优化百度ueditor编辑器,增加秀米插件、手机端预览等功能,与egg-ueditor完美结合
- 关闭了多余的功能项,主要针对手机端内容编辑;
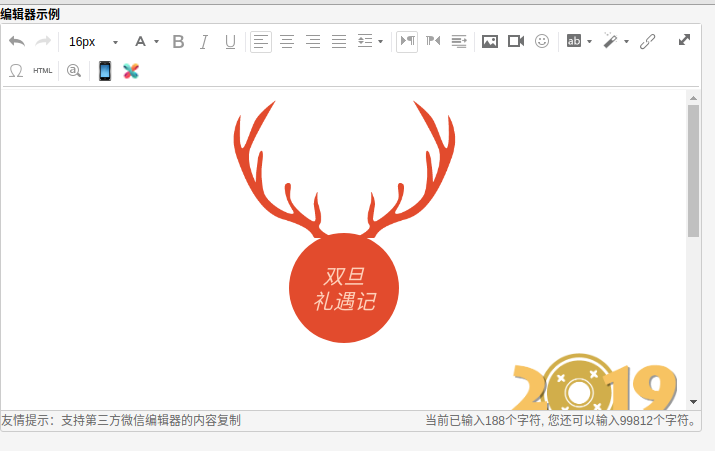
- 原来很Low的图标替换了(这是抄别人的);
- 增加秀米插件,内容编辑真是方便啊,如果有秀米vip的就更好使了;
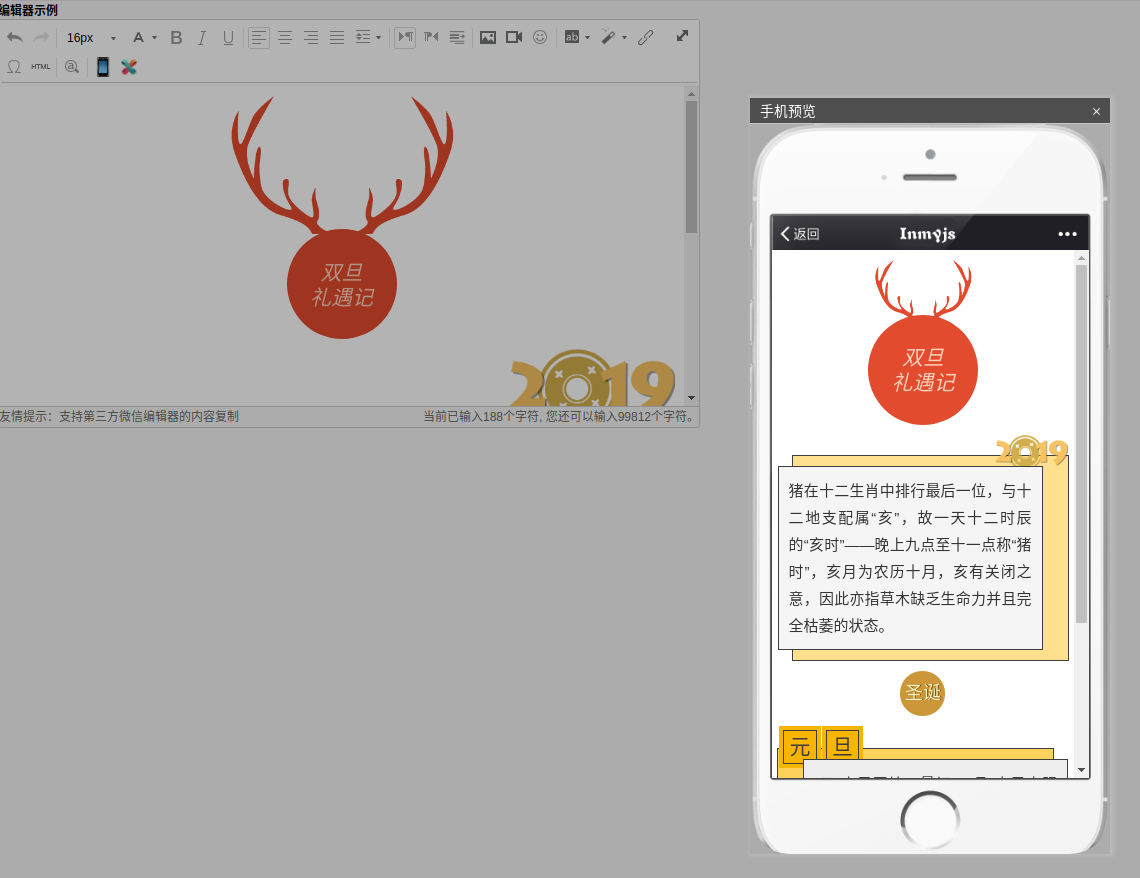
- 增加手机端预览功能,方便检查内容;
- 关闭了本地保存成功的提示,仅关闭了提示。
- 与egg-ueditor完美结合。
效果图:
- 下载源码,放至静态资源目录
- 在页面引用
<!DOCTYPE html>
<html>
<head>
<script src="/public/ueditor/ueditor.config.js"></script>
<script src="/public/ueditor/ueditor.all.js"></script>
<script src="/public/ueditor/xiumi-ue-dialog-v5.js"></script>
<link rel="stylesheet" href="/public/ueditor/xiumi-ue-v5.css">
</head>
<body>
<h1>编辑器示例</h1>
<div id="content"></div>
<script type="application/javascript">
let ueditor_config = {
serverUrl: "/ueditor?_csrf={{ ctx.csrf | safe }}",
initialFrameWidth: 700,
initialFrameHeight: 320,
autoHeightEnabled: false
};
var ue = UE.getEditor('content',ueditor_config);
</script>
</body>
</html>- 详细使用见ueditor官方文档
撸码不易,如果对你有所帮助,欢迎您的赞赏!微信赞赏码: