This is a solution to the 3-column preview card component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
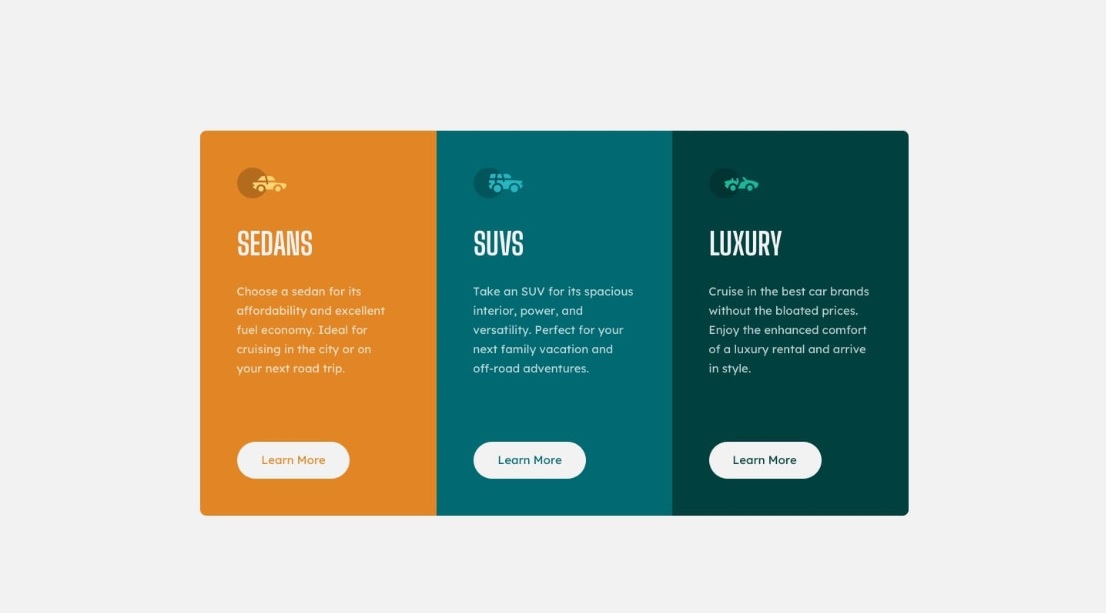
- Desktop
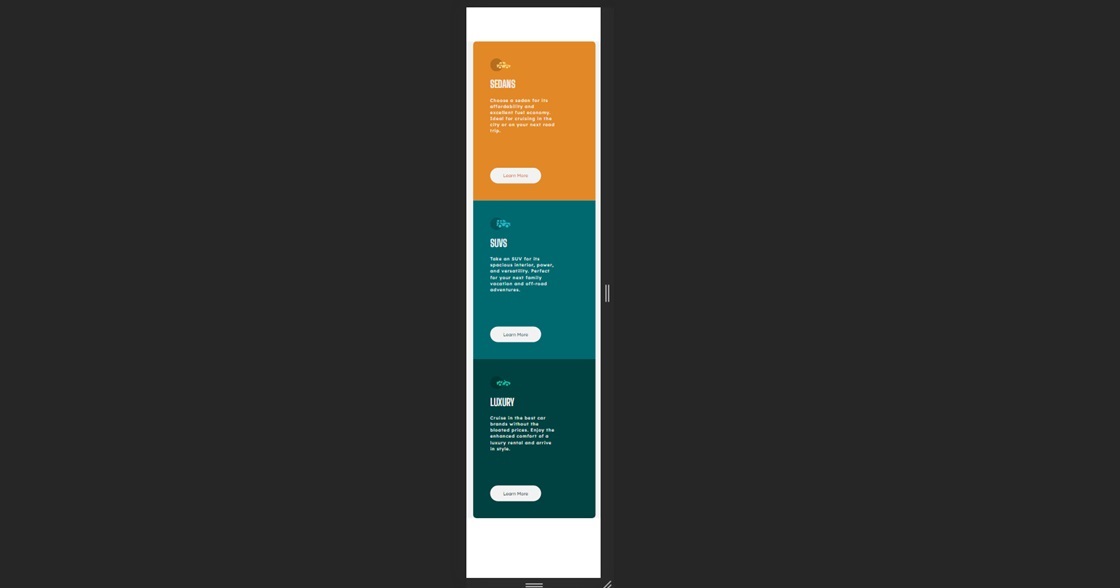
- Mobile
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
This project is under license MIT. See the archive LICENSE for more details.
Developed by Willian dos Santos Souza