- Use Angular modules to compartmentalise our code
- Use routing to seperate our components into different pages
- Use Reactive Forms to validate user input
- Fork this repo to your own github account
- Clone your forked repo
- Open the project in VSCode
- Open a terminal and run the command npm install to install the dependencies
Implement the following requirements:
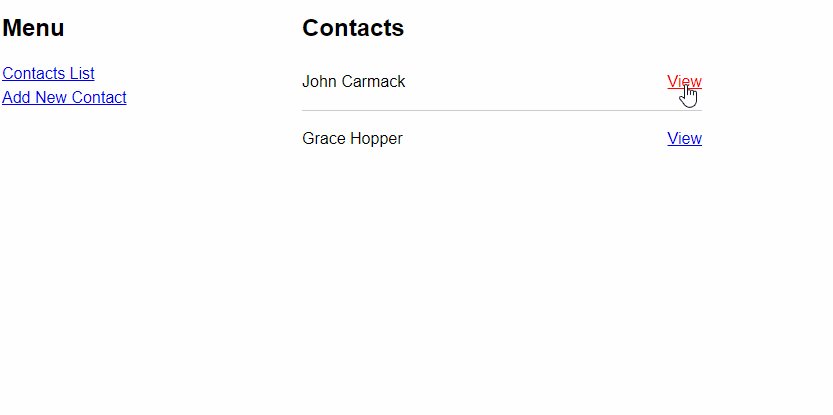
- Create a contacts list page where we can view all of the contacts in the address book
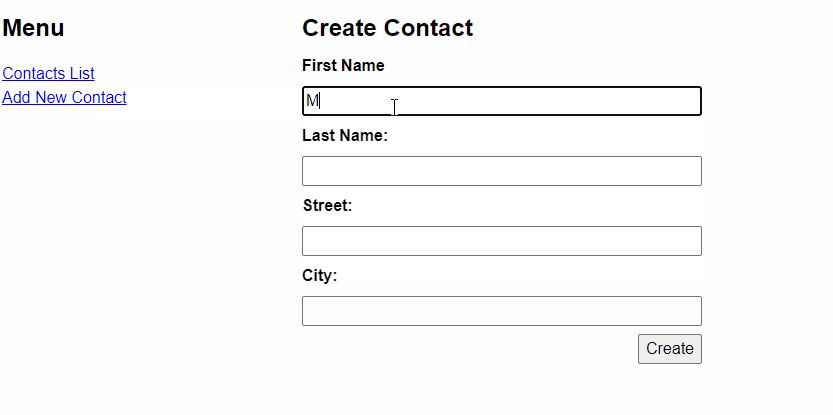
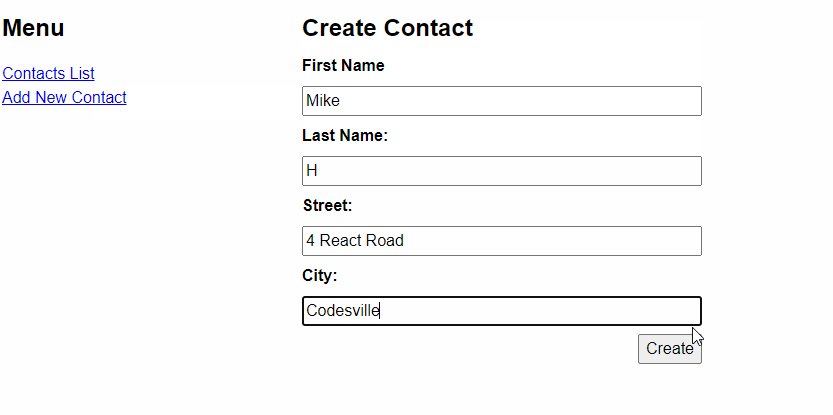
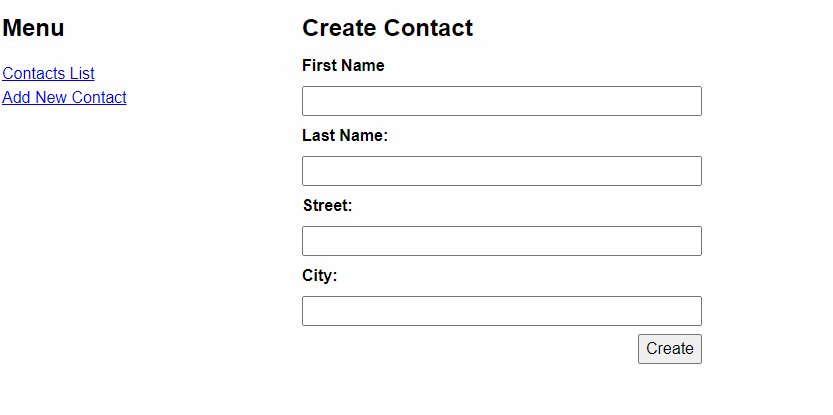
- Create a new contact page where we can add a new contact to the address book
- Create a view contact page where we can view a specific contact in the address book