This is a Yelp search app using the Yelp API.
Time spent: 15 hours spent in total
The following required functionality is completed:
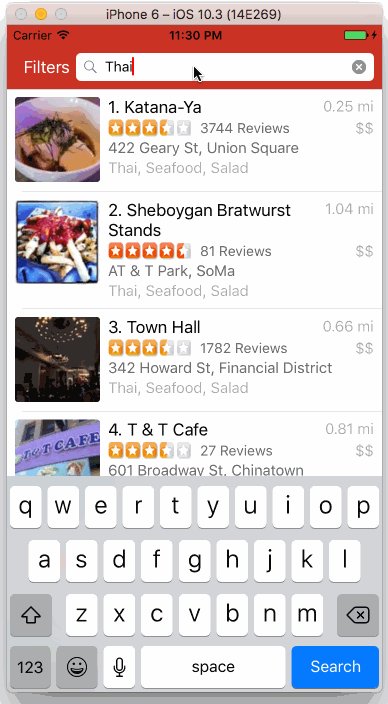
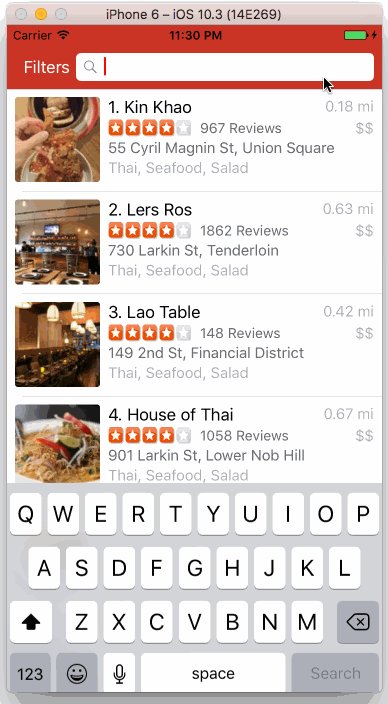
- Search results page
- Table rows should be dynamic height according to the content height.
- Custom cells should have the proper Auto Layout constraints.
- Search bar should be in the navigation bar (doesn't have to expand to show location like the real Yelp app does).
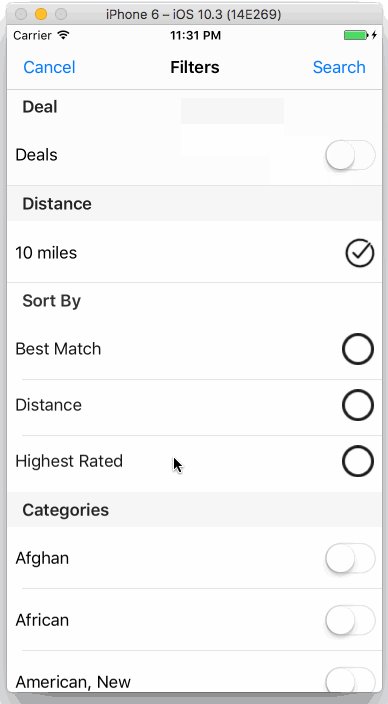
- Filter page. Unfortunately, not all the filters are supported in the Yelp API.
- The filters you should actually have are: category, sort (best match, distance, highest rated), distance, deals (on/off).
- The filters table should be organized into sections as in the mock.
- You can use the default UISwitch for on/off states.
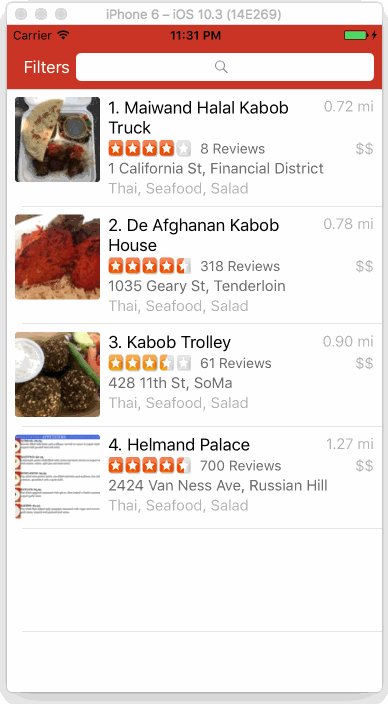
- Clicking on the "Search" button should dismiss the filters page and trigger the search w/ the new filter settings.
- Display some of the available Yelp categories (choose any 3-4 that you want).
The following optional features are implemented:
- Search results page
- Infinite scroll for restaurant results.
- Implement map view of restaurant results.
- Filter page
- Implement a custom switch instead of the default UISwitch.
- Distance filter should expand as in the real Yelp app
- Categories should show a subset of the full list with a "See All" row to expand. Category list is here.
- Implement the restaurant detail page.
The following additional features are implemented:
- List anything else that you can get done to improve the app functionality!
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- I'd like to know if anyone found a good way to maintain the filter state. I am close to a solution using prepare for segue.
- I'd like to discuss making my view controllers and associated views more extensible.
Here's a walkthrough of implemented user stories: