So first i've detect that you are not using redux-saga, redux-offline no have compatibility with new RTK Query redux ( slice and other stuffs ) but we can merge the both as i did on the project
You read more here about Redux Saga
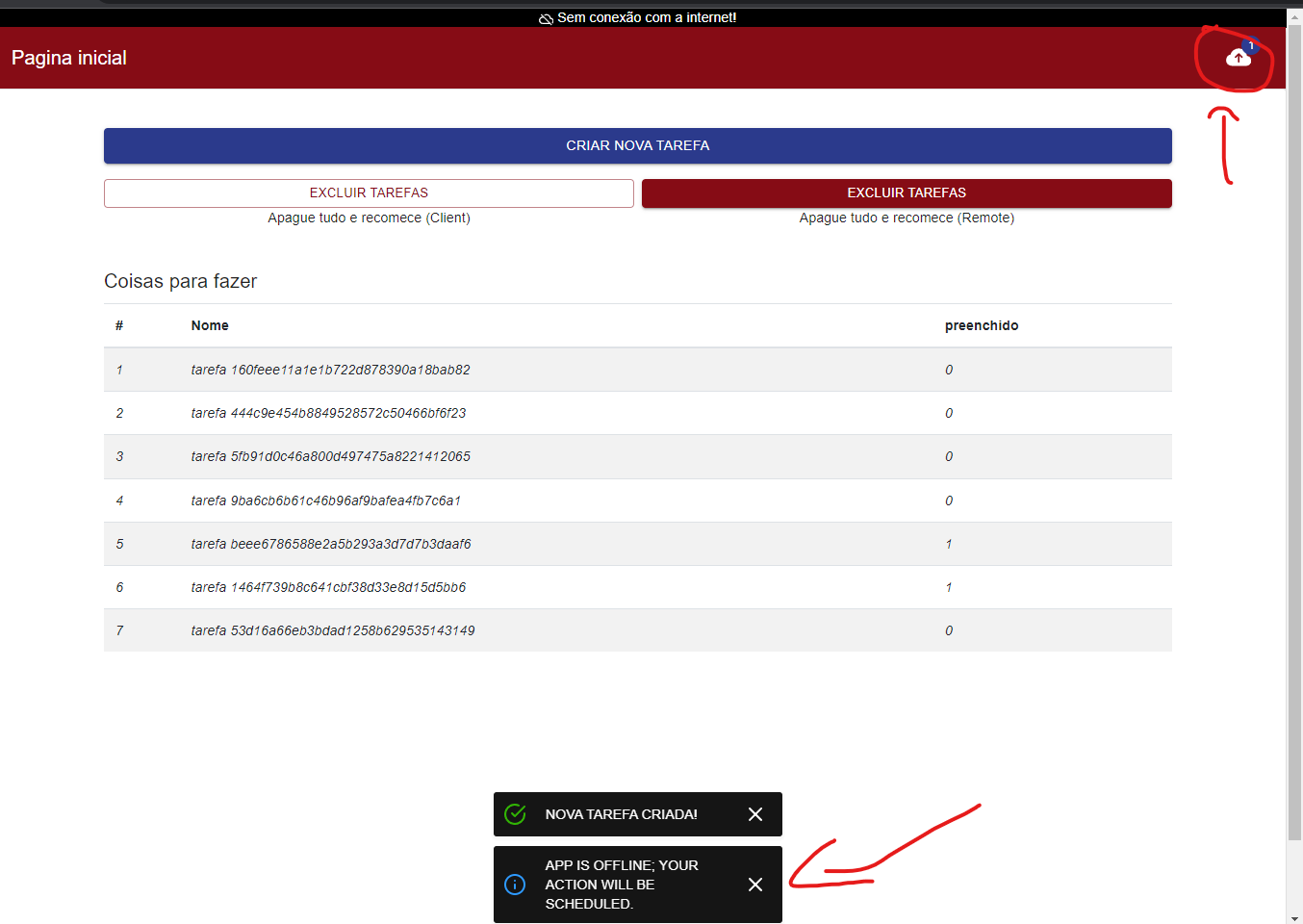
When internet goes down and app detect that, we start a timeout function with redux saga to periodic check when internet get back, when detect online again that timeout function stop running.
You just need to create all described bellow items to post functions where you need to save at outbox, any others offline functions you just do what you already know and then it will be persisted, i mean about you not need redux-saga for get operations
export const TodosActionTypes = {
CREATE_TODO_STARTED: "[TODO] CREATE_TODO_STARTED",
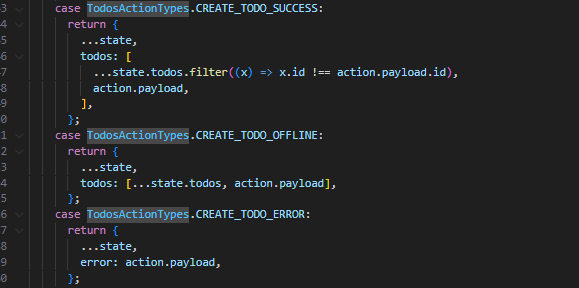
CREATE_TODO_SUCCESS: "[TODO] CREATE_TODO_SUCCESS",
CREATE_TODO_ERROR: "[TODO] CREATE_TODO_ERROR",
CREATE_TODO_OFFLINE: "[TODO] CREATE_TODO_OFFLINE",
};A good practise, never forget to export at index.js
export * from "./network";
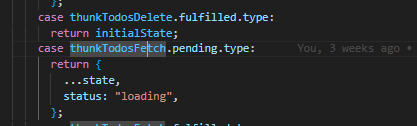
export * from "./todos";export const thunkTodosFetch = createAsyncThunk("todos/fetch", async () => {
const { data } = await axios.get(`${endPoint}/todos`);
return data;
});A good practise, never forget to export at index.js
import queuesSlice from "./queues";
import todosSlice from "./todos";
export default [todosSlice, queuesSlice];Here you need to take a look at given example Todo Sagas
Inside Todo Folder
We've three files:
- Here you add your reducer configuration, when you are using sagas you must not create a slice reducer, you need to use like given example so i've merged slice actions with redux saga actions.
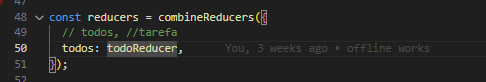
Also you MUST need to register your redicer at index.js
- Here you add your custom execute functions, and run any function that you need to run
- Importante to know: that file uses Generator Functions
NEVER FORGET TO REGISTER Redux Saga Operation at both files your-reducer/index.js index.js
You had three options to register when redux saga will run, you read more here Take Every Take Latest Take Leading
Almost time you will use Take Latest, and some specific cases a Take Every.
So when you need to dispatch a function you will call redux hook const dispatch = useDispatch();
Dispatch example Todo.jsx
dispatch({
type: TodosActionTypes.CREATE_TODO_STARTED,
payload: {
postData: todo,
data_id,
syncronization_id,
onSuccess: alert.success,
onError: alert.error,
onInfo: alert.info,
},
});[Question] src/services, What are services, are they endpoints, do i need a service for every endpoints or reducer?
You decide, i recommend you to create a service and put inside their methods to be more organized
[Question] //toast is not defined store/middleware/netowkr
Ignore that toast, did not exist in your project
[Error] Todos are not created if turn off wifi and quickly try to create a todo.
The browsers has a limit, so we can't know when exactly internets goes down until if we setup a timeout to check ( that's not good for a long term ), but if any user try to do an action, app has a middleware to detect that and save on outbox, then change to offline status and notify user about it.
Also that's not a rule for every Browser, like when you use "Opera" we had fast results when connect and disconnect internet connection.