You can deploy here directly to vercel
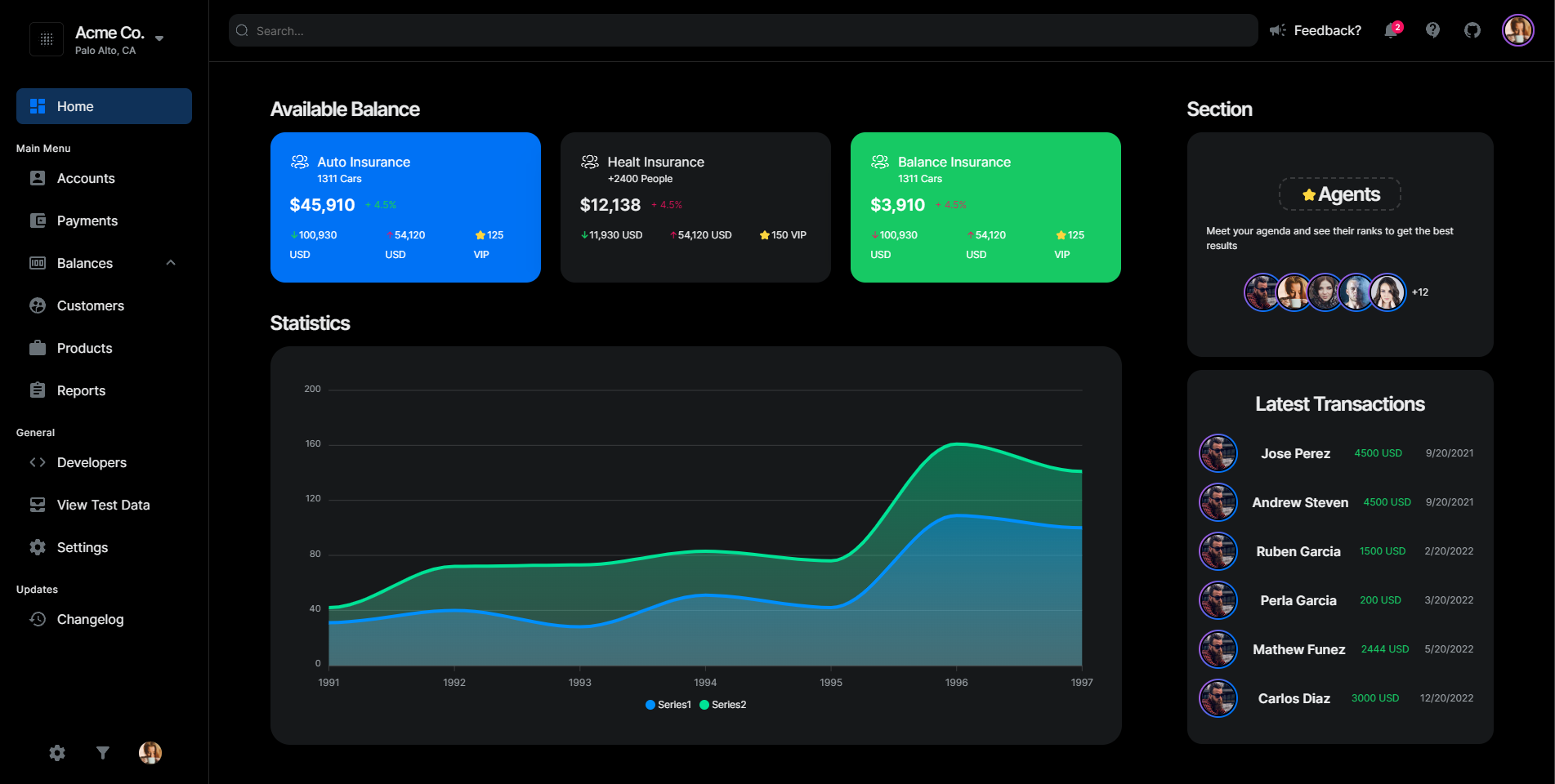
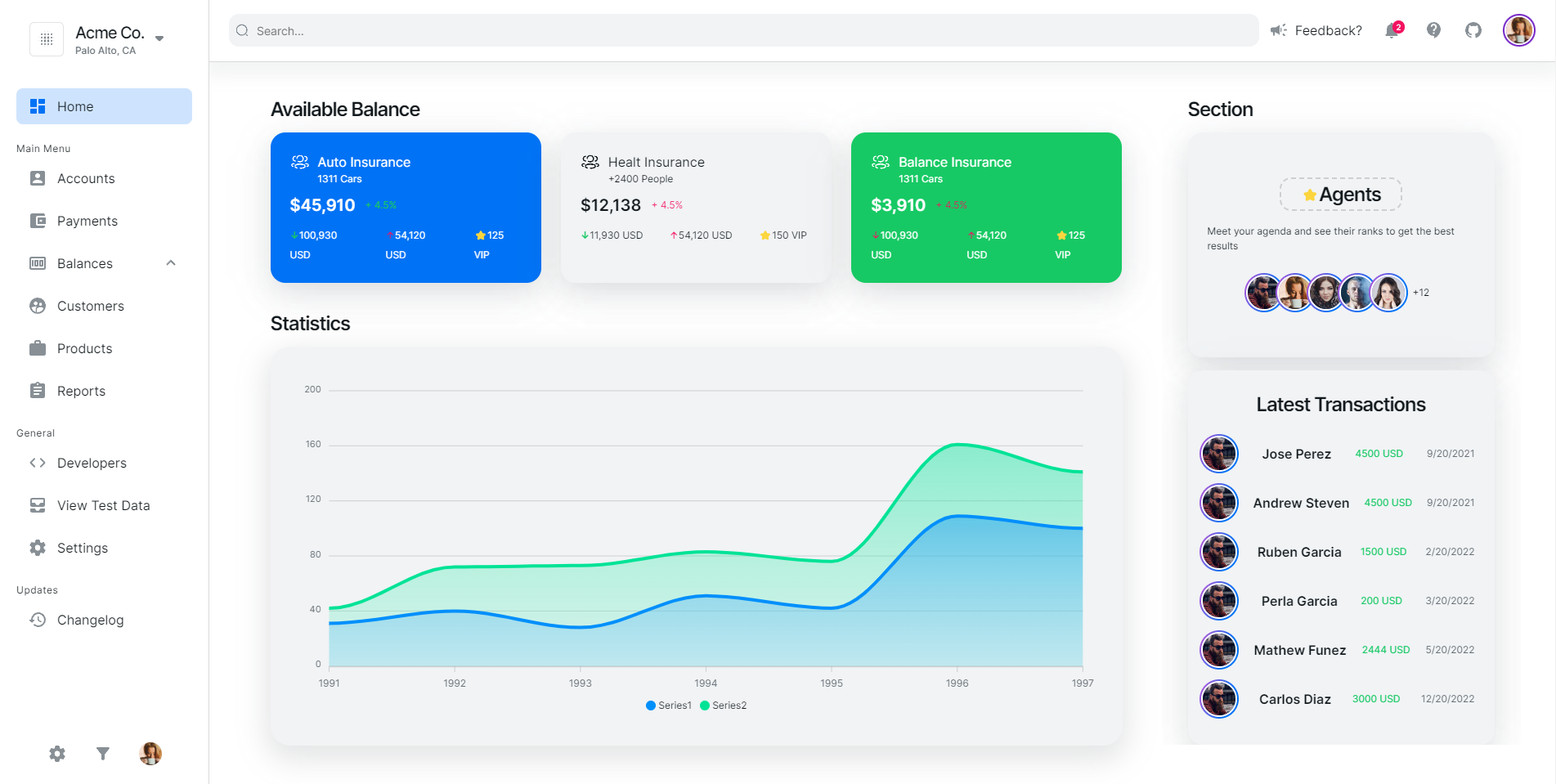
This is a sample for NextJS and NextUI.
You can see the demo here: https://nextui-dashboard.vercel.app/
- Dark Mode Support
- Full Responsive
- Home Page with Charts
- Accounts Page
- More pages coming soon...
├── components
│ ├── accounts # Accounts components
│ ├── charts # Charts components
│ ├── breadcrumb # component
| ├── home # Home components
| ├── layout # Layout components
| ├── navbar # Navbar components
| ├── sidebar # Sidebar components
| ├── table # Table components
| ├── styles # Some reusable components
| ├── icons # Icons
| ├── hooks # Hooks
├── pages # Documentation files
│ ├── _app.tsx # Entry point for the app
│ ├── index.tsx # Home page
│ ├── accounts.tsx # Accounts Page
│ ├── more... # Soon
└──
Install dependencies
npm installStart the server
npm run devNow you can visit https://localhost:3000 in your browser.