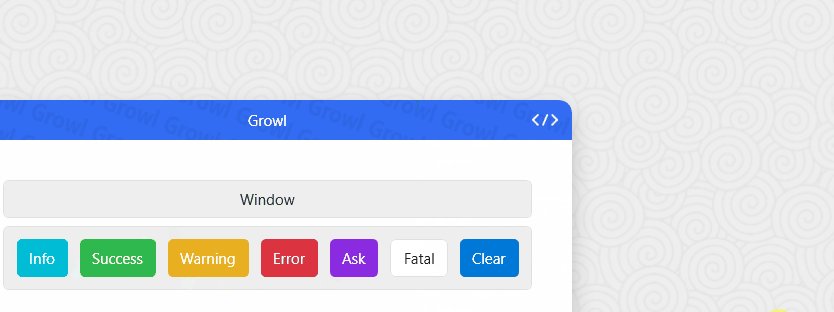
Growl

AnimationPath

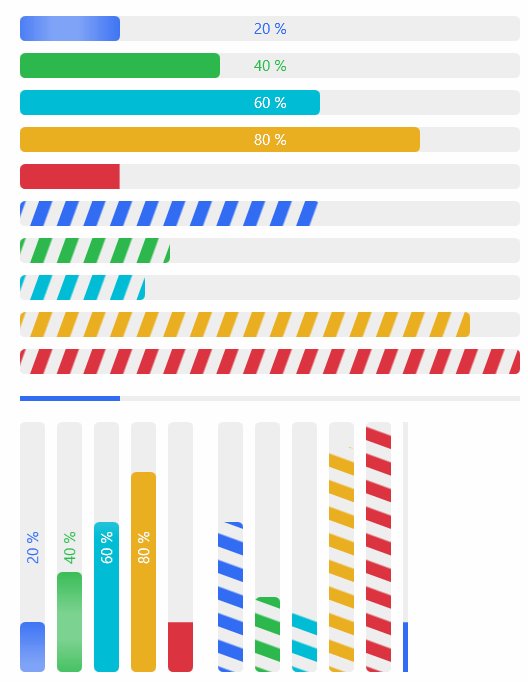
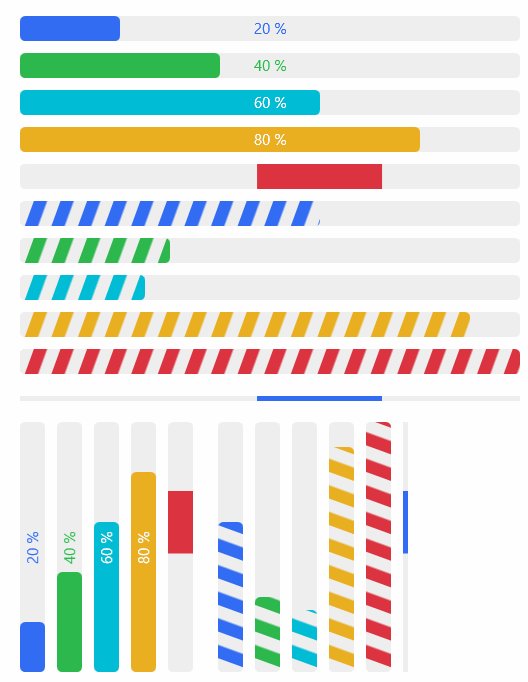
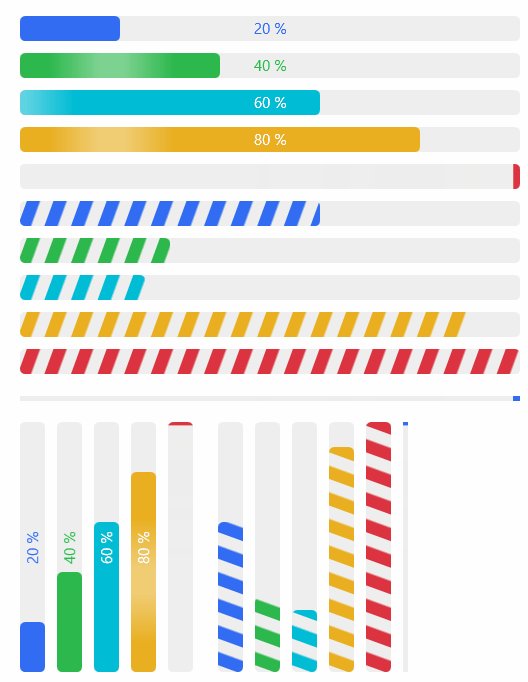
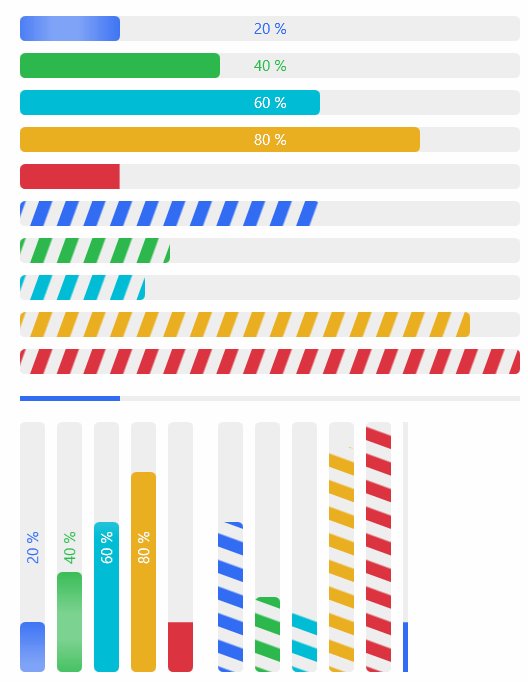
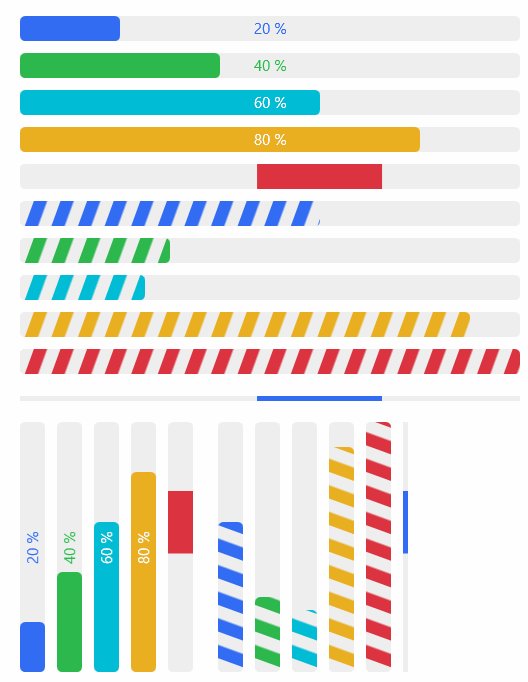
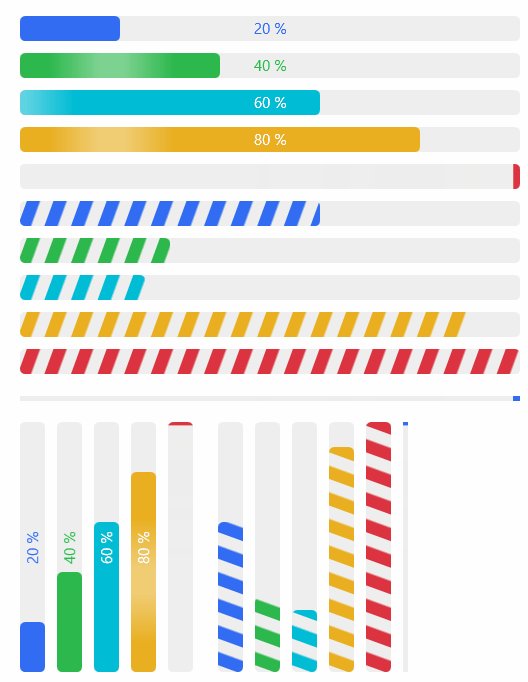
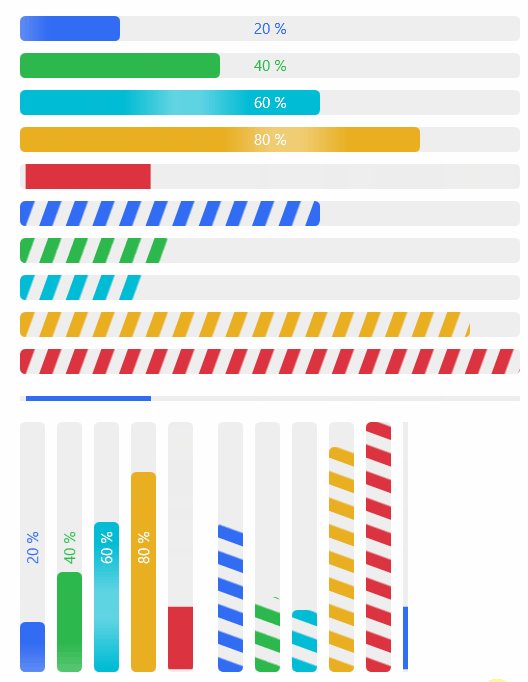
ProgressBar

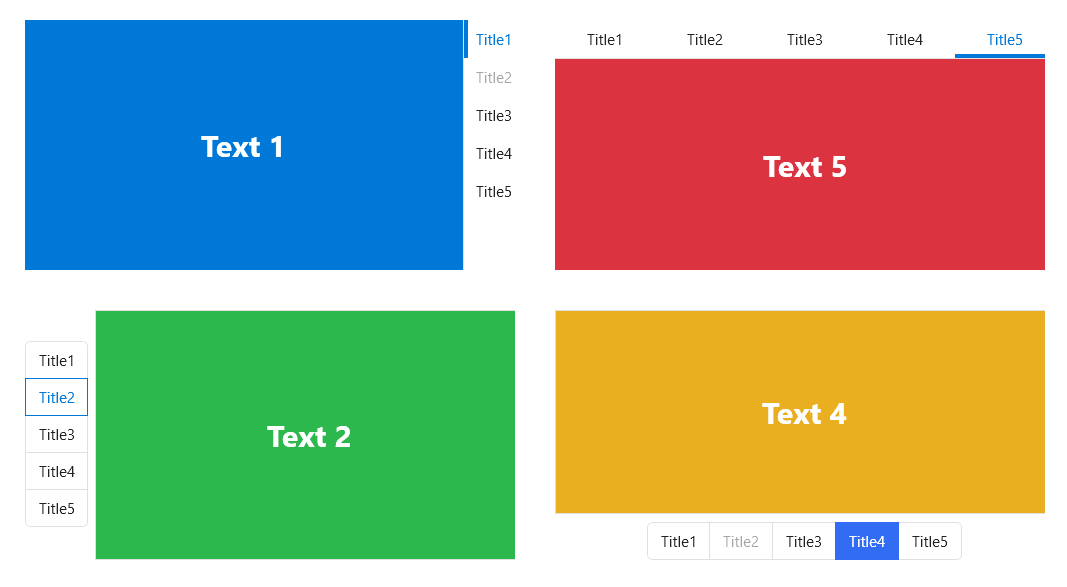
TabControl

TabControlStyle

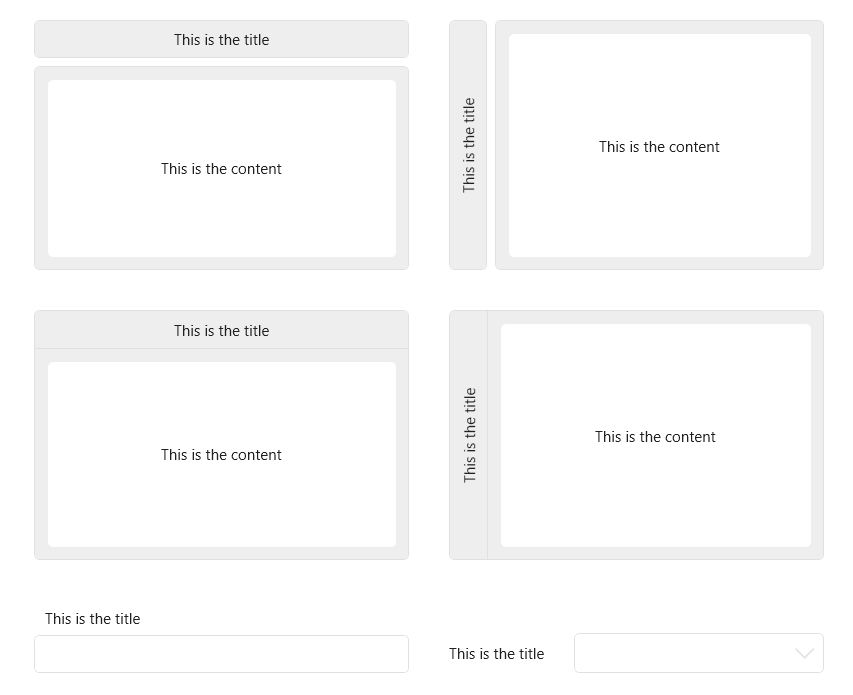
GroupBox

StepBar

GifImage

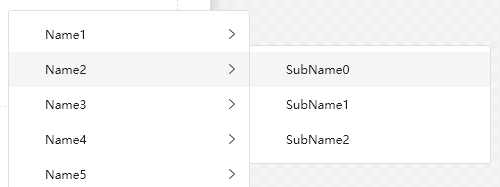
ContextMenu

Calendar

Clock

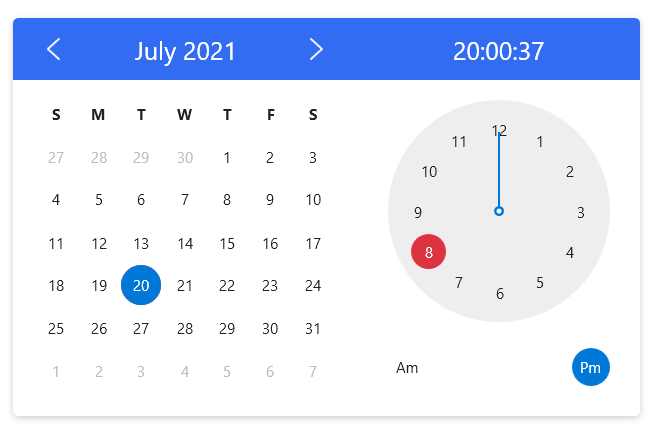
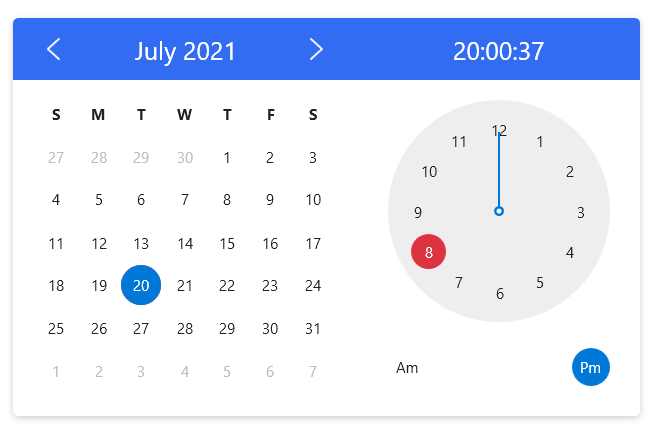
CalendarWithClock

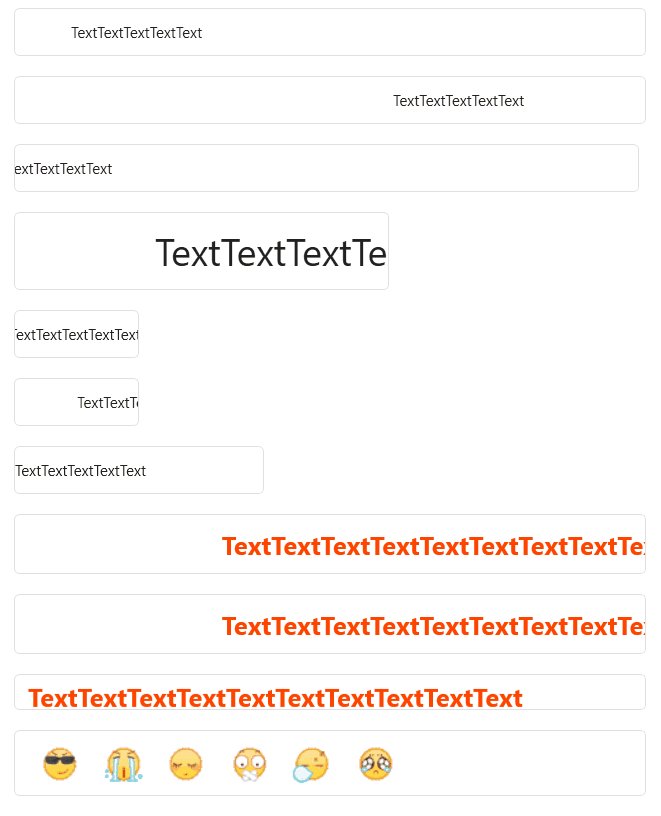
TextBlock

RichTextBoxStyle

TextBox

ComboBox

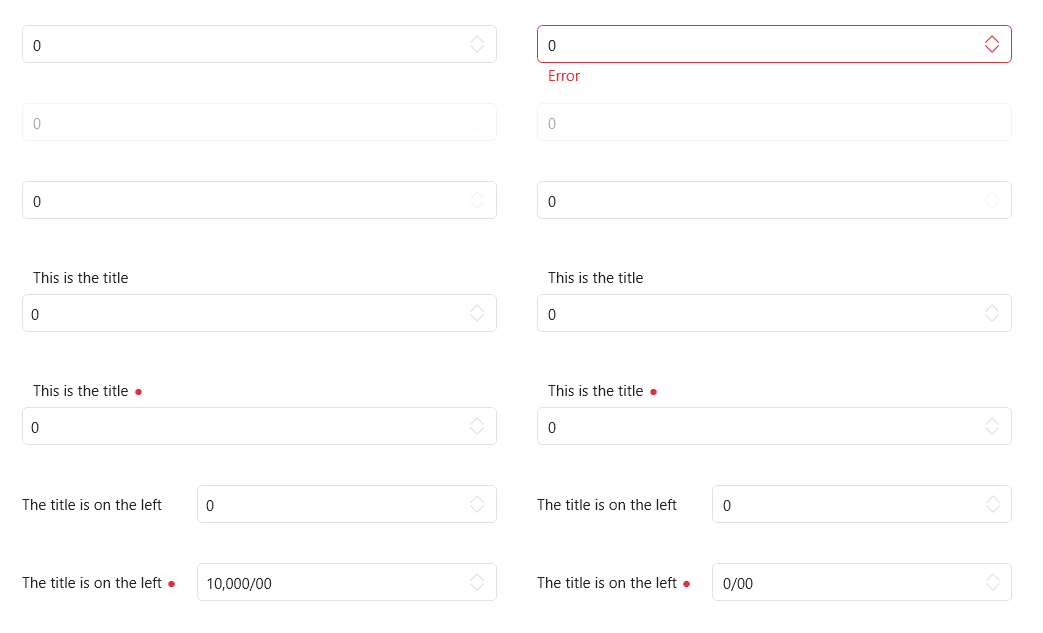
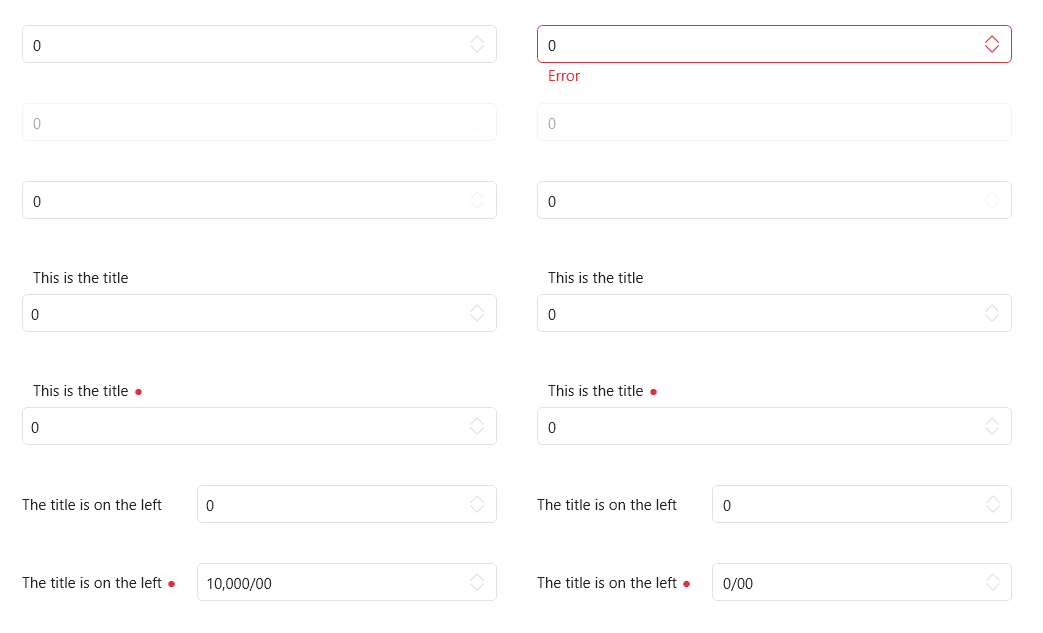
NumericUpDown

SearchBar

PasswordBox

DataPicker

TimePicker

DateTimePicker

ScrollViewer

CirclePanel

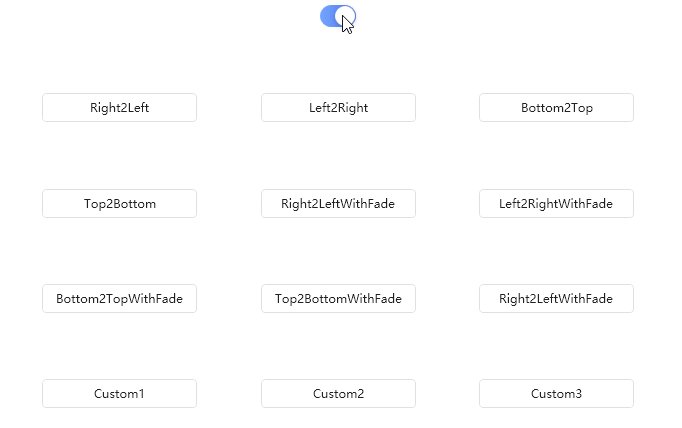
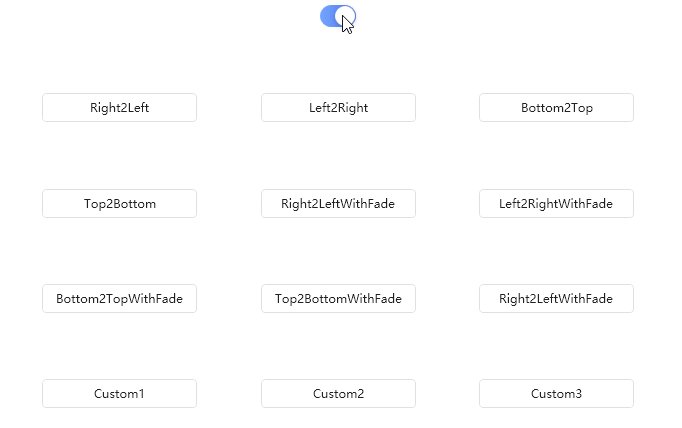
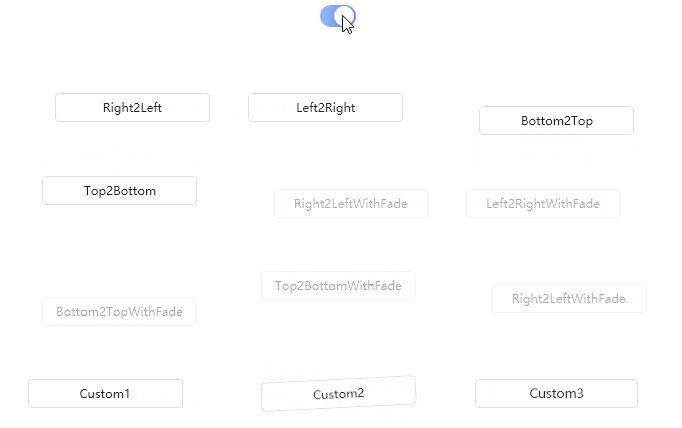
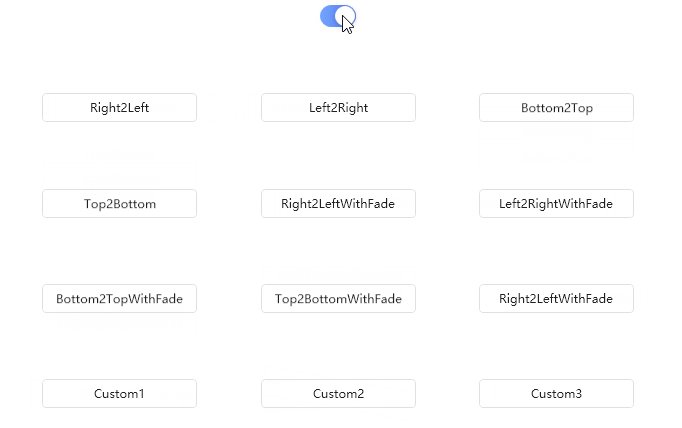
TransitioningContentControl

BorderStyle

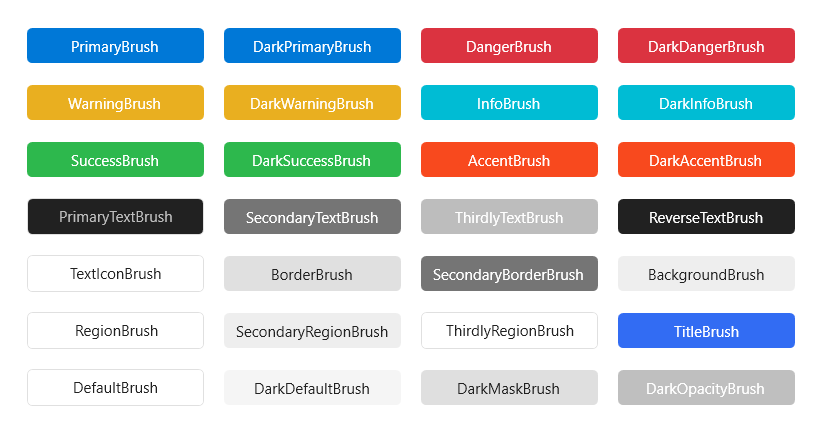
Brush

Switching configuration