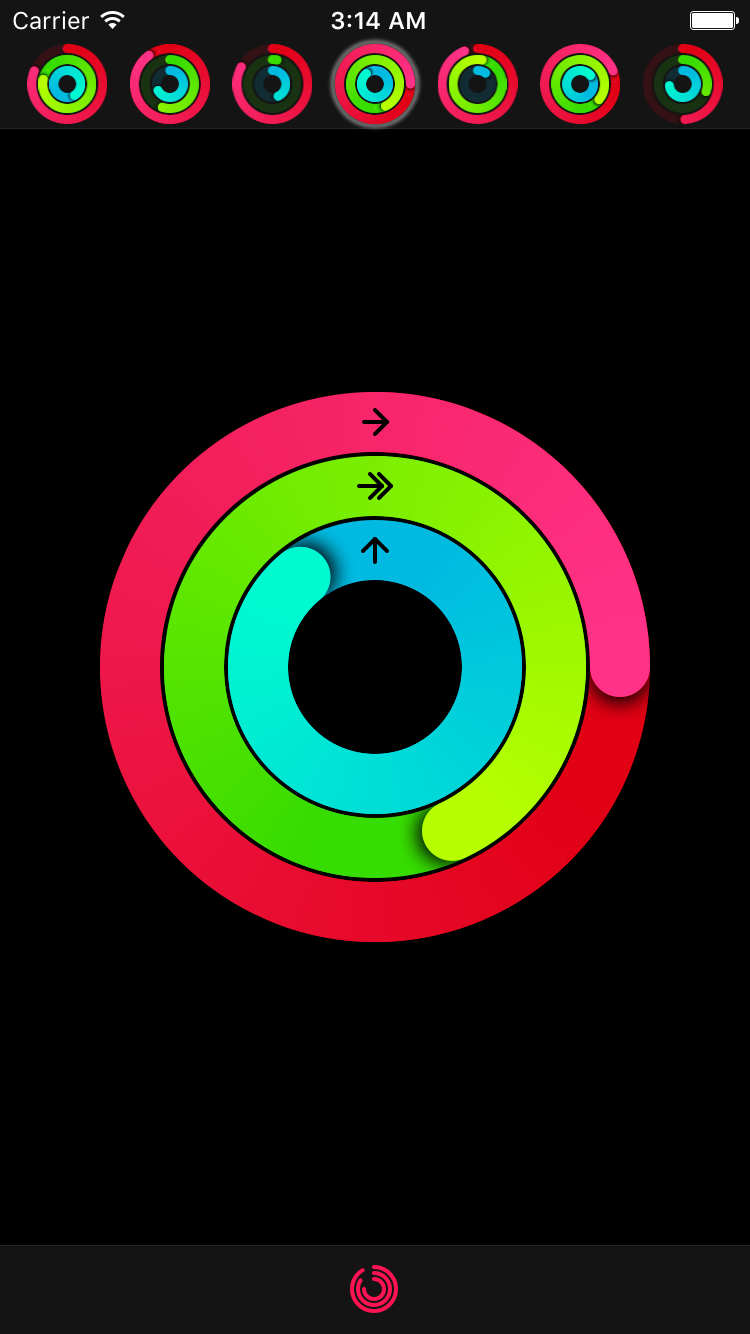
Ring progress view similar to Activity app on Apple Watch
- Progress animation
- Customizable start/end and backdrop ring colors
- Customizable ring width
- Customizable progress line end style
- Customizable shadow under progress line end
- Progress values above 100% (or 360°) can also be displayed
To install MKRingProgressView via CocoaPods, add the following line to your Podfile:
pod 'MKRingProgressView'
To install MKRingProgressView via Carthage, add the following line to your Cartfile:
github "maxkonovalov/MKRingProgressView"
See example Xcode project. It also contains additional classes for convenient grouping of 3 ring progress views replicating Activity app by Apple.
MKRingProgressView can be set up in Storyboard. Specify startColor, endColor, ringWidth and optional backgroundRingColor (if not set, defaults to startColor with 15% opacity).
let ringProgressView = RingProgressView(frame: CGRect(x: 0, y: 100, width: 100, height: 100))
ringProgressView.startColor = .red
ringProgressView.endColor = .magenta
ringProgressView.ringWidth = 25
ringProgressView.progress = 0.0
view.addSubview(ringProgressView)The progress value can be animated the same way you would normally animate any property using UIView's block-based animations:
UIView.animate(withDuration: 0.5) {
ringProgressView.progress = 1.0
}To achieve better performance the following options are possible:
- Set
gradientImageScaleto lower values like0.5(defaults to1.0) - Set
startColorandendColorto the same value - Set
shadowOpacityto0.0 - Set
allowsAntialiasingtofalse
- iOS 8.0
- Xcode 9, Swift 4
MKRingProgressView is available under the MIT license. See the LICENSE file for more info.