StylelintConfig for VS Code
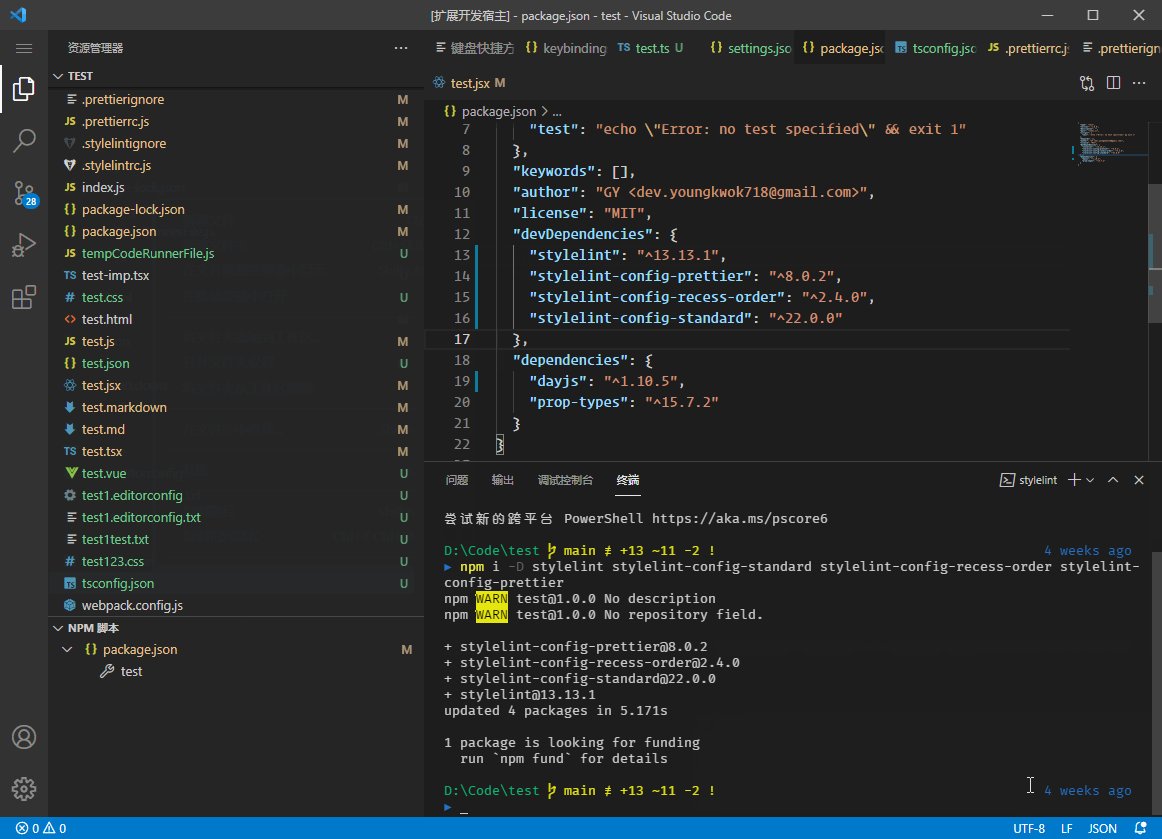
Dependencies
- stylelint
- stylelint-config-standard
- stylelint-config-recess-order
- stylelint-config-prettier
ExtensionDependencies
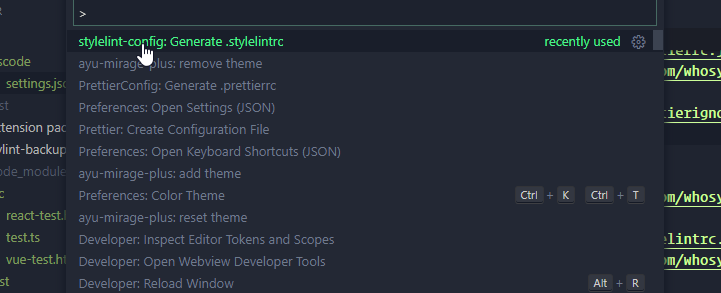
Usage
Configuration
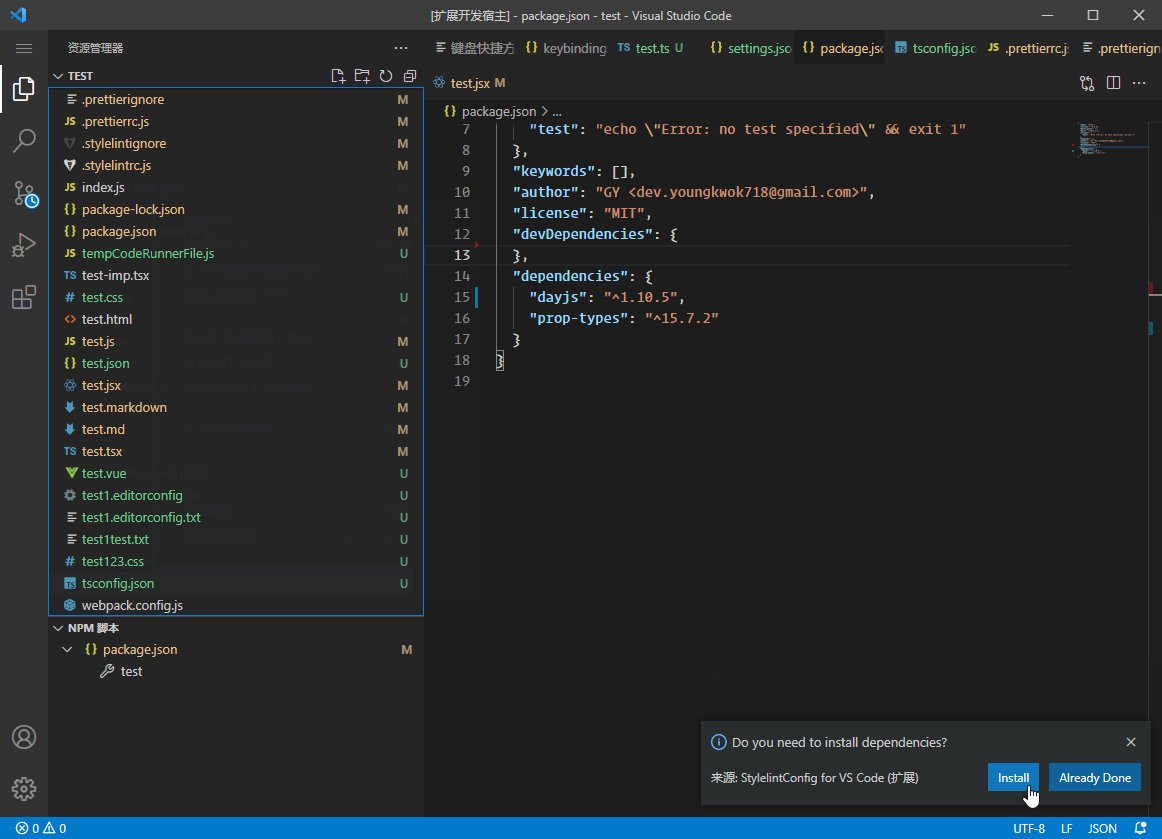
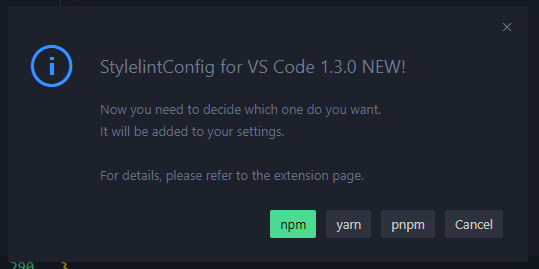
1.3.0 new!
You will see this when you choice Install
Or you can config this in your settings.json
"stylelint-config.tool": "npm"Sync from gist
// settings.json:
"stylelint-config.gist": {
"configID": "6f648ed0e1ea6ca3f8daeca6df41a788",
// 如果不想生成 .stylelintignore 文件,请不要设置 ignoreID
// If you do not want to generate a .stylelintignore file, please do not set 'ignoreID'
"ignoreID": "8cbac80a0344d0571f30f51a7562034c"
},可以选择在gist上添加.stylelintrc.js以及.stylelintignore,将gist_id添加到配置项中,扩展会通过ajax请求获取相应配置文件
获取gist_id:
Tip
// settings.json:
"stylelint-config.tip": true //default# You can choose to install dependencies manually
npm i -D stylelint stylelint-config-standard stylelint-config-recess-order stylelint-config-prettier设置为false时,将不再提示install dependencies
Default
默认情况下,将直接从扩展的template目录复制以下配置文件
.stylelintrc.js
module.exports = {
extends: [
'stylelint-config-standard',
'stylelint-config-recess-order',
'stylelint-config-prettier',
],
rules: {
'unit-whitelist': ['em', 'rem', '%', 's', 'px', 'deg'],
'block-no-empty': true,
'at-rule-no-unknown': null,
},
}.stylelintignore
**/*.min.css
.vscode/
.idea/
node_modules/
dist/
build/
Issues
If you use npm i -g to install dependencies, maybe you need set stylelint.configBasedir in settings.json