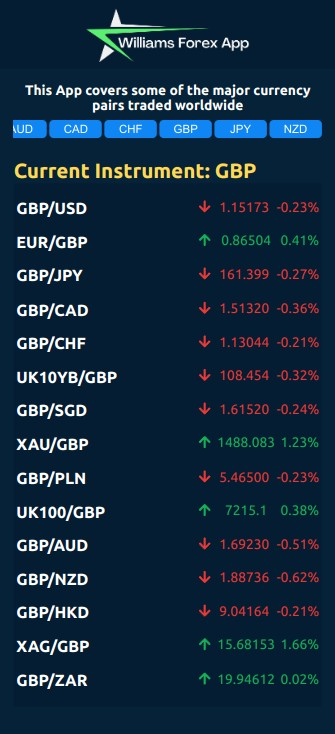
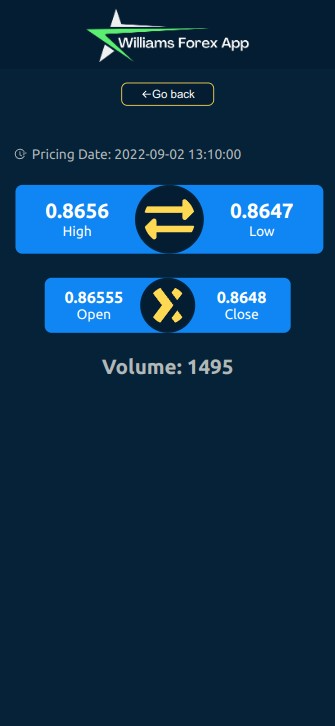
This is a Web APP Focused only on currency trading, covers some of the major currency pairs traded worldwide, such as EUR/USD, USD/JPY and GBP/USD. The users are able to view live prices for the major Forex pairs, and to learn what factors that impact their price movements.
This project was bootstrapped with Create React App.
Presentation Video Link
- Visual Studio Code, Git, GitHub using Gitflow.
- React components.
- Redux toolkit.
- Modular CSS.
- Jest.
Press here to see this project live
- To get a local copy up and running, copy the SSH key of the repository and run
git clonein your terminal.
npm install: Install all the dependencies required locally.
npm run build: Builds the app for production to thebuildfolder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
npm start: Runs the app in the development mode. Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
npm test: Launches the test runner in the interactive watch mode.\
👤 Williams Colmenares
- GitHub: @williamscch
- Twitter: @wdavidcch
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Microverse Module 3 React and Redux Capstone Project.
- Project indications here.
- Data Provided by Financial Modeling Prep Link API.
- Original design idea by Nelson Sakwa on Behance.
This project is MIT licensed.