The idea behind protolab is you fork this repo, and it provides a scaffold for hacking together ideas new lab ideas, initially focusing on block-based labs. You can see what an empty protolab looks like here: https://code-dot-org.github.io/protolab/.
Currently:
- Vite-based for fast builds, rebuilds, and react refresh
- A backend-less URL you can share with testers
- Easy pattern to get started with: see Lab.tsx
- Relatively simple to add new blocks: see blocks.ts
- Includes GitHub Actions that publish changes to github.io whenever you push
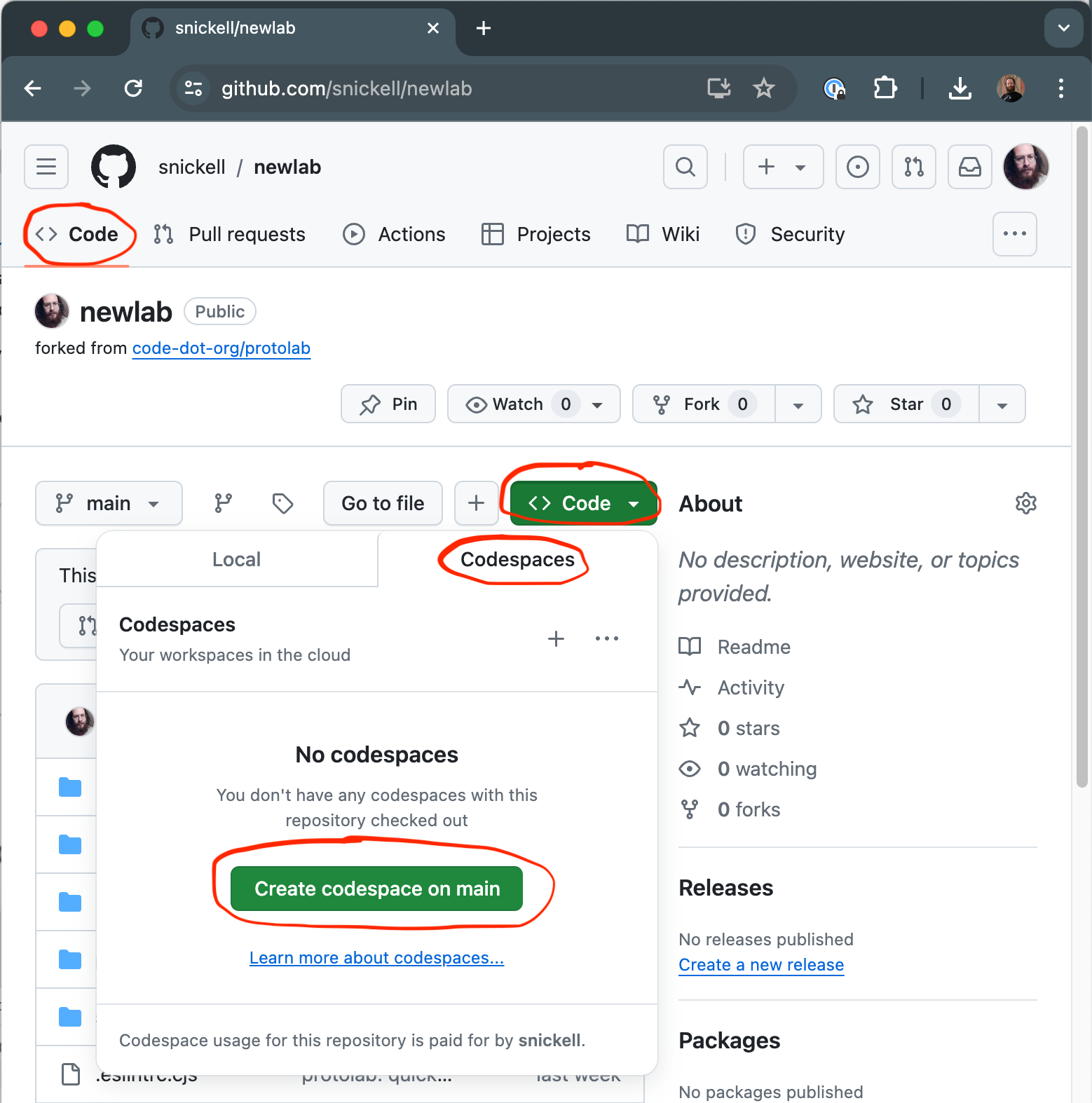
- Includes a GitHub codespace, so you can do quick development without a local clone
- Saves and loads blockly workspaces to localStorage,
- When testers access your protolab on its github.io address, their sessions are "screen recorded" to highlight.io
Planned:
- Baked-in patterns for lab output based on: react, canvas, p5 and babylon.js
- Local download/restore of blockly saves as a .json file, so they can be shared
- yarn install (not required in codespace)
- yarn dev
- Open: http://localhost:9001
Lets say you'd like to prototype a new protolab called newlab:
-
Fork Protolab to your GitHub account
- Open: https://github.com/code-dot-org/protolab, click the Fork button
- Select yourself as the owner, repository name:
newlab, click Create Fork - After the fork completes, you'll be taken to your new GitHub repo: https://github.com/username/newlab
-
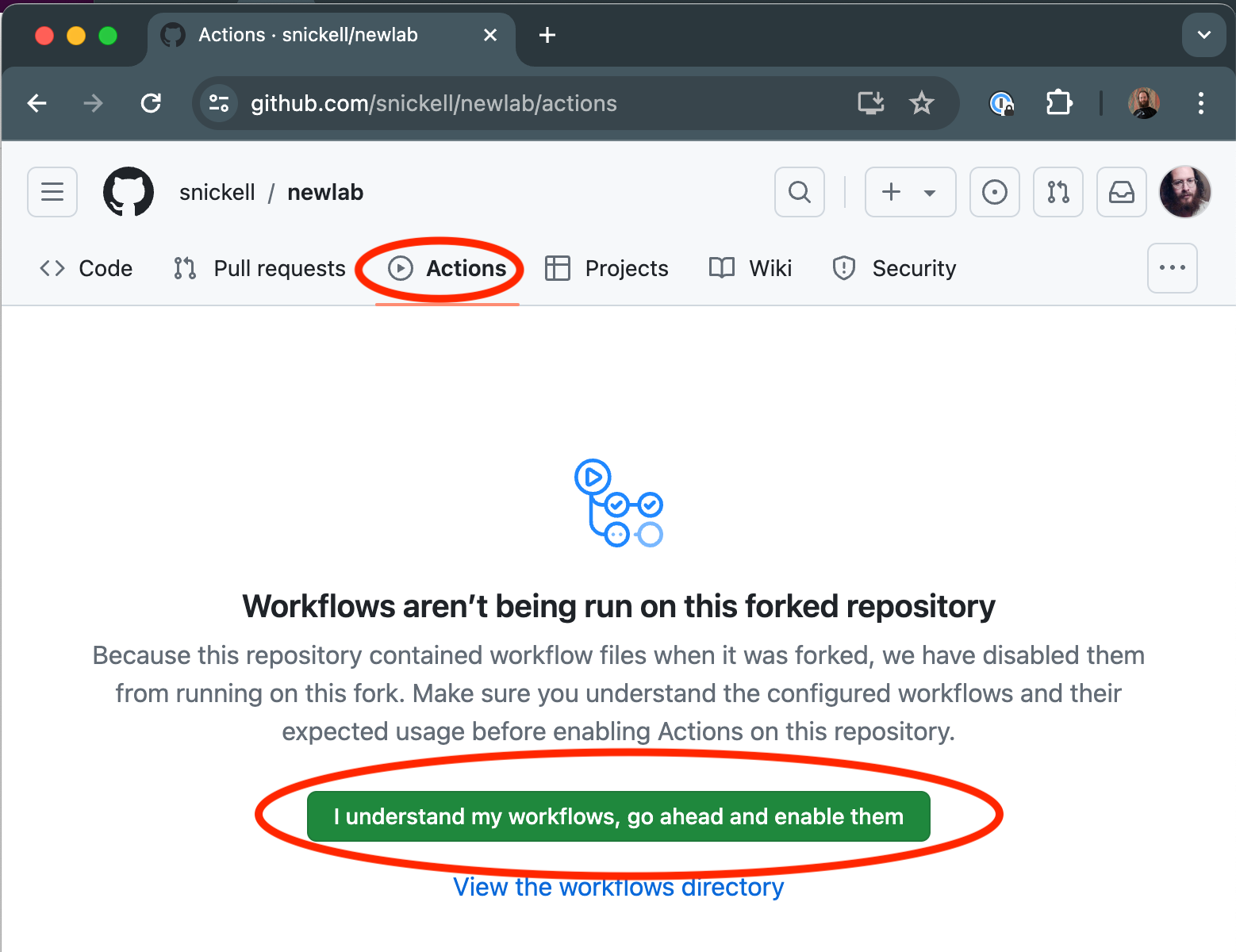
Enable GitHub actions, to automatically build your repo on push

-
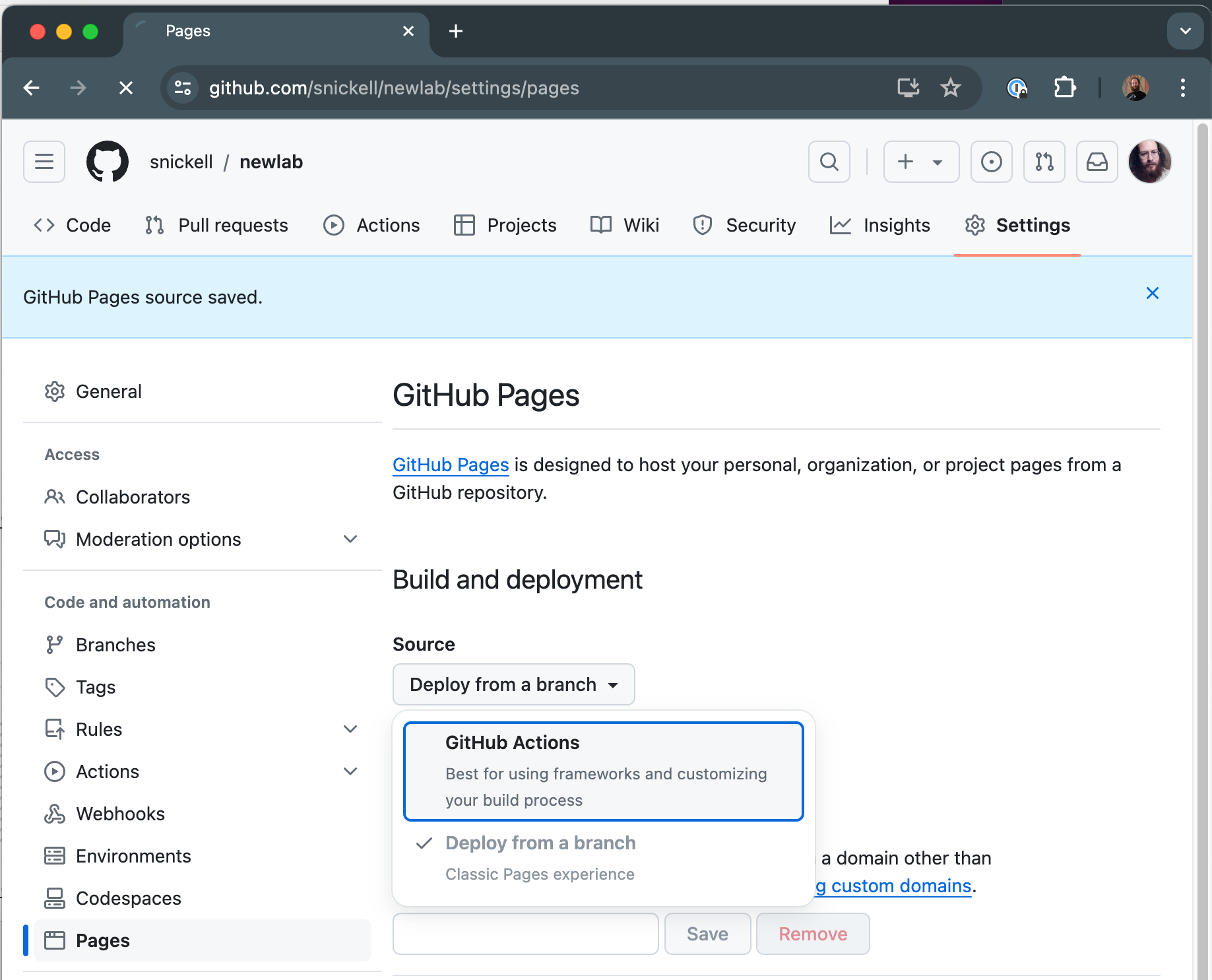
Enable GitHub Pages, by setting Deployment Source to Github Actions

-
Make a source change
- Edit
src/Lab.tsxand changeLAB_NAMEtonewlab - Commit the change, and push it back to your repo
- GitHub Actions will build on push, you can find active builds at: https://github.com/username/newlab/actions
- About 1 minute later, you can view your changes on: https://username.github.io/newlab
- Edit
-
When you're ready to collaborate with others, Fork Protolab back to the code-dot-org organization